- 利用js,可以大大提升网页交互能力,如鼠标移动、点击事件,按键事件等等。
- js定时器可以实现动态页面。
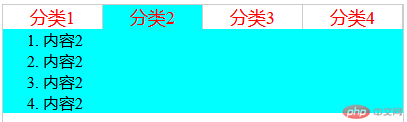
1. 选项卡
- 主要原理是利用标签的点击事件触发,更改相关标签的样式
- 通过自定义的data-index属性找到对应的内容块
- 只显示激活状态的标签,其它隐藏
1.页面元素
<body><div class="container"><ul class="titlec"><li class="title active" data-index="1">分类1</li><li class="title" data-index="2">分类2</li><li class="title" data-index="3">分类3</li><li class="title" data-index="4">分类4</li></ul><ol class="content active" data-index="1"><li>内容1</li><li>内容1</li><li>内容1</li><li>内容1</li></ol><ol class="content" data-index="2"><li>内容2</li><li>内容2</li><li>内容2</li><li>内容2</li></ol><ol class="content" data-index="3"><li>内容3</li><li>内容3</li><li>内容3</li><li>内容3</li></ol><ol class="content" data-index="4"><li>内容4</li><li>内容4</li><li>内容4</li><li>内容4</li></ol></div></body>
2.css样式
<style>.container {width: 400px;border: 1px solid #cccccc;}.titlec {width: 400px;display: grid;grid-template-columns: repeat(4, 1fr);padding: 0;margin: 0;}.titlec li {font-size: 18px;color: red;text-align: center;list-style: none;padding: 0 10px;cursor: pointer;border-right: 1px solid #cccccc;}.content.active {background-color: #00ffff;display: block;}.active {background-color: #00ffff;}.content {display: none;margin-top: 0;}</style>
3.js代码
<script>//获取所有内容标签olvar ols = document.querySelectorAll("ol");//标题标签ulvar titlec = document.querySelector(".titlec");//获取所有标题var titles = document.querySelectorAll(".title");//为标题添加鼠标悬停事件titlec.addEventListener("mouseover", show, false);//为标题添加点击事件titlec.addEventListener("click", show, false);function show(ev) {//console.log(ev);//去掉所有的激活active状态titles.forEach(function (title) {title.classList.remove("active");});ols.forEach(function (ol) {//把与标题data-index属性值一样的内容标签激活activeif (ol.dataset.index === ev.target.dataset.index) {ol.classList.add("active");} else {ol.classList.remove("active");}});//设置当前标签为激活状态ev.target.classList.add("active");}</script>
效果图:

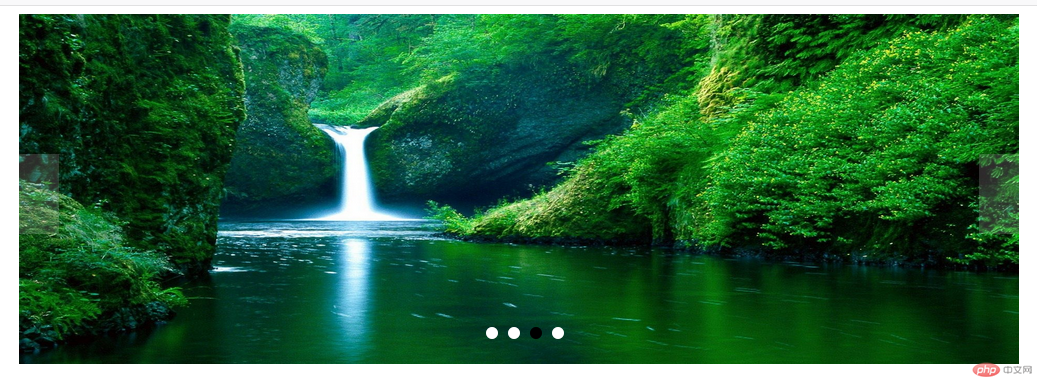
2. 轮播图
- 轮播图的样式主要使用定位的方式,是圆点和翻译按钮显示在图片上层
- 只显示当前图片,隐藏其它图片
- 用js设置点击事件,以及定时器自动触发翻页点击事件
1.页面元素
<div class="box"><imgsrc="banner/banner1.jpg"alt=""data-index="1"class="slider active"/><img src="banner/banner2.jpg" alt="" data-index="2" class="slider" /><img src="banner/banner3.jpg" alt="" data-index="3" class="slider" /><img src="banner/banner4.jpg" alt="" data-index="4" class="slider" /><div class="point-list"></div><span class="skip prev"><</span><span class="skip next">></span></div>
2.css样式
<style>.box {position: relative;width: 1000px;height: 350px;margin: 0 auto;}.box .slider {width: 1000px;height: 350px;display: none;}.box .slider.active {display: block;}.box .point-list {position: absolute;left: 50%;margin-left: -38px;top: 310px;}.box .point-list .point {display: inline-block;width: 12px;height: 12px;margin: 0 5px;background-color: #ffffff;border-radius: 100%;}.box .point-list .point.active {background-color: #000000;}.box .point-list .point:hover {cursor: pointer;}.skip {position: absolute;top: 140px;width: 40px;height: 80px;text-align: center;line-height: 80px;background-color: lightgray;color: white;font-size: 36px;opacity: 0.2;}.prev {left: 0;}.next {right: 0;}.skip:hover {cursor: pointer;opacity: 0.5;color: #0080ff;}</style>
3.js代码
<script>//所有图片var imgs = document.querySelectorAll("img");//小圆点的容器var pointList = document.querySelector(".point-list");//根据图片数量动态生成圆点imgs.forEach(function (img, index) {var span = document.createElement("span");if (index === 0) {span.classList.add("point", "active");} else {span.classList.add("point");}//为小圆点标签设置与图片相同值的自定义属性indexspan.dataset.index = img.dataset.index;//把圆点添加到容器中pointList.appendChild(span);});//获取所有圆点var points = document.querySelectorAll(".point");//为小圆点添加点击事件pointList.addEventListener("click",function (ev) {console.log(ev.target);imgs.forEach(function (img) {if (img.dataset.index === ev.target.dataset.index) {//激活当前图片img.classList.add("active");//更新小圆点样式setPointActive(img.dataset.index);} else {//隐藏其它图片img.classList.remove("active");}});},false);//自定义更新圆点激活样式函数function setPointActive(imgIndex) {points.forEach(function (point) {if (point.dataset.index === imgIndex) {point.classList.add("active");} else {point.classList.remove("active");}});}//前后翻页事件var prev = document.querySelector(".skip.prev");var next = document.querySelector(".skip.next");prev.addEventListener("click", skipImg, false);next.addEventListener("click", skipImg, false);function skipImg(ev) {//1.找到当前显示的图片var currentImg = document.querySelector(".slider.active");//2.去掉当前图片的激活样式currentImg.classList.remove("active");//3.1如果点击的是向前if (ev.target.classList.contains("prev")) {//指向前一个兄弟元素currentImg = currentImg.previousElementSibling;//如果前一个图片元素不存在,则指向最后一个图片元素if (currentImg === null || currentImg.nodeName !== "IMG") {currentImg = imgs[imgs.length - 1];}}//3.2如果点击的是向后if (ev.target.classList.contains("next")) {//指向后一个兄弟元素currentImg = currentImg.nextElementSibling;//如果后一个图片元素不存在,指向第一个图片元素if (currentImg === null || currentImg.nodeName !== "IMG") {currentImg = imgs[0];}}//4.为最终指向的图片添加激活样式currentImg.classList.add("active");//5.更新小圆点样式setPointActive(currentImg.dataset.index);}//定时器,自动向后翻页var box = document.querySelector(".box");var timer = null;//1.自动执行startTimer();//2.当鼠标移出轮播区时,启动定时器box.addEventListener("mouseout", startTimer, false);//3.当鼠标移入轮播区时,清理定时器box.addEventListener("mouseover", clearTimer, false);//定时器function startTimer() {var click = new Event("click");timer = setInterval(function () {next.dispatchEvent(click);}, 5000);}// 清除定时器function clearTimer() {clearInterval(timer);}</script>
效果图: