一、创建grid容器
这一步骤与flex相同,语法为:“display:grid”。
二、设置项目在风格中的填充方案,默认行优先。语法如下:
grid-auto-flow: row;grid-auto-flow: column;
三、显式地划分行与列,如三列二行,可以使用以下语法:
grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px;
四、对于放置不下的项目,会隐式生成单元格,如:
grid-auto-rows:auto;
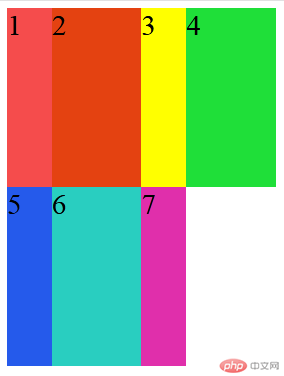
二、三、四项运行效果:
五、设置单元格的数量与大小
1.固定值
grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;
运行效果:
2.百分比
grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;
运行效果:
3.按比例
grid-template-columns: 1fr 2fr 2fr;grid-template-rows: 1fr auto 2fr;
运行效果:
4.重复设置
grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);
运行效果:
5.按分组来设置
grid-template-columns: repeat(2,50px 100px);grid-template-rows: repeat(2,50px 100px);
运行效果:
6.弹性设置
grid-template-columns: repeat(2,minmax(50px,100px));grid-template-rows: repeat(3,minmax(150px,1fr));
运行效果:
7.自动填充
grid-template-columns: repeat(auto-fill,100px);grid-template-rows: repeat(auto-fill, 100px);
运行效果:
六、使用默认的网格线来划分单元格
grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;
以上属性值可以简写为:
grid-row: 1/3;grid-column: 3/5;
运行效果:
七、使用偏移量来简化代码,定义网格区域。
grid-area: span 1 / span 4;
运行效果:
八、设置命名网格区域的属性,相同名称的命名区域会合并
grid-template-areas:"header header header""left main right""footer footer footer";
运行效果:
九、网格区域占位符
grid-template-areas:"header header header"". . ."(这几个点点就是占位符)"footer footer footer";
运行效果:
十、设置项目在单元格中的对齐方式
justify-content: space-between;justify-content: space-around;justify-content: space-evenly;
运行效果:
align-content: space-between;align-content: space-around;align-content: space-evenly;
运行效果:
justify-content: end;align-content: end;
运行效果:
十一、设置某个项目在单元格中的对齐方式:
justify-self: end;align-self: end;place-self: center end;
运行效果:
十二、设置单元格的间距:
gap: 5px;
运行效果:
总结:
1.如果flex属性闹明白了,grid的工作方式就很容易理解了,虽然属性有些多,但是意思很是直白,多下些功夫练习,在实践中记忆,才能记忆牢固。
2.grid用来划分网页布局真心方便快捷。

