grid 容器
1. grid容器的行和列
1.1 创建grid容器
- 文本:
display: grid
| 序号 | 文本 | 描述 |
|---|---|---|
| 1 | grid-template-columns |
创建列,后面有几位数表示有多少列 |
| 2 | grid-template-rows |
创建行,后面有几位数表示有多少行 |
注:
对于放置不下的项目,会隐式生成单元格:
| 序号 | 文本 | 举例 |
|---|---|---|
| 1 | geid-auto-rows |
geid-auto-rows:auto |
例:
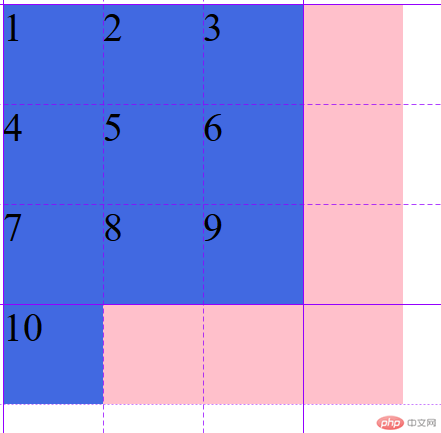
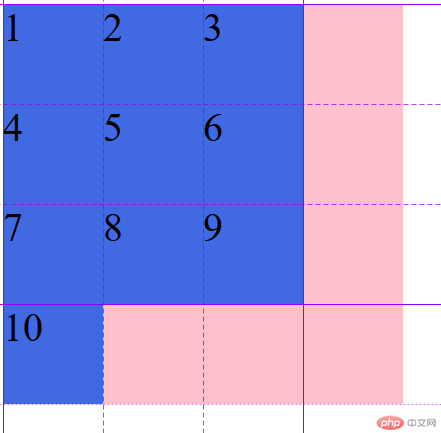
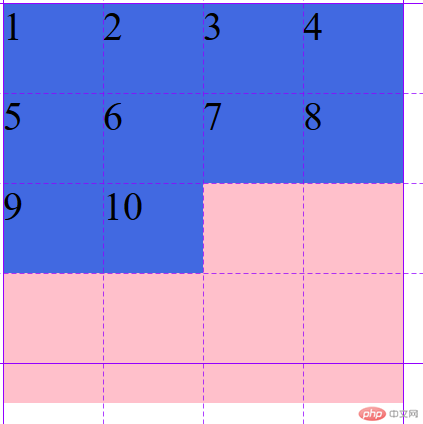
<head><style>.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;}.item{background-color: royalblue;font-size: 2.5rem;}</style></head><body><div class="container"><div class="item document1">1</div><div class="item document2">2</div><div class="item document3">3</div><div class="item document4">4</div><div class="item document5">5</div><div class="item document6">6</div><div class="item document7">7</div><div class="item document8">8</div><div class="item document9">9</div><div class="item document10">10</div></div>

1.2 grid行和列的设置:
- (1)固定值:
grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;

(2)百分比:
grid-template-columns: 10% 30% auto;grid-template-rows: 20% 30% 20%;

(3)比例:
grid-template-columns: 1fr 3fr 2fr;grid-template-rows: 2fr auto 3fr;

(4)重复设置:
grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,50px);

(5)分组设置:
grid-template-columns: repeat(2,100px 80px);grid-template-rows: repeat(2,60px 100px);

(6)弹性:
grid-template-columns: repeat(2,minmax(80px,100px));grid-template-rows: repeat(2,minmax(50px,100px));

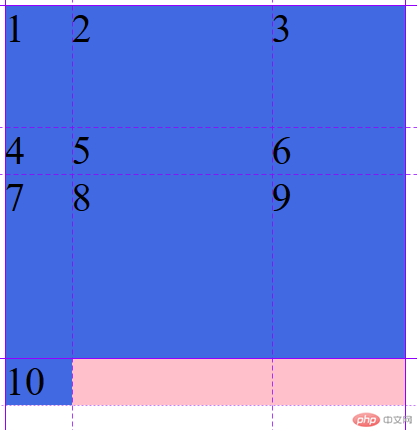
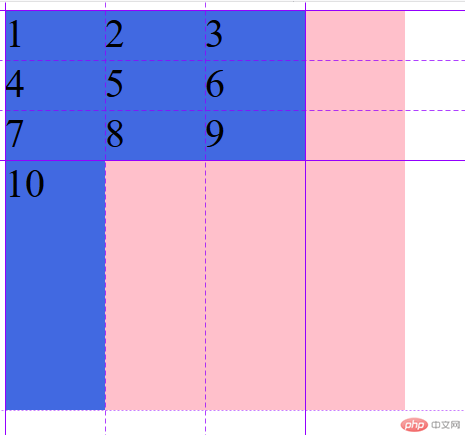
(7)自动填充:
grid-template-columns: repeat(auto-fill,100px);grid-template-rows: repeat(auto-fill,90px);}

2. 用默认的网格线来划分单元格:
2.1 属性:
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | grid-row-start |
网格线水平开始位置 |
| 2 | grid-row-end |
网格线水平结束位置 |
| 3 | grid-column-start |
网格线垂直开始位置 |
| 4 | grid-column-end |
网格线垂直结束位置 |
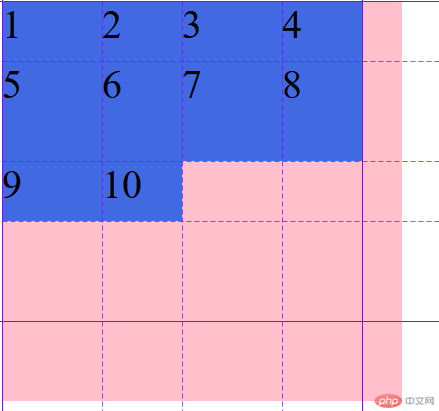
例:
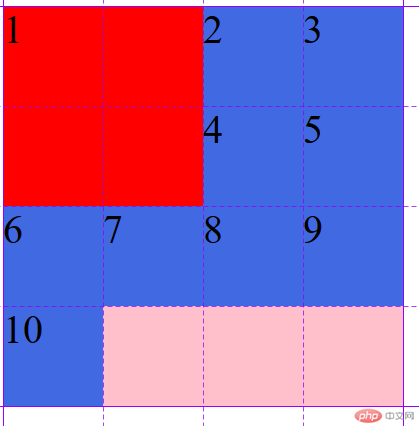
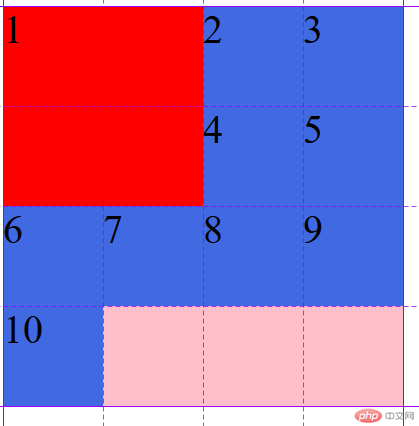
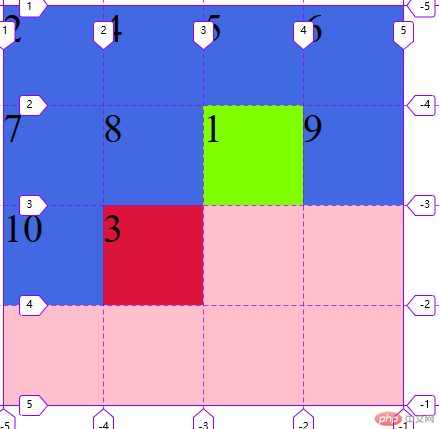
<head><style>.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows: repeat(4,1fr);}.item{background-color: royalblue;font-size: 2.5rem;}.document1{background-color: red;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;}</style></head>

2.2 简写:
- 格式:
grid-row(grid-column):start/end
例:
.document1{background-color: red;grid-row: 1/3;grid-column: 1/3;}

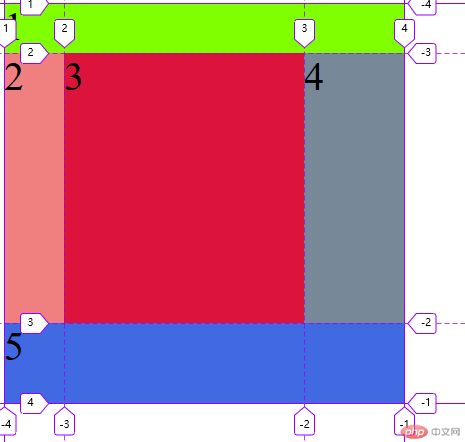
3. 使用命名网格线来划分单元格
3.1 属性:
- (1)格式:
[r1-start] - (2)前面的字母可以随意变换
- (3)需要写到
grid-template-column/rows后面举例:
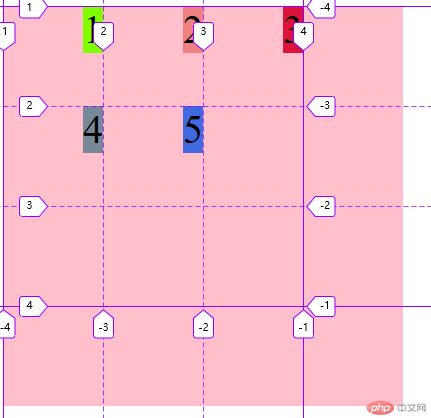
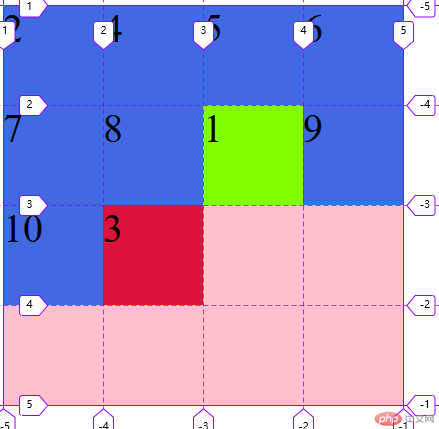
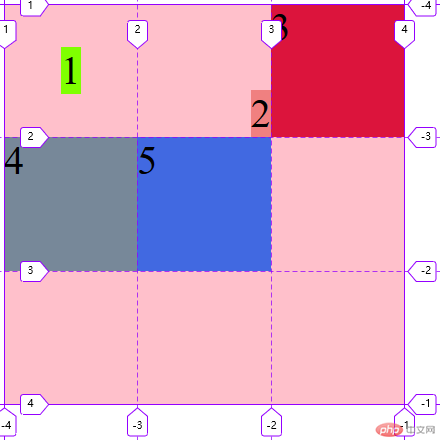
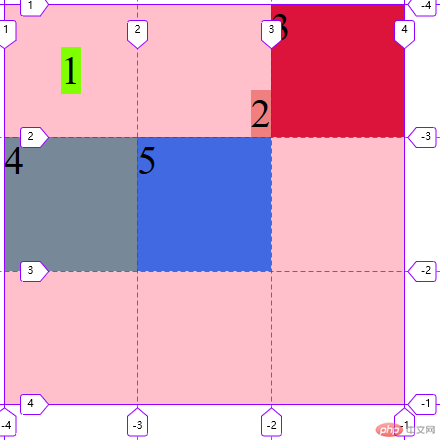
<style>.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end c4-start] 100px [c4-end];grid-template-rows:[r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end r4-start] 100px [r4-end];}.item{background-color: royalblue;font-size: 2.5rem;}.document1{background-color: chartreuse;grid-column-end: c2-end;grid-row-end: r2-end;}.document3{background-color: crimson;grid-row-start: r3-start;grid-column-start: c2-start;}</style>

注:
- 默认就是跨越一行/一列,所以可以省略
3.2 简写:
- 语法:``
.document1{background-color: chartreuse;grid-column:c3-start/c4-start;grid-row: r2-start/r2-end;}.document3{background-color: crimson;grid-column:c2-start/c3-start;grid-row: r3-start/r3-end;}

3.3 用偏移量来转化:
.document1{background-color: chartreuse;grid-column-start: span 2;grid-row-start: span 2;}.document3{background-color: crimson;grid-column-start: span 2;grid-row-start: span 1;}

4.默认网格区域:
- 格式:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end
例:
.document1{background-color: chartreuse;grid-area: 1/1/3/3;}.document3{background-color: crimson;grid-area: 2/3/span 1/span 2;}

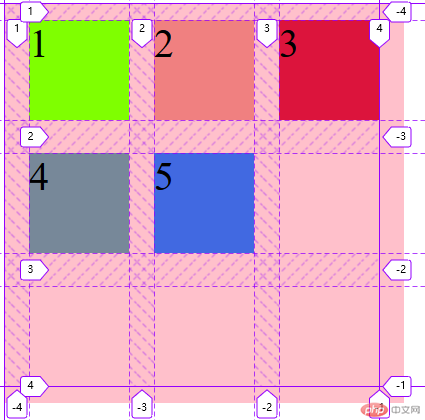
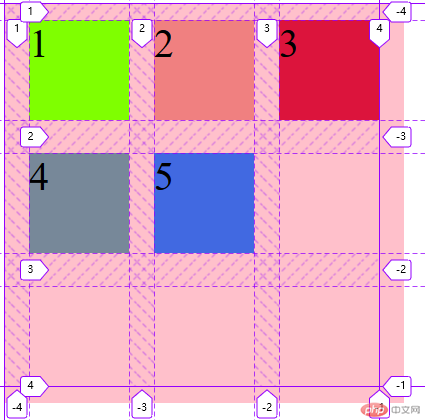
5. 命名网格区域
- 格式:
grid-template-area: "-- -- --" - 注:设置网格命名区域,相同名称的命名区域会合并
例:
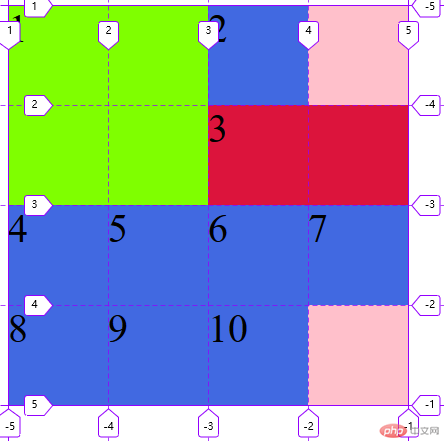
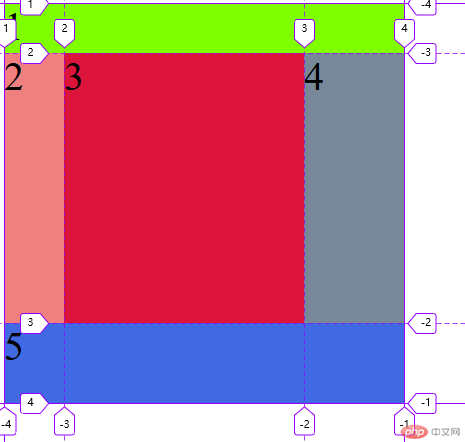
<head><style>.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: 60px auto 100px;grid-template-rows:50px auto 80px;grid-template-areas:"heard heard heard""left main right""footer footer footer";}.item{background-color: royalblue;font-size: 2.5rem;}.document1{background-color: chartreuse;grid-area: heard;}.document2{background-color: lightcoral;grid-area: left;}.document3{background-color: crimson;grid-area: main;}.document4{background-color: lightslategrey;grid-area:right;}.document5{grid-area: footer;}</style></head><body><div class="container"><div class="item document1">1</div><div class="item document2">2</div><div class="item document3">3</div><div class="item document4">4</div><div class="item document5">5</div></div></body>

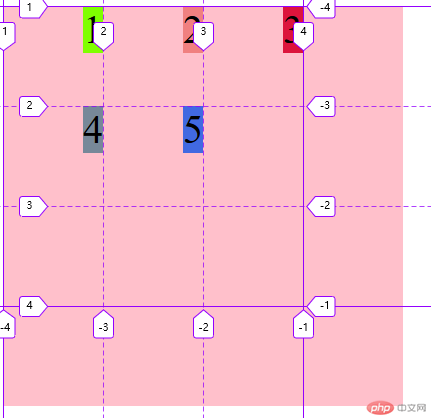
6. 网格区域占位符
例:
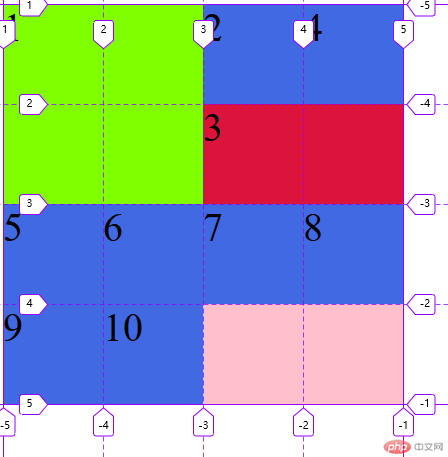
grid-template-areas:"heard heard heard"". . .""footer footer footer";.item{background-color: royalblue;font-size: 2.5rem;}.document1{background-color: chartreuse;grid-area: heard;}.document2{background-color: lightcoral;}.document3{background-color: crimson;}.document4{background-color: lightslategrey;}.document5{grid-area: footer;}

7. 设置单元格在容器中的对齐方式
- (1)
justify-content:主轴对齐方式 - (2)
align-content:交叉轴对齐方式7.1 属性设置:
例:
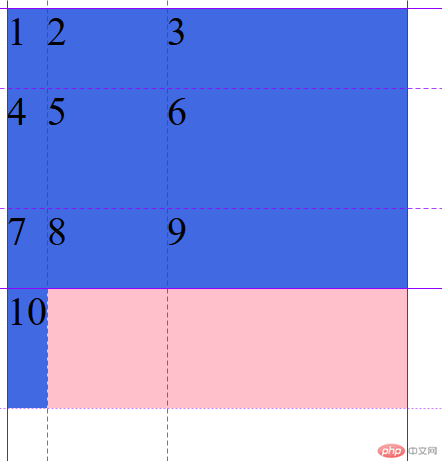
.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows:repeat(3,100px);justify-content: space-evenly;align-content: space-around;}

7.2 对齐方式简写:
- 语法:
place-content: 垂直对齐 水平对齐例:
.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows:repeat(3,100px);place-content: space-evenly space-around;}

8. 设置项目在单元格中的对齐方式
justify-items: end;align-items:start

8.2 对齐方式简写:
9. 设置某个项目在单元格的对齐方式
- (1)
justify-self单个网格中的内容顺着主轴对齐 - (2)
align-self单个网格中的内容顺着交叉轴对齐9.1 属性设置:
例:
.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows:repeat(3,1fr);}.item{background-color: royalblue;font-size: 2.5rem;}.document1{background-color: chartreuse;justify-self: center;align-self: center;}.document2{background-color: lightcoral;justify-self: end;align-self:end}

9.2 对齐方式简写:
.document1{background-color: chartreuse;place-self: center center;}.document2{background-color: lightcoral;place-self: end end;

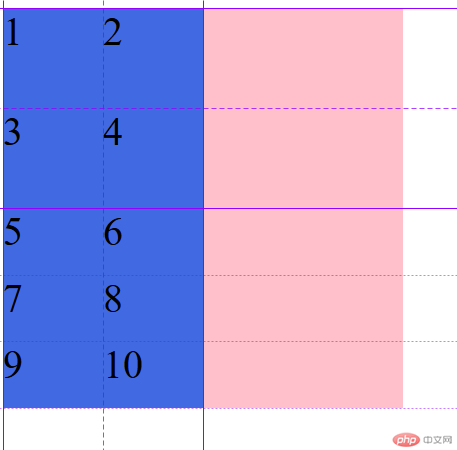
10. 设置项目之间的间距
- 语法:
gap:竖直方向 水平方向例:
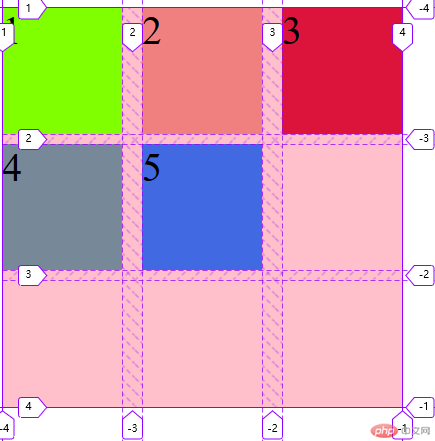
.container{width: 400px;height: 400px;background-color:pink;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows:repeat(3,1fr);gap: 10px 20px;}

课程总结:
- (1)
grid容器也需要display属性创建 - (2)
grid可以显式地划分行与列:grid-template-row/column - (3)
grid划分行与列可以用不同形式划分(例:固定值、百分比、比例等等) - (4)
grid划分单元格可以用默认网格线和命名网格线来划分 - (5)默认网格线:
grid-row(column)-start(end) - (6)命名网格线:
grid-row(column)-start(end):r1-start/r3-end - (7)默认网格区域:
grid-area: row-start / column-start / row-end / column-end - (8)单元格在容器中的对齐方式:
justify-content/align-content - (9)项目在单元格中的对齐方式(某个项目在单元格中的对齐方式):
justify-items/align-items - (10)项目之间的间距:
gap:竖直方向 水平方向