使用flex布局实现php中文网移动端网页布局
地址http://120.26.174.178:90/0411/demo1.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="static/css/font-icon.css" /><style>/* 初始化设置 */* {margin: 0;padding: 0;}a {text-decoration: none;color: #666;}html {width: 100vw;height: 100vh;font-size: 14px;}body {min-width: 360px;background-color: #dddddd;display: flex;flex-flow: column nowrap;justify-content: center;align-items: center;}/* 页眉 */header {width: 100vw;height: 5vh;background-color: #333;display: flex;align-items: center;justify-content: space-between;color: #fff;padding: 0px 16px;position: fixed;top: 0px;}header > img:first-of-type {margin: 0px 15px;width: 20px;border-radius: 16px;}header > img:last-of-type {width: 70px;}header > span {margin-right: 3vw;}.slider img {width: 100vw;margin-top: 5vh;}nav {display: flex;flex-flow: row wrap;background-color: #fff;}nav > div {display: flex;flex-flow: column nowrap;width: 25vw;align-items: center;margin: 10px 0px;}nav > div > a img {width: 50%;}nav > div > a {text-align: center;}h3 {display: block;margin-bottom: 10px;color: #888;}/* 双图片 */.course {display: flex;flex-flow: column nowrap;margin: 30px 0px 30px;flex: 1 1 auto;width: 95vw;}.img1 {width: 95vw;display: flex;flex-flow: row nowrap;justify-content: space-between;margin-bottom: 15px;}.course > .img1 > a > img {width: 46vw;}/* 课程 */.course > div:not(:first-of-type) {display: flex;flex-flow: row nowrap;width: 95vw;background-color: #fff;margin-bottom: 20px;}.course > div:not(:first-of-type) a {display: flex;box-sizing: border-box;}.course > div:not(:first-of-type) > a > img {width: 40vw;margin: 10px;}.course > div:not(:first-of-type) > div {padding: 10px 0px;font-size: 1.2rem;}.level {font-size: 12px;background-color: #333;border-radius: 7px;color: #fff;padding: 3px;}.course > div:not(:first-of-type) > div > span:last-of-type {font-size: 12px;color: #888;}.course > div:not(:first-of-type) > div > a {margin-bottom: 10px;}/* 最新更新 */.update {width: 95vw;}.update > .update-list {display: flex;flex-flow: row nowrap;font-size: 1.2rem;align-items: center;background-color: #fff;margin-bottom: 20px;}.update > .update-list > div {flex: 1 1 auto;}.update > .update-list > a {display: flex;box-sizing: border-box;}.update > .update-list > a > img {width: 40vw;margin: 10px;height: 84px;}.update > .update-list > div > p {font-size: 12px;color: #888;margin-top: 10px;}.update > .update-list > div > span:first-of-type {display: block;margin-bottom: 10px;}.update > .update-list > div > a {display: block;}.update > .update-list > div > p:nth-of-type(2) {display: flex;justify-content: space-between;align-items: center;line-height: 14px;margin-right: 15px;}/* 最新文章 */.article {width: 95vw;margin-top: 10px;}.article > div {display: flex;flex-flow: column wrap;height: 84px;justify-content: center;align-content: space-between;padding: 10px 10px 8px;background-color: #fff;margin-bottom: 20px;}.article > div > a:last-of-type > img {height: 65px;width: 100.5px;}.article > div > span {font-size: 12px;color: #888;}.article > p {text-align: center;background-color: #fff;line-height: 30px;}/* 最新博文 */.blog {width: 95vw;margin-top: 10px;}.blog > div {display: flex;flex-flow: row nowrap;height: 45px;background-color: #fff;margin-bottom: 20px;padding: 10px 10px 8px;box-sizing: border-box;line-height: 19px;font-size: 10px;justify-content: space-between;}.blog > div > span {font-size: 12px;color: #666;}.blog > p {text-align: center;background: #fff;line-height: 30px;}.question {width: 95vw;margin-top: 10px;margin-bottom: 70px;}.question > div {display: flex;flex-flow: row nowrap;height: 45px;background-color: #fff;margin-bottom: 20px;padding: 10px 10px 8px;box-sizing: border-box;line-height: 19px;font-size: 10px;justify-content: space-between;}.question > div > span {font-size: 12px;color: #666;}.question > p {text-align: center;background: #fff;line-height: 30px;}/* 页脚 */footer {display: flex;justify-content: space-around;height: 50px;border-top: 1px solid #888;padding-top: 10px;position: fixed;bottom: 0px;width: 100vw;background-color: #fff;}footer > a {display: flex;flex-flow: column nowrap;align-items: center;}</style></head><body><!-- 页眉 --><header><img src="static/image/user_avatar.jpg" alt="" /><img src="static/image/logo.png" alt="" /><span class="iconfont"></span></header><!-- 轮播图 --><div class="slider"><img src="static/image/3.jpg" alt="" /></div><!-- 导航栏 --><nav><div><a href=""><img src="static/image/html.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="static/image/JavaScript.png" alt="" /></a><a href="">JavaScript</a></div><div><a href=""><img src="static/image/code.png" alt="" /></a><a href="">服务器</a></div><div><a href=""><img src="static/image/sql.png" alt="" /></a><a href="">数据库</a></div><div><a href=""><img src="static/image/app.png" alt="" /></a><a href="">移动端</a></div><div><a href=""><img src="static/image/manual.png" alt="" /></a><a href="">手册</a></div><div><a href=""><img src="static/image/tool2.png" alt="" /></a><a href="">工具</a></div><div><a href=""><img src="static/image/live.png" alt="" /></a><a href="">直播</a></div></nav><!-- 推荐课程 --><div class="course"><h3>推荐课程</h3><div class="img1"><a href=""><img src="static/image/5d242759adb88970.jpg" alt="" /></a><a href=""><img src="static/image/5d2426f409839992.jpg" alt="" /></a></div><div><a href=""><img src="static/image/5d2941e265889366.jpg" alt="" /></a><div><a href="">CI框架30分钟极速入门</a><span class="level">中级</span><span>61447次播放</span></div></div><div><a href=""><img src="static/image/5aa23f0ded921649.jpg" alt="" /></a><div><a href="">2018前端入门HTML5</a><span class="level">初级</span><span>311851次播放</span></div></div></div><!-- 最新更新 --><div class="update"><h3>最新更新</h3><div class="update-list"><a href=""><img src="static/image/5e0d6387e45cc764.png" alt="" /></a><div><a href="">PHP快速操控Excel之...</a><p>老的EXCEL已经停止更新了!...</p><p><span class="level">中级</span> <span>15604次播放</span></p></div></div><div class="update-list"><a href=""><img src="static/image/5e0d82773b4fe808.png" alt="" /></a><div><a href="">Thinkphp正式版视频...</a><p>Thinkphp6.0从2019年10月24日...</p><p><span class="level">中级</span> <span>15604次播放</span></p></div></div><div class="update-list"><a href=""><img src="static/image/5db2b53c67bca626.jpg" alt="" /></a><div><a href="">2019python自学视频...</a><p>本课程适合从零开始学习Pytho...</p><p><span class="level">初级</span> <span>15604次播放</span></p></div></div><div class="update-list"><a href=""><img src="static/image/5da7e9b7895ed229.png" alt="" /></a><div><a href="">PHP开发免费公益直播</a><p>主讲:php中文网-朱老师(P...</p><p><span class="level">中级</span> <span>15604次播放</span></p></div></div><div class="update-list"><a href=""><img src="static/image/5da6a50535529903.jpg" alt="" /></a><div><a href="">从零开始到WEB响应...</a><p>重点介绍了HTML、css...</p><p><span class="level">中级</span> <span>15604次播放</span></p></div></div><div class="update-list"><a href=""><img src="static/image/5da51b8ff1224244.png" alt="" /></a><div><a href="">PHP文件基础操作</a><p>好多同学在PHP基础的时候对P...</p><p><span class="level">中级</span> <span>15604次播放</span></p></div></div></div><!-- 最新文章 --><div class="article"><h3>最新文章</h3><div><a href=""><h3>golint的简易使用方法</h3></a><span>发布时间:2020-04-15</span><a href=""><img src="static/image/5e96d958599ba696.jpg" alt="" /></a></div><div><a href=""><h3>golint的简易使用方法</h3></a><span>发布时间:2020-04-15</span><a href=""><img src="static/image/java.jpg" alt="" /></a></div><div><a href=""><h3>golint的简易使用方法</h3></a><span>发布时间:2020-04-15</span><a href=""><img src="static/image/5e96c2939d609975.jpg" alt="" /></a></div><div><a href=""><h3>golint的简易使用方法</h3></a><span>发布时间:2020-04-15</span><a href=""><img src="static/image/5e96bf348260c743.jpg" alt="" /></a></div><div><a href=""><h3>golint的简易使用方法</h3></a><span>发布时间:2020-04-15</span><a href=""><img src="static/image/5e96bdf7bf922749.jpg" alt="" /></a></div><p><a href="">更多内容</a></p></div><!-- 最新博文 --><div class="blog"><h3>最新博文</h3><div><h2><a href="">Shiro RememberMe1.2.4反序列...</a></h2><span>2020-04-15</span></div><div><h2><a href="">200多行代码实现微信公众号网页...</a></h2><span>2020-04-15</span></div><div><h2><a href="">PhpStrom安装PHPUnit-9单元测试...</a></h2><span>2020-04-15</span></div><div><h2><a href="">微信的openid和unionid</a></h2><span>2020-04-15</span></div><div><h2><a href="">JS实现HTML标签转义及反转义</a></h2><span>2020-04-15</span></div><p><a href="">更多内容</a></p></div><!-- 最新问答 --><div class="question"><h3>最新问答</h3><div><h2><a href="">请先启动wep服务是什么意思?</a></h2><span>2020-04-15</span></div><div><h2><a href="">ATOM官网打不开无法下载</a></h2><span>2020-04-15</span></div><div><h2><a href="">想做网站开发</a></h2><span>2020-04-15</span></div><p><a href="">更多内容</a></p></div><!-- 页脚 --><footer><a href=""><span class="iconfont"></span><span>首页</span></a><a href=""><span class="iconfont"></span><span>视频</span></a><a href=""><span class="iconfont"></span><span>社区</span></a><a href=""><span class="iconfont"></span><span>我的</span></a></footer></body></html>
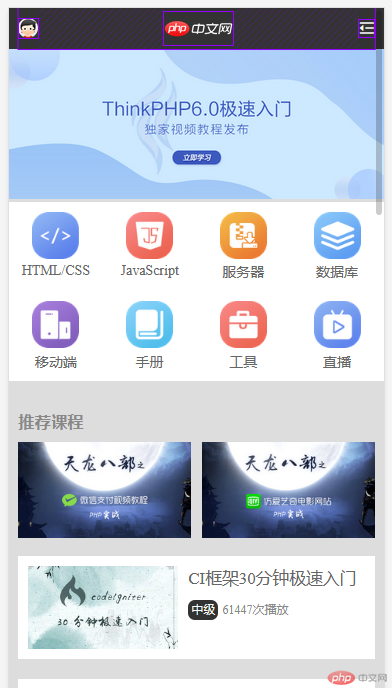
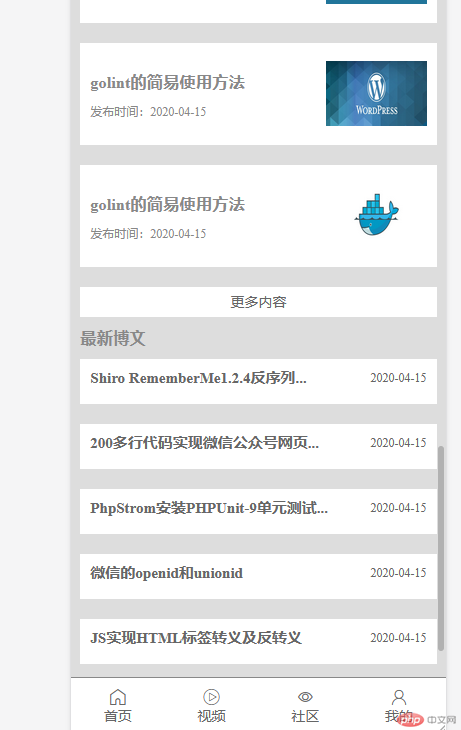
效果图


总结
自己研究了差不多6个小时,发现自己还有很多知识未掌握,需要好好的在梳理几遍知识。

