框模型相关知识
在写样式的时候,会生成一个矩形框来显示,称为元素框,目前的 css 技术只支持矩形框。
1 元素框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 内容区content |
必须要有,它的四周区域是可选的 |
| 2 | 内边距padding |
内容与边框之间的填充区域 |
| 3 | 边框border |
边框可以将内容区与外界进行隔离 |
| 4 | 外边距 margin |
多个盒子之间的间隙 |
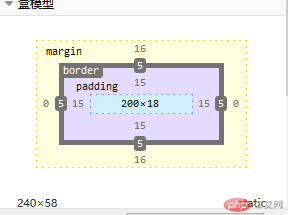
图例
1.1 内边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | padding-top |
上内边距 |
| 2 | padding-right |
右内边距 |
| 3 | padding-bottom |
下内边距 |
| 4 | padding-left |
左内边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | padding: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | padding: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | padding: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | padding: 10px |
上下左右全相等 |
1.2 外边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | margin-top |
上外边距 |
| 2 | margin-right |
右外边距 |
| 3 | margin-bottom |
下外边距 |
| 4 | margin-left |
左外边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | margin: 10px |
上下左右全相等 |
1.3 边框
边框border 比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性
1.3.1 上边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-top-width: 1px |
上边框宽度 |
| 2 | border-top-style: solid |
上边框样式 |
| 3 | border-top-color: black |
上边框前景色 |
| 4 | border-top: 1px solid black |
上边框属性简写 |
1.3.2 右边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-right-width: 1px |
右边框宽度 |
| 2 | border-right-style: solid |
右边框样式 |
| 3 | border-right-color: green |
右边框前景色 |
| 4 | border-right: 1px solid green |
右边框属性简写 |
1.3.3 下边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-bottom-width: 1px |
下边框宽度 |
| 2 | border-bottom-style: solid |
下边框样式 |
| 3 | border-bottom-color: grey |
下边框前景色 |
| 4 | border-bottom: 1px solid grey |
下边框属性简写 |
1.3.4 左边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-left-width: 1px |
左边框宽度 |
| 2 | border-left-style: solid |
左边框样式 |
| 3 | border-left-color: skyblue |
左边框前景色 |
| 4 | border-left: 1px solid skyblue |
左边框属性简写 |
1.3.5 所有边框
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 三值 | border: 1px solid red |
宽度—样式—前景色 |
| 2 | 双值 | border: 1px solid |
宽度—样式:默认黑色 |
例如
<style>p {width: 200px;padding: 15px;border: 5px solid;background-color: yellow;}</style></head><body><p>Hello,World</p></body>

该元素的总宽度为240px。
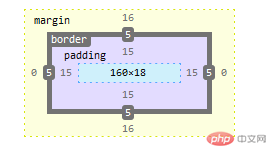
用户也可以自行设置元素宽度,用box-sizing属性。
例如
<style>p {width: 200px;padding: 15px;border: 5px solid;background-color: yellow;box-sizing: border-box;}</style></head><body><p>Hello,World</p></body>

内容区进行了缩放,元素总宽度为200px。
2. 横向格式化
涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
- 这七个属性影响着块级框的横向布局
- 本个属性相加应该等于父元素容纳块的宽度,而这个宽度就是父元素的 width 值
- 七个属性中,只有内容区和左右外边距,允许设置
auto,其它属性要么0,要么具体值
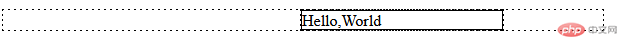
图例:
<style>* :not(body) {outline: 1px dashed;}div {width: 600px;}p {border: 1px solid;width: 200px;margin-left: auto;margin-right: 100px;}</style></head><body><div><p>Hello,World</p></div></body>

右边margin为100px,p标签为200px,另外的300px为左边的margin。
3. 纵向格式化
与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
3.1 纵向外边距二大特征
上下外边距的auto会被解析为0
- 横向格式化时, 左右外边距值为
auto时, 由浏览器根据父元素空间自动计算 - 纵向格式化时, 上下外边距值为
auto时, 浏览器会将它强制设置为0 - 这也是块元素无法直接设置”垂直居中”的原因(水平居中可以轻易实现)
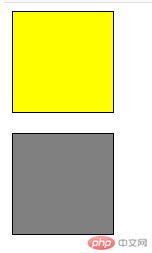
纵向外边距会出现折叠现象
- 当多个元素框垂直方向排列时, 会出现纵向外边距折叠现象
- 此时, 二个元素框的上下外边距为 PK, 最终大者胜出
<style>div:first-of-type {width: 100px;height: 100px;border: 1px solid;background-color: yellow;margin-bottom: 20px;}div:last-of-type {width: 100px;height: 100px;border: 1px solid;background-color: gray;margin-top: 10px;}</style></head><body><div></div><div></div>

margin取得是20px。
总结
主要学习了框模型中的内外边距和边框的知识。
margin中auto的用法,横向纵向设置的区别。
非置换元素和置换元素的概念。
概念有点多,一下子记不住,需要多看看视频加深学习。

