grid布局
1、创建 Grid 容器
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | display |
声明使用网格布局的容器元素 |
| 2 | grid-auto-flow |
声明项目在网格中自动填充方案(行优先/列优先) |
| 3 | grid-template-columns/rows |
在容器中显式地划分行与列,生成指定数量的单元格来放置项目 |
| 4 | grid-auto-rows/columns |
根据项目数量,在容器中隐式生成行与列来放置它们 |
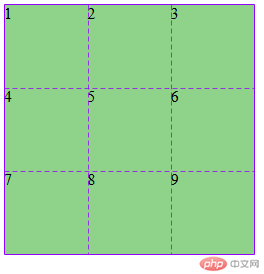
代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid布局</title><style>body > .container{width: 500px;height: 500px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr;}body>.container>item{background-color:#8ed389;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item><item class="item6">6</item><item class="item7">7</item><item class="item8">8</item><item class="item9">9</item></div></body></html>

2、设置单元格的数量与大小
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 固定宽度px |
固定大小 |
| 2 | 百分比% |
以容器大小为依据来计算 |
| 3 | 自动计算auto |
由浏览器决定长度 |
| 4 | 比例fr |
将容器空间按比例分配给每一个单元格 |
| 5 | 区间minmax(min,max) |
设置单元格尺寸变化范围 |
| 6 | 重复生成repeat() |
快速生成相同大小单元格的 |
| 7 | 自动填充auto-fill |
单元格固定,但容器不确定时,可以让一行/列容纳尽可能多的项目 |
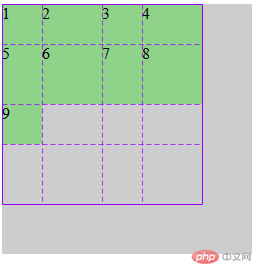
代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置单元格的数量与大小</title><style>body > .container{width: 500px;height: 500px;background-color: #cdcdcd;font-size: 30px;display: grid;/* 固定值grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;*//* 百分比grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;*//* 比例grid-template-columns: 1fr 2fr 2fr;grid-template-rows: 1fr auto 2fr;*//* 重复设置grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);*//* 按分组来设置: (80px-120px) */grid-template-rows: repeat(2, 80px 120px);grid-template-columns: repeat(2, 80px 120px);/* 弹性grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(3, minmax(150px, 1fr));*//* 自动填充grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px); */}body>.container>item{background-color:#8ed389;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item><item class="item6">6</item><item class="item7">7</item><item class="item8">8</item><item class="item9">9</item></div></body></html>

3、将项目填充到指定单元格中
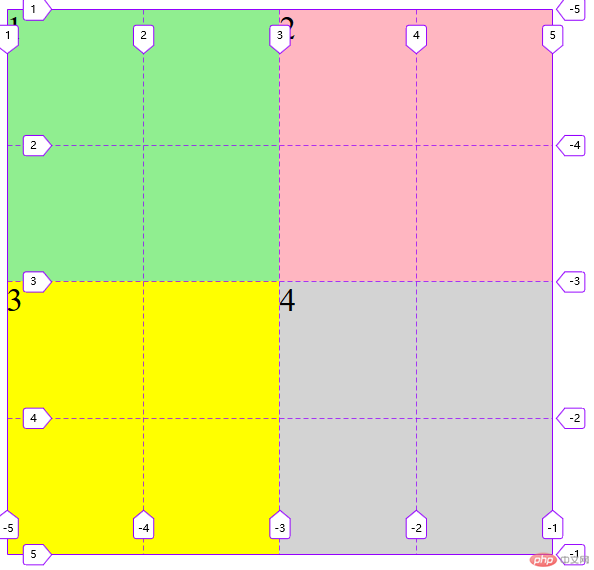
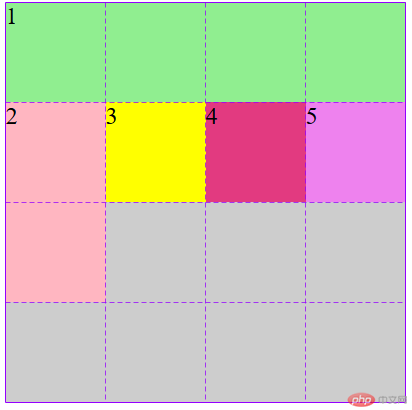
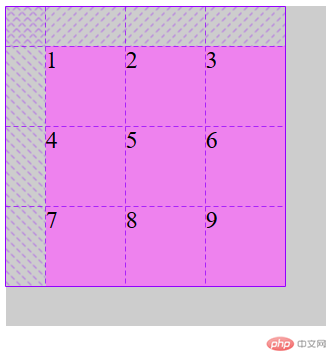
3.1、 使用默认网格线划分单元格
- 默认从左上角开始,从左到右,从上到下,依次从 1 开始编号
- 如果从右下角开始,由下向上,由右向左,依次由从-1 开始编号
根据数字网格线,可以将项目放到网格线形成的封闭矩形区域中
代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用默认的网格线来划分单元格</title><style>body > .container{width: 500px;height: 500px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;}/* 简写 */.item2 {background-color: lightpink;grid-row: 1 / 3;grid-column: 3 / 5;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item3 {background-color: yellow;grid-row: 3 / span 2;grid-column: 1 / span 2;}.item4 {background-color: lightgrey;grid-row-end: span 2;grid-column-end: span 2;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item></div></body></html>

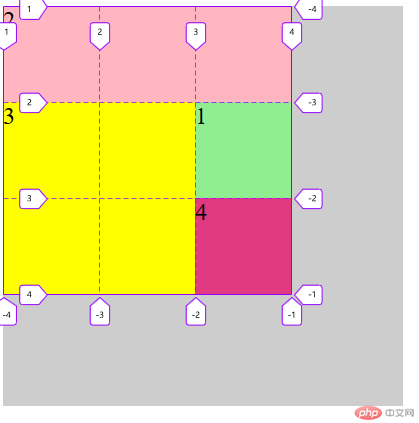
3.2、使用命名网格线划分单元格
- 使用语义化的名称替代容器自动生成的数字网线线编号
- 同一条网络线可以有多个别名
代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用命名网格线来划分单元格</title><style>body > .container{width: 500px;height: 500px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: [c1-start] 120px [c1-end c2-start] 120px [c2-end c3-start] 120px [c3-end];grid-template-rows: [r1-start] 120px [r1-end r2-start] 120px [r2-end r3-start] 120px [r3-end];}.item1 {background-color: lightgreen;/* 默认就是跨越一行/一列,所以可以省略 */grid-row-start: r2-start;grid-row-start: r1-end;grid-column-start: c3-start;}/* 简写 */.item2 {background-color: lightpink;/* grid-row: r1-start / r2-start;grid-column: c1-start / c3-end; */grid-column-end: span 3;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item3 {background-color: yellow;grid-row-end: span 2;grid-column-end: span 2;}.item4 {background-color:rgb(226, 58, 128);}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item></div></body></html>
" class="reference-link">
4、 将项目填充到网格区域中
4.1、 默认网格区域
- 设置项目属性
grid-area: 将项目填充到指定容器的区域中 - 语法:
grid-area: 起始行 / 起始列 / 结束行 / 结束列
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>默认网格区域</title>
<style>
body > .container{width: 500px;height: 500px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item1 {background-color: lightgreen;/* grid-area: 1 / 1 / 2 / 5; *//* 用偏移量进行简化 *//* grid-area: 1 / 1 / span 1 / span 4; *//* 是从当前位置开始的填充 */grid-area: span 1 / span 4;}/* 简写 */.item2 {background-color: lightpink;/* grid-area: 2 / 1 / 4 / 2; *//* grid-area: span 2 / span 1; *//* 默认就是偏移一行/一列 */grid-area: span 2;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item3 {background-color: yellow;}.item4 {background-color:rgb(226, 58, 128);/* grid-area: row-start / col-start / row-end / col-end; */}.item5 {background-color: violet;}</style>
</head>
<body>
<div class="container">
<item class="item1">1</item>
<item class="item2">2</item>
<item class="item3">3</item>
<item class="item4">4</item>
<item class="item5">5</item>
</div>
</body>
</html>
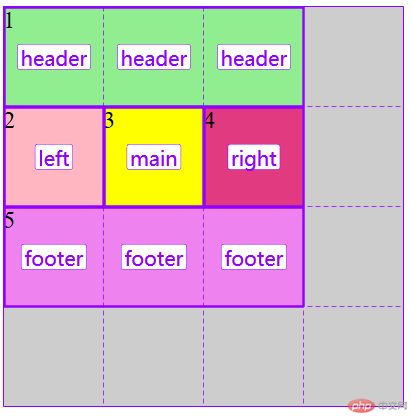
---#####4.2、命名网格区域- 可以为每一个网格区域设置一个语义化的名称- 具有名称的网络区域称之为**命名区域**- 名称相同的网格区域会合并, 形成更大的区域空间- 项目设置的区域名称后,会自动填充到容器中应对的命名区域中```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>命名网格区域</title><style>body > .container{width: 500px;height: 500px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);grid-template-areas:"header header header""left main right""footer footer footer";}.item1 {background-color: lightgreen;grid-area: header;}.item2 {background-color: lightpink;grid-area: left;}.item3 {background-color: yellow;grid-area: main;}.item4 {background-color:rgb(226, 58, 128);grid-area: right;}.item5 {background-color: violet;grid-area: footer;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item></div></body></html>

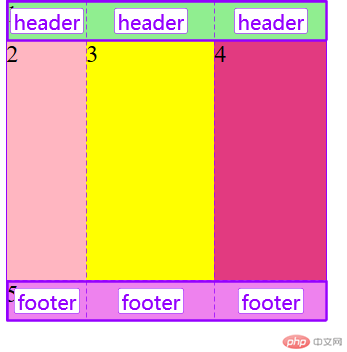
4.3、网格区域占位符
当项目默认已到填充到正确的区域中,无需设置时,可使用”.”做为占位符
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格区域占位符</title><style>body > .container{width: 400px;height: 400px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: 100px 1fr 140px;grid-template-rows: 50px 1fr 50px;grid-template-areas:"header header header"". . .""footer footer footer";}.item1 {background-color: lightgreen;grid-area: header;}.item2 {background-color: lightpink;}.item3 {background-color: yellow;}.item4 {background-color:rgb(226, 58, 128);}.item5 {background-color: violet;grid-area: footer;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item></div></body></html>

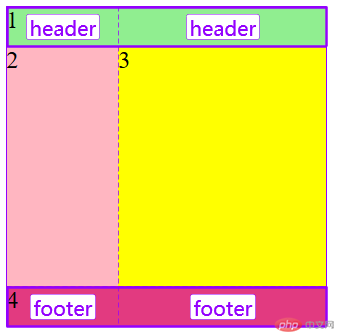
4.4、命名网格区域线默认名称
- 区域起始行/列:
区域名称-start, 如header-start / header-start,表示区域起始行/区域起始列 区域结束行/列:
区域名称-end,如header-end / header-end,表示区域结束行/区域结束列代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格区域线的默认名称</title><style>body > .container{width: 400px;height: 400px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns:140px 1fr ;grid-template-rows: 50px 1fr 50px;grid-template-areas:"header header"". . ""footer footer ";}.item1 {background-color: lightgreen;grid-area: header-start / header-start / header-end / header-end;}.item2 {background-color: lightpink;}.item3 {background-color: yellow;}.item4 {background-color:rgb(226, 58, 128);grid-area: footer-start / footer-start / footer-end / footer-end;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item></div></body></html>

5、设置所有项目在容器中的对齐方式
justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写,place-content: 垂直对齐方式 水平对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置单元格在容器中的对齐方式</title><style>body > .container{width: 400px;height: 400px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);justify-content: end;align-content: end;justify-content: center;align-content: center;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;align-content: space-between;align-content: space-around;align-content: space-evenly;/* justify-content: stretch;grid-template-columns: repeat(3, auto);align-content: stretch;grid-template-rows: repeat(3, 1fr); *//* place-content: 垂直对齐 水平对齐; */place-content: center start;place-content: center center;place-content: center;}body>.container>item {background-color: violet;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item><item class="item6">6</item><item class="item7">7</item><item class="item8">8</item><item class="item9">9</item></div></body></html>

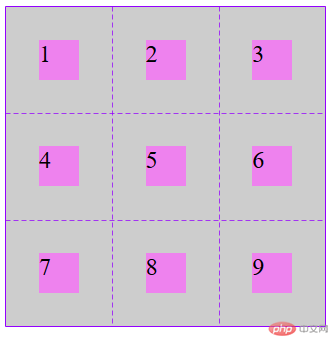
6、设置所有项目在单元格或网格区域内的对齐方式
justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写,place-items: 垂直对齐方式 水平对齐方式demo11.html: 所有项目在单元格中的对齐方式代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置项目在单元格中的对齐方式</title><style>body > .container{width: 400px;height: 400px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: stretch;align-items: stretch;justify-items: start;align-items: center;justify-items: center;align-items: center;/* place-items: 垂直 水平; */place-items: start end;place-items: center center;place-items: center;}body>.container>item {width: 50px;height: 50px;background-color: violet;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item><item class="item6">6</item><item class="item7">7</item><item class="item8">8</item><item class="item9">9</item></div></body></html>

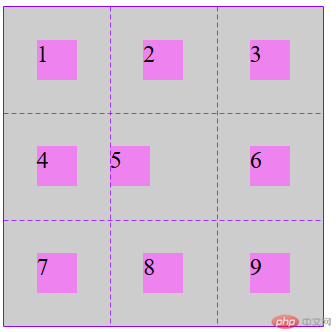
7、设置某个项目在单元格或网格区域内的对齐方式
justify-self: 设置某个项目在单元格/网格区域中水平方向的对齐方式align-self: 设置某个项目在单元格/网格区域中垂直方向的对齐方式place-self: 上面二个属性的简写,place-self: 垂直对齐方式 水平对齐方式
代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置某个项目在单元格中的对齐方式</title><style>body > .container{width: 400px;height: 400px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: stretch;align-items: stretch;justify-items: start;align-items: center;justify-items: center;align-items: center;/* place-items: 垂直 水平; */place-items: start end;place-items: center center;place-items: center;}body>.container>item {width: 50px;height: 50px;background-color: violet;}.item5 {justify-self: start;align-self: start;place-self: center start;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item><item class="item6">6</item><item class="item7">7</item><item class="item8">8</item><item class="item9">9</item></div></body></html>

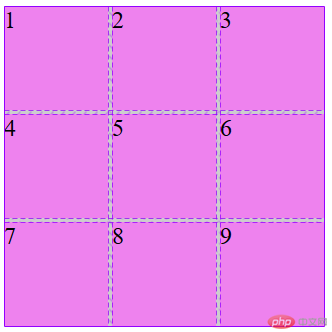
8、 设置容器中行与列之间的间距/间隙
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写gap: 值: 行与列相等,可只写一个值
代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置容器中行与列之间的间距/间隙</title><style>body > .container{width: 400px;height: 400px;background-color: #cdcdcd;font-size: 30px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/* column-gap: 5px; *//* row-gap: 15px; *//* gap: 15px 5px; *//* gap: 5px 5px; */gap: 5px;}body>.container>item {background-color: violet;}</style></head><body><div class="container"><item class="item1">1</item><item class="item2">2</item><item class="item3">3</item><item class="item4">4</item><item class="item5">5</item><item class="item6">6</item><item class="item7">7</item><item class="item8">8</item><item class="item9">9</item></div></body></html>

学习总结
本节课我们学习了grid布局,学习了有关grid的相关属性,很多属性与flex相同,但是布局更加精细,同样使页面布局更加方便,更加快捷,通过练习增强对各个属性的认识,使用起来得心应手。

