css 选择器(分三大类):
1. 简单选择器(共6种)
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | 元素选择器 | 根据元素标签名称来进行操作 |
| 2 | 群组选择器 | 可以同时选择不同类型的元素进行操作 |
| 3 | 通配符选择器(通配选择器) | 选择全部元素,不区分类型 |
| 4 | 属性选择器 | 根据元素属性进行操作 |
| 5 | 类选择器 | 根据元素class属性进行操作 |
| 6 | id选择器 | 根据元素id属性进行操作 |
例:
元素选择器:
<head><style>div {background-color: aquamarine;font-size: 30px;}</style></head><body><div>php中文网</div><p>php中文网</p><h1>php中文网</h1><div>php中文网</div><div>php中文网</div></body>

群组选择器:
<style>div,p,h1{font-size: 10px;background-color: lightblue;}</style>

通配选择器:
<style>*{border: 1px solid lightpink;}</style>

属性选择器:
<div style="font-size: 25px; color: lightseagreen;">php中文网</div>

类选择器:
<head><style>.study{border: 1px solid lightpink;color: lightseagreen;background-color: lightgreen;}</style></head><body><div class="study">php中文网</div></body>

id选择器:
<head><style>#study{border: 1px solid lightpink;color: yellow;background-color: red;}</style></head><body><div id="study">php中文网</div><p>php中文网</p><h1>php中文网</h1><div>php中文网</div><div>php中文网</div></body>

2. 上下文选择器
| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层次的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其他层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其他同级元素一起共有父级元素 |
2.2 上下文选择器的种类(共4种)
| 序号 | 选择器 | 操作符 | 描述 | 例子 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
例:
后代选择器:
<head><style>div p{border: 5px solid lightblue;color: red;background-color: lightpink;}</style></head><body><div><p>php中文网</p></div></body>

父子选择器:
<style>div > p{border: 5px solid lightblue;color: red;background-color: lightpink;}</style>

同级相邻选择器:
<head><style>.center.asina + .center {background-color: lime;color: maroon;border: 2px solid yellow;}</style></head><body><div><p class="center">php中文网</p><p class="center">php中文网</p><p class="center asina">php中文网</p><p class="center">php中文网</p><p class="center">php中文网</p><p class="center">php中文网</p></div></body>

同级所有选择器:
<head><style>.center.asina + .center {background-color: lime;color: maroon;border: 2px solid yellow;}</style></head><body><div><p class="center">php中文网</p><p class="center">php中文网</p><p class="center asina">php中文网</p><p class="center">php中文网</p><p class="center">php中文网</p><p class="center">php中文网</p></div></body>

伪类选择器(重点)
3.1 结构伪类:
# 3.1.1 不分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
例:
<style>.review > :first-child {background-color: wheat;}</style>

<style>.review > :last-child {background-color: wheat;}</style>

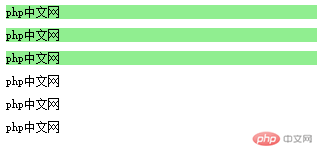
<style>.review > :nth-child(-n + 3) {background-color: lightgreen;}</style>

3.1.2 分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
例:
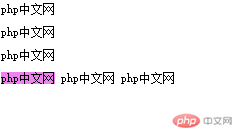
<head><style>.review span:first-of-type {background-color: violet;}</style></head><body><div class="review"><p class="center">php中文网</p><p class="center">php中文网</p><p class="center asina">php中文网</p><span class="center">php中文网</span><span class="center">php中文网</span><span class="center">php中文网</span></div></body>

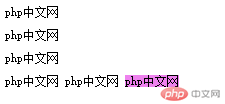
<style>.review span:last-of-type {background-color: violet;}</style>

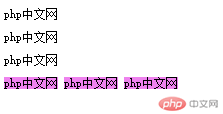
<style>.review span:nth-of-type(-n + 3) {background-color: violet;}</style>

<style>.review span:nth-last-of-type(-n + 2) {background-color: violet;}</style>

3.2 其它伪类
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |
总结:
css选择器分三种:
简单选择器(其中类选择器和id选择器是最常用的)
上下文选择器
- 伪类选择器(重点):
结构伪类(又分为分组匹配和不分组匹配)|其他伪类

