选择器
1. 简单选择器
1.1 种类
| 选择器 | 描述 | 举例 |
|---|---|---|
| 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 属性选择器 | 根据元素属性进行匹配 | *[...] |
| 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
- 元素是使用标签和属性进行描述,所以使用标签和属性来选择元素非常自然和直观
- 以上 6 种,其实可分为二类: 元素选择器和属性选择器, 其它的只是二者的特例罢了
- 最常用的是: 元素选择器, 类选择器, id 选择器
- 当 class,id 选择器不限定被修改的元素类型时, 星号”
*“可以省略 选择器有优先级:id>class>标签 可使用
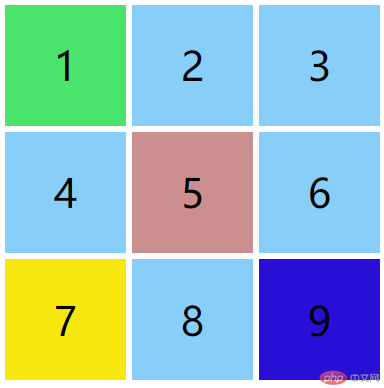
!important添加优先级权重效果展示

代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>简单选择器</title><style>/* 用类选择器创建九宫格结构 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 用id选择器将1变为红色 */#first {background-color: red;}/* 用元素选择器将body背景变为黄色 */body {background-color: #ffffa2;}/* 含多个类的选择器 */.item.center {background-color: #ff80ff;}/* 属性选择器 *//* 选中带有title属性的div */div[title] {background-color: #9efa9c;}/* 选中title属性值为8的item类 */.item[title="8"] {background-color: #a3a3a3;}/* 因为优先级id>class>标签所以8号位颜色不是绿色而是灰色 */</style></head><body><div class="container"><div class="item" id="first">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item" title="8">8</div><div class="item" title="9">9</div></div></body></html>
2. 上下文选择器
- html 文档,看上去就像一颗倒置的”树”,所以是有层级结构的
- 每一个元素, 在文档中, 都有自己的位置,即上下文关系
- 所以, 完全可以根据元素的上下文关系,来获取到它们
2.1 一个元素的四种角色
| 角色 | 描述 |
|---|---|
| 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 父级元素 | 仅拥有子元素层级的元素 |
| 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 子元素 | 与其它同级元素一起拥有共同父级元素 |
2.2 四种上下文选择器
| 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|
| 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
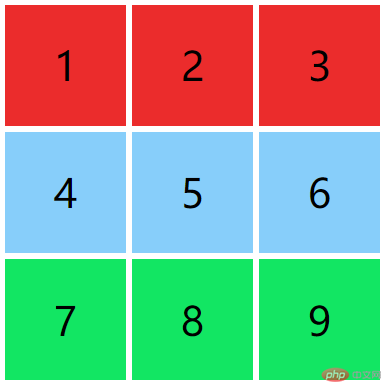
效果展示

代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 后代选择器 */body div {border: 3px solid red;}/* 子类选择器 */div > .item {border: 2px solid rgb(207, 33, 230);}/* 同级相邻选择器 */.item.center + .item {background-color: rgb(7, 6, 94);}/* 同级所有选择器 */.item.six ~ .item {background-color: #fff;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item six">6</div><div class="item">7</div><div class="item eight">8</div><div class="item">9</div></div></body></html>
3. 伪类选择器
- 学习之前,先分析上下文选择器的局限性,例如选择同一个父级下的第二个子元素,就没那么简单
- 而伪类就正好弥补了上下文选择器的短板, 所以伪类,大多数是基于文档中元素结构的
- 伪: 本意是假的,不存在的意思, 这里是特指, 不需要在元素上添加额外的属性来获取元素
- 类: 暗指伪类的级别, 仍然是属于”class”级别, 仍然属于属性选择器范畴,级别高于元素选择器
我们重点放在伪类最重要的应用场景:
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
3.1 结构伪类
3.1.1 不分组匹配
| 选择器 | 描述 | 举例 |
|---|---|---|
:first-child |
匹配第一个子元素 | div :first-child |
:last-child |
匹配最后一个子元素 | div :last-child |
:only-child |
选择元素的唯一子元素 | div :only-child |
:nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
:nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
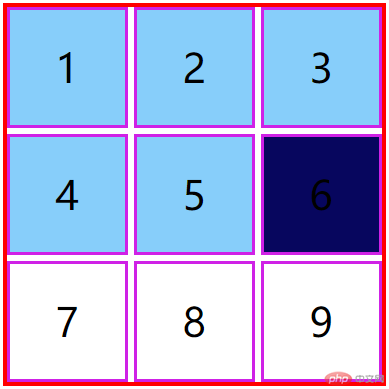
效果展示

代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类: 不分组匹配</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 第一个元素 */.container > :first-child {background-color: #4ae36c;}/* 最后一个元素 */.container > :last-child {background-color: #280fd7;}/* 第五个元素 */.container > :nth-child(5) {background-color: rgb(204, 143, 143);}/* 倒数第三个元素 */.container > :nth-last-child(3) {background-color: rgb(247, 231, 15);}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
3.1.2 分组匹配
| 选择器 | 描述 | 举例 |
|---|---|---|
:first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
:last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
:only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
:nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
:nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
- 允许使用表达式来匹配一组元素,表达式中的”n”是从”0”开始计数,且必须写到前面
“-n”表示获取前面一组元素,正数表示从指定位置获取余下元素
效果展示

代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类: 分组匹配</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 前三个div */.container > div:nth-of-type(-n + 3) {background-color: rgb(235, 44, 44);}/* 后三个span */.container > span:nth-last-of-type(-n + 3) {background-color: rgb(18, 230, 99);}/* 鼠标悬停换背景颜色 */.container > .item:hover {background-color: #fff;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><!-- 分为二组 --><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
3.3 其它伪类
| 选择器 | 描述 |
|---|---|
:active |
向被激活的元素添加样式 |
:focus |
向拥有键盘输入焦点的元素添加样式 |
:hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
:link |
向未被访问的链接添加样式 |
:visited |
向已被访问的链接添加样式 |
:root |
根元素,通常是html |
:empty |
选择没有任何子元素的元素(含文本节点) |
:not() |
排除与选择器参数匹配的元素 |
:enable |
匹配表单中有效属性的元素 |
:disable |
匹配表单中禁用属性的元素 |
:required |
匹配表单中必选属性的元素 |
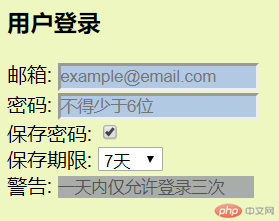
效果展示

代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单伪类</title><style>:root {background-color: rgb(238, 247, 192);}/* 有效地表单伪类 */input:enabled {background-color: rgb(178, 201, 228);}/* 禁用的表单伪类 */input:disabled {background-color: rgb(169, 173, 169);}/* 键盘焦点 */input:focus {background-color: #fff;}</style></head><body><h3>用户登录</h3><form action="" method="post"><div><label for="email">邮箱:</label><inputtype="email"id="email"name="email"requiredplaceholder="example@email.com"/></div><div><label for="password">密码:</label><inputtype="password"id="password"name="password"requiredplaceholder="不得少于6位"/></div><div><label for="save">保存密码:</label><input type="checkbox" id="save" name="save" checked readonly /></div><div><label for="save_time">保存期限:</label><select name="save_time" id="save_time"><option value="7" selected>7天</option><option value="30">30天</option></select></div><div><input type="hidden" name="login_time" value="登陆时间戳" /></div><div><label for="warning">警告:</label><inputtype="text"id="warning"value="一天内仅允许登录三次"style="border: none;"disabled/></div><script>document.querySelector('[type="hidden"]').value = new Date().getTime();</script></form></body></html>

