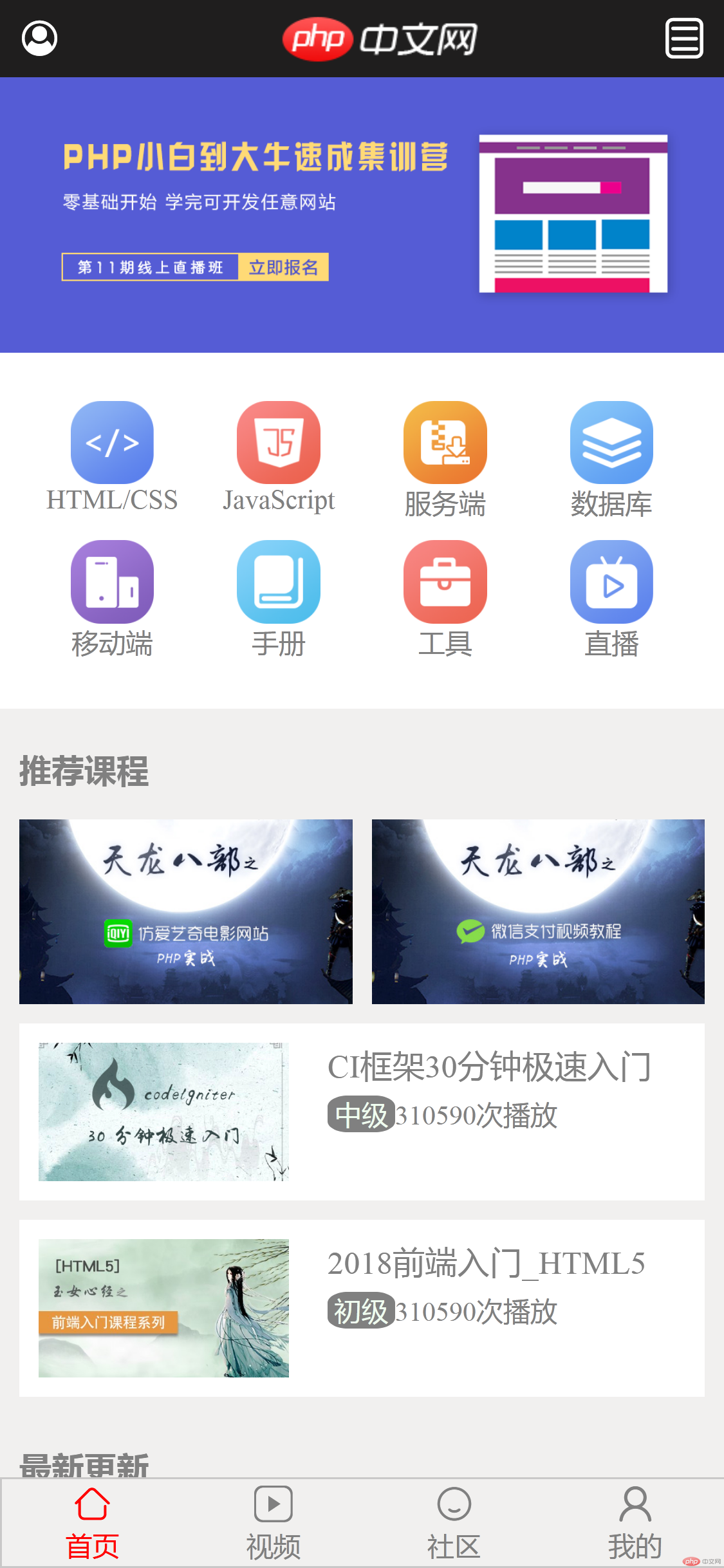
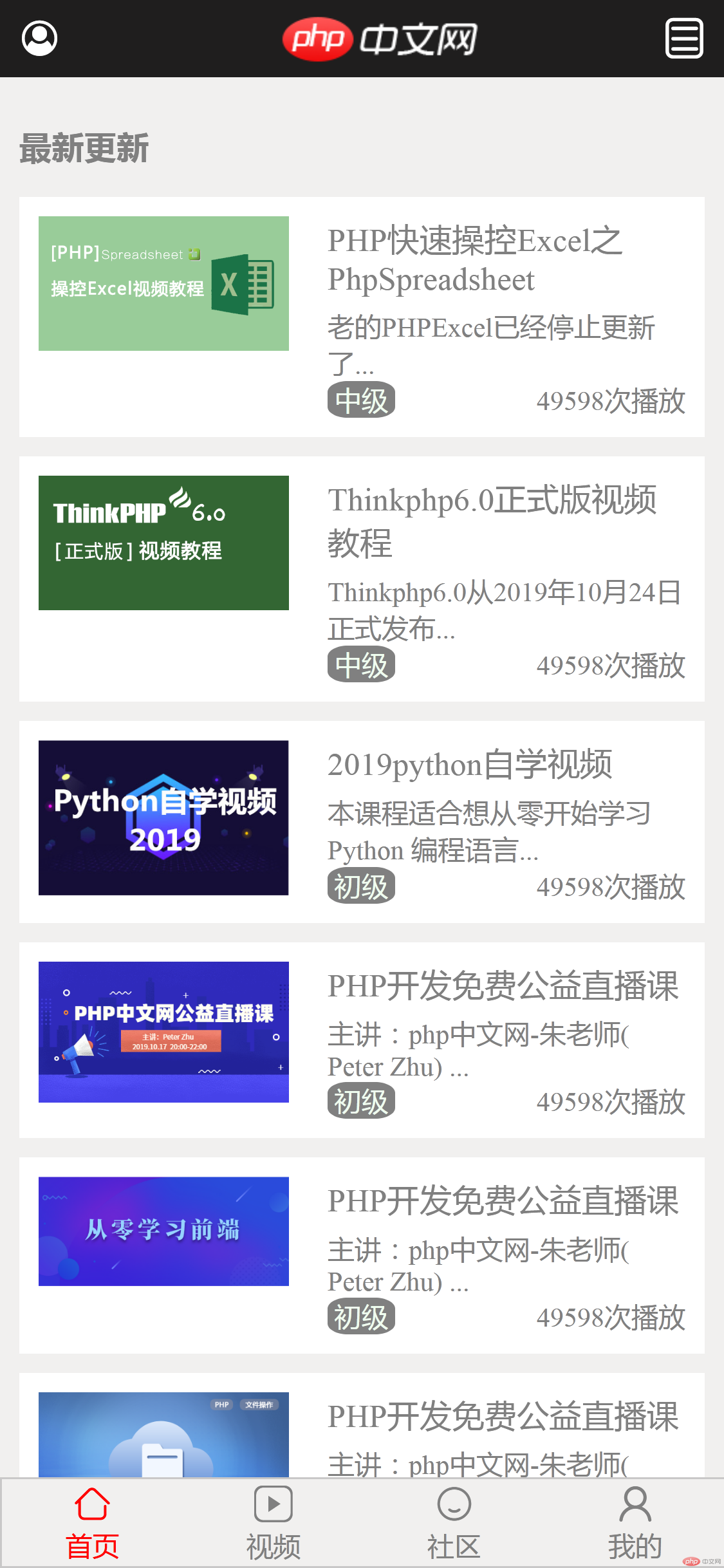
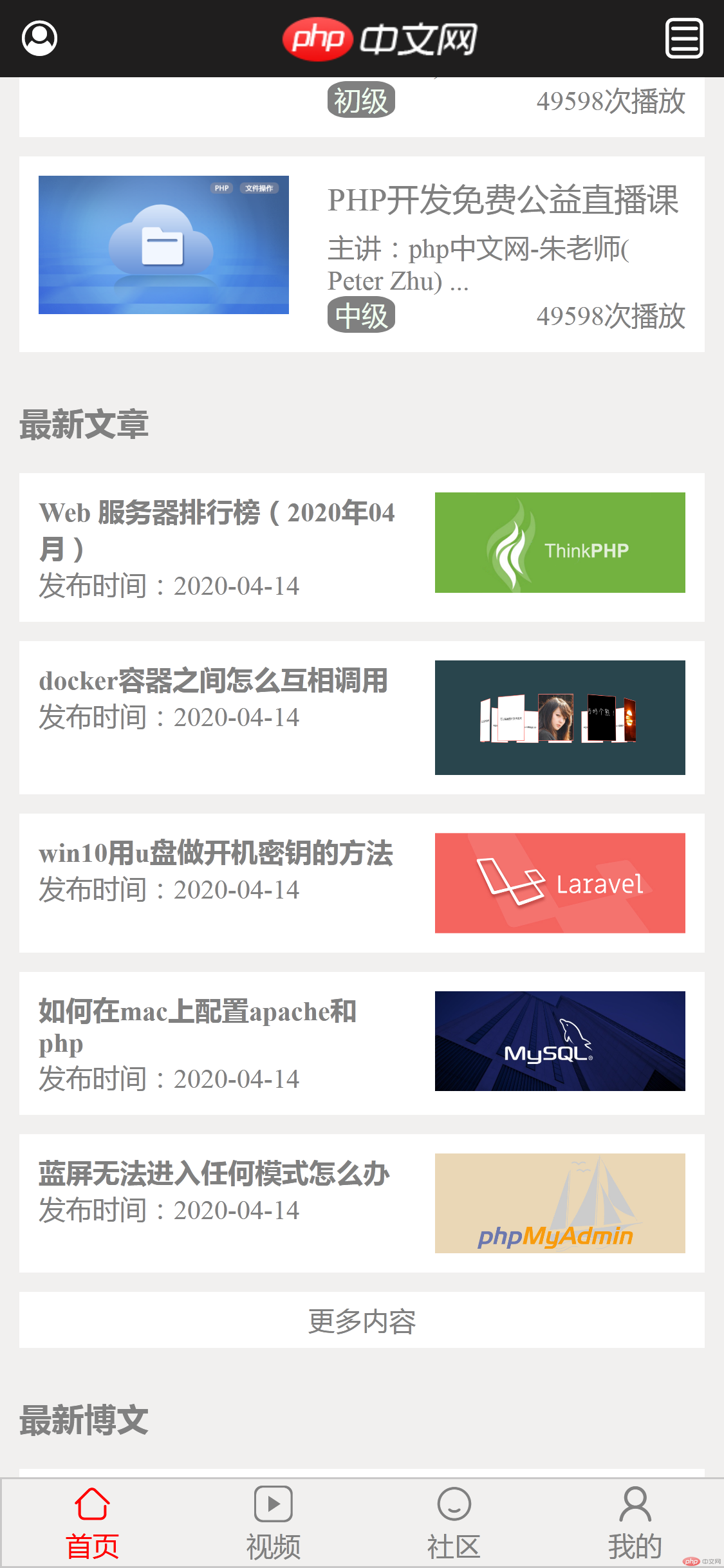
总结:通过以下实例,可对网页布局形成一个系统的概念,对网页布局的各部分源码有一个初步认识。实例中包括 html 中标签等的使用、css 中 flex 等的使用以及字体图标的引用。
网页布局源码
!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入字体图标 --><link rel="stylesheet" href="font-icon.css" /><title>php中文网</title><style>/* 初始化 */* {margin: 0;padding: 0;}/* 设置链接样式 */a {text-decoration: none;color: gray;}/* 设置p标签颜色 */p {color: grey;}/* 设置网页宽度高度和大小 */html {width: 100vw;min-height: 100vw;font-size: 14px;}/* 主体区域样式 */body {min-width: 360px;background-color: #f1f0ef;display: flex;flex-flow: column nowrap;}/* 页眉样式 */body > header {background-color: rgb(31, 30, 30);height: 30px;color: white;display: flex;justify-content: space-between;align-items: center;padding: 5px 10px;position: fixed;width: 100vw;}/* 页眉中字体图标右侧内边距 */body > header .iconfont {padding-right: 20px;}/* 设置页眉中图片样式 */body > header > a > img {height: 50px;border-radius: 50%;}/* 轮播图样式 */body > .slider {margin-top: 20px;padding-bottom: 10px;background-color: #fff;}/* 设置轮播图中图片大小 */body > .slider > img {width: 100%;}/* 主导航区样式 */body > nav {display: flex;flex-flow: row wrap;padding: 15px;background-color: #fff;}/* 主导航区每个div占设备宽度的1/4 */body > nav > div {display: flex;flex-flow: column nowrap;width: 25%;align-items: center;padding-bottom: 10px;}/* 主导航区图片链接的对齐方式 */body > nav > div > a:first-of-type {text-align: center;}/* 主导航区图片宽度 */body > nav img {width: 50%;}/* 标题样式 */body > .title {font-size: 1.2rem;margin: 20px auto 10px 10px;font-weight: bold;}/* 推荐课程第一部分 */body > div > div:first-of-type {display: flex;margin: 0 5px;}/* 推荐课程第一部分内边距 */.item.kc > a {padding: 5px;}/* 推荐课程第一部分图片大小 */body > div > div:first-of-type > a > img {width: 100%;}/* 推荐课程,最新更新,最新文章,最新博文,最新问答设成flex */.tjkc2,.zxgx,.zxwz,.zxbw,.zxwd {display: flex;flex-flow: column nowrap;}/* 项目样式 */.item:not([class="item kc"]) {display: flex;justify-content: space-between;background-color: #fff;margin: 5px 10px;}/* 项目中的图片模块 */.itemimg {width: 70%;padding: 10px;}/* 项目中的图片模块的图片宽度 */.itemimg > img {width: 100%;}/* 项目标题样式 */.itemtitle:not([class="itemtitle wz"]):not([class="itemtitle bw"]) {padding-bottom: 5px;font-size: 1.2rem;}/* 课程级别样式 */.kcjb {color: honeydew;background-color: grey;border-radius: 30%;}/* 最新更新模块样式 */.item > span {display: flex;flex-flow: column nowrap;width: 100%;padding: 10px;}/* 推荐课程中课程描述模块 */.kcms {justify-content: space-between;}/* 课程级别行设为flex */.itemjb {display: flex;}/* 项目中各文字部分设为flex */body span > div:not([class="itemjb"]) {display: flex;justify-content: space-between;}/* 最新文章,最新博文文字描述标题加粗 */.itemtitle.wz,.itemtitle.bw {font-weight: bold;}/* 最新博文内容样式 */.item.bw,.item.wd {padding: 5px 10px;}/* 更多内容样式 */.gdnr {text-align: center;background-color: #fff;margin: 5px 10px;padding: 5px 0;}/* 距离页脚最近的项目距离底部设置外边距,不被页脚遮盖 */.gdnr.bottom {margin-bottom: 55px;}/* 页脚样式 */body > footer {display: flex;justify-content: space-around;align-items: center;border: 1px solid #c9c8c8;height: 45px;position: fixed;bottom: 0;width: 100vw;background-color: #f1f0ef;}/* 页脚中项目样式 */.itemyj {display: flex;flex-flow: column nowrap;align-items: center;width: 25%;}/* 字体图标大小 */.iconfont {font-size: 1.5rem;}/* 页脚“首页”红色 */.itemyj:first-of-type > a {color: red;}/* 设置一个空项目 */.kong {display: flex;margin-bottom: 40px;}</style></head><body><!-- 页眉 --><header><span class="iconfont">  </span><a href=""><img src="logo.png" alt="" /></a><span class="iconfont">  </span></header><!-- 轮播图 --><div class="slider"><img src="lb.png" /></div><!-- 主导航 --><nav><div><a href=""><img src="html.png" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="JavaScript.png" /></a><a href="">JavaScript</a></div><div><a href=""><img src="code.png" /></a><a href="">服务端</a></div><div><a href=""><img src="sql.png" /></a><a href="">数据库</a></div><div><a href=""><img src="app.png" /></a><a href="">移动端</a></div><div><a href=""><img src="manual.png" /></a><a href="">手册</a></div><div><a href=""><img src="tool2.png" /></a><a href="">工具</a></div><div><a href=""><img src="live.png" /></a><a href="">直播</a></div></nav><!-- 推荐课程 --><p class="tjkc title">推荐课程</p><div class="tjkc"><div class="item kc"><a href=""><img src="tjkc01.jpg" /></a><a href=""><img src="tjkc02.jpg" /></a></div></div><div class="tjkc2"><div class="item"><a href="" class="itemimg"><img src="tjkc03.jpg" /></a><span class="wzms"><a href="" class="itemtitle">CI框架30分钟极速入门</a><div class="itemjb"><p class="kcjb"> 中级 </p><p>310590次播放</p></div></span></div><div class="item"><a href="" class="itemimg"><img src="tjkc04.jpg" /></a><span class="wzms"><a href="" class="itemtitle">2018前端入门_HTML5</a><div class="itemjb"><p class="kcjb"> 初级 </p><p>310590次播放</p></div></span></div></div><!-- 最新更新 --><p class="zxgx title">最新更新</p><div class="zxgx"><div class="item"><a href="" class="itemimg"><img src="zxgx01.png" /></a><span class="kcms"><a href="" class="itemtitle">PHP快速操控Excel之PhpSpreadsheet</a><p>老的PHPExcel已经停止更新了...</p><div><p class="kcjb"> 中级 </p><p>49598次播放</p></div></span></div><div class="item"><a href="" class="itemimg"><img src="zxgx02.png" /></a><span class="kcms"><a href="" class="itemtitle">Thinkphp6.0正式版视频教程</a><p>Thinkphp6.0从2019年10月24日正式发布...</p><div><p class="kcjb"> 中级 </p><p>49598次播放</p></div></span></div><div class="item"><a href="" class="itemimg"><img src="zxgx03.jpg" /></a><span class="kcms"><a href="" class="itemtitle">2019python自学视频</a><p>本课程适合想从零开始学习 Python 编程语言...</p><div><p class="kcjb"> 初级 </p><p>49598次播放</p></div></span></div><div class="item"><a href="" class="itemimg"><img src="zxgx04.png" /></a><span class="kcms"><a href="" class="itemtitle">PHP开发免费公益直播课</a><p>主讲:php中文网-朱老师( Peter Zhu) ...</p><div><p class="kcjb"> 初级 </p><p>49598次播放</p></div></span></div><div class="item"><a href="" class="itemimg"><img src="zxgx05.jpg" /></a><span class="kcms"><a href="" class="itemtitle">PHP开发免费公益直播课</a><p>主讲:php中文网-朱老师( Peter Zhu) ...</p><div><p class="kcjb"> 初级 </p><p>49598次播放</p></div></span></div><div class="item"><a href="" class="itemimg"><img src="zxgx06.png" /></a><span class="kcms"><a href="" class="itemtitle">PHP开发免费公益直播课</a><p>主讲:php中文网-朱老师( Peter Zhu) ...</p><div><p class="kcjb"> 中级 </p><p>49598次播放</p></div></span></div></div><!-- 最新文章 --><p class="zxwz title">最新文章</p><div class="zxwz"><div class="item"><span><a href="" class="itemtitle wz">Web 服务器排行榜(2020年04月)</a><a href=""><p>发布时间:2020-04-14</p></a></span><a href="" class="itemimg"><img src="zxwz01.jpg" /></a></div><div class="item"><span><a href="" class="itemtitle wz">docker容器之间怎么互相调用</a><a href=""><p>发布时间:2020-04-14</p></a></span><a href="" class="itemimg"><img src="zxwz02.png" /></a></div><div class="item"><span><a href="" class="itemtitle wz">win10用u盘做开机密钥的方法</a><a href=""><p>发布时间:2020-04-14</p></a></span><a href="" class="itemimg"><img src="zxwz03.jpg" /></a></div><div class="item"><span><a href="" class="itemtitle wz">如何在mac上配置apache和php</a><a href=""><p>发布时间:2020-04-14</p></a></span><a href="" class="itemimg"><img src="zxwz04.png" /></a></div><div class="item"><span><a href="" class="itemtitle wz">蓝屏无法进入任何模式怎么办</a><a href=""><p>发布时间:2020-04-14</p></a></span><a href="" class="itemimg"><img src="zxwz05.jpg" /></a></div><a href=""><p class="gdnr">更多内容</p></a></div><!-- 最新博文 --><p class="zxwz title">最新博文</p><div class="zxbw"><div class="item bw"><a href="" class="itemtitle bw">微信的openid和unionid</a><a href=""><p>2020-04-14</p></a></div><div class="item bw"><a href="" class="itemtitle bw">JS实现HTML标签转义及反转义</a><a href=""><p>2020-04-14</p></a></div><div class="item bw"><a href="" class="itemtitle bw">细说选择器:简单选择器、上下文选择器、伪类选择器、其它选择器</a><a href=""><p>2020-04-14</p></a></div><div class="item bw"><a href="" class="itemtitle bw">CSS 中各类选择器的属性及应用</a><a href=""><p>2020-04-14</p></a></div><div class="item bw"><a href="" class="itemtitle bw">CSS3:弹性盒子flex布局</a><a href=""><p>2020-04-14</p></a></div><a href=""><p class="gdnr">更多内容</p></a></div><!-- 最新问答 --><p class="zxwz title">最新问答</p><div class="zxwd"><div class="item wd"><a href="" class="itemtitle bw">免费的虚拟主机分享</a><a href=""><p>2020-04-14</p></a></div><div class="item wd"><a href="" class="itemtitle bw">登陆验证出错</a><a href=""><p>2020-04-14</p></a></div><div class="item wd"><a href="" class="itemtitle bw">请教thinkPHP安装问题</a><a href=""><p>2020-04-14</p></a></div><div class="item wd"><a href="" class="itemtitle bw">输入cmd命令</a><a href=""><p>2020-04-14</p></a></div><div class="item wd"><a href="" class="itemtitle bw">cmd输入出现这个问题是怎么回事</a><a href=""><p>2020-04-14</p></a></div><a href=""><p class="gdnr bottom">更多内容</p></a></div><!-- 页脚 --><footer><div class="itemyj"><a href=""><span class="iconfont">  </span></a><a href="">首页</a></div><div class="itemyj"><a href=""><span class="iconfont">  </span></a><a href="">视频</a></div><div class="itemyj"><a href=""><span class="iconfont">  </span></a><a href="">社区</a></div><div class="itemyj"><a href=""><span class="iconfont">  </span></a><a href="">我的</a></div></footer></body></html>
引用字体图标
首页布局中需要引用字体图标,引用方式如下:
<!-- 以下字体图标的引用方式为字体编码引入 -->
<link rel="stylesheet" href="font-icon.css" />
<body><a href=""><span class="iconfont"></span></a></body>
字体图标的下载方式(以阿里图标为例):
1、在浏览器中搜索“阿里图标”,点击“Iconfont-阿里巴巴矢量图标库”。

2、打开“Iconfont-阿里巴巴矢量图标库”,选择需要的字体库点击打开字体库。

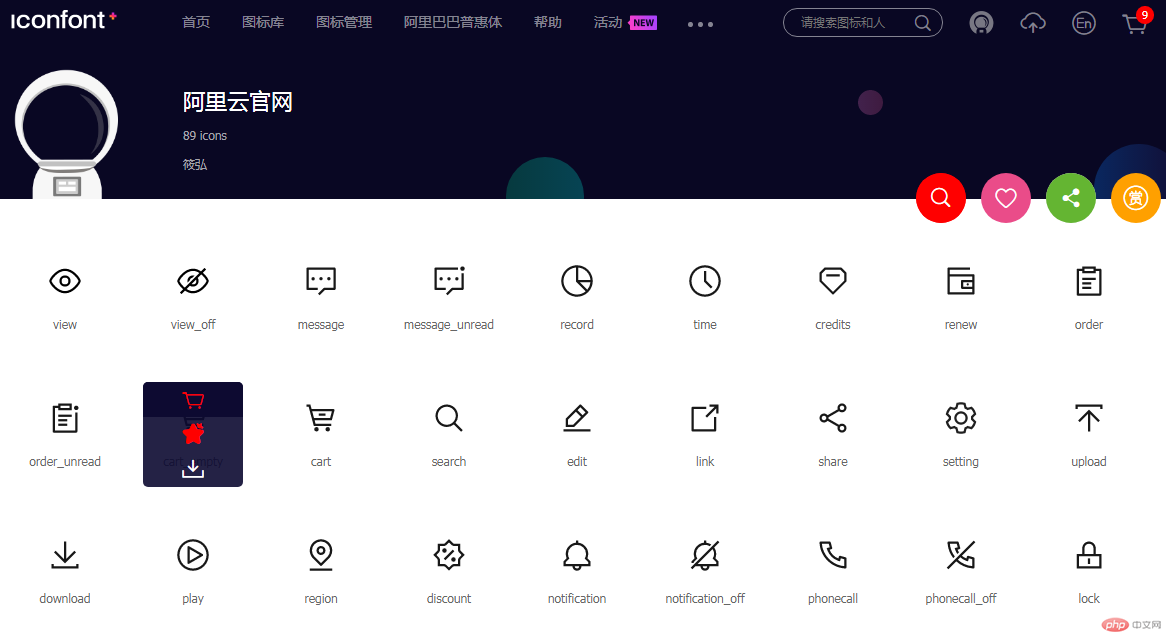
3、选择需要的字体图标加入购物车。

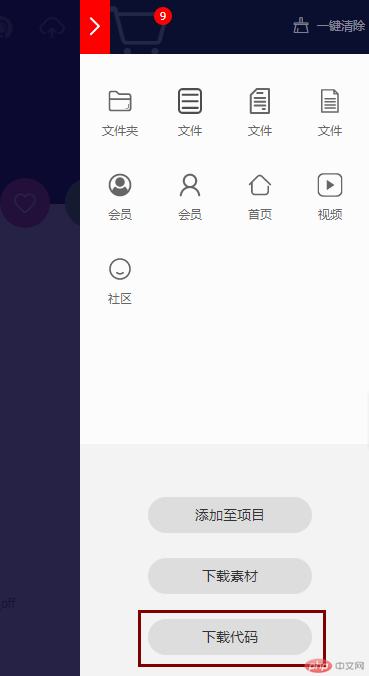
4、点击购物车,下载代码。

5、下载的是一个名为“download.zip”的压缩包,解压缩后为字体文件夹。
- 6、打开文件夹中的“demo_index.html”,根据说明引用字体图标。
Unicode 使用步骤如下:
<!-- 也可以font-class 引用、Symbol 引用 -->
第一步:拷贝项目下面生成的@font-face
@font-face {font-family: "iconfont";src: url("iconfont.eot");src: url("iconfont.eot?#iefix") format("embedded-opentype"), url("iconfont.woff2")format("woff2"), url("iconfont.woff") format("woff"), url("iconfont.ttf")format("truetype"), url("iconfont.svg#iconfont") format("svg");}
第二步:定义使用 iconfont 的样式
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont"> 3 </span>
3为所需要的字体图标的编码,在“demo_index.html”中选择需要的字体图标的编码。
网页中引入的 css 文件
font-icon.css
@font-face {font-family: "iconfont";/* 所有的url地址根据实际路径修改 */src: url("font_icon/iconfont.eot");src: url("font_icon/iconfont.eot?#iefix") format("embedded-opentype"), url("font_icon/iconfont.woff2")format("woff2"), url("font_icon/iconfont.woff") format("woff"), url("font_icon/iconfont.ttf")format("truetype"), url("font_icon/iconfont.svg#iconfont") format("svg");}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
网页实例效果