1. Flex(弹性布局)
- flex里面的每一个子元素叫做项目,父级元素叫做flex容器。
- 让每一个项目具有伸缩性,可以适应父级容器的大小进行动态的调整。
- flex 是一维布局,项目任何时候只能延一个方向排列,要么水平要么垂直
- flex 项目的排列方向称为主轴,水平和垂直两种
2. flex 布局中常用术语有哪些(三个二)
| 序号 | 简记 | 术语 |
|---|---|---|
| 1 | 二成员 | 容器和项目(container / item) |
| 2 | 二根轴 | 主轴与交叉轴(main-axis / cross-axis) |
| 3 | 二根线 | 起始线与结束线(flex-start / flex-end) |
3. display属性
| 序号 | 属性值 | 描述 | 备注 |
|---|---|---|---|
| 1 | flex; |
创建 flex 块级容器 | 内部子元素自动成为 flex 项目 |
| 2 | inline-flex; |
创建 flex 行内容器 | 内部子元素自动成为 flex 项目 |
4.flex 容器属性有哪些
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-direction |
设置容器中的主轴方向: 行/水平方向, 列/垂直方向 |
| 2 | flex-wrap |
是否允许创建多行容器,即 flex 项目一行排列不下时, 是否允许换行 |
| 3 | flex-flow |
简化 flex-direction, flex-wrap 属性 |
| 4 | justify-content |
设置 flex 项目在主轴上对齐方式 |
| 5 | align-items |
设置 flex 项目在交叉轴上对齐方式 |
| 6 | align-content |
多行容器中,项目在交叉轴上的对齐方式 |
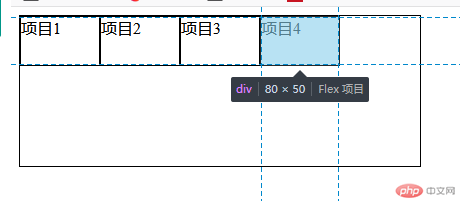
设置flex布局
<style>.container {height: 150px;border: 1px solid;width: 200px;display: flex;}.container > div {width: 60px;height: 50px;border: 1px solid;}</style></head><body><div class="container"><div>项目1</div><div>项目2</div><div>项目3</div><div>项目4</div></div></body>
图例
4.1. flex-direction属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | row默认值 |
主轴水平: 起始线居中,项目从左到右显示 |
| 2 | row-reverse |
主轴水平:起始线居右, 项目从右向左显示 |
| 3 | column |
主轴垂直: 起始线居上,项目从上向下显示 |
| 4 | column-reverse |
主轴垂直: 起始线居下,项目从下向上显示 |
4.2. flex-wrap属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | nowrap默认值 |
项目不换行: 单行容器 |
| 2 | wrap |
项目换行: 多行容器,第一行在上方 |
| 3 | wrap-reverse |
项目换行: 多行容器,第一行在下方 |
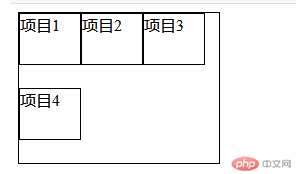
横向换行
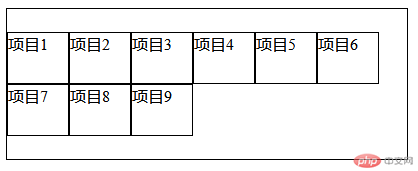
.container {height: 150px;border: 1px solid;width: 200px;display: flex;flex-direction: row;flex-wrap: wrap;}
图例
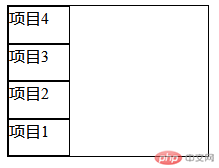
column-reverse+不换行
.container {height: 150px;border: 1px solid;width: 200px;display: flex;flex-direction: column-reverse;flex-wrap: nowrap;}
图例
4.3 flex-flow属性
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap
| 属性值 | 描述 |
|---|---|
row nowrap默认值 |
主轴水平, 项目不换行 |
4.4. justify-content属性
当容器中主轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
所有项目与主轴起始线对齐 |
| 2 | flex-end |
所有项目与主轴终止线对齐 |
| 3 | center |
所有项目与主轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
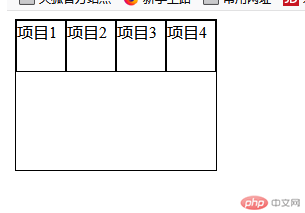
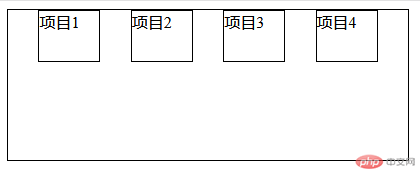
<style>.container {height: 150px;border: 1px solid;width: 400px;display: flex;flex-direction: row;flex-wrap: nowrap;justify-content: space-evenly;}.container > div {width: 60px;height: 50px;border: 1px solid;}</style></head><body><div class="container"><div>项目1</div><div>项目2</div><div>项目3</div><div>项目4</div></div></body>
图例:平均对齐
4.5 align-items属性
- 该属性仅适用于: 单行容器
- 当容器中交叉轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
与交叉轴起始线对齐 |
| 2 | flex-end |
与交叉轴终止线对齐 |
| 3 | center |
与交叉轴中间线对齐: 居中对齐 |
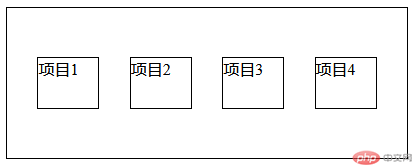
.container {height: 150px;border: 1px solid;width: 400px;display: flex;flex-direction: row;flex-wrap: nowrap;justify-content: space-evenly;align-items: center;}
图例:居中对齐
4.6align-content属性
- 该属性仅适用于: 多行容器
- 多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | stretch默认 |
项目拉伸占据整个交叉轴 |
| 1 | flex-start |
所有项目与交叉轴起始线(顶部)对齐 |
| 2 | flex-end |
所有项目与交叉轴终止线对齐 |
| 3 | center |
所有项目与交叉轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
提示: 多行容器中通过设置
flex-wrap: wrap | wrap-reverse实现
.container {height: 150px;border: 1px solid;width: 400px;display: flex;flex-flow: row wrap;align-content: center;}
图例:居中对齐
5. flex 项目属性有哪些
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-basis |
项目宽度: 项目分配主轴剩余空间之前, 项目所占据的主轴空间宽度 |
| 2 | flex-grow |
项目的宽度扩展: 将主轴上的剩余空间按比例分配给指定项目 |
| 3 | flex-shrink |
项目的宽度收缩: 将项目上多出空间按比例在项目间进行缩减 |
| 4 | flex |
是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basis |
| 5 | align-self |
单独自定义某个项目在交叉轴上的对齐方式 |
| 6 | order |
自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前 |
5.1 flex-basis属性
- 在分配多余空间之前,项目占据的主轴空间
- 浏览器根据这个属性,计算主轴是否有多余空间
- 该属性会覆盖项目原始大小(width/height)
- 该属性会被项目的
min-width/min-height值覆盖
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto |
默认值: 项目原来的大小 |
| 2 | px |
像素 |
| 3 | % |
百分比 |
优先级: 项目大小 <
flex-basis<min-width/height
.container > div {box-sizing: border-box;width: 60px;height: 50px;border: 1px solid;flex-basis: 80px;}图例
5.2flex-grow属性
- 在容器主轴上存在剩余空间时,
flex-grow才有意义 - 该属性的值,称为放大因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 0默认值 |
不放大,保持初始值 |
| 2 | initial |
设置默认值,与0等效 |
| 3 | n |
放大因子: 正数 |
<style>.container {height: 100px;border: 1px solid;width: 270px;display: flex;flex-flow: row nowrap;}.container > div {box-sizing: border-box;width: 50px;height: 50px;border: 1px solid;}.container > div:first-of-type {flex-grow: 1;}.container > div:nth-of-type(2) {flex-grow: 2;}.container > div:nth-of-type(3) {/* (270px - 3*50px)=120px 剩余的width120px/(1+2+3)=20px 每一份因子分得的空间第三个div的总大小就是50px+3*20px=110px */flex-grow: 3;}</style></head><body><div class="container"><div>项目1</div><div>项目2</div><div>项目3</div></div></body>
图例
5.3flex-shrink属性
- 当容器主轴 “空间不足” 且 “禁止换行” 时,
flex-shrink才有意义 - 该属性的值,称为收缩因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1默认值 |
允许项目收缩 |
| 2 | initial |
设置初始默认值,与 1 等效 |
| 3 | 0 |
禁止收缩,保持原始尺寸 |
| 4 | n |
收缩因子: 正数 |
.container {height: 100px;border: 1px solid;width: 250px;display: flex;flex-flow: row nowrap;}.container > div {box-sizing: border-box;width: 90px;height: 50px;border: 1px solid;}.container > div:first-of-type {flex-shrink: 1;}.container > div:nth-of-type(2) {flex-shrink: 2;}.container > div:nth-of-type(3) {flex-shrink: 3;}
计算方式与放大相同
图例
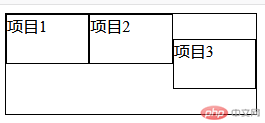
5.4align-self属性
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto默认值 |
继承 align-items 属性值 |
| 2 | flex-start |
与交叉轴起始线对齐 |
| 3 | flex-end |
与交叉轴终止线对齐 |
| 4 | center |
与交叉轴中间线对齐: 居中对齐 |
| 5 | stretch |
在交叉轴方向上拉伸 |
| 6 | baseline |
与基线对齐(与内容相关用得极少) |
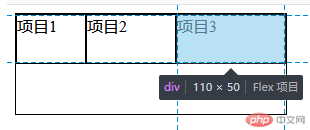
.container > div:last-of-type {align-self: center;}
图例
5.5 flex 项目缩放的简写
5.5.1flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
flex属性,可以将以上三个属性进行简化:- 语法:
flex: flex-grow flex-shrink flex-basis
5.5.2三值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 2 | 第二个值: 整数 | flex-shrink |
| 3 | 第三个值: 有效宽度 | flex-basis |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 0 1 auto |
默认值: 不放大,可收缩, 初始宽度 |
| 2 | flex: 1 1 auto |
项目自动放大或收缩适应容器 |
| 3 | flex: 0 0 100px |
按计算大小填充到容器中 |
5.5.3双值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 3 | 第二个值: 有效宽度 | flex-basis |
举例:
| 案例 | 描述 |
|---|---|
flex: 0 180px |
禁止放大,按计算大小填充到容器中 |
5.5.4单值语法
| 序号 | 属性值 | 描述 | ||
|---|---|---|---|---|
| 1 | 整数 | flex-grow |
||
| 2 | 有效宽度 | flex-basis |
||
| 3 | 关键字 | `initial | auto | none` |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 1 |
flex: 1 1 auto |
| 2 | flex: 180px |
flex: 1 1 180px |
| 3 | initial |
flex: 0 1 auto |
| 4 | auto |
flex: 1 1 auto |
| 5 | none |
flex: 0 0 auto |
推荐使用
flex, 就像推荐使用flex-grow设置主轴与换行一样
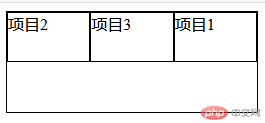
5.6 order的用法
默认值为0 值越小越靠前,值越大越靠后 顺序支持负数
<style>.container {height: 100px;border: 1px solid;width: 250px;display: flex;flex-flow: row nowrap;}.container > div {box-sizing: border-box;width: 90px;height: 50px;border: 1px solid;}.container > div:first-of-type {order: 1;}</style></head><body><div class="container"><div>项目1</div><div>项目2</div><div>项目3</div></div></body>
图例
总结
flex共有12大属性,其中6个容器属性6个项目属性,其中flex-direction和flex-wrap可以用flex-flow缩写,flex-grow,flex-shrink,flex-basis可以用flex缩写,东西有点多要花点时间记忆。