一、flex是什么
####flex是Flexible Box的缩写,意为“弹性布局”。它可以轻松实现元素框在容器中的自动伸缩效果,以适应容器的变化,非常适合移动端布局。flex属于一维布局,项目只能沿着一个方向排列,要么是水平方向,要么是垂直方向。
二、flex属性分类
flex可以分为容器属性和项目属性。
1.容器属性
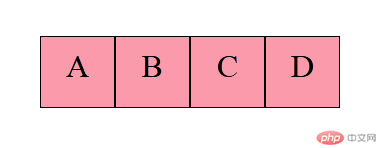
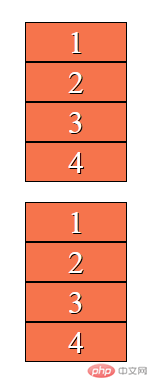
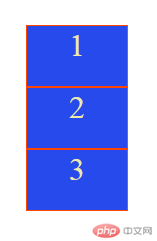
A. flex-direction:定义弹性盒子元素的排列方向,水平(行row)或者垂直(列column)。
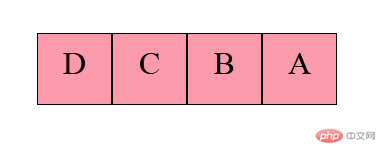
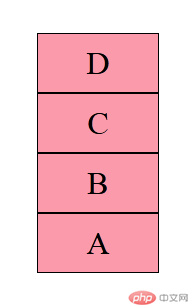
下图分别为“flex-direction:rows”、”flex- direction:row-reverse”、”flex-direction:column”、”flex-direction:column-reverse”的运行效果。



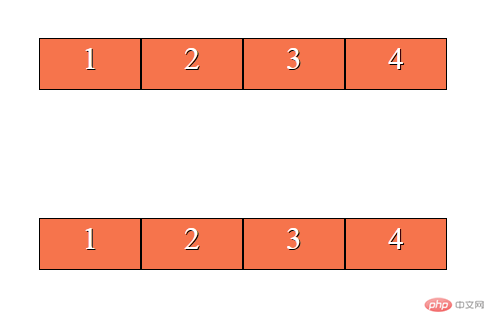
B.flex-wrap:控制flex容器是单行或者多行,以及是否允许换行。
下图分别为“flex-wrap:nowarp”、“ flex-wrap:wrap”、 “flex-wrap:wrap-reverse”的运行效果。


C.flex-flow:设置或检索弹性框模型对象的子元素排列方式,是“flex-direction”、“flex-wrap”属性的简化。
运行效果如下图:



D.justify-content:设置或检索弹性框子元素在主轴(横轴)方向上的对齐方式。
运行效果如下图:
E.align-items:定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
运行效果如下图:
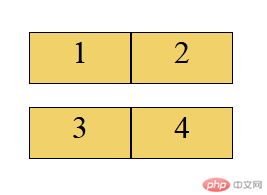
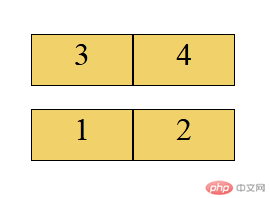
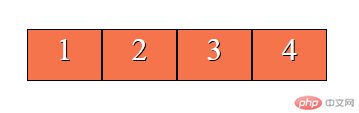
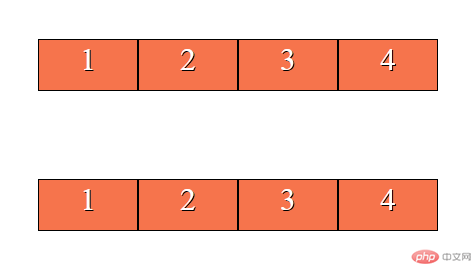
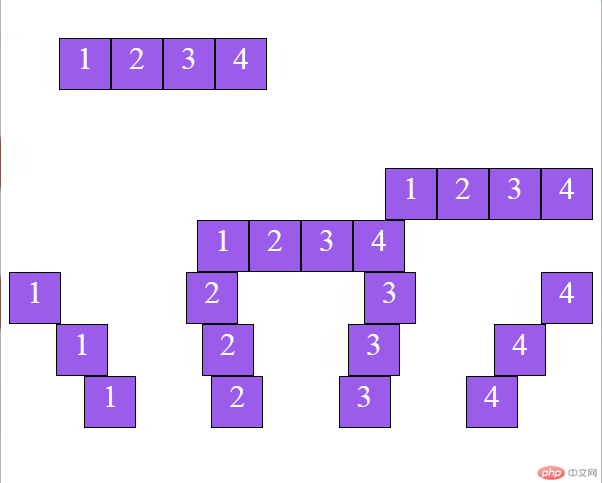
F.align-content:在多行容器中,项目在交叉轴上的对齐方式。
运行效果如下图:
2.项目属性
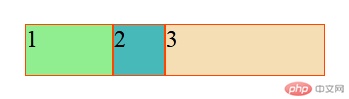
A.flex-basis:用来指定伸缩基准值,即项目在分配主轴剩余空间之前, 项目所占据的主轴空间宽度。
运行效果如下图:
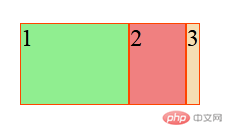
B.flex-grow:用来指定扩展比率。
运行效果如下图:
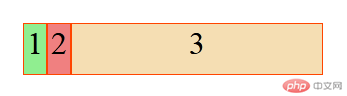
C.flex-shrink:用来指定收缩比率。
运行效果如下图:
D.flex:设置或检索弹性框模型对象的子元素如何分配空间。是“flex-basis”、“flex-grow”、“flex-shrink”三个属性的简写。
运行效果如下图:
E.align-self:定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
运行效果如下图:
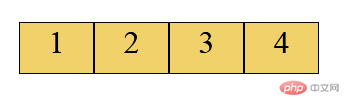
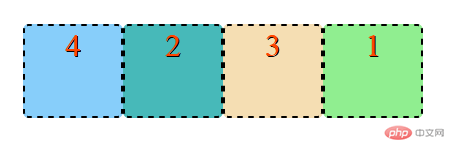
F.order:设置或检索弹性框模型对象的子元素出現的順序,默认值为0,值越小位置越靠前。

运行效果如下图:

