Grid 网格布局
1. 什么是网格布局
- 网格布局是二维系统
- 通过横竖线把容器分割成多个网格,然后设置元素在网格上的排列方式。
2.创建grid容器
- 通过容器的display属性声明布局方式为grid
- grid-auto-flow: 声明项目在网格中自动填充方案(行优先/列优先)
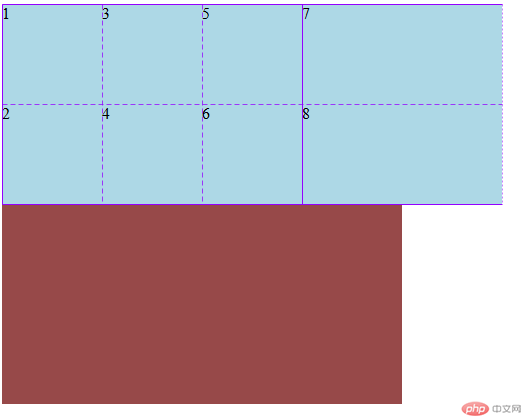
grid-template-columns/rows: 在容器中显式地划分行与列,生成指定数量的网格来放置项目,超出数量的项目会填充到隐式网格中grid-auto-rows/columns: 根据项目数量,在容器中隐式生成行与列来放置它们- 示例:
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;/*设置填充方式为列优先*/grid-auto-flow: column;/*显式划分3列,2行*/grid-template-columns: repeat(3,100px);grid-template-rows: repeat(2,100px);/*设置隐式网格的宽高,列优先时行高会失效,行优先时列宽失效*/grid-auto-columns: 200px;grid-auto-rows: 150px;}.item{/* height: 100px;width: 100px; */background-color: lightblue;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div></div>

3.项目在容器中的填充方式
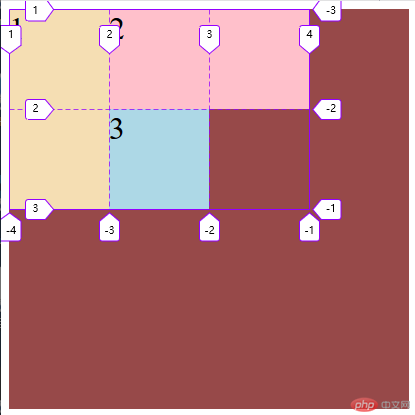
3.1 使用网格线定位单元格
- 默认从左上角开始,从左到右,从上到下,依次从 1 开始编号
- 如果从右下角开始,由下向上,由右向左,依次由从-1 开始编号
- 根据数字网格线,可以将项目放到网格线形成的封闭矩形区域中
- 项目属性:grid-row、grid-column
- 示例:
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(2,100px);}.item{font-size: 2rem;background-color: lightblue;}.item.item1{grid-row: 1 / span 2;/* grid-column: 1/span 2; */background-color: wheat;}.item.item2{grid-column: 2 / 4;/* grid-column: 1/span 2; */background-color: pink;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div></div>

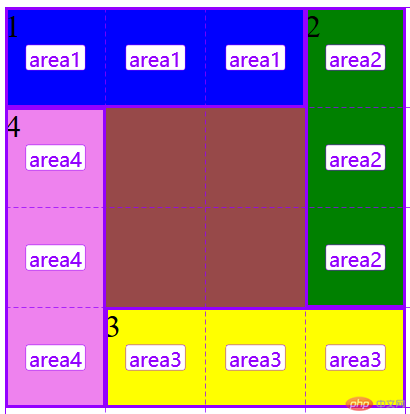
3.2 网格区域
grid-template-areas:可以为每一个网格区域设置一个语义化的名称- 具有名称的网络区域称之为命名区域
- 名称相同的网格区域会合并, 形成更大的区域空间
- 项目设置的区域名称后,会自动填充到容器中应对的命名区域中
- 设置项目属性
grid-area: 将项目填充到指定容器的区域中 - 语法:
grid-area: 起始行 / 起始列 / 结束行 / 结束列 - 示例:
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(4,100px);grid-template-rows: repeat(4,100px);grid-template-areas:"area1 area1 area1 area2""area4 . . area2""area4 . . area2""area4 area3 area3 area3";}.item{font-size: 2rem;background-color: lightblue;}.item.item1{grid-area: area1;background-color: blue;}.item.item2{grid-area: area2;background-color:green;}.item.item3{grid-area: area3;background-color: yellow;}.item.item4{grid-area: area4;background-color: violet;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div>

4. 项目的对齐方式
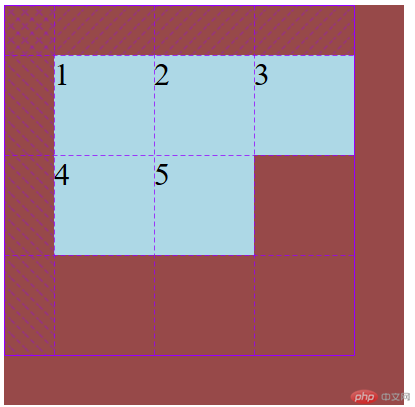
4.1 所有项目在容器中的对齐方式
- 所有项目作为一个整体
justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写,place-content: 垂直对齐方式 水平对齐方式要有剩余空间才有意义
示例:
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);justify-content: center;align-content: center;}.item{font-size: 2rem;background-color: lightblue;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

4.2 所有项目在网格的对齐方式
justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写,place-items: 垂直对齐方式 水平对齐方式- 示例:
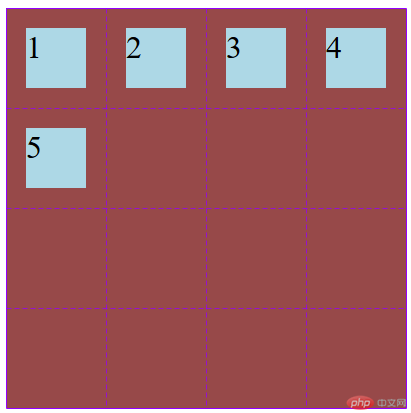
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(4,100px);grid-template-rows: repeat(4,100px);justify-items: center;align-items: center;}.item{width: 60px;height: 60px;font-size: 2rem;background-color: lightblue;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

4.3 设置某个项目在网格内的对齐方式
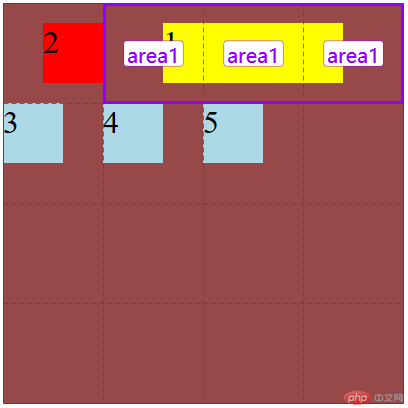
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(4,100px);grid-template-rows: repeat(4,100px);grid-template-areas:". area1 area1 area1 ";}.item{height: 60px;width: 60px;;font-size: 2rem;background-color: lightblue;}.item.item1{width: 180px;grid-area: area1;background-color: yellow;place-self: center;}.item.item2{background-color: red;place-self: center end;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

5. 容器中行与列之间的间距
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写
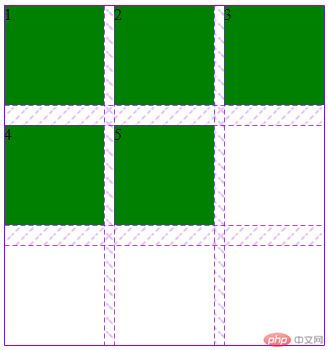
<style>.container{height: 400px;width: 400px;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);gap:20px 10px;}.item{background-color: green;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

6. 课程总结
- grig作为二维的栅格布局方式,用于整体页面规划非常方便
- grid可以使用行号,名称或网格区域将项目放置在网格上的精确位置。
- 还可以通过设置隐式网格,设置未在显式网格上显示的项目的放置

