flex 布局概述
1. flex 是什么
- flex 是 Flexible Box 的缩写,意为弹性布局
- flex 2009 年就已出现,浏览器兼容性很好,请放心使用
2. flex 解决了什么问题
- 块元素的垂直居中, flex 可以轻松解决
- 元素大小在容器中的自动伸缩,以适应容器的变化,特别适合移动端布局
3. flex 项目的布局方向是什么
- 一个物体在一个平面中, 要么水平排列, 要么垂直排列, flex 借鉴了这个思想
- flex 是一维布局, 项目任何时候只能沿一个方向排列,要么水平, 要么垂直
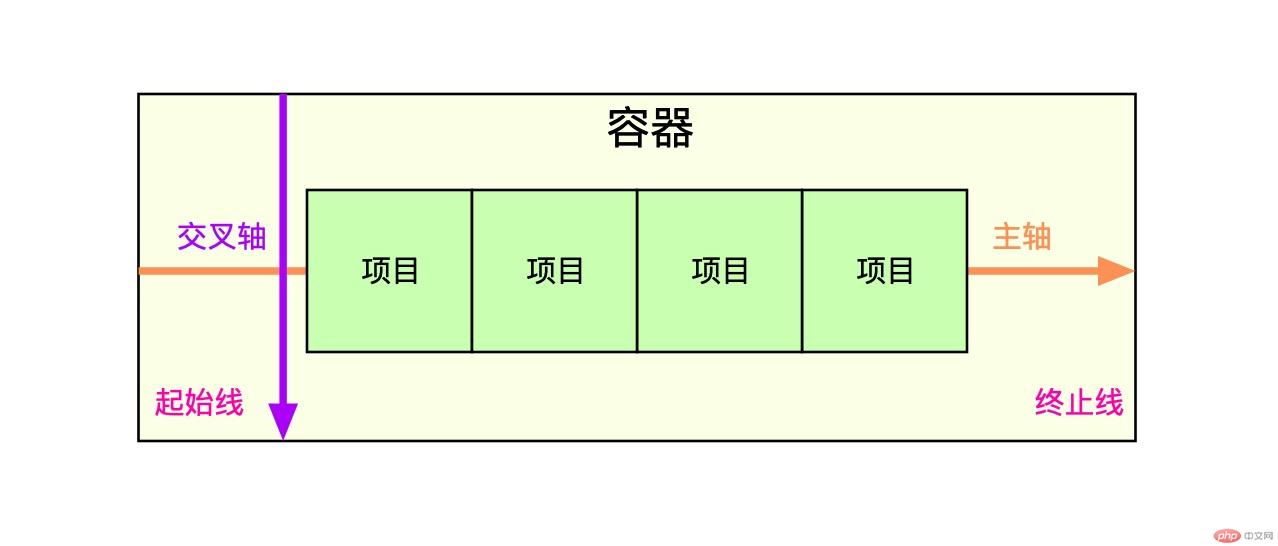
- flex 项目排列的方向, 称为主轴, 水平和垂直二种
- 与主轴垂直的称为交叉轴(有的教程也称之为副轴/侧轴)
4. flex 布局中常用术语有哪些(三个二)
| 序号 | 简记 | 术语 |
|---|---|---|
| 1 | 二成员 | 容器和项目(container / item) |
| 2 | 二根轴 | 主轴与交叉轴(main-axis / cross-axis) |
| 3 | 二根线 | 起始线与结束线(flex-start / flex-end) |

5.flex 容器属性有哪些
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-direction |
设置容器中的主轴方向: 行/水平方向, 列/垂直方向 |
| 2 | flex-wrap |
是否允许创建多行容器,即 flex 项目一行排列不下时, 是否允许换行 |
| 3 | flex-flow |
简化 flex-direction, flex-wrap 属性 |
| 4 | justify-content |
设置 flex 项目在主轴上对齐方式 |
| 5 | align-items |
设置 flex 项目在交叉轴上对齐方式 |
| 6 | align-content |
多行容器中,项目在交叉轴上的对齐方式 |
6. flex 项目属性有哪些
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-basis |
项目宽度: 项目分配主轴剩余空间之前, 项目所占据的主轴空间宽度 |
| 2 | flex-grow |
项目的宽度扩展: 将主轴上的剩余空间按比例分配给指定项目 |
| 3 | flex-shrink |
项目的宽度收缩: 将项目上多出空间按比例在项目间进行缩减 |
| 4 | flex |
是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basis |
| 5 | align-self |
单独自定义某个项目在交叉轴上的对齐方式 |
| 6 | order |
自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前 |
flex 容器与项目
1. display属性
| 序号 | 属性值 | 描述 | 备注 |
|---|---|---|---|
| 1 | flex; |
创建 flex 块级容器 | 内部子元素自动成为 flex 项目 |
| 2 | inline-flex; |
创建 flex 行内容器 | 内部子元素自动成为 flex 项目 |
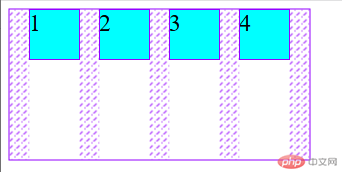
2. flex 容器与项目特征
| 序号 | 容器/项目 | 默认行为 |
|---|---|---|
| 1 | 容器主轴 | 水平方向 |
| 2 | 项目排列 | 沿主轴起始线排列(当前起始线居左) |
| 3 | 项目类型 | 自动转换”行内块级”元素,不管之前是什么类型 |
| 4 | 容器主轴空间不足时 | 项目自动收缩尺寸以适应空间变化,不会换行显示 |
| 5 | 容器主轴存在未分配空间时 | 项目保持自身大小不会放大并充满空间 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {/* display: inline-flex; *//*外部元素是inline块 */display: flex;width: 600px;height: 300px;}.item {background-color: rgb(98, 189, 241);font-size: 20px;text-align: center;width: 100px;height: 100px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div><!-- <div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div> --></body></html>

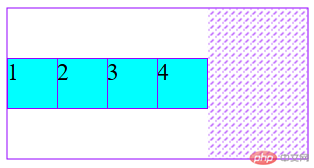
flex 容器主轴方向
1. flex-direction属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | row默认值 |
主轴水平: 起始线居中,项目从左到右显示 |
| 2 | row-reverse |
主轴水平:起始线居右, 项目从右向左显示 |
| 3 | column |
主轴垂直: 起始线居上,项目从上向下显示 |
| 4 | column-reverse |
主轴垂直: 起始线居下,项目从下向上显示 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴方向</title><style>/* 容器 */.container {width: 300px;height: 150px;}/* 将容器/父元素设置为flex容器 */.container {display: flex;/* display: inline-flex; */}/* 主轴方向: 所有的项目必须沿主轴排列 */.container {/* 默认主轴为水平,行的方向 */flex-direction: row;flex-direction: row-reverse;flex-direction: column;flex-direction: column-reverse;}/* 项目/子元素 */.item {width: 100px;height: 50px;background-color: cyan;font-size: 1.5rem;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

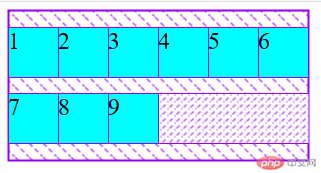
flex 容器主轴项目换行
1. flex-wrap属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | nowrap默认值 |
项目不换行: 单行容器 |
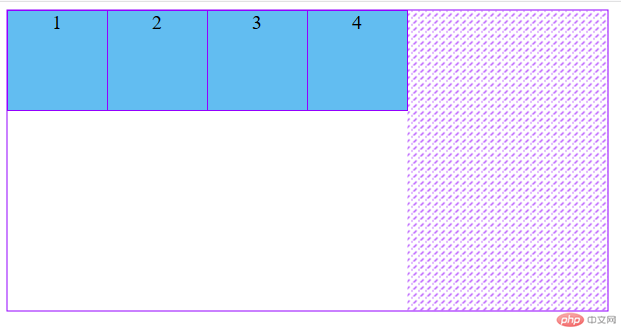
| 2 | wrap |
项目换行: 多行容器,第一行在上方 |
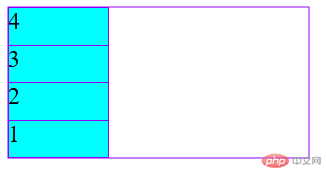
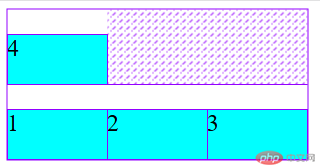
| 3 | wrap-reverse |
项目换行: 多行容器,第一行在下方 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴项目换行</title><style>.container {width: 300px;height: 150px;display: flex;}.container {/* flex-wrap: nowrap; */flex-wrap: wrap;flex-wrap: wrap-reverse;}.item {width: 100px;height: 50px;background-color: cyan;font-size: 1.5rem;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

flex 容器主轴与项目换行简写
1. flex-flow属性
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap
| 属性值 | 描述 |
|---|---|
row nowrap默认值 |
主轴水平, 项目不换行 |
以后推荐只用它
.container {flex-flow: row nowrap;flex-flow: row wrap;flex-flow: column nowrap;flex-flow: column wrap;}
flex 容器主轴项目对齐
1. justify-content属性
当容器中主轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
所有项目与主轴起始线对齐 |
| 2 | flex-end |
所有项目与主轴终止线对齐 |
| 3 | center |
所有项目与主轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴项目对齐方式</title><style>.container {width: 300px;height: 150px;display: flex;}.container {justify-content: flex-end;justify-content: center;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;}.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

flex 容器交叉轴项目对齐
1. align-items属性
- 该属性仅适用于: 单行容器
- 当容器中交叉轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
与交叉轴起始线对齐 |
| 2 | flex-end |
与交叉轴终止线对齐 |
| 3 | center |
与交叉轴中间线对齐: 居中对齐 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>交叉轴项目对齐方式</title><style>.container {width: 300px;height: 150px;display: flex;}.container {align-items: flex-start;align-items: flex-end;align-items: center;}.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

flex 多行容器交叉轴项目对齐
1. align-content属性
- 该属性仅适用于: 多行容器
- 多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | stretch默认 |
项目拉伸占据整个交叉轴 |
| 1 | flex-start |
所有项目与交叉轴起始线(顶部)对齐 |
| 2 | flex-end |
所有项目与交叉轴终止线对齐 |
| 3 | center |
所有项目与交叉轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
提示: 多行容器中通过设置
flex-wrap: wrap | wrap-reverse实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>交叉轴项目对齐方式</title><style>.container {width: 300px;height: 150px;display: flex;}.container {flex-wrap: wrap;align-content: stretch;align-content: flex-start;align-content: flex-end;align-content: center;align-content: space-between;align-content: space-around;align-content: space-evenly;}.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

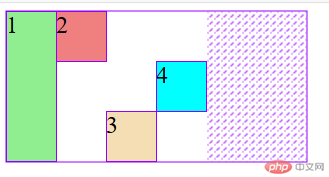
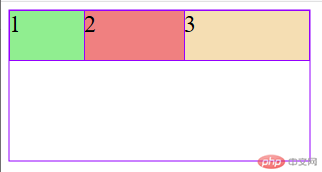
flex 项目交叉轴单独对齐
1. align-self属性
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto默认值 |
继承 align-items 属性值 |
| 2 | flex-start |
与交叉轴起始线对齐 |
| 3 | flex-end |
与交叉轴终止线对齐 |
| 4 | center |
与交叉轴中间线对齐: 居中对齐 |
| 5 | stretch |
在交叉轴方向上拉伸 |
| 6 | baseline |
与基线对齐(与内容相关用得极少) |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目独立对齐方向</title><style>.container {width: 300px;height: 150px;display: flex;}.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;align-self: auto;}.item:first-of-type {height: inherit; /*继承父级属性*/align-self: stretch;background-color: lightgreen;}.item:nth-of-type(2) {background-color: lightcoral;align-self: flex-start;}.item:nth-of-type(3) {background-color: wheat;/* align-self: 会覆盖掉项目中的align-items; */align-self: flex-end;}.item:last-of-type {align-self: center;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

flex 项目放大因子
1. flex-grow属性
- 在容器主轴上存在剩余空间时,
flex-grow才有意义 - 该属性的值,称为放大因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 0默认值 |
不放大,保持初始值 |
| 2 | initial |
设置默认值,与0等效 |
| 3 | n |
放大因子: 正数 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目放大因子</title><style>.container {width: 300px;height: 150px;display: flex;}.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;/* 默认不放大 */flex-grow: initial;flex-grow: 0;}/*主轴剩余空间 300 - 50*3 = 150px;当前每个项目的放大因子是1, 一共3个项目,所以因子之和是3, 150 / 3 = 50每一个项目分到了50px再将每个项目在原宽度基础上增加50px, 得到新的宽度*/.item:first-of-type {background-color: lightgreen;flex-grow: 1;}.item:nth-of-type(2) {background-color: lightcoral;flex-grow: 2;}.item:last-of-type {background-color: wheat;flex-grow: 3;}/*150px要分配给每个项目放大因子之和: 150 / (1+2+3) = 25px;每个项目根据自己的放大因子来分配第一个因子是1, 分到1 * 25 =25, 50 + 25 = 75px第二个因子是2, 分到2 * 25 = 50 , 50 +50 = 100px第三个因子是3, 分到3*25 = 75px, 50 + 75px = 125px;*/</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

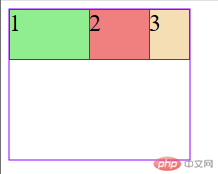
flex 项目收缩因子
1. flex-shrink属性
- 当容器主轴 “空间不足” 且 “禁止换行” 时,
flex-shrink才有意义 - 该属性的值,称为收缩因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1默认值 |
允许项目收缩 |
| 2 | initial |
设置初始默认值,与 1 等效 |
| 3 | 0 |
禁止收缩,保持原始尺寸 |
| 4 | n |
收缩因子: 正数 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目收缩因子</title><style>/* 容器 */.container {width: 180px;height: 150px;}/* 将容器/父元素设置为flex容器 */.container {display: flex;flex-flow: row nowrap;}/* 项目/子元素 */.item {width: 100px;height: 50px;background-color: cyan;font-size: 1.5rem;/* 禁止收缩 */flex-shrink: 0;}.item:first-of-type {background-color: lightgreen;flex-shrink: 1;}.item:nth-of-type(2) {background-color: lightcoral;flex-shrink: 2;}.item:last-of-type {background-color: wheat;flex-shrink: 3;}/*当前三个项目宽度超出了主轴空间多少: 300 - 180 = 120px, 说明有120px要让三个项目消化掉三个项目的收缩因子之和: 6每一份就是: 120 /6 = 20第一个项目: 100 - 1 * 20 = 80px第二个项目: 100 - 2* 20 = 60px第三个项目: 100 - 2* 30 = 40px*/</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

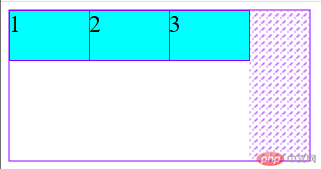
flex 项目计算尺寸
1. flex-basis属性
- 在分配多余空间之前,项目占据的主轴空间
- 浏览器根据这个属性,计算主轴是否有多余空间
- 该属性会覆盖项目原始大小(width/height)
- 该属性会被项目的
min-width/min-height值覆盖
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto |
默认值: 项目原来的大小 |
| 2 | px |
像素 |
| 3 | % |
百分比 |
优先级: 项目大小 <
flex-basis<min-width/height
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目在主轴上的计算宽度</title><style>/* 容器 */.container {width: 300px;height: 150px;}/* 将容器/父元素设置为flex容器 */.container {display: flex;flex-flow: row wrap;}/* 项目/子元素 */.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;}.item {/* auto === width */flex-basis: auto;/* flex-basis: 权重大于width; */flex-basis: 70px;flex-basis: 20%;flex-basis: 5rem;/* min-width / max-width 权重大于flex-basis; */max-width: 100px;flex-basis: 80px;/* width < flex-basis < min/max-width; */}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

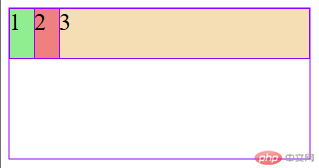
flex 项目缩放的简写
1. flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
flex属性,可以将以上三个属性进行简化:- 语法:
flex: flex-grow flex-shrink flex-basis
1.1 三值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 2 | 第二个值: 整数 | flex-shrink |
| 3 | 第三个值: 有效宽度 | flex-basis |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 0 1 auto |
默认值: 不放大,可收缩, 初始宽度 |
| 2 | flex: 1 1 auto |
项目自动放大或收缩适应容器 |
| 3 | flex: 0 0 100px |
按计算大小填充到容器中 |
1.2 双值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 3 | 第二个值: 有效宽度 | flex-basis |
举例:
| 案例 | 描述 |
|---|---|
flex: 0 180px |
禁止放大,按计算大小填充到容器中 |
1.3 单值语法
| 序号 | 属性值 | 描述 | ||
|---|---|---|---|---|
| 1 | 整数 | flex-grow |
||
| 2 | 有效宽度 | flex-basis |
||
| 3 | 关键字 | `initial | auto | none` |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 1 |
flex: 1 1 auto |
| 2 | flex: 180px |
flex: 1 1 180px |
| 3 | initial |
flex: 0 1 auto |
| 4 | auto |
flex: 1 1 auto |
| 5 | none |
flex: 0 0 auto |
推荐使用
flex, 就像推荐使用flex-grow设置主轴与换行一样
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>.container {width: 300px;height: 150px;display: flex;}.item {width: 100px;height: 50px;background-color: cyan;font-size: 1.5rem;}.item:first-of-type {background-color: lightgreen;/* 默认:不放大,允许收缩, 以项目的width为准 */flex: 0 1 auto;flex: 1 1 auto;/* flex: 0 1 80px; */}.item:nth-of-type(2) {background-color: lightcoral;flex: 0 100px;}.item:last-of-type {background-color: wheat;flex: auto;flex: 1;flex: none;flex: 0 0 auto;flex: 0 0 250px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

总结
虽然一直都在用弹性布局,但是都是用框架,今天才算是见识到了flex布局的真面目

