文本属性
1. 属性简介
| 序号 |
属性 |
描述 |
| 1 |
text-indent |
文本缩进 |
| 2 |
text-align |
文本行内对齐 |
| 3 |
line-height |
行高 |
| 4 |
vertical-align |
文本垂直对齐 |
| 5 |
word-spacing |
单词间距 |
| 6 |
text-transform |
大小写转换 |
| 7 |
text-decoration |
文本修饰 |
| 8 |
text-shadow |
文本阴影 |
| 9 |
white-space |
文本空白处理 |
| 10 |
overflow-wrap |
文本溢出换行 |
| 11 |
writing-mode |
文本书写模式 |
| 12 |
writing-mode |
文本书写模式 |
| 13 |
text-orientation |
改变文本方向 |
2. 文本缩进与行内对齐
- 缩进与行内对齐: 控制文本在一行内的位置
- 块级方向: 块级元素排列方向(垂直排列)
- 行内方向: 行内元素排列方向(水平排列)
2.1 text-indent文本缩进
- 属性:
text-indent text-indent只能用在块级元素上,控制段落首行文本的缩进长度,允许负值- 如果想缩进行内元素首行,只能使用
margin | padding实现 - 该属性常用值
| 序号 |
属性值 |
描述 |
| 1 |
length |
绝对值,如30px,2em |
| 2 |
percentage |
相对父元素宽度的百分比,如10% |
2.2 text-align文本行内对齐
- 该属性也是设置父元素上,如
<p> - 该属性用于控制父元素中每一行文本的对齐方向
- 常用的属性值如下
| 序号 |
属性值 |
描述 |
| 1 |
left |
左对齐:默认值 |
| 2 |
right |
右对齐 |
| 3 |
center |
居中对齐 |
- 以上属性值,都是以常见的英文书写模式定义的,即从左到右书写
- 实际上还有其它的书写模式,如阿拉伯语,希伯来语,它们是从右向左书写
- 所以, css3 对以上属性值进行规范,语义化更强了
| 序号 |
属性值 |
描述 |
| 1 |
start |
对齐到起始边:默认值 |
| 2 |
end |
对齐到终止边 |
| 3 |
justify |
两端对齐 |
两端对齐: 文本之间空白会自动调整, 确保文本每一行长度一致
3. 块级对齐
- 文本在一行内,除了水平对齐外,还有垂直/纵向对齐,即沿块级方向对齐
- 块级对齐,必须要有布局的空间, 即高度
- 如果想实现文本在行内垂直方向的对齐, 必须先要掌握行高的概念
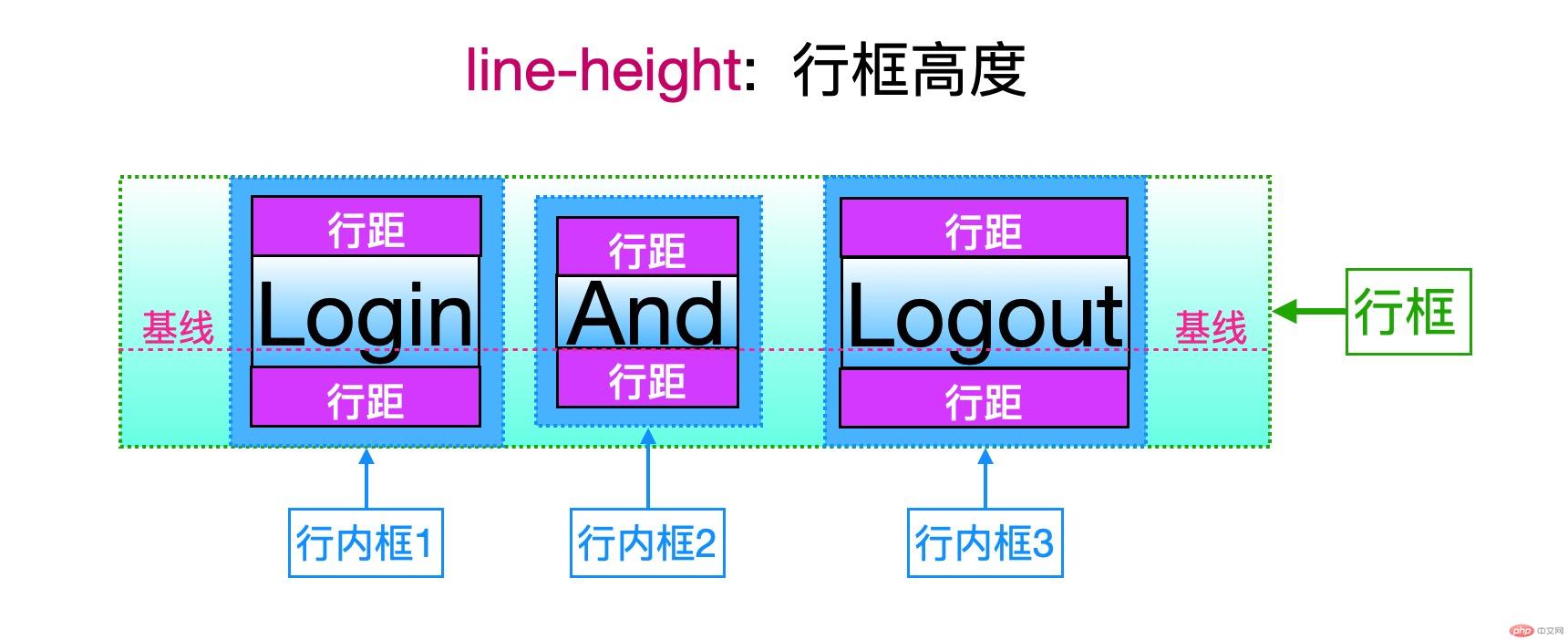
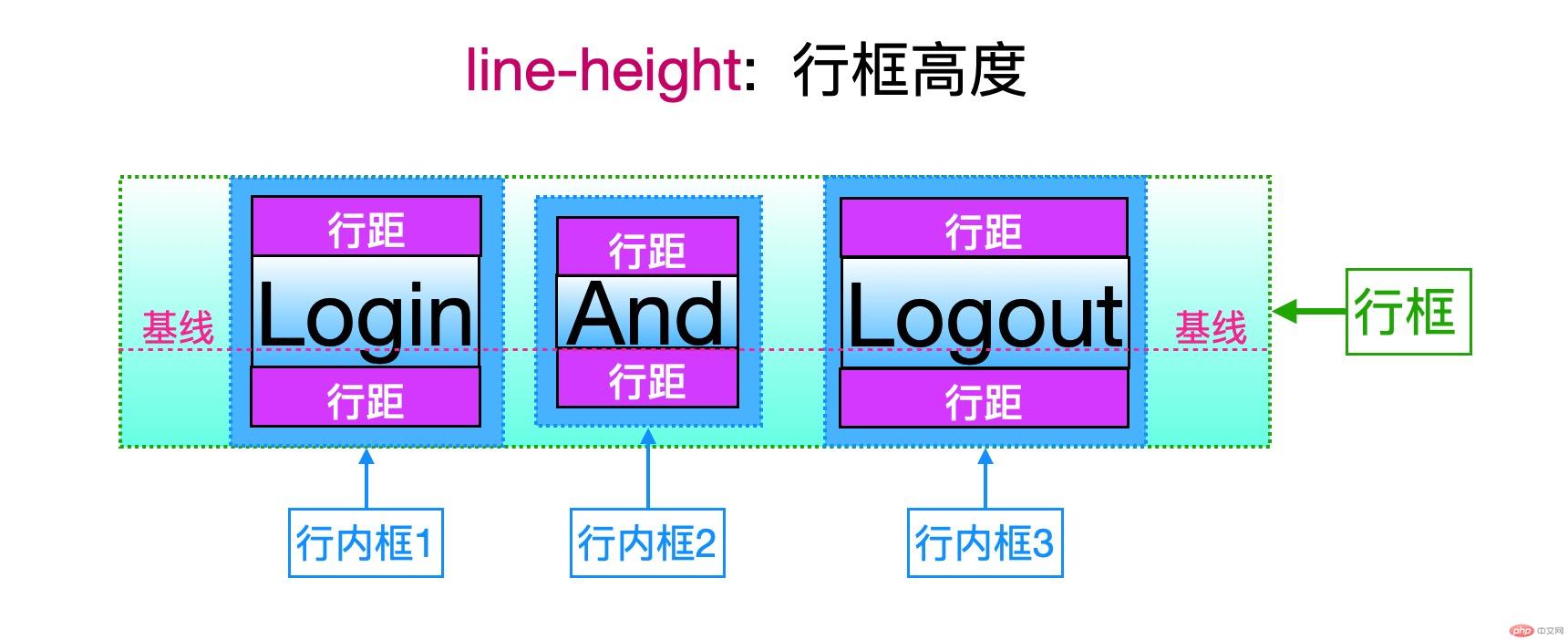
3.1 术语
| 序号 |
术语 |
描述 |
| 1 |
文本行 |
垂直排列的一行或多行文本 |
| 2 |
内容区 |
文本行中的每个元素(行内元素) |
| 3 |
行内框 |
包裹内容区的元素框 |
| 3 |
行距 |
行距都是相同的,不同的是字体高度 |
| 4 |
行框 |
行框是行内框的集合 |

- 行内框 = 字体高度 + 上下行距
- 行框 = 由多个行内框组成
- 行框高度 = 行内框中最高和最底的端决定
/* 内容框 : 内容区高度*/font-size: 14px;/* 设置行框 *//* 行框高度, 行高 */line-height: 18px;/* 行距 = 行高-字体高度 = 4px *//* 上行距 = 下行距 = 4/2 =2px */
3.2 line-height设置文本行的高度
| 序号 |
属性值 |
描述 |
| 1 |
normal |
默认值,由浏览器自动计算,约font-size * 1.2 |
| 2 |
绝对值 |
如px, em,rem,推荐px |
| 3 |
正数 |
相对font-size的换算系数,可以是小数,推荐 |
| 3 |
百分数 |
依据字体大小进行计算,可能具有不确定性 |
line-height在继承时,子元素是依据父元素的font-size计算,要特别注意
个人总结:
- 行高继承的时候,是根据父元素的fout-size,不是依据父元素的line-hight。line-hight=1,可以继承父元素的字体高度。这里的两个地方是非常要注意的细节