| 序号 |
属性 |
描述 |
| 1 |
type |
必须使用预定义的submit, button, reset之一 |
| 2 |
name |
按钮的唯一名称,与 ID 等效 |
| 3 |
value |
按钮文本初始值,可通过 JavaScript 修改 |
| 4 |
disabled |
禁用按钮 |
| 5 |
form |
按钮所属表单(此时按钮type默认类型为submit提交) |
| 6 |
formaction |
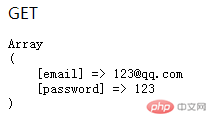
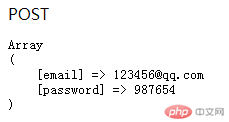
设置不同按钮可将表单数据提交到不同的 URL 处理 |
| 7 |
formmethod |
动态设置<form>属性值,如formmethod="GET" |
2、下拉列表常用属性与事件
- 下拉列表使用
<select> + <optgroup> + <option>组合元素
2.1 <select>属性
| 序号 |
属性 |
描述 |
| 1 |
name |
请求参数名称/变量名 |
| 2 |
multiple |
是否允许多选(布尔属性) |
| 3 |
size |
允许同时显示的列表项 |
| 4 |
disabled |
是否禁用(布尔属性) |
2.2 <optgroup>属性
2.3 <option>属性
| 序号 |
属性 |
描述 |
| 1 |
value |
请求参数的值 |
| 2 |
label |
默认选项文本值 |
| 3 |
selected |
是否选中(布尔属性) |
| 4 |
disabled |
是否禁用(布尔属性) |
2.4 <select>事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onchange |
当下拉列表选项值发生变化时才会触发 |
| 2 |
onclick |
只要点击就会触发(选项值可以不改变) |
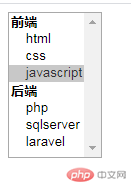
- 效果图:

3、文本域常用属性及事件
3.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
cols |
文本域可视宽度 |
| 2 |
rows |
文本域可输入的行数 |
| 3 |
name |
文本域参数名称 |
| 4 |
form |
绑定所属表单元素 |
| 5 |
minlength |
允许输入最小字符长度 |
| 6 |
maxlength |
允许输入最大字符长度 |
| 7 |
placeholder |
提示信息占位符 |
| 8 |
wrap |
换行方式:hard/soft默认 |
| 9 |
disabled |
禁用(布尔属性) |
| 10 |
autofocus |
自动获取焦点(布尔属性) |
| 11 |
autocomplete |
自动完成(布尔属性) |
3.2 事件属性
| 序号 |
事件 |
描述 |
| 1 |
onclick |
点击时触发 |
| 2 |
onchange |
文本被修改时触发 |
| 3 |
onselect |
文本被选中时触发 |
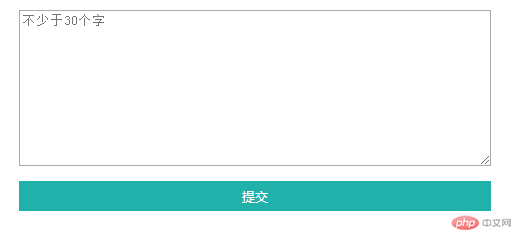
- 效果图:

4、表单域分组元素常用属性
- 当表单字段非常多时,分组管理。
<fieldset> - 它只有一个子元素
<legend>,设置分组标题
| 序号 |
属性 |
描述 |
| 1 |
name |
分组名称 |
| 2 |
form |
分组所属表单,默认是最近的表单 |
| 3 |
disabled |
禁用分组(布尔属性) |
name,form属性仅供参考,提交参数仍依赖内部控件中的form属性
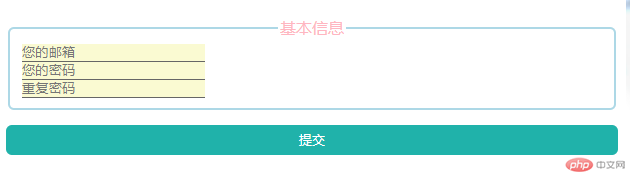
- 效果图:

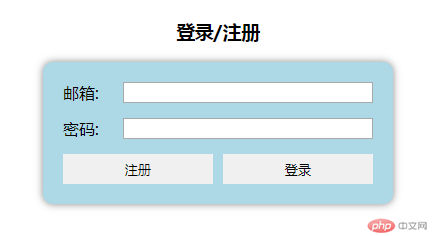
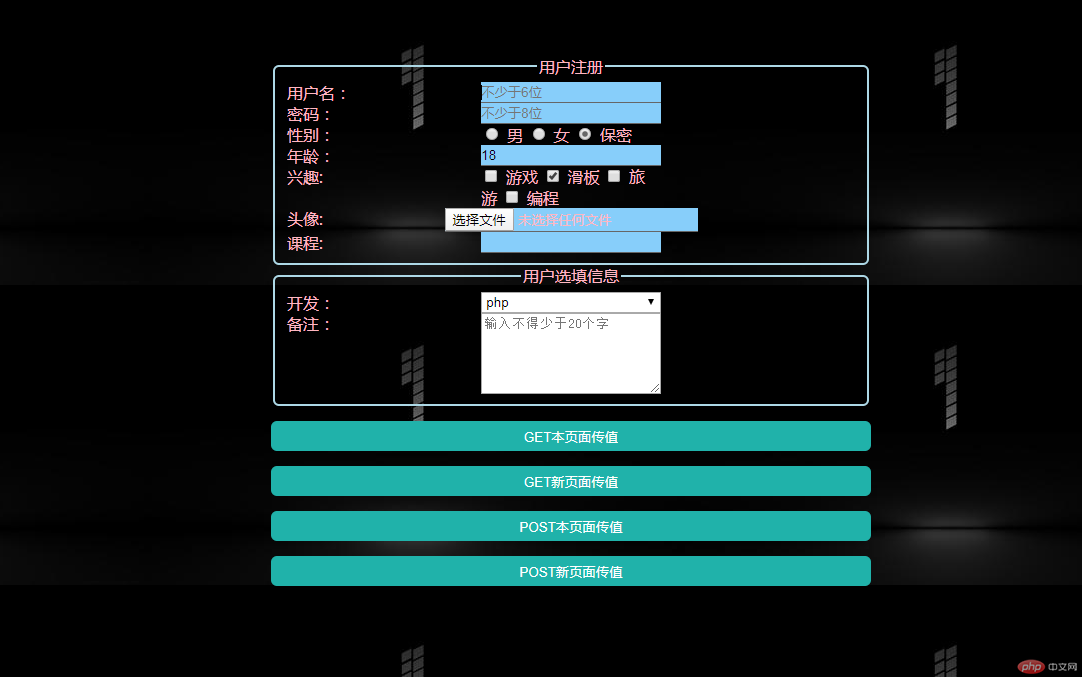
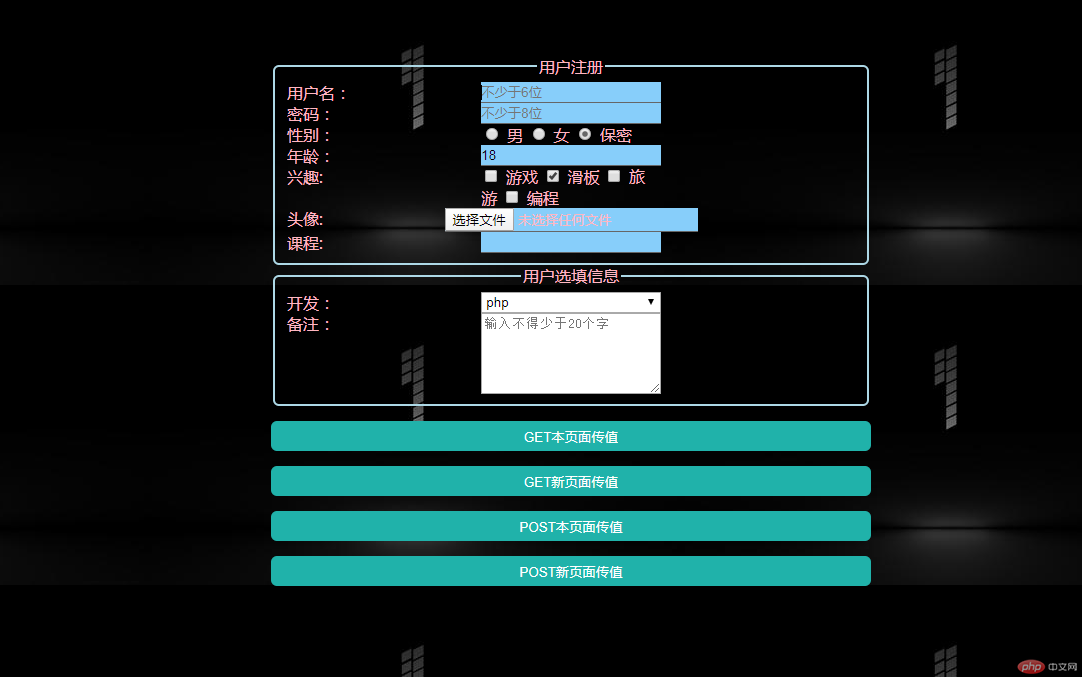
表单整合效果图:

个人总结
- 经过对表单各个属性整理的学习,大部分属性对自己来说还是非常的陌生,对于代码的熟练程度还是不高,重新敲了一整遍代码中途基本上都是靠一边敲一边看才能敲完,各个属性各个标签都对与自己来说是一个新的大门,虽然很不熟练,敲代码的速度也非常的慢,但是我相信自己能在接下来的日子里掌握这个属性,让他变成自己的东西,不能一边学一边忘,要形成肌肉记忆,也要对自己有信心,不能焦虑,一步一步慢慢来,稳稳的进步才是真正的进步,也不能因为掌握了一点知识而沾沾自喜,代码的世界对自己来说才是刚刚起步的阶段,一定要稳扎稳打,才能更上一层楼。