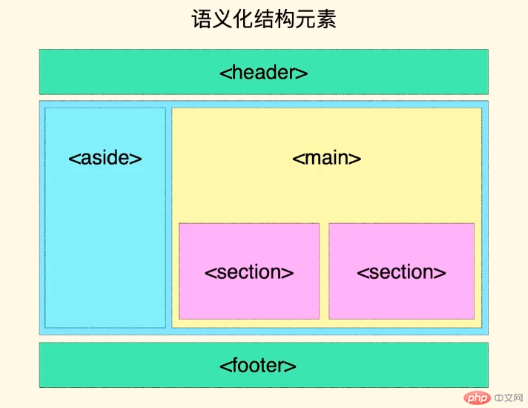
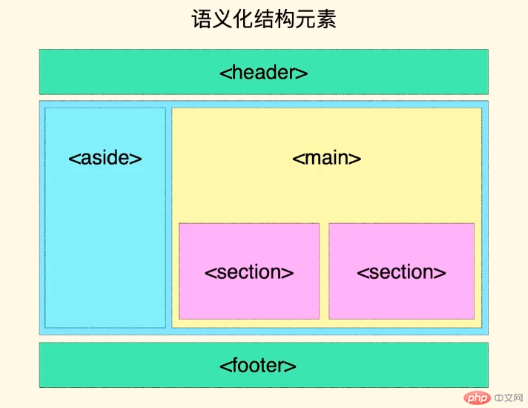
1、语义化元素
<h1> ~ <h6> : 划分段落<header> : 页眉<footer>:页脚<main>:主体<aside>:边栏<section>:区块<nav>:导航<div>:通用容器

2、内联框架
- html5 中只保留了内联框架元素
<iframe> - 常用属性
| 属性 |
描述 |
src |
框架中加载的页面 URL |
srcdoc |
直接赋值 html 代码 |
name |
框架名称,与<a target=""配合 |
scrolling |
是否显示滚动条, yes/no/auto |
width |
框架宽度 |
height |
框架高度 |
frameborder |
是否显示框架边框 |
marginheight |
设置框架上下外边距 |
marginwidth |
设置框架左右外边距 |
" class="reference-link">3、链接元素<a href=""></a>
| 属性 |
描述 |
target="__self" |
当前窗口打开链接 |
target="_blank" |
新窗口打开链接 |
target="_parent" |
父窗口打开链接 |
target="_top" |
顶层窗口打开链接 |
target="name" |
指定名称的窗口, 与<iframe>元素配合 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
- 代码演示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>链接</title></head><body> <a href="http://www.php.cn" target="_blank">php中文网</a> <!-- target:在另外一个页面打开 --> <a href="0403.zip" download="0403html教程.zip">0403html教程</a> <!-- download:自定义下载的文件名 --> <a href="tel:1537713****">拨打电话</a> <a href="mailto:123456789@qq.com">发送邮件</a> <a href="#link">跳转到当前页的锚点</a> <h4 id="link" style="margin-top: 1000px;">我是锚点</h4></body></html>
4、列表元素
- 概念:列表(List),就是在网页中将相关资料以条目的形式有序或者无序排列而形成的表。常用的列表有无序列表、有序列表和定义列表三种。
| 列表元素 |
描述 |
<ul> > <li> |
无序列表 |
<ol> > <li> |
有序列表 |
<dl> > <dt> > <dd> |
自定义列表 |
代码演示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>列表</title></head><body> <!-- 无序列表 --> <ul> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ul> <!-- 有序列表 --> <ol start="5"> <!-- start:从哪里开始 --> <li>list</li> <li>list</li> <li>list</li> <li>list</li> </ol> <!-- 自定义列表 --> <dl> <dt>html</dt> <dd>超文本标记语言</dd> <dd>超文本标记语言</dd> <dt>css</dt> <dd>层叠样式表</dd> <dt>javascript</dt> <dd>前端通用脚本语言</dd> </dl></body></html>
效果图:

5、表格元素
- 表格是最重要的数据格式化展示重要工具, 使用频率非常高
- 表格的数据,存储在由行与列组成的一系列单元格
- 数据必须存储在单元格元素中
- 与列表类似, 表格也是由一系列标签来描述
5.1 元素
| 序号 |
标签 |
描述 |
备注 |
| 1 |
<table> |
定义表格, |
必选 |
| 2 |
<tbody> |
定义表格主体, 允许定义多次 |
必选 |
| 3 |
<tr> |
定义表格中的行, |
必选 |
|
| 4 |
<th> |
定义表格头部中的单元格,默认加粗居中 |
必选 |
| 5 |
<td> |
定义 g 表格 e 主体与底部的的单元格 |
必选 |
| 6 |
<caption> |
定义表格标题, |
可选 |
| 7 |
<thead> |
定义表格头格, 只需定义一次 |
可选 |
| 8 |
<tfoot> |
定义表格底, 只需定义一次 |
可选 |
| 9 |
<col> |
为一个/多个列设置属性,仅限 |
可选 |
| 10 |
<colgroup> |
将多个<col>元素分组管理 |
可选 |
5.2 属性
| 序号 |
属性 |
适用元素 |
描述 |
| 1 |
border |
<table> |
添加表格框 |
| 2 |
cellpadding |
<table> |
设置单元格内边距 |
| 3 |
cellspacing |
<table> |
设置单元格边框间隙 |
| 4 |
align |
不限 |
设置单元格内容水平居中 |
| 5 |
bgcolor |
不限 |
设置背景色 |
| 6 |
width |
不限 |
设置宽度 |
| 7 |
height |
不限 |
设置高度 |
表格属性仅供参考,属选学内容, 推荐使用 CSS 设置表格样式
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" width="500" height="200" align="center" > <colgroup bgcolor="lightpink"> <col /> <col bgcolor="lightgreen" /> <col bgcolor="yellow" span="2" /> <col /> <col /> </colgroup> <caption style="font-size: 1.5rem; margin-bottom: 10px;"> 员工信息表 <a href="#anchor">更多</a> </caption> <thead bgcolor="lightblue"> <th>部门</th> <th>ID</th> <th>姓名</th> <th>职务</th> <th>手机</th> </thead> <tbody> <tr> <td rowspan="3" align="center">技术部</td> <td>1</td> <td>小黄</td> <td>经理</td> <td>123456</td> </tr> <tr> <td>2</td> <td>小李</td> <td>正式工</td> <td>123456</td> </tr> <tr> <td>3</td> <td>小陈</td> <td>实习生</td> <td>123456</td> </tr> </tbody> <tbody> <tr> <td rowspan="3" align="center">销售部</td> <td>4</td> <td>小张</td> <td>经理</td> <td>987654</td> </tr> <tr> <td>5</td> <td>小明</td> <td>正式工</td> <td>987654</td> </tr> <tr> <td>6</td> <td>小强</td> <td>实习生</td> <td>987654</td> </tr> </tbody> <tfoot> <tr bgcolor="lightred"> <td>备注:</td> <td colspan="4">离职需提前一个月递交申请书</td> </tr> </tfoot> </table> <h3 style="margin-top: 1000px;" id="anchor"> 学习请点击这里:<a href="http://www.php.cn" target="_blank">php中文网</a> </h3> </body></html>
- 效果图:

- 表单分为表单元素与控件元素二部分
- 表单元素仅一个:
<form> - 表单控件元素,根据类型不同,有多个
6.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
action |
表单提交的 URL 地址(处理表单请求的脚本) |
| 2 |
method |
表单提交类型:GET/POST |
| 3 |
enctype |
设置表单提交数据的编码方式 |
| 4 |
name |
表单唯一名称,与 ID 同义 |
| 5 |
target |
打开请求 URL 的方式,如果_blank |
6.2 请求类型method
- web 请求方式有二种: 超链接与表单提交
- 超链接就是使用
<a>标签发起请求,其实就是GET请求 - 表单提交默认就是
GET请求,但例用最多的是POST - 请求类型属性
action的取值
| 序号 |
允许值 |
描述 |
| 1 |
GET |
默认值,表单数据以请求参数形式通过 URL 提交, 数据量最大 2K |
| 2 |
POST |
表单数据放在请求体中发送,数据量更大也更安全 |
6.3 编码方式enctype
| 序号 |
允许值 |
适用场景 |
描述 |
| 1 |
application/x-www-form-urlencoded |
接收value值 |
默认值,使用 URL 编码,GET/POST 均适合 |
| 2 |
multipart/form-data |
文件上传 |
采用二进制流处理,会把文件域中的内容封装到请求参数中,适合 |
| 3 |
text/plain |
电子邮件 |
如action="mailto:URL |
6.4 表单名称name
| 序号 |
功能 |
描述 |
| 1 |
标识表单元素 |
与id一样,用来唯一标识该表单元素 |
| 2 |
绑定表单元素 |
用于表单控件元素的 form 属性,用来绑定所属表单 |
| 3 |
访问表单元素 |
快捷访问内部控件元素,如form.input.value |
6.5 打开方式target
| 序号 |
允许值 |
描述 |
| 1 |
_self |
默认值,当前窗口打开提交的 URL |
| 2 |
_blank |
新窗口打开提交的 URL |
| 3 |
_parent |
父窗口打开提交的 URL |
| 4 |
_top |
顶层窗口打开提交的 URL |
7.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
type |
控件类型,如文本框, 复选框… |
| 2 |
name |
请求参数的名称,对应于脚本处理的变量名 |
| 3 |
value |
请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 |
| 4 |
form |
控件所属表单 |
| 5 |
placeholder |
仅限输入框text和password,输入框的提示信息 |
| 6 |
list |
仅限输入框text和password,下拉框智能提示 |
| 7 |
autocomplate |
仅限输入框text和password,自动完成(历史记录) |
| 8 |
maxlength |
仅限输入框text/password, 允许输入最大字符数量 |
| 9 |
checked |
仅限单选框radio, 复选框checkbox(布尔属性) |
| 10 |
readonly |
元素只读,但通过 JavaScript 可修改(布尔属性) |
| 11 |
disabled |
元素禁用,(布尔属性) |
| 12 |
autofocus |
自动获取焦点,一个表单仅限一个控件 |
| 13 |
src |
仅限图像域images, 图像 URL 地址 |
| 14 |
width |
仅限图像域images, 图像宽度 |
| 15 |
height |
仅限图像域images, 图像高度 |
7.2 type类型
| 序号 |
类型 |
描述 |
| 1 |
<input type="text"> |
单行文本框 (默认值) |
| 2 |
<input type="password"> |
密码输入框 |
| 3 |
<input type="radio"> |
单选框 |
| 4 |
<input type="checkbox"> |
复选框 |
| 5 |
<input type="image"> |
图像域/提交表单 |
| 6 |
<input type="file"> |
文件上传域 |
| 7 |
<input type="hidden"> |
隐藏域 |
| 序号 |
类型 |
描述 |
| 1 |
<input type="email"> |
电子邮件 |
| 2 |
<input type="data"> |
日期 |
| 2 |
<input type="data"> |
日期 |
| 4 |
<input type="datetime-local"> |
本地日期时间 |
| 5 |
<input type="tel"> |
电话号码 |
| 6 |
<input type="url"> |
URL 地址 |
| 7 |
<input type="number"> |
数值 |
| 8 |
<input type="range"> |
范围拖动条 |
| 9 |
<input type="search"> |
搜索框/移动 |
| 10 |
<input type="color"> |
拾色器 |
7.3 常用事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onfocus |
获取焦点时触发 |
| 2 |
onblur |
失去焦点时触发 |
| 3 |
onchange |
失去焦点,且值发生变化时触发 |
| 4 |
oninput |
值发生变化(不等失去焦点)时触发 |
| 5 |
onkeydown |
按下键盘时触发 |
| 6 |
onkeyup |
抬起键盘时触发 |
| 7 |
onclick |
鼠标单击时触发 |
| 8 |
onselect |
选择内容文本时触发 |
代码演示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单</title> <style> form { padding: 20px; width: 350px; box-shadow: 0 0 8px #888; border-radius: 10px; box-sizing: border-box; margin: auto; background-color: lightskyblue; display: grid; gap: 20px; } form > section { display: grid; grid-template-columns: 60px 1fr; } h3 { text-align: center; } input[type="image"] { justify-self: center; } </style></head><body> <h3>用户注册</h3> <form action=""> <section> <label for="username">用户名:</label> <input type="text" name="username" id="username" maxlength="20" placeholder="不少于6位" required autofocus /> </section> <section> <label for="username">密码:</label> <input type="password" name="password" id="password" placeholder="不少于8位" size="10" required /> </section> <section> <label for="secret">性别:</label> <div class="box"> <input type="radio" name="gender" id="male" value="male" /><label for="male" >男</label > <input type="radio" name="gender" id="female" value="female" /><label for="female" >女</label > <input type="radio" name="gender" id="secret" value="secret" checked /><label for="secret">保密</label> </div> </section> <section> <label for="programme">兴趣:</label> <div class="box"> <input type="checkbox" name="bobby[]" id="game" value="game" /><label for="game" >游戏</label > <input type="checkbox" name="bobby[]" id="travel" value="travel" /><label for="travel">旅游</label> <input type="checkbox" name="bobby[]" id="skateboard" value="skateboard" checked /><label for="skateboard">滑板</label> <input type="checkbox" name="bobby[]" id="programme" value="programme" checked /><label for="programme">编程</label> </div> </section> </form></body></html>
效果图: