利用 @media screen对设备屏幕宽度的查询,设置不同的css样式表,实现在pc和移动设备的自适应显示
在案例中对前段css选择器,postion、gride、flex布局,媒体查询等进行了应用练习。
自适应导航效果网址
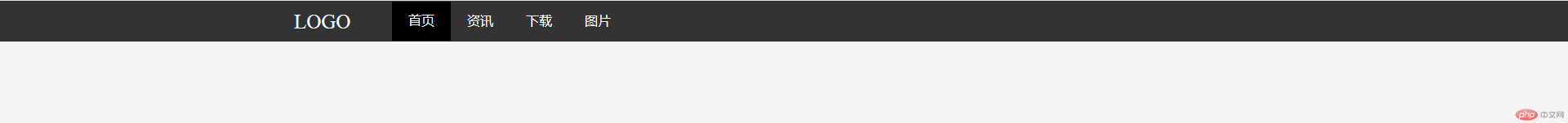
pc端效果图

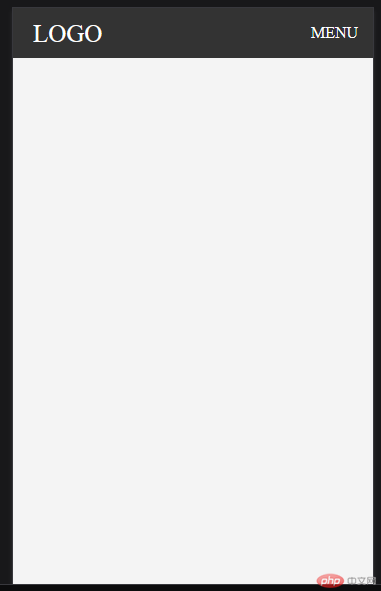
移动端效果图

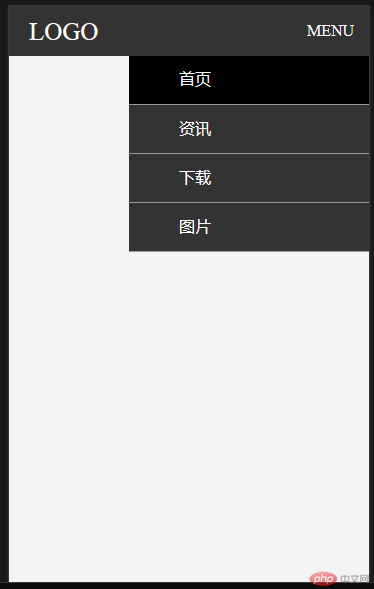
移动端菜单展示图

源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>* {margin: 0;padding: 0;}a {text-decoration: none;}body {background-color: #f4f4f4;}nav {max-width: 1200px;margin: 0 auto;display: grid;grid-template-columns: 120px auto;}nav a {color: #fff;font-size: 16px;}nav .logo > a {font-size: 25px;line-height: 50px;}nav .nav-items {display: flex;flex-wrap: nowrap;justify-content: start;align-items: center;}nav .nav-items > a {height: 24px;padding: 12px 20px;}nav .nav-items > a:hover {background-color: #000;}nav .active {background-color: #000;}header {height: 50px;background-color: #333;}nav .toggle {display: none;}nav .check-box {display: none;}@media screen and (max-width: 700px) {nav {position: relative;}nav .logo {margin-left: 20px;}nav .nav-items {display: none;}nav .toggle {display: block;font-weight: 500;color: #fff;position: absolute;top: 12px;right: 10px;padding: 3px 5px;}nav .toggle:hover {background-color: #000;cursor: pointer;border-radius: 5px;}nav .check-box:checked ~ div {margin-top: 50px;display: grid;grid-template-columns: 100%;background-color: #333;}nav .nav-items a {border-bottom: 1px solid #999;padding-left: 50px;}}</style><body><header><nav><div class="logo"><a href="">LOGO</a></div><label for="check-box" class="toggle">MENU</label><input type="checkbox" class="check-box" id="check-box" /><div class="nav-items"><a href="" class="active">首页</a><a href="">资讯</a><a href="">下载</a><a href="">图片</a></div></nav></header></body></html>
总结:
1.本实例用前段HTML和css完成。
2.运用chekbox的checked属性选择器选择了兄弟元素实现了手机端导航的显示。
3.通过栅格布局实现了html代码的大量精简,当然对样式需求比较大的还有点不足。

