全部通过grid画盒子,嵌套做出来的。
元素对齐还有点问题。
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>二手商品交易grid</title><link rel="stylesheet" href="./public-second-hand.css"></head><body><div class="public-second-hand"><div class="public-second-title1"><a href="">抢好货</a><span>0低价, 便捷,安全,快速</span></div><div class="public-second-title2"><h3>热门分类</h3><a href="">美女写着</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><div class="public-second-content"><div class="public-second-list"><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div><div class="public-second-item"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><p>美女性感写真海报墙艺术装饰画贴画图1</p><span><i>¥345</i><i>美女</i></span></div></div><div class="public-second-aside"><div class="public-second-quick"><img src="./static/images/ad/1.png" alt=""><img src="./static/images/ad/2.png" alt=""><img src="./static/images/ad/3.png" alt=""><img src="./static/images/ad/4.png" alt=""></div><div class="public-second-ad"><img src="./static/images/ad/image.png" alt=""><img src="./static/images/ad/ad2.jpg" alt=""></div></div></div></div></body></html>
css
@import "./static/css/public_reset.css";.public-second-hand{width: 1200px;margin: 0 auto;background-color: #ffffff;padding: 10px;box-sizing: border-box;display: grid;grid-template-rows: 40px 40px 420px;grid-template-columns: 1fr;grid-column-gap: 10px;border-radius: 5px;}.public-second-hand:hover{box-shadow: 0 0 3px #888;}.public-second-hand > .public-second-title1{display: grid;grid-template-rows: 1fr;grid-template-columns: 90px 1fr;border-bottom: 1px solid #999;margin-bottom: 5px;}.public-second-hand > .public-second-title1 > a{font-size: 23px;align-self: end;}.public-second-hand > .public-second-title1 > span{color: #f00;align-self: end;}.public-second-hand > .public-second-title2 {display: grid;grid-template-rows: 1fr;grid-template-columns: 120px repeat(5,80px);}.public-second-hand > .public-second-title2 > h3{font-size: 23px;color: #f00;align-self: end;}.public-second-hand > .public-second-title2 >a {align-self: end;}.public-second-hand > .public-second-content {display: grid;grid-template-rows: 1fr;grid-template-columns: 2fr 1fr;margin-top: 15px;}.public-second-hand > .public-second-content > .public-second-list{/*height: 410px;*/padding: 10px;display: grid;grid-template-rows: repeat(2,1fr);grid-template-columns: repeat(4,1fr);box-sizing: border-box;}.public-second-hand > .public-second-content > .public-second-list > .public-second-item{width: 178px;height: 200px;display: grid;grid-template-rows: 130px 45px 25px;grid-template-columns: 1fr;}.public-second-hand > .public-second-content > .public-second-list > .public-second-item > span > i{font-style: normal;}.public-second-hand > .public-second-content > .public-second-list > .public-second-item > span{display: grid;grid-template-rows: 1fr;grid-template-columns: 140px 1fr;}.public-second-hand > .public-second-content > .public-second-list > .public-second-item > span > i:first-of-type{color: #f00;}.public-second-hand > .public-second-content > .public-second-list > .public-second-item > span > i:last-of-type{background-color: #55ce9f;height: 18px;padding: 0 5px;color: #fff;/*border-radius: 5px;*/}.public-second-hand > .public-second-content > .public-second-list img{width: 176px;height: 120px;border-radius: 5px;}.public-second-hand > .public-second-content > .public-second-aside > {padding: 10px;display: grid;grid-template-rows: repeat(2,400px);grid-template-columns: 1fr;box-sizing: border-box;}.public-second-hand > .public-second-content > .public-second-aside > .public-second-quick{display: grid;grid-template-rows: repeat(2,1fr);grid-template-columns: repeat(2,1fr);grid-row-gap: 10px;}.public-second-hand > .public-second-content > .public-second-aside > .public-second-quick > img{width: 190px;height: 130px;}.public-second-hand > .public-second-content > .public-second-aside > .public-second-ad {display: grid;grid-template-rows: 60px 60px;grid-template-columns: 1fr;grid-row-gap: 10px;}.public-second-hand > .public-second-content > .public-second-aside >.public-second-ad >img{width: 393px;height: 60px;}
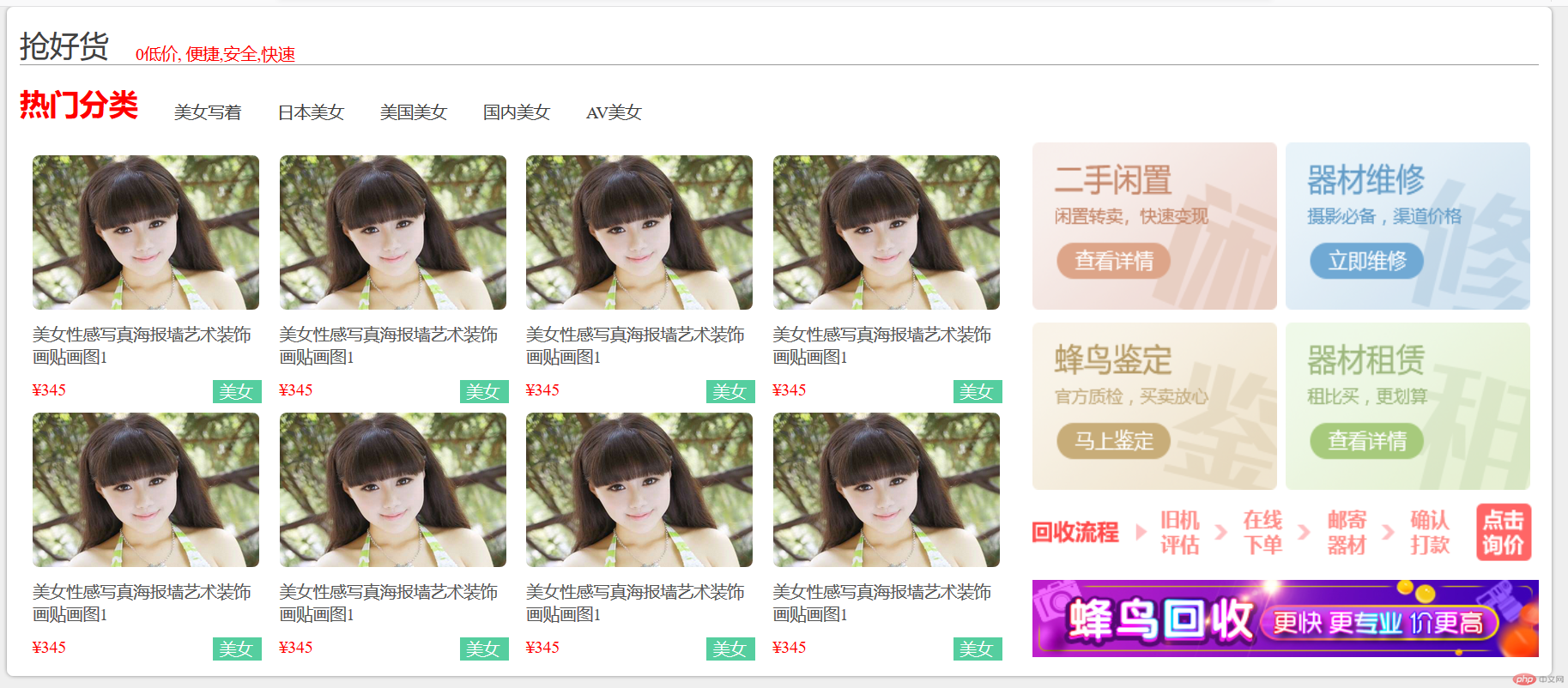
效果图