【案例实战】



【Todolist代码示例】
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Todolist案例</title>
</head>
<body>
<!--留言区-->
<form action="" name="comment" method="post">
<label for="content">请留言:</label>
<input type="text" name="content">
<button>提交</button>
</form>
<!--留言列表-->
<ul></ul>
<script>
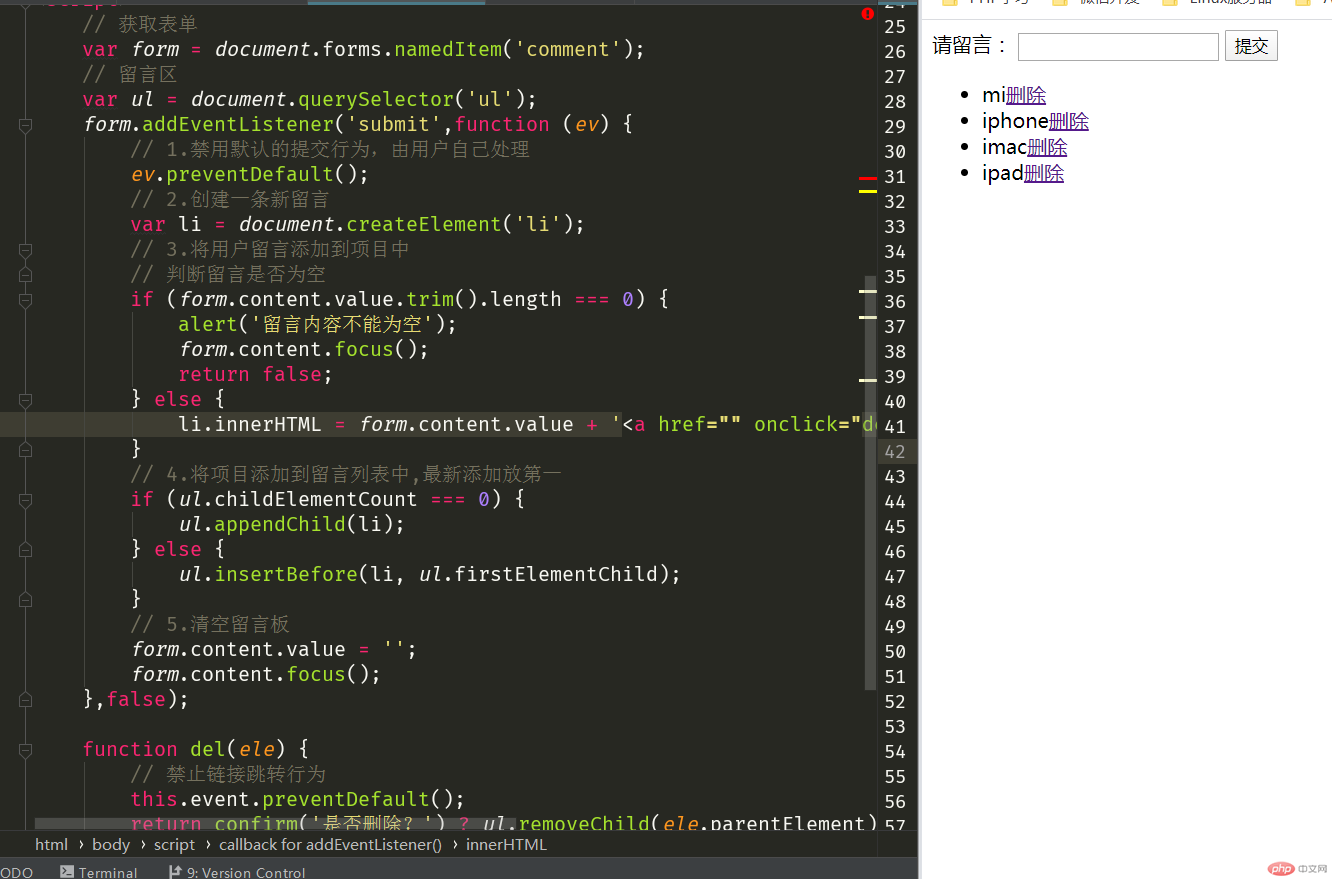
// 获取表单
var form = document.forms.namedItem('comment');
// 留言区
var ul = document.querySelector('ul');
form.addEventListener('submit',function (ev) {
// 1.禁用默认的提交行为,由用户自己处理
ev.preventDefault();
// 2.创建一条新留言
var li = document.createElement('li');
// 3.将用户留言添加到项目中
// 判断留言是否为空
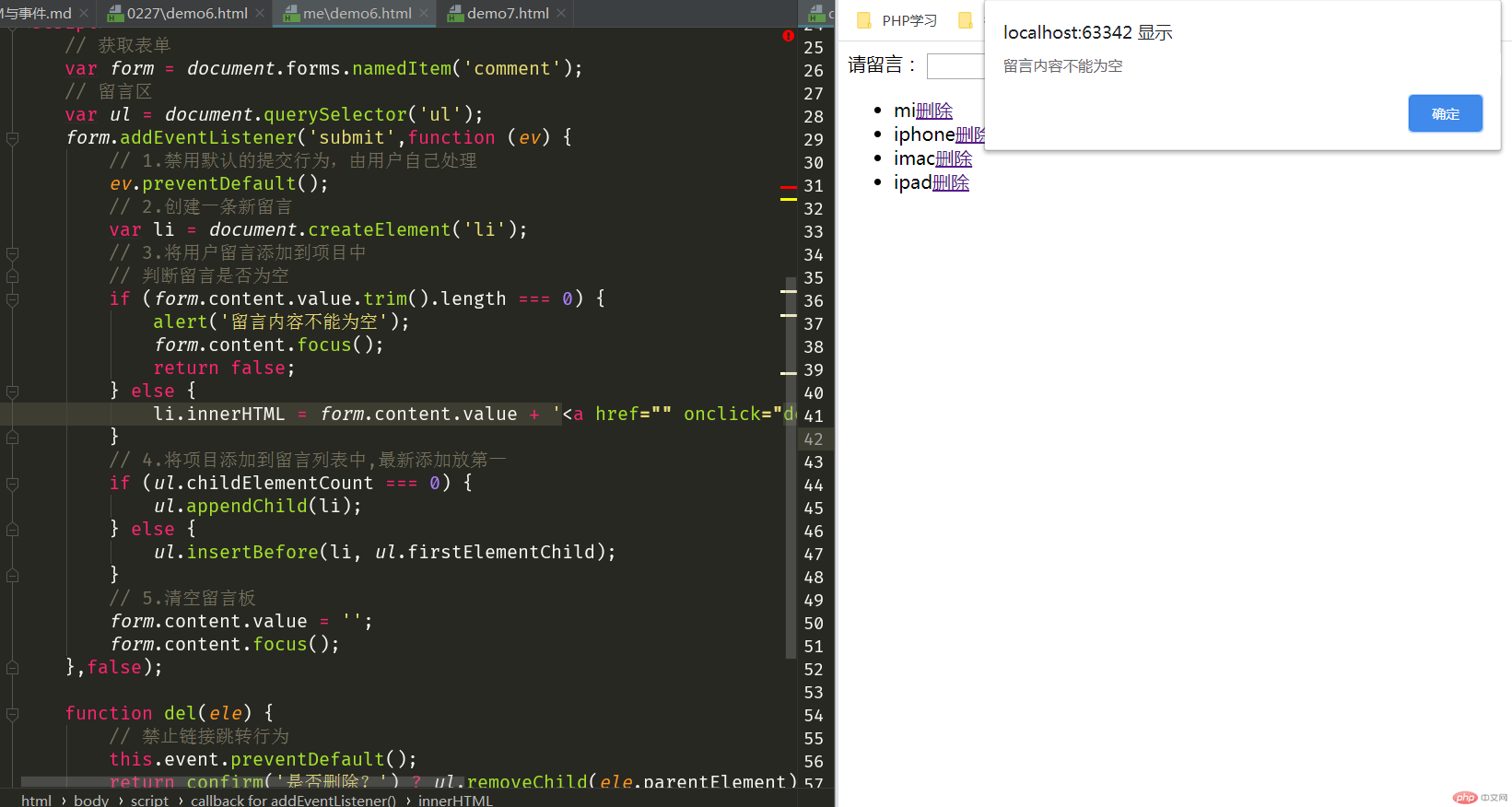
if (form.content.value.trim().length === 0) {
alert('留言内容不能为空');
form.content.focus();
return false;
} else {
li.innerHTML = form.content.value + '<a href="" onclick="del(this)">删除</a>';
}
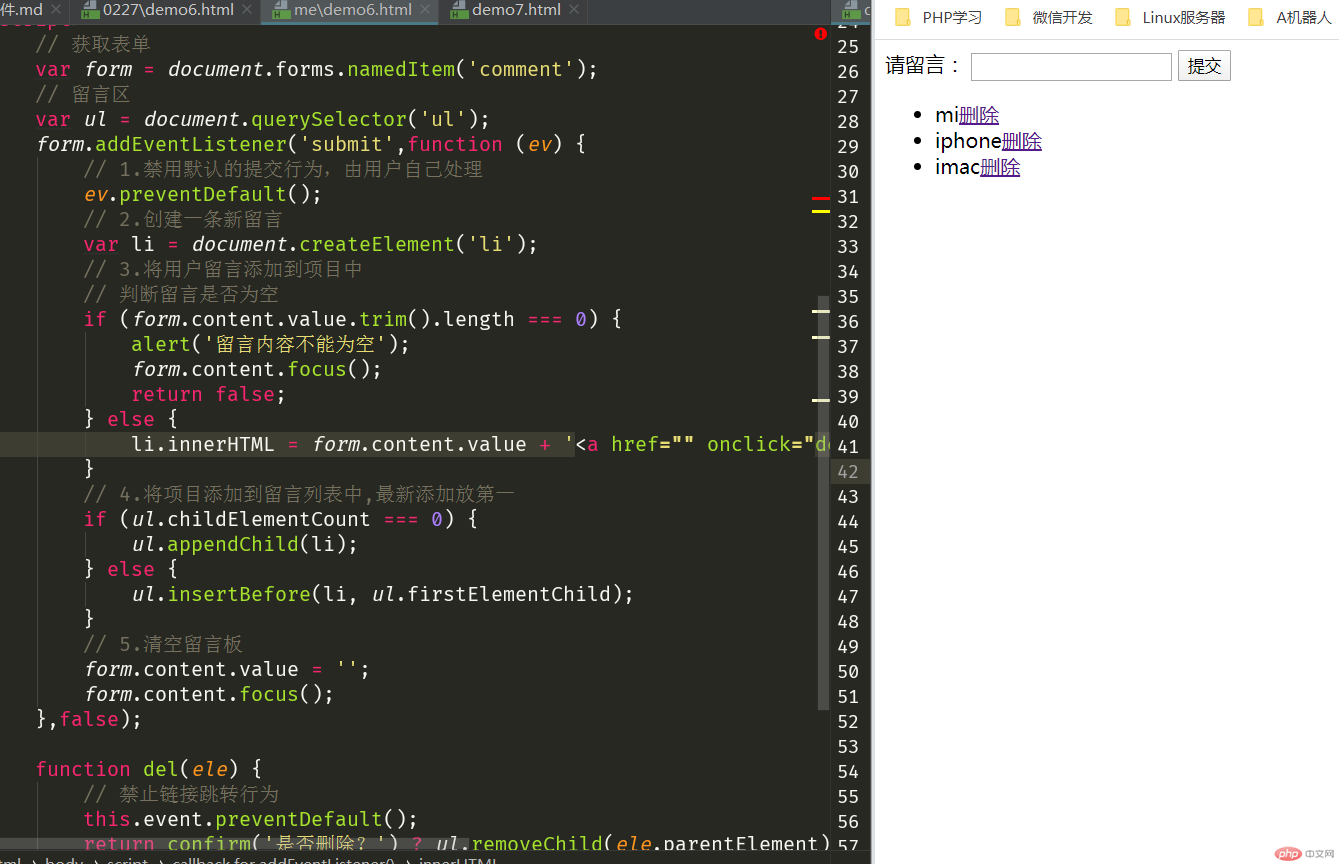
// 4.将项目添加到留言列表中,最新添加放第一
if (ul.childElementCount === 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ul.firstElementChild);
}
// 5.清空留言板
form.content.value = '';
form.content.focus();
},false);
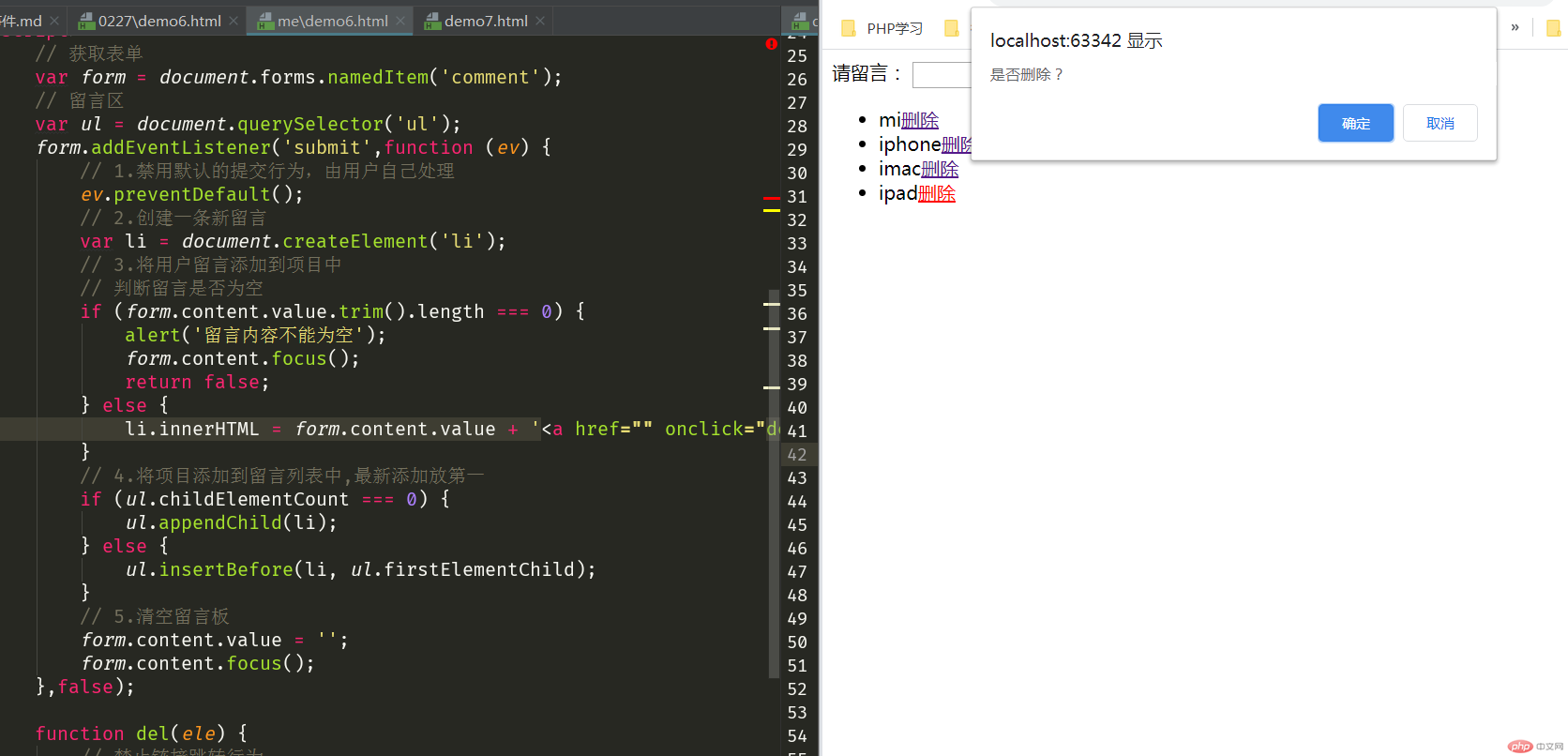
function del(ele) {
// 禁止链接跳转行为
this.event.preventDefault();
return confirm('是否删除?') ? ul.removeChild(ele.parentElement) : false;
}
</script>
</body>
</html>