JS变量和流程控制
1、JS变量
1.1 变量的声明
JS中声明与初始化/赋值分开,第一次赋值叫初始化,第一次以外叫更新和修改,
声明 + 初始化 = 定义。
只要不是在涵数中发声明的变量都默认是全局变量,浏览器的全局对象就是window窗口。
量标示符规则和php一样,大小写英文字母 $ _
不区分大小写; 保持区分(控制台中区分)。
- 语句:分号结束(可选)
var n = 100; - 表达式:
var n = 50 +50; - 括号()控制优先级
- 空语句合法:
;;;
1.2 变量的作用域
代码块:由一对大括号包装起来的代码块,可以为空
JS支持函数作用域,ES5/5.1没有块作用域
ES6中支持块作用域,变量用let/const
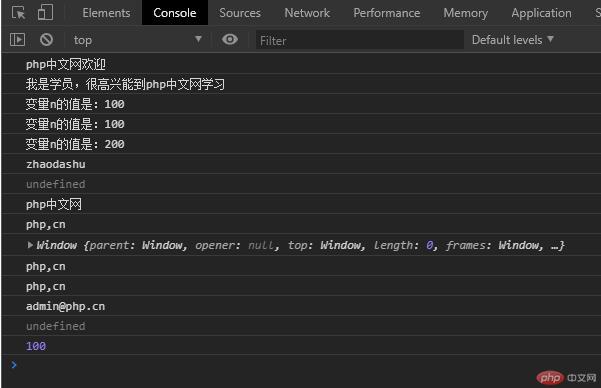
<script>console.log('php中文网欢迎');console.log('我是学员,很高兴能到php中文网学习');// <script src="">导入外部脚本//1、语句:分号结束(可选)var n = 100;console.log('变量n的值是:' + n); //JS用+拼接字符串//表达式:var n = 50 +50;console.log('变量n的值是:' + n);//括号()var n = (50 + 50) * 2;console.log('变量n的值是:' + n);;;;//空语句合法//2、变量:由名称和值组成//变量标示符规则和php一样//不区分大小写; 保持区分(控制台中区分)//name 是window全局属性var name = 'zhaodashu';console.log(name);//变量使用步骤//php中声明+初始化/赋值 合在一起: $name = 'zhaodashu';//JS中声明与初始化/赋值 分开: var name;var site;//声明后会有个默认值:undefinedconsole.log(site);//第一次赋值叫初始化site = 'php中文网';console.log(site);//第一次以膈叫更新和修改site = 'php,cn';console.log(site);//声明 + 初始化 = 定义var email = 'admin@php.cn';//site, email 只要不是在涵数中发声明的变量都默认是全局变量//浏览器的全局对象就是window窗口console.log(window);console.log(window.site);console.log(site);console.log(window.email);//变量console.log(salary);var salary; //会自动提升到当前作用域顶部//等价代码// var salary;// console.log(salary);// salary = 5500;//标识符:大小写英文字母 $ _//代码块:由一对大括号包装起来的代码块,可以为空//JS支持函数作用域,ES5/5.1没有块作用域//ES6中支持块作用域,变量用let/constfunction f() {var x = 8;}//console.log(x); 不能访问if(true){var y = 100;}console.log(y);//可以访问</script>

2、JS流程控制
2.1 分支
1.单分支:if()
2.双分支:if(){...}else{...}
3.多分支:if(){...}else if(){...}else if(){...}else{...}
4.switch:switch(){case:'';...;break;...; default:...;}
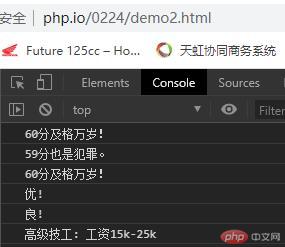
<script>//1、单分支var grade = 60;var res = '';if(grade >= 60) {res = '60分及格万岁!'}console.log(res); //单分支,如果条件不满足则没有输出//2、双分支var grade = 59;var res = '';if(grade >= 60) {res = '60分及格万岁!' //条件满足执行}else{res = '59分也是犯罪。'//条件不满足执行}console.log(res);//双分支简化:三元运算符//条件 ? true : false;var grade = 61;var res = '';res = grade >= 60 ? res = '60分及格万岁!' : res = '59分也是犯罪。';console.log(res);//3、多分支var grade = 99;var res = '';if(grade >= 60 && grade <= 69) {res = '合格!';}else if (grade >= 70 && grade <= 79) {res = '中!';}else if (grade >= 80 && grade <= 89) {res = '良!';}else if (grade >= 90 && grade <= 100){res = '优!';}else{res = '成绩输入的误!';}console.log(res);//4、switchvar grade = 88;var res = '';switch (true) {case grade >= 60 && grade <= 69 :res = '合格!';break;case grade >= 70 && grade <= 79 :res = '中!';break;case grade >= 80 && grade <= 89 :res = '良!';break;case grade >= 90 && grade <= 100 :res = '优!';break;default :res = '成绩输入的误!';}console.log(res);//switch更多应用场景是单值判断var salary = '高级技工';switch(salary) {case '高管':case '高级技工': //可以两个CASE执行同一代码salary += ': 工资15k-25k';break;case '中层' :salary += ': 工资8k-12k';break;case '主管' :salary += ': 工资5k-8k';break;case '管理' :salary += ': 工资3k-5k';break;default :salary += ': 工资2k-8k';}console.log(salary);</script>

2.2 循环
1.for():比较适合处理确定数量的对象,数组
2.whlie():
3.do{...}whil():条件不满足也执行一次循环体
4.break:终止循环,跳出
5.continue: 终止本次循环,提前进入下一次
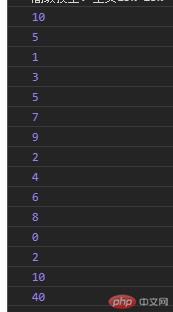
<script>//5、循环:for/while/ 对象:for-in(); 数组:for-of\forEach//for():比较适合处理确定数量的对象,数组var sum = 0;for(var i = 0; i < 5; i++){sum += i;//+会判断是连接还是运算}console.log(sum);var arr = [1,3,5,7,9];console.log(arr.length);for(var i = 0; i < arr.length; i++){console.log(arr[i]);}//6、while()var arr = [2,4,6,8,0];var i = 0;//初始化循环变量while(i < arr.length){ //循环条件console.log(arr[i]);i++;//更新循环条件}//do-while():条件不满足也执行一次var arr = [2,4,6,8,0];var i = 0;//初始化循环变量do{console.log(arr[i]);i++;//更新循环条件} while(i > arr.length);//循环条件//break:终止循环,跳出var sum = 0;for(var i = 0; i < 10; i++){if(i === 5) break;//终止i=5后的循环sum += i;}console.log(sum);//continue: 终止本次循环,提前进入下一次var sum = 0;for(var i = 0; i < 10; i++){if(i === 5) continue;//终止i=5的循环sum += i;}console.log(sum);</script>

PHP欠下很多课程,先把JS开个头(毕竟万事开头难)。

