jquery中的查找。
find();v搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。所有搜索都依靠jQuery表达式来完成。这个表达式可以使用CSS1-3的选择器语法来写。
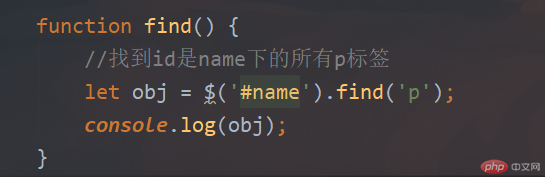
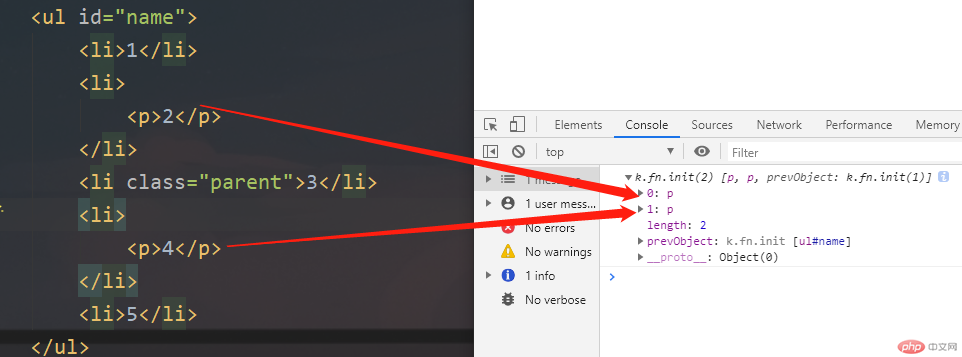
找到id是name下的所有p标签


parent():取得一个包含着所有匹配元素的唯一父元素的元素集合。
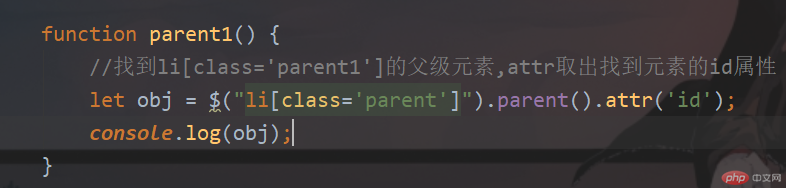
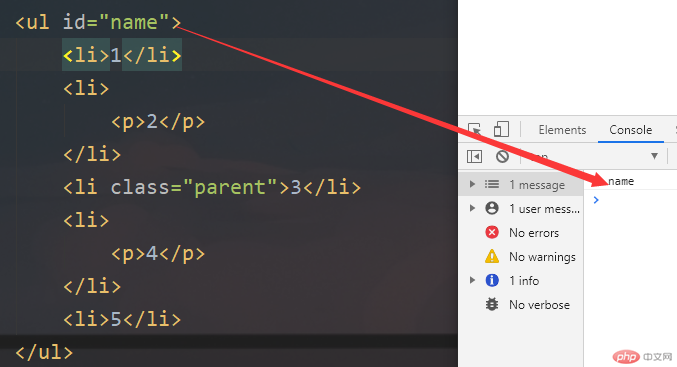
找到li[class='parent1']的父级元素,attr取出找到元素的id属性


siblings():
概述
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
参数;
用于筛选同辈元素的表达式
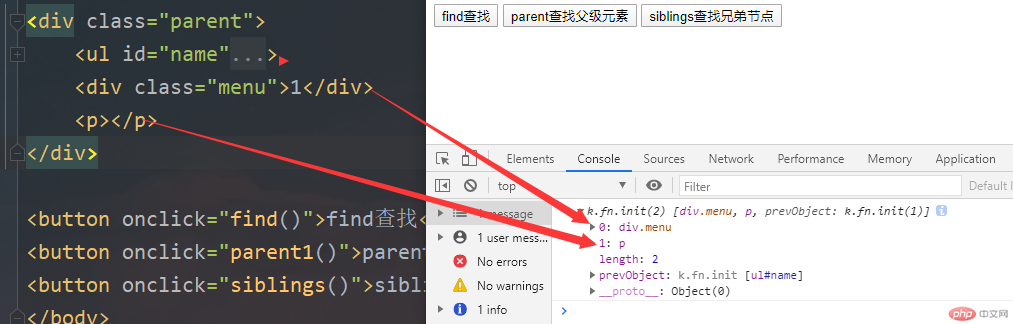
siblings()找到id是name的兄弟节点
如果传递参数,则是兄弟节点的属性名

效果

jquery中的事件。
on():在选择元素上绑定一个或多个事件的事件处理函数。
on():方法绑定事件处理程序到当前选定的jQuery对象中的元素。在jQuery 1.7中,.on()方法 提供绑定事件处理程序所需的所有功能。帮助从旧的jQuery事件方法转换,see .bind(), .delegate(), 和 .live(). 要删除的.on()绑定的事件,请参阅.off()。要附加一个事件,只运行一次,然后删除自己, 请参阅.one()
参数
events,[selector],[data],fnV1.7
events:一个或多个用空格分隔的事件类型和可选的命名空间,如"click"或"keydown.myPlugin" 。
selector:一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择的< null或省略,当它到达选定的元素,事件总是触发。
data:当一个事件被触发时要传递event.data给事件处理函数。fn:该事件被触发时执行的函数。
false 值也可以做一个函数的简写,返回false。
events-map,[selector],[data]V1.7
events-map:个用字符串表示的,一个或多个空格分隔的事件类型和可选的命名空间,值表示事件绑定的处理函数。
selector:一个选择器字符串过滤选定的元素,该选择器的后裔元素将调用处理程序。如果选择是空或被忽略,当它到达选定的元素,事件总是触发。
data:当一个事件被触发时要传递event.data给事件处理函数。
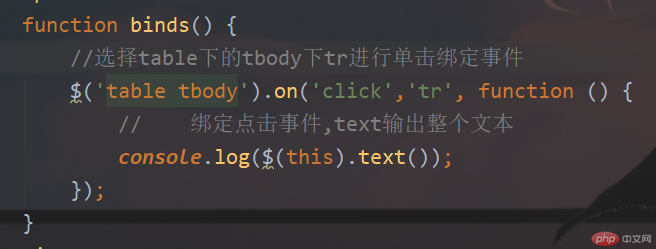
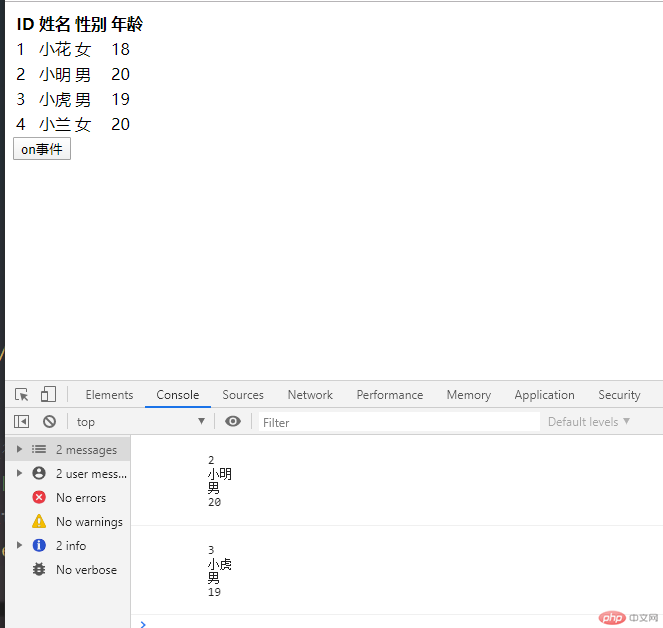
选择table下的tbody下tr进行单击绑定事件,on的第一个参数修改为dblclick,实现双击事件,还能添加鼠标悬停事件等等


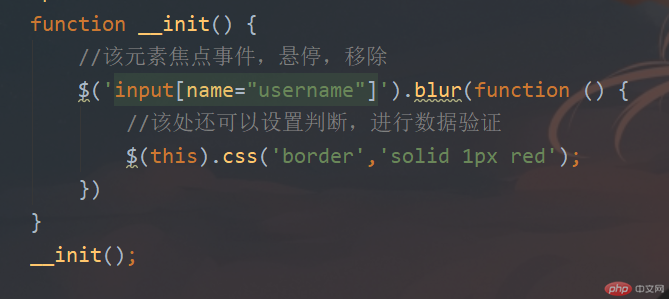
blur():当元素失去焦点时触发 blur 事件。
这个函数会调用执行绑定到blur事件的所有函数,包括浏览器的默认行为。可以通过返回false来防止触发浏览器的默认行为。blur事件会在元素失去焦点的时候触发,既可以是鼠标行为,也可以是按tab键离开的


总结:
对于事件和查找的使用,我还需多练习和使用,还不能能流畅的写出一些JS的功能。

