编程思路
1、for和while循环练习我首先是把函数语法看了一遍,然后又查了一遍资料,通过模仿老师遍历数组的方式完成练习;
2、表单的验证,因为跟注册不同,登录没有两次密码互相校验,我设计成了密码的校验,如果密码错误则提示,正确则通过!
作业总结
1、for和while函数单看语法真的超级简单,但是用来遍历数组时就感觉到了,不是简单的按语法写完,其中循环条件有点绕需要多理解。
2、表单前端代码多花了点时间,因为想做的好看一点点,表单验证代码写的比较快,就写下验证密码是否正确,以前写密码的input时总是忘记把type设置成password,这次没有忘记,还给代码做了加密!
1.for、while循环控制和遍历关联数组
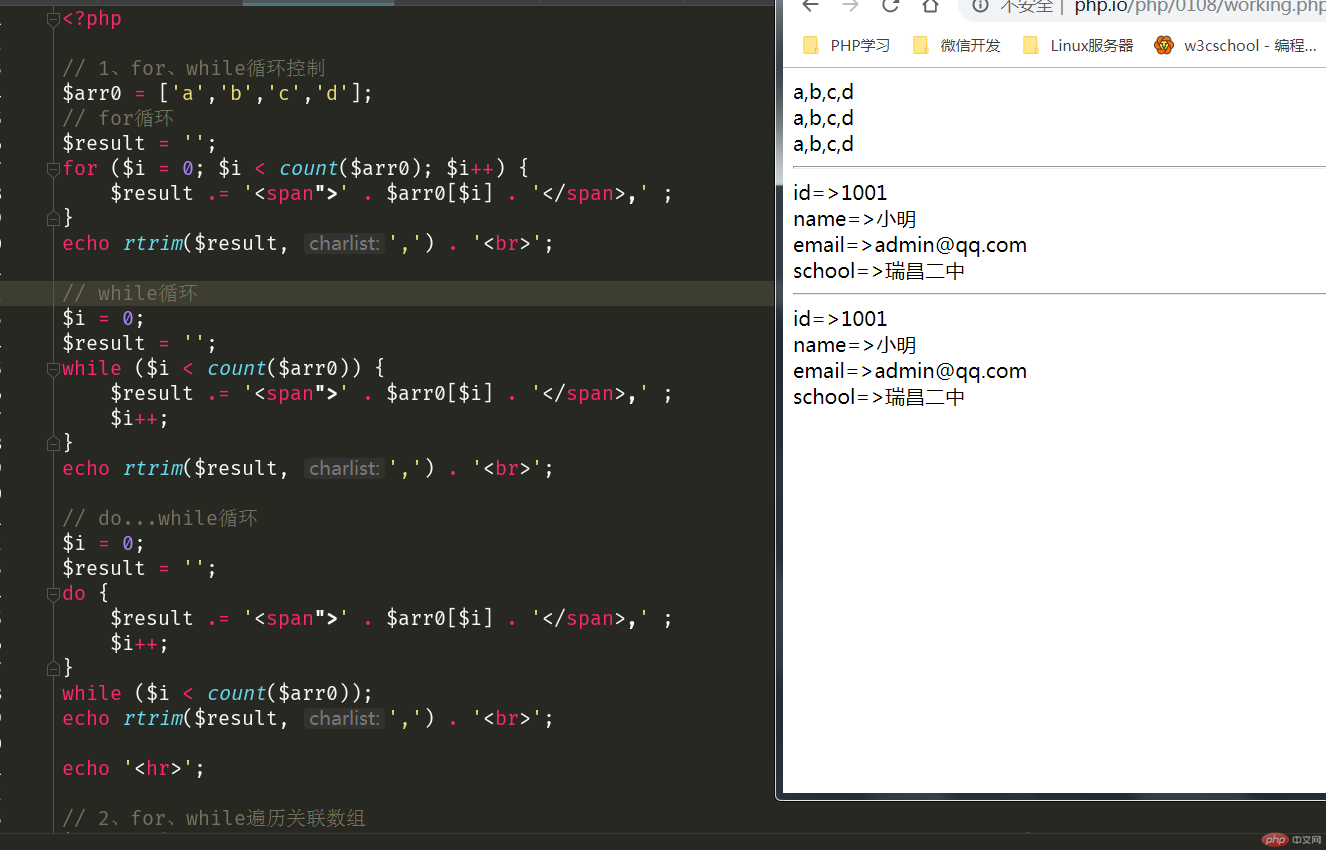
- 演示代码
<?php// 1、for、while循环控制$arr0 = ['a','b','c','d'];// for循环$result = '';for ($i = 0; $i < count($arr0); $i++) {$result .= '<span">' . $arr0[$i] . '</span>,' ;}echo rtrim($result, ',') . '<br>';// while循环$i = 0;$result = '';while ($i < count($arr0)) {$result .= '<span">' . $arr0[$i] . '</span>,' ;$i++;}echo rtrim($result, ',') . '<br>';// do...while循环$i = 0;$result = '';do {$result .= '<span">' . $arr0[$i] . '</span>,' ;$i++;}while ($i < count($arr0));echo rtrim($result, ',') . '<br>';echo '<hr>';// 2、for、while遍历关联数组$arr1 = ['id'=>1001, 'name'=>'小明', 'email'=>'admin@qq.com', 'school'=>'瑞昌二中'];// for遍历关联数组for ($i = 0; $i < count($arr1); $i++) {echo key($arr1). '=>'. current($arr1). '<br>';next($arr1);}echo '<hr>';// while遍历关联数组reset($arr1);while (key($arr1)) {echo key($arr1). '=>'. current($arr1). '<br>';next($arr1);}?>
- 效果图

2、表单登录验证
- 登录表单代码
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>用户登录</title><style>.container {display: flex;width: 300px;height: 200px;background-color: #333333;border-radius: 10px;margin: 30px auto;flex-direction: column;justify-content: space-between;align-items: center;}.container > h3 {border-bottom: 2px solid white;margin: 20px 0 0 0;color: white;}/*设置表单样式*/.container > form {display: flex;flex-direction: column;margin: 0;padding: 10px;}.container > form input {border: none;width: 160px;}.container > form input:hover {box-shadow: 0 0 8px #888888;}.container > form label {color: white;}.container > form > span {margin: 10px 0;display: flex;justify-content: space-between;}.container > form > span:last-of-type {display: flex;justify-content: center;}/*按钮样式设置*/.container > form > span:last-of-type > button {border: none;background-color: teal;color: white;font-size: 14px;width: 120px;height: 24px;}.container > form > span:last-of-type > button:hover {background-color: lightseagreen;cursor: pointer;}</style></head><body><div class="container"><h3>用户登录</h3><form action="check.php" method="post"><span><label for="username">用户名:</label><input type="text" name="username" id="username" placeholder=" 请输入用户名" required autofocus></span><span><label for="password">密码:</label><input type="password" name="password" id="password" placeholder=" 请输入密码" required autofocus></span><span><button>立即登录</button></span></form></div></body></html>
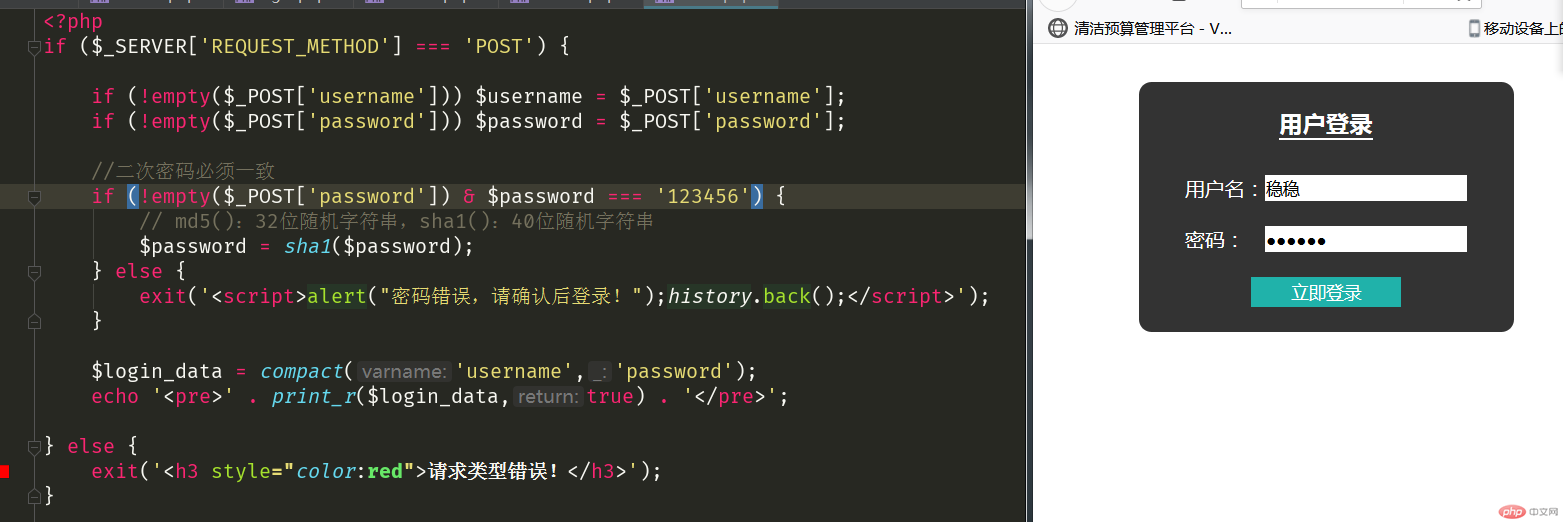
- 表单验证代码
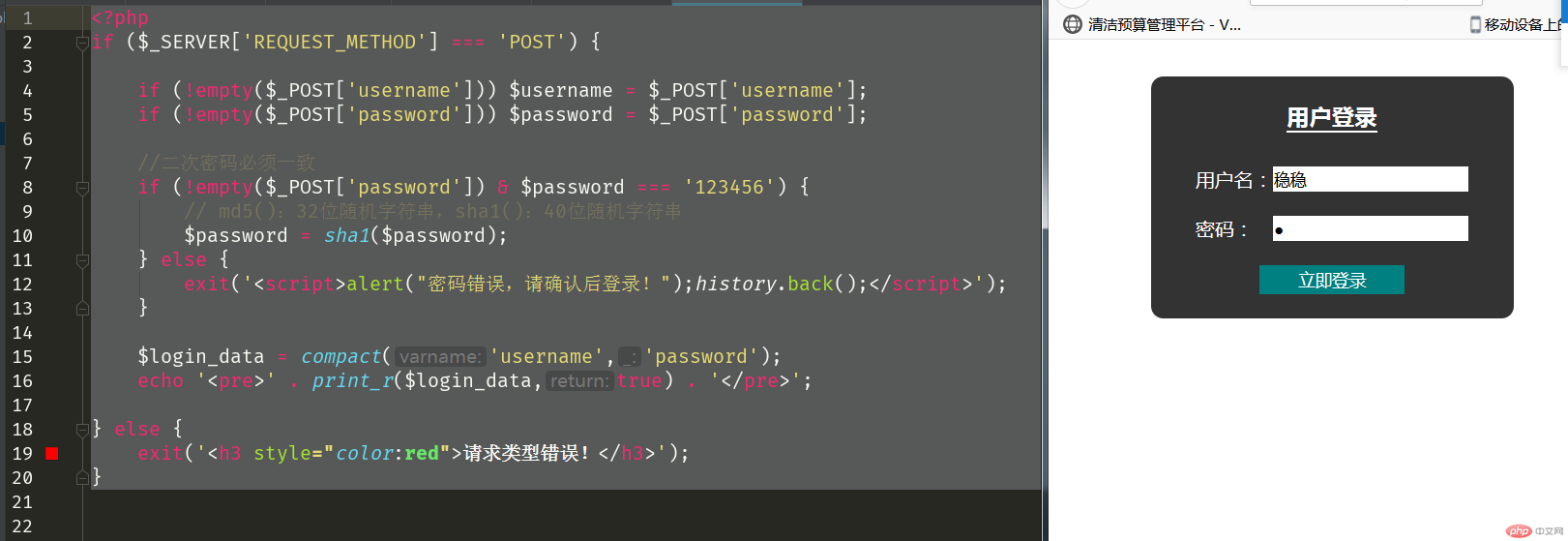
<?phpif ($_SERVER['REQUEST_METHOD'] === 'POST') {if (!empty($_POST['username'])) $username = $_POST['username'];if (!empty($_POST['password'])) $password = $_POST['password'];//二次密码必须一致if (!empty($_POST['password']) & $password === '123456') {$password = sha1($password);} else {exit('<script>alert("密码错误,请确认后登录!");history.back();</script>');}$login_data = compact('username','password');echo '<pre>' . print_r($login_data,true) . '</pre>';} else {exit('<h3 style="color:red">请求类型错误!</h3>');}?>
- 效果图
- 密码正确:


- 密码错误:


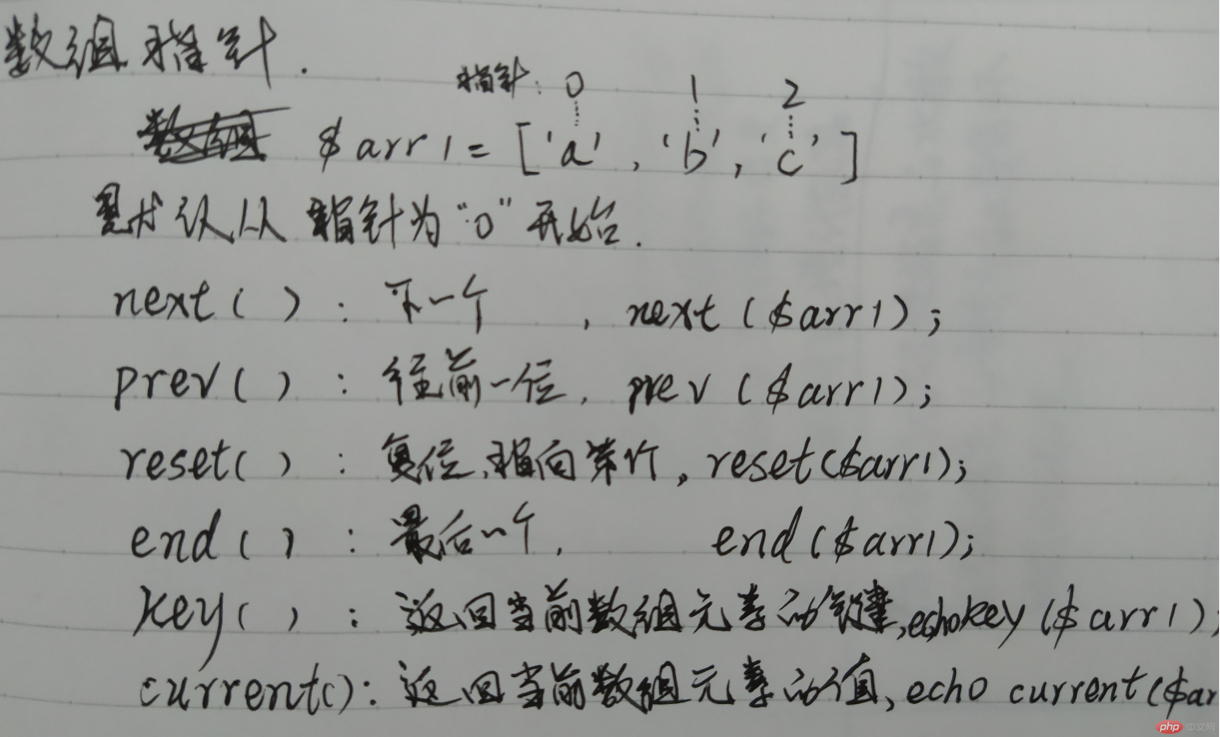
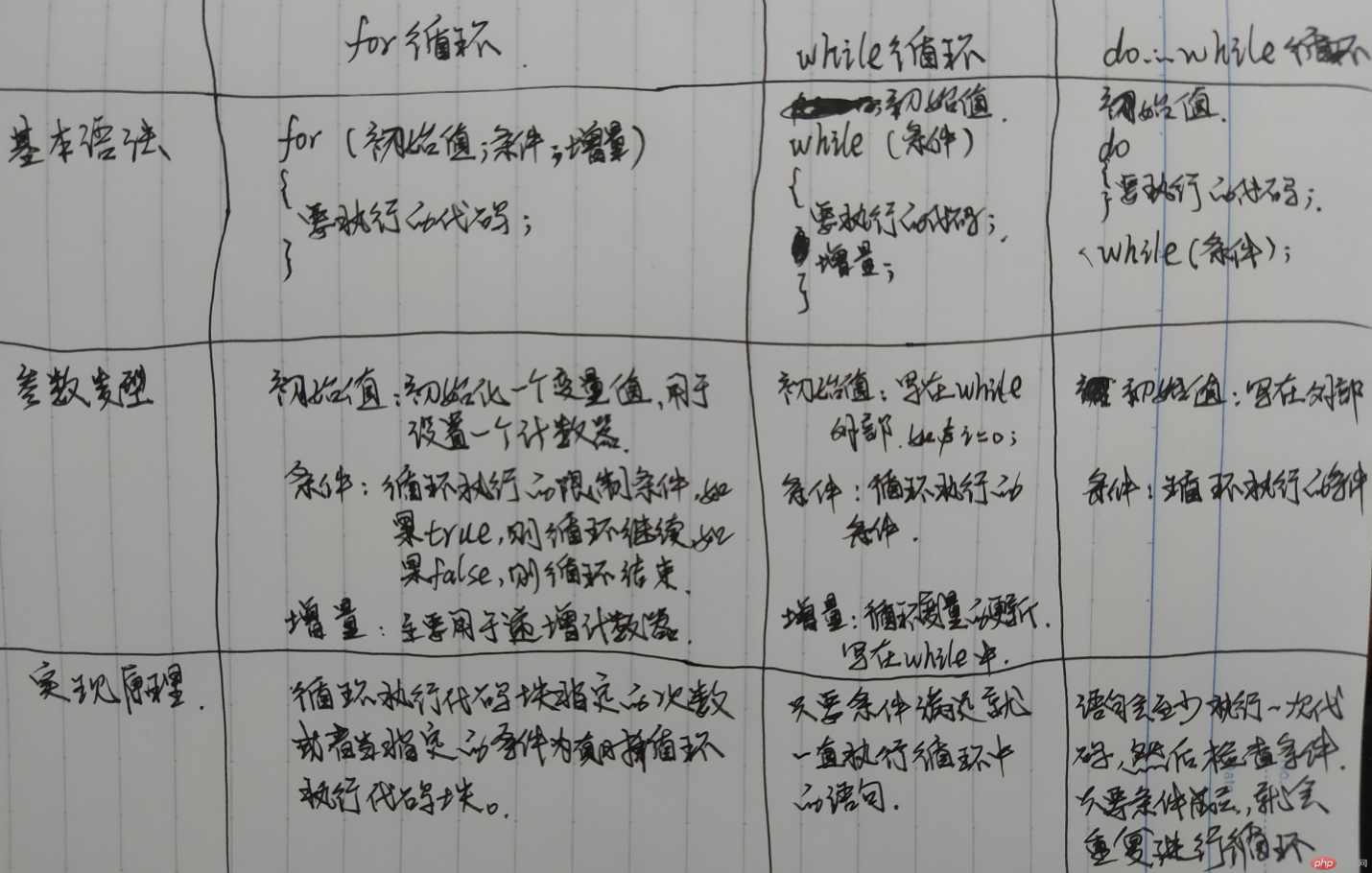
3、手写for、while、数组指针函数语法