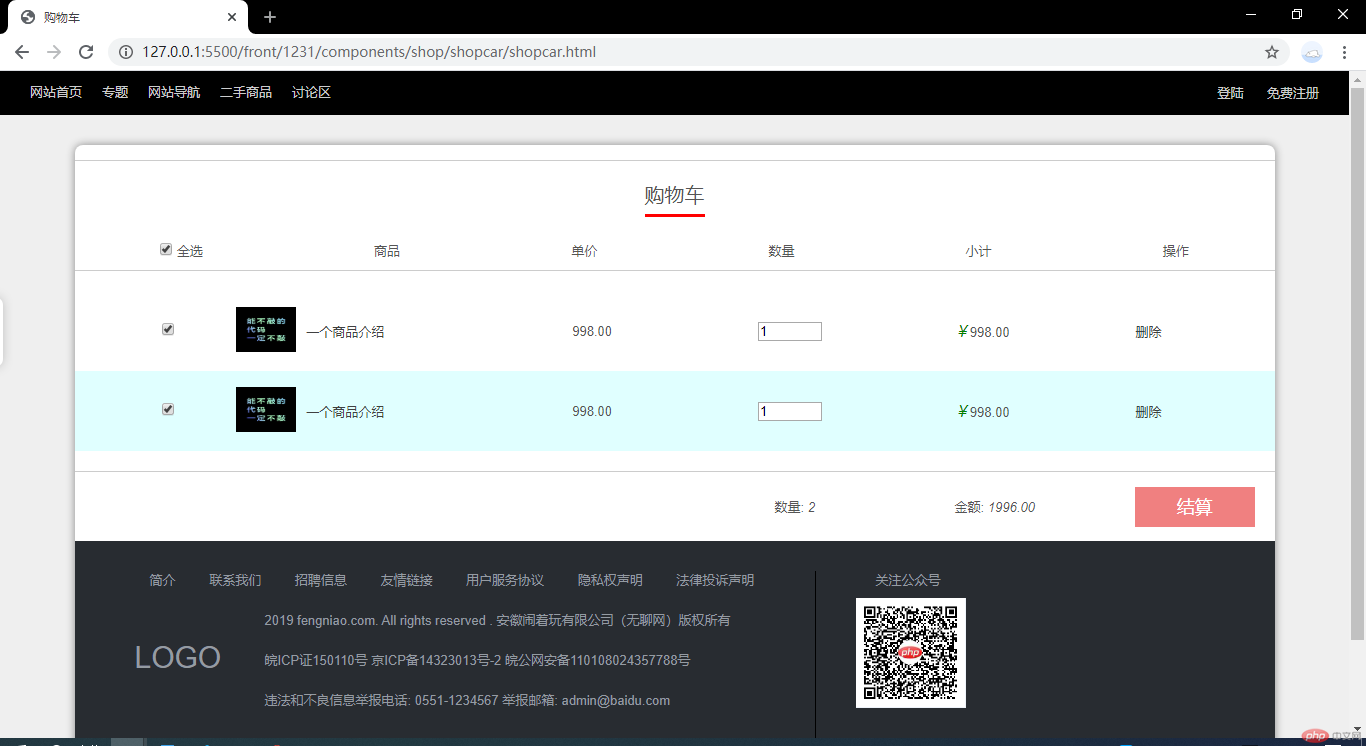
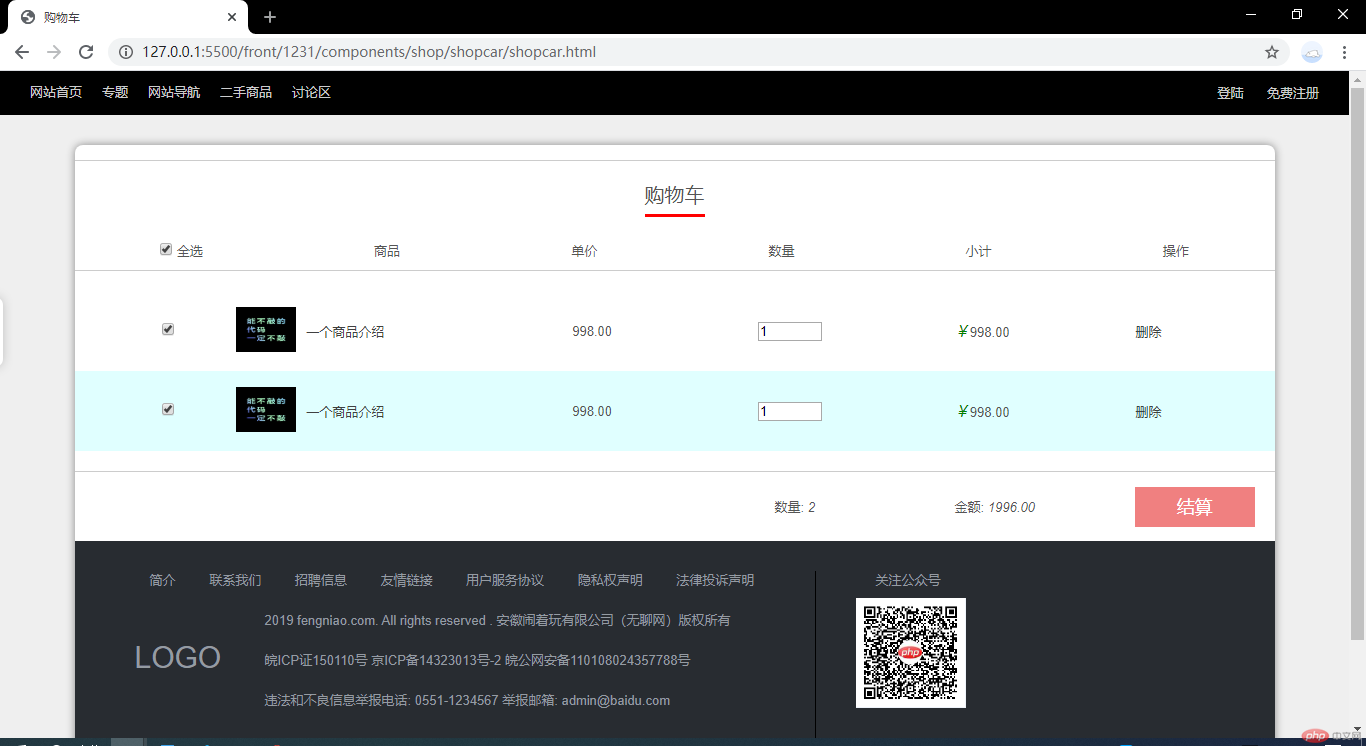
购物车页面
HTML
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="shopcar.css"> <title>购物车</title></head><body> <!-- 头部 --> <nav class="public-header"> <a href="">网站首页</a> <a href="">专题</a> <a href="">网站导航</a> <a href="">二手商品</a> <a href="">讨论区</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a> <a href="">免费注册</a> </span> </nav><!--商城购物车--><div class="shop-shopping-cart"> <div class="public-headline"> <span>购物车</span> </div> <!--购物车头部--> <header> <!--flex--> <span> <input type="checkbox" id="all-selected" checked> <label for="all-selected">全选</label> </span> <span>商品</span> <span>单价</span> <span>数量</span> <span>小计</span> <span>操作</span> </header> <!--购物车主体--> <main> <div> <span> <label><input type="checkbox" name="choose" checked></label> </span> <!--图文介绍--> <span class="pic-intro"> <a href=""><img src="../../../static/images/11.jpg" alt=""></a> <a href="">一个商品介绍</a> </span> <span>998.00</span> <span> <label><input type="number" name="count" value="1" min="1"></label> </span> <span><i>¥</i>998.00</span> <span><a href="">删除</a></span> </div> <div> <span> <label><input type="checkbox" name="choose" checked></label> </span> <!--图文介绍--> <span class="pic-intro"> <a href=""><img src="../../../static/images/11.jpg" alt=""></a> <a href="">一个商品介绍</a> </span> <span>998.00</span> <span> <label><input type="number" name="count" value="1" min="1"></label> </span> <span><i>¥</i>998.00</span> <span><a href="">删除</a></span> </div> </main> <!--购物车底部--> <div> <span>数量: <i>2</i></span> <span>金额: <i>1996.00</i></span> <button>结算</button> </div> <!-- 脚部 --> <footer class="public-footer"> <div> <a href="">简介</a> <a href="">联系我们</a> <a href="">招聘信息</a> <a href="">友情链接</a> <a href="">用户服务协议</a> <a href="">隐私权声明</a> <a href="">法律投诉声明</a> </div> <div><span>LOGO</span></div> <div> <p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p> <p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p> <p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p> </div> <div> <p>关注公众号</p> <img src="../../../static/images/erwei-code.png" alt=""> </div> </footer></body></html>
CSS
@import "../public-reset.css";@import "../../shop/shopcar/public_header/public_header.css";@import "../../shop/shopcar/public_headline/public_headline.css";@import "../../shop/shopcar/public_footer/public_footer.css";.shop-shopping-cart { width: 1200px; background-color: #fff; margin: 30px auto; padding: 15px 0; border-radius: 8px; box-sizing: border-box;}.shop-shopping-cart:hover { box-shadow: 0 0 8px #888888;}/*标题*/.shop-shopping-cart > .public-headline > span { font-size: 20px; text-align: center; font-weight: normal; margin-bottom: 20px; margin: auto;}/*购物车头部*/.shop-shopping-cart > header { height: 40px; border-bottom: 1px solid #cccccc; /*flex*/ display: flex; justify-content: space-around; align-items: center;}/*购物车主体*/.shop-shopping-cart > main { margin: 20px 0;}/*购物车中的每一条记录, 每一个商品*/.shop-shopping-cart > main > div { height: 80px; /*flex*/ display: flex; justify-content: space-around; align-items: center;}.shop-shopping-cart > main > div:hover { background-color: lightcyan;}.shop-shopping-cart > main > div .pic-intro { width: 250px; display: flex; align-items: center;}.shop-shopping-cart > main > div .pic-intro img { width: 60px; height: 45px; margin-right: 10px;}.shop-shopping-cart > main > div a:hover { color: lightcoral;}/*微调第一个复选框*/.shop-shopping-cart > main > div > span:first-of-type { position: relative; left: 25px;}.shop-shopping-cart > main > div > span.pic-intro { position: relative; left: -40px;}.shop-shopping-cart > main > div > span:nth-of-type(3) { position: relative; left: -80px;}.shop-shopping-cart > main > div > span:nth-of-type(4) { position: relative; left: -60px;}.shop-shopping-cart > main > div > span:nth-of-type(4) input { width: 60px;}.shop-shopping-cart > main > div > span:nth-last-of-type(2) { position: relative; left: -50px;}.shop-shopping-cart > main > div > span:last-of-type { position: relative; left: -50px;}.shop-shopping-cart > main > div > span:nth-last-of-type(2) i { color: green; font-size: 1.01rem; margin-right: 3px;}/*购物车底部*/.shop-shopping-cart > div { height: 70px; padding: 20px; border-top: 1px solid #cccccc; box-sizing: border-box; display: flex; justify-content: flex-end; align-items: center;}.shop-shopping-cart > div > *:not(:last-child) { width: 180px;}.shop-shopping-cart > div > button { height: 40px; width: 120px; background-color: lightcoral; border: none; color: white; font-size: 1.1rem;}.shop-shopping-cart > div > button:hover { background-color: seagreen; cursor: pointer;}
效果图

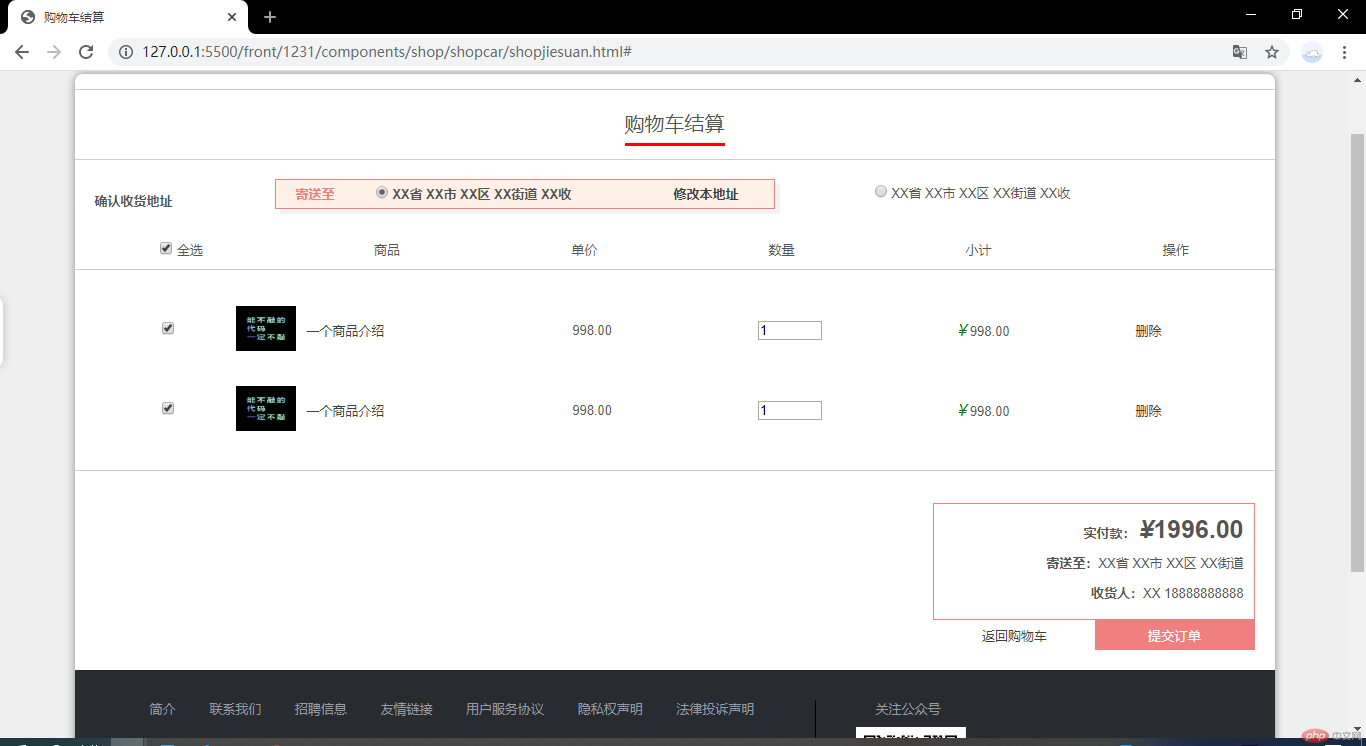
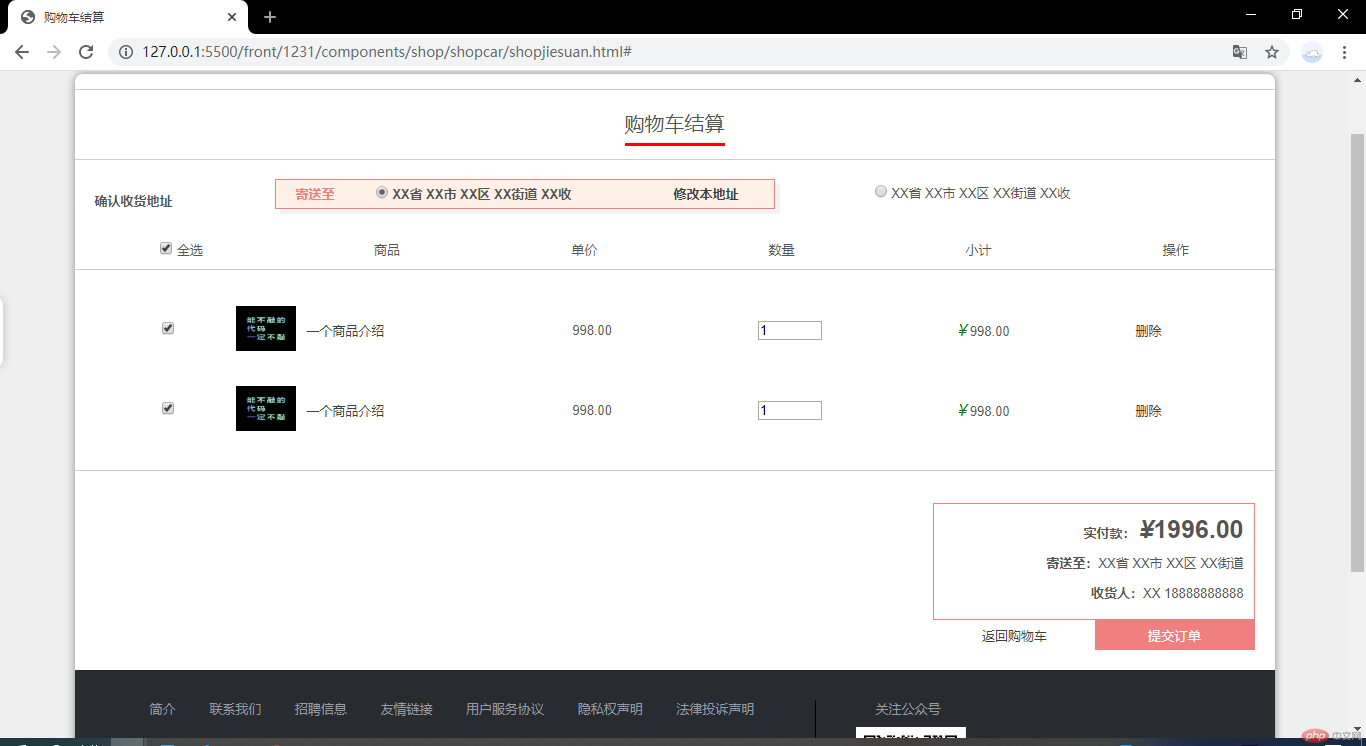
结算页面
HTML
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="shopjiesuan.css"> <title>购物车结算</title></head><body> <!-- 头部 --> <nav class="public-header"> <a href="">网站首页</a> <a href="">专题</a> <a href="">网站导航</a> <a href="">二手商品</a> <a href="">讨论区</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a> <a href="">免费注册</a> </span> </nav><!--商城购物车--><div class="shop-shopping-cart"> <div class="public-headline"> <span>购物车结算</span> </div> <!-- 收货地址 --> <div class="address-list"> <div class="title"> <h4>确认收货地址</h4> </div> <div class="list-item active"> <span>寄送至</span> <div> <input type="radio" name="address" id="address_1" checked> <label for="address_1">XX省 XX市 XX区 XX街道 XX收</label> </div> <a href="#">修改本地址</a> </div> <div class="list-item"> <span></span> <div> <input type="radio" name="address" id="address_2"> <label for="address_2">XX省 XX市 XX区 XX街道 XX收</label> </div> </div> </div> <!--购物车头部--> <header> <!--flex--> <span> <input type="checkbox" id="all-selected" checked> <label for="all-selected">全选</label> </span> <span>商品</span> <span>单价</span> <span>数量</span> <span>小计</span> <span>操作</span> </header> <!--购物车主体--> <main> <div> <span> <label><input type="checkbox" name="choose" checked></label> </span> <!--图文介绍--> <span class="pic-intro"> <a href=""><img src="../../../static/images/11.jpg" alt=""></a> <a href="">一个商品介绍</a> </span> <span>998.00</span> <span> <label><input type="number" name="count" value="1" min="1"></label> </span> <span><i>¥</i>998.00</span> <span><a href="">删除</a></span> </div> <div> <span> <label><input type="checkbox" name="choose" checked></label> </span> <!--图文介绍--> <span class="pic-intro"> <a href=""><img src="../../../static/images/11.jpg" alt=""></a> <a href="">一个商品介绍</a> </span> <span>998.00</span> <span> <label><input type="number" name="count" value="1" min="1"></label> </span> <span><i>¥</i>998.00</span> <span><a href="">删除</a></span> </div> </main> <div class="pay-info"> <div> <span> <span>实付款:</span> <span class="price"><i>¥</i>1996.00</span> </span> <span><span>寄送至:</span>XX省 XX市 XX区 XX街道</span> <span><span>收货人:</span>XX 18888888888</span> </div> <div> <a href="#"><i class="iconfont icon-shangyibu"></i>返回购物车</a> <button>提交订单</button> </div> </div> <!-- 脚部 --> <footer class="public-footer"> <div> <a href="">简介</a> <a href="">联系我们</a> <a href="">招聘信息</a> <a href="">友情链接</a> <a href="">用户服务协议</a> <a href="">隐私权声明</a> <a href="">法律投诉声明</a> </div> <div><span>LOGO</span></div> <div> <p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p> <p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p> <p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p> </div> <div> <p>关注公众号</p> <img src="../../../static/images/erwei-code.png" alt=""> </div> </footer></div></body></html>
CSS
@import "../public-reset.css";@import "../../shop/shopcar/public_header/public_header.css";@import "../../shop/shopcar/public_headline/public_headline.css";@import "../../shop/shopcar/public_footer/public_footer.css";.shop-shopping-cart { width: 1200px; background-color: #fff; margin: 30px auto; padding: 15px 0; border-radius: 8px; box-sizing: border-box;}.shop-shopping-cart:hover { box-shadow: 0 0 8px #888888;}/*标题*/.shop-shopping-cart > .public-headline > span { font-size: 20px; text-align: center; font-weight: normal; margin-bottom: 20px; margin: auto;}/*收货地址*/.shop-shopping-cart > .address-list{ display: flex; flex-flow: column wrap;}.shop-shopping-cart > .address-list > .list-item{ margin-top: 10px; width: 500px; height: 30px; padding: 0 20px; box-sizing: border-box; display: grid; grid-template-columns: 80px 1fr 80px; font-size: 13px; line-height: 30px;}.shop-shopping-cart > .address-list > .list-item:hover{ background-color: #fff0e8; cursor: pointer;}.active{ border:1px solid lightcoral; background-color: #fff0e8; box-shadow: 5px 5px 0 #f3f3f3; font-weight: bold;}.active > span:first-child{ color:lightcoral;}/*购物车头部*/.shop-shopping-cart > header { height: 40px; border-bottom: 1px solid #cccccc; /*flex*/ display: flex; justify-content: space-around; align-items: center;}/*购物车主体*/.shop-shopping-cart > main { margin: 20px 0;}/*购物车中的每一条记录, 每一个商品*/.shop-shopping-cart > main > div { height: 80px; /*flex*/ display: flex; justify-content: space-around; align-items: center;}.shop-shopping-cart > main > div:hover { background-color: lightcyan;}.shop-shopping-cart > main > div .pic-intro { width: 250px; display: flex; align-items: center;}.shop-shopping-cart > main > div .pic-intro img { width: 60px; height: 45px; margin-right: 10px;}.shop-shopping-cart > main > div a:hover { color: lightcoral;}/*微调第一个复选框*/.shop-shopping-cart > main > div > span:first-of-type { position: relative; left: 25px;}.shop-shopping-cart > main > div > span.pic-intro { position: relative; left: -40px;}.shop-shopping-cart > main > div > span:nth-of-type(3) { position: relative; left: -80px;}.shop-shopping-cart > main > div > span:nth-of-type(4) { position: relative; left: -60px;}.shop-shopping-cart > main > div > span:nth-of-type(4) input { width: 60px;}.shop-shopping-cart > main > div > span:nth-last-of-type(2) { position: relative; left: -50px;}.shop-shopping-cart > main > div > span:last-of-type { position: relative; left: -50px;}.shop-shopping-cart > main > div > span:nth-last-of-type(2) i { color: green; font-size: 1.01rem; margin-right: 3px;}/*购物车底部*/.shop-shopping-cart > div { height: 70px; padding: 20px; border-top: 1px solid #cccccc; box-sizing: border-box; display: flex; justify-content: flex-end; align-items: center;}.shop-shopping-cart > div > *:not(:last-child) { width: 180px;}.shop-shopping-cart > div > button { height: 40px; width: 120px; background-color: lightcoral; border: none; color: white; font-size: 1.1rem;}.shop-shopping-cart > div > button:hover { background-color: seagreen; cursor: pointer;}.shop-shopping-cart > .pay-info{ width: 1200px; height: 200px; display: flex; margin-top: 20px; flex-direction: column; justify-content: flex-end;}.shop-shopping-cart > .pay-info > div{ margin-left: auto; width:300px; font-size: 13px;}.shop-shopping-cart > .pay-info > div:first-child{ border: 1px solid lightcoral; text-align: right; display: grid; line-height: 30px; padding:10px;}.shop-shopping-cart > .pay-info > div:first-child > span > span{ font-weight: bold;}.shop-shopping-cart > .pay-info > div:first-child > span:first-child > span:last-child{ font-size: 25px;}.shop-shopping-cart > .pay-info > div:last-child{ width:320px; display: grid; grid-template-rows: 30px; grid-template-columns: 1fr 1fr;}.shop-shopping-cart > .pay-info > div:last-child > a{ justify-self: center; align-self: center;}.shop-shopping-cart > .pay-info > div:last-child > button{ border: none; background-color: lightcoral; color: #fff;}
效果图

两页面主体部分内容相似代码共用