今天根据在PHP中文网所学的前端知识来完成一个商城购物车的页面的编写,这里参照的是京东的购物车。
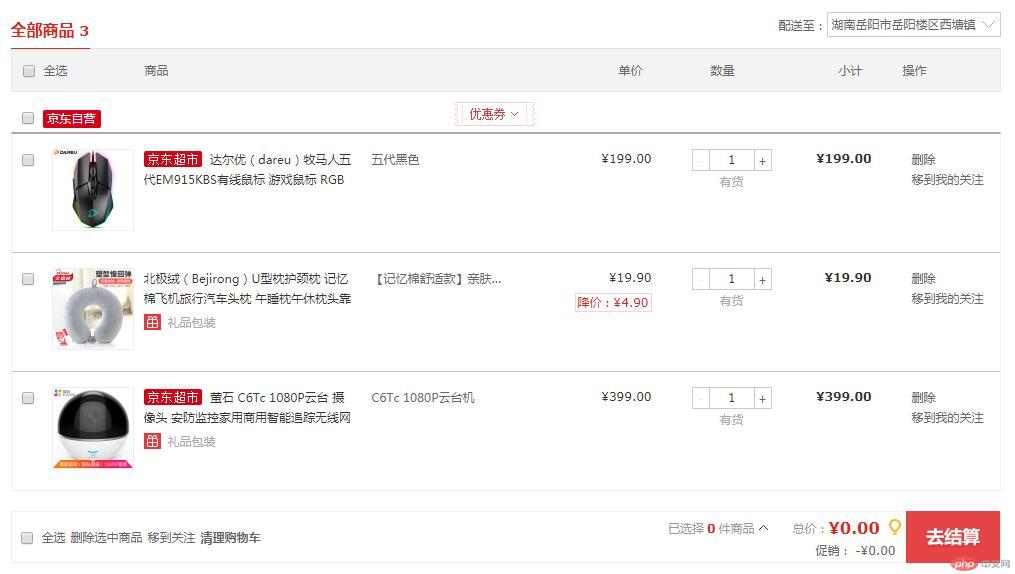
参照页面

首先分析页面结构

其中购物车中的商品数量在实际使用情况中应该是不固定的,所以这里需要使用flex布局来写,使用列对齐的方式写出来一条,然后复制;
按照分板图写出HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>购物车</title><link rel="stylesheet" href="shop_public_Cart.css"></head><body><div class="shop-public-cart"><!-- 菜单和地址--><div class="nav-top"><span>全部商品 3</span><div><span>配送到:</span><span>湖南省岳阳市岳阳楼区</span></div></div><!-- 抬头--><div class="rise"><span><input type="checkbox" id="all-Choice" checked><label for="all-Choice">全选</label></span><span>商品</span><span class="W120">单价</span><span class="W120">数量</span><span class="W120">小计</span><span class="W120">操作</span></div><!-- 商品列表--><div class="list"><div><span><label><input type="checkbox" name="choose" checked></label></span><span><a href=""><img src="../../../static/images/1.jpg" alt=""></a></span><span><a href="">达尔优(dareu)牧马人五代EM915KBS有线鼠标</a></span><span class="W120">五代黑色</span><span class="W120">¥199.00</span><span class="W120"><label><input type="number" name="count" value="1" min="1"></label></span><span class="W120">¥199.00</span><span class="W120">删除</span></div><div><span><label><input type="checkbox" name="choose" checked></label></span><span><a href=""><img src="../../../static/images/1.jpg" alt=""></a></span><span><a href="">达尔优(dareu)牧马人五代EM915KBS有线鼠标</a></span><span class="W120">五代黑色</span><span class="W120">¥199.00</span><span class="W120"><label><input type="number" name="count" value="1" min="1"></label></span><span class="W120">¥199.00</span><span class="W120">删除</span></div><div><span><label><input type="checkbox" name="choose" checked></label></span><span><a href=""><img src="../../../static/images/1.jpg" alt=""></a></span><span><a href="">达尔优(dareu)牧马人五代EM915KBS有线鼠标</a></span><span class="W120">五代黑色</span><span class="W120">¥199.00</span><span class="W120"><label><input type="number" name="count" value="1" min="1"></label></span><span class="W120">¥199.00</span><span class="W120">删除</span></div><div><span><label><input type="checkbox" name="choose" checked></label></span><span><a href=""><img src="../../../static/images/1.jpg" alt=""></a></span><span><a href="">达尔优(dareu)牧马人五代EM915KBS有线鼠标</a></span><span class="W120">五代黑色</span><span class="W120">¥199.00</span><span class="W120"><label><input type="number" name="count" value="1" min="1"></label></span><span class="W120">¥199.00</span><span class="W120">删除</span></div></div><!-- 结算--><div class="buy"><span>已选择<a>3</a>件商品</span><span>总价:<a>617.90元</a></span><button>去结算</button></div></div></body></html>
增加公共样式后的效果

按顺序先写顶部的样式

/*购物车*/.shop-public-cart {width: 1200px;margin: 30px auto;background-color: #fff;padding: 15px;box-sizing: border-box;}/*菜单和地址*/.shop-public-cart > .nav-top {display: flex;justify-content: space-between;height: 30px;}.shop-public-cart > .nav-top > span:first-of-type {color: #E2231A;font-size: 16px;border-bottom: 1px solid #E2231A;}.shop-public-cart > .nav-top > div {color: #666666;}.shop-public-cart > .nav-top > div > span:last-of-type {border: 1px solid #CECBCE;padding: 5px;line-height: 23px;}
再写项目分类的样式
/*公共宽度*/.W120 {width: 120px;}/*抬头*/.shop-public-cart > .rise {display: flex;text-align: center;background: #f3f3f3;border: 1px solid #e9e9e9;height: 32px;align-items: center;margin-bottom: 10px;padding-left: 10px;}.shop-public-cart > .rise > span:nth-of-type(2) {flex: 1;}
这里添加了一个宽度值,用于小项目的宽度定位,这样显示更整齐
商品列表的样式

/*商品列表*/.shop-public-cart > .list {display: flex;flex-direction: column;}.shop-public-cart > .list > div {height: 120px;display: flex;align-items: center;background-color: #fef4e8;border-bottom: 1px solid #999;}.shop-public-cart > .list > div img {width: 80px;height: 80px;border: 1px solid #eee;}.shop-public-cart > .list > div > span {padding: 10px;box-sizing: border-box;text-align: center;}.shop-public-cart > .list > div > span input {width: 60px;border: 1px solid #CECBCE;}.shop-public-cart > .list > div > span:nth-of-type(3) {flex: 1;}
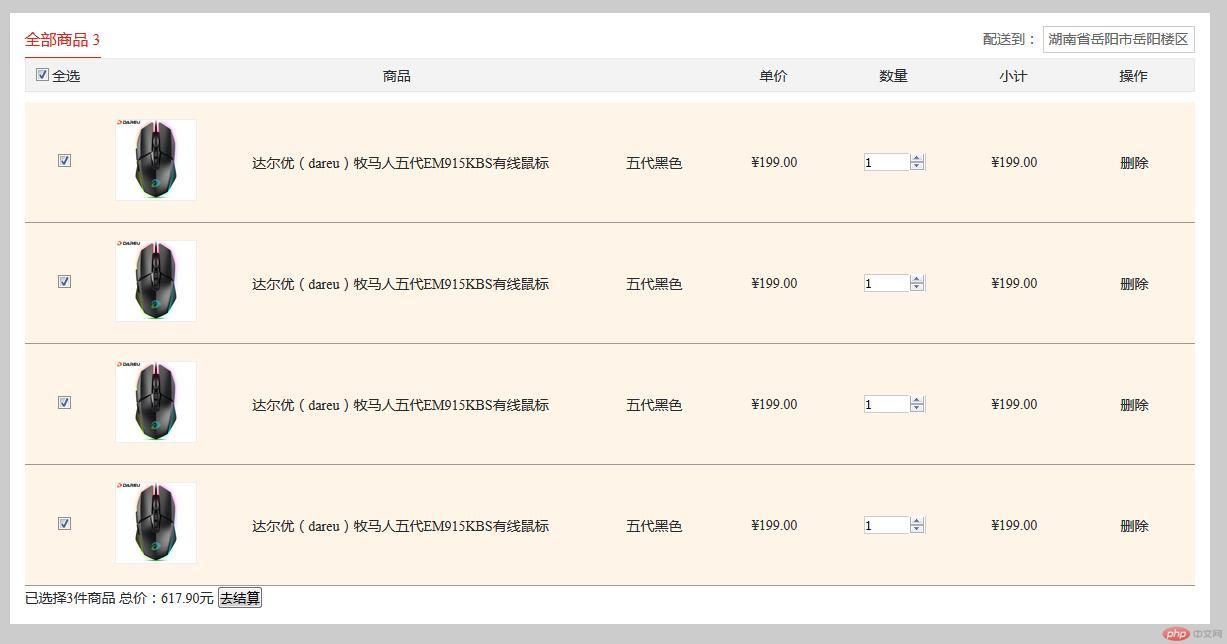
一条商品调试好后我们就可以在HTML代码中复制这个商品的代码,查看多条商品信息时的显示状态
没问题后我们继续写提交功能
/*结算*/.shop-public-cart > .buy {border: 1px solid #e9e9e9;height: 50px;display: flex;justify-content: end;align-items: center;margin-top: 20px;}.shop-public-cart > .buy > button {width: 90px;height: 50px;font-size: 20px;text-align: center;line-height: 50px;border: none;color: white;font-weight: 700;background-color: #E2231A;}.shop-public-cart > .buy > span {padding: 0 20px;}.shop-public-cart > .buy > span > a {color: #E2231A;font-weight: 700;margin: 0 5px;}

引入网站的头部和尾部样式表
@import "../public_header/public_header.css";@import "../public_footer/public_footer.css";
引入网站的头部和尾部HTML代码
头部
<nav class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a><a href="">免费注册</a></span></nav>
尾部
<footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../../../static/images/erwei-code.png" alt=""></div></footer>
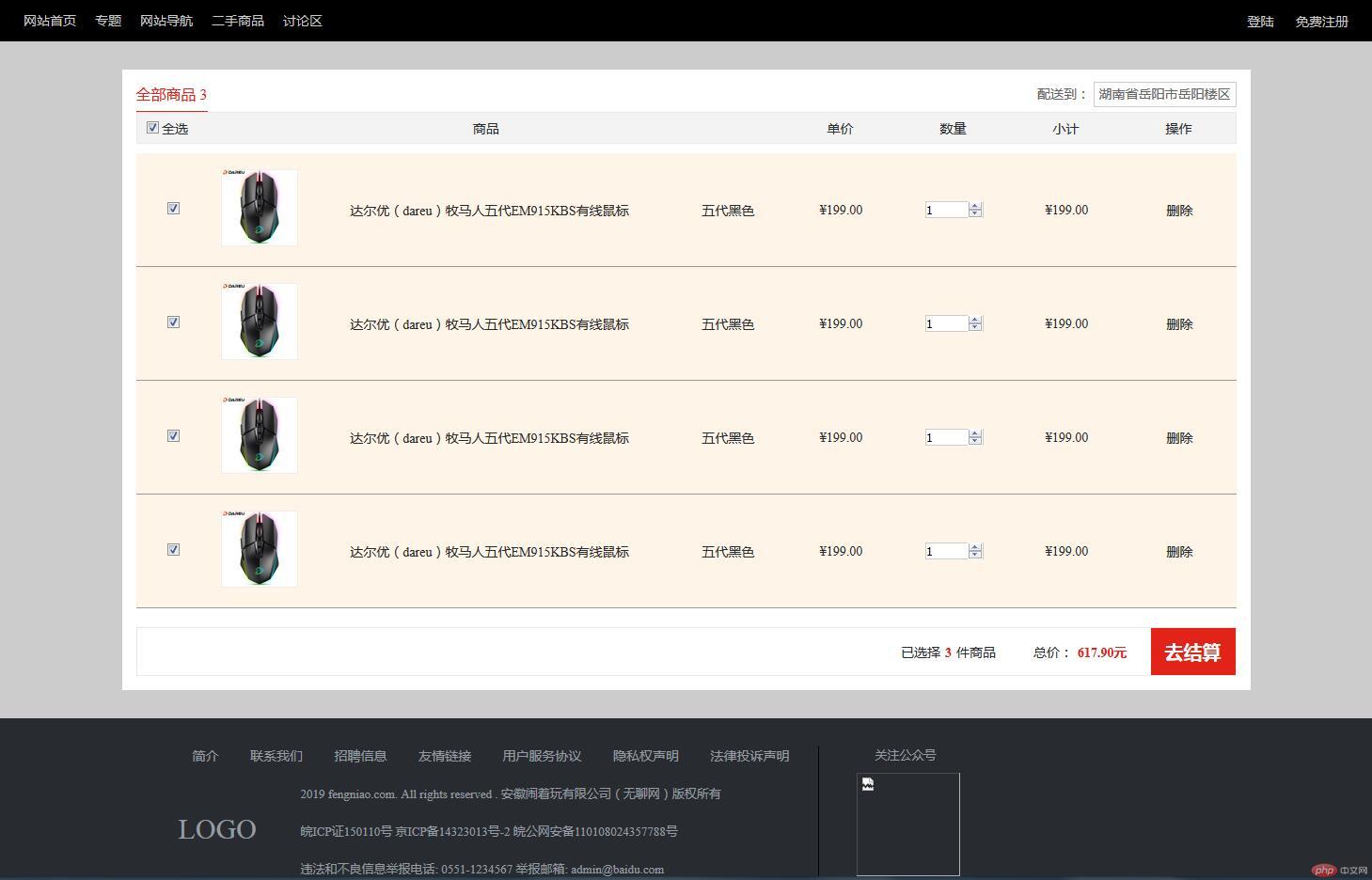
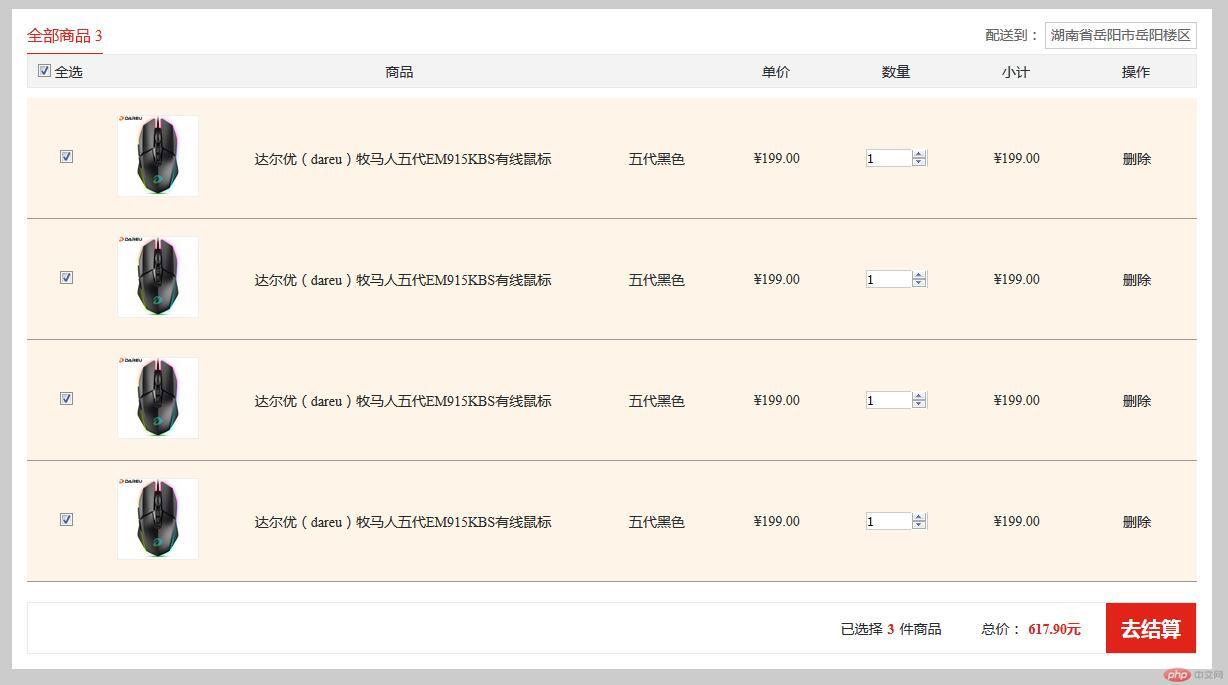
最终的效果