今天我们使用Grid布局的方法重新前面写的商品列表组件案例:
案例:商品列表页
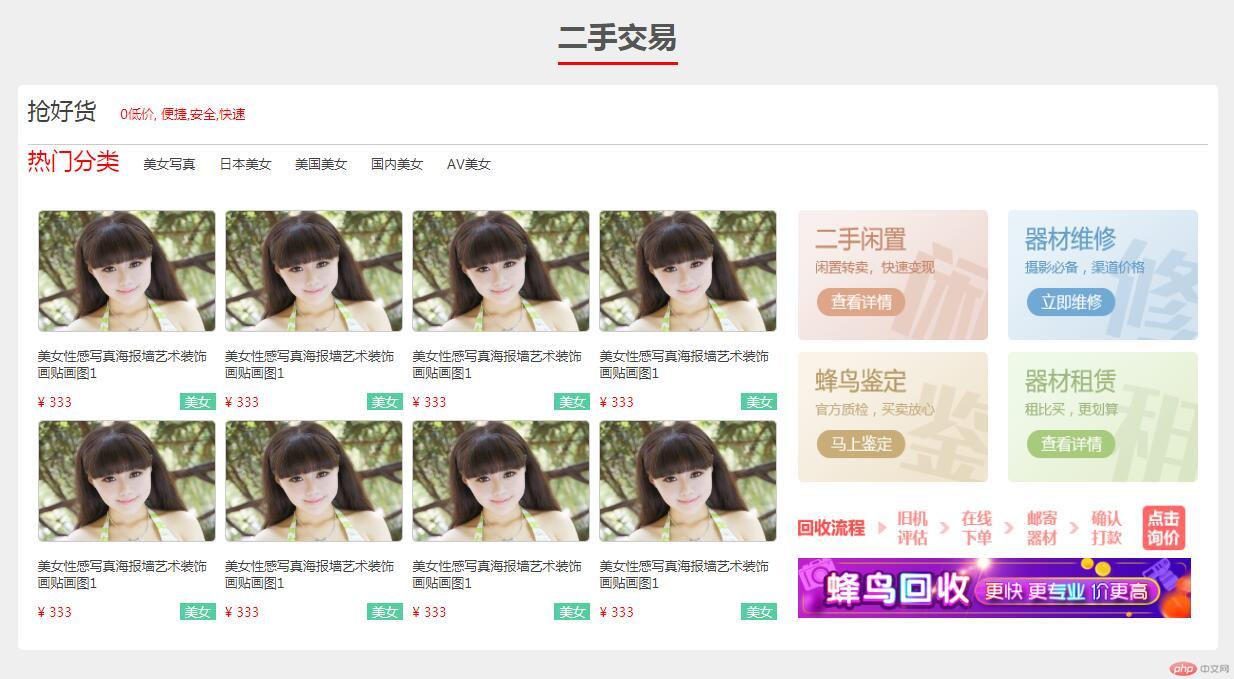
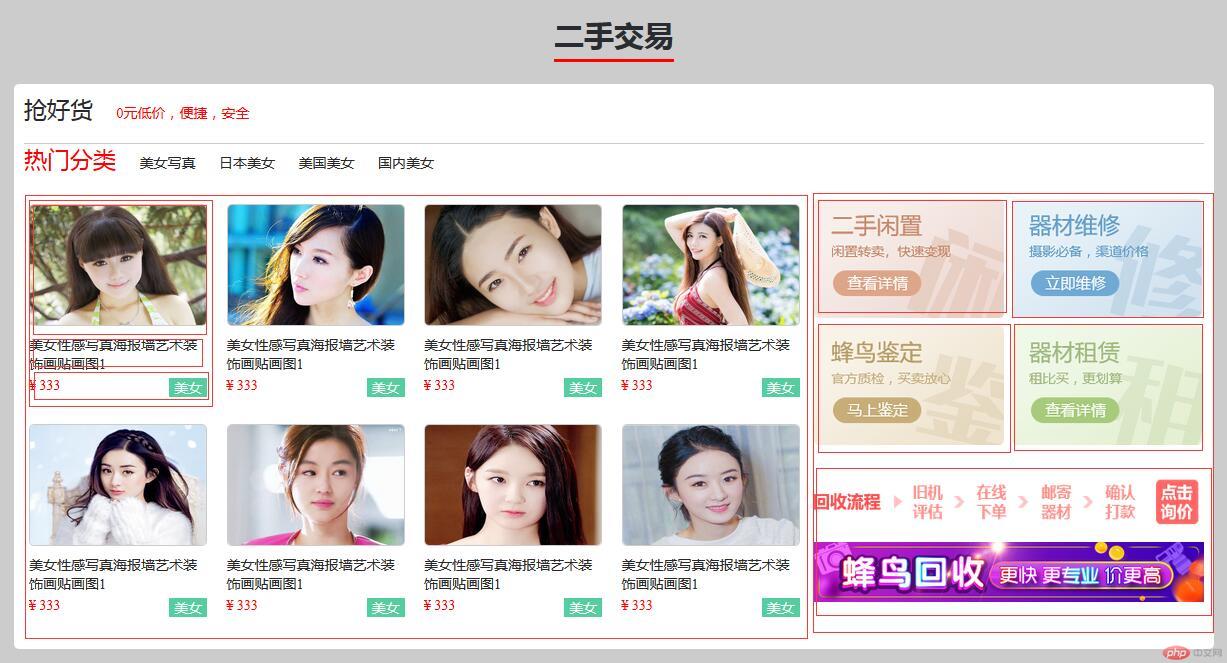
要达到的效果

首先分析出来需要使用Grid布局的地方结构

HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>二手商品列表</title><!-- <link rel="stylesheet" href="public_second_hand.css">--><link rel="stylesheet" href="public_second_grid.css"></head><body><!--标题组件--><div class="public-headline"><span>二手交易</span></div><!--交易专区--><div class="publi-second-hand"><!-- 抢好货标题--><div class="title1"><a href="">抢好货</a><span>0元低价,便捷,安全</span></div><!-- 分类标题--><div class="title2"><span>热门分类</span><!-- 在光标所在行按CTRL+D可以快速复制当前行--><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a></div><!-- 商品内容区--><div class="goods"><!-- 商品列表--><div class="goods-list"><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop2.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop3.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop4.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop6.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop7.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="../../../static/images/shop8.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div></div><!-- 右侧图片功能区--><div class="quick-entry"><div><a href=""><img src="../../../static/images/1.png" alt=""></a><a href=""><img src="../../../static/images/2.png" alt=""></a><a href=""><img src="../../../static/images/3.png" alt=""></a><a href=""><img src="../../../static/images/4.png" alt=""></a></div><div><a href=""><img src="../../../static/images/ad1.png" alt=""></a><a href=""><img src="../../../static/images/ad2.jpg" alt=""></a></div></div></div></div></body></html>
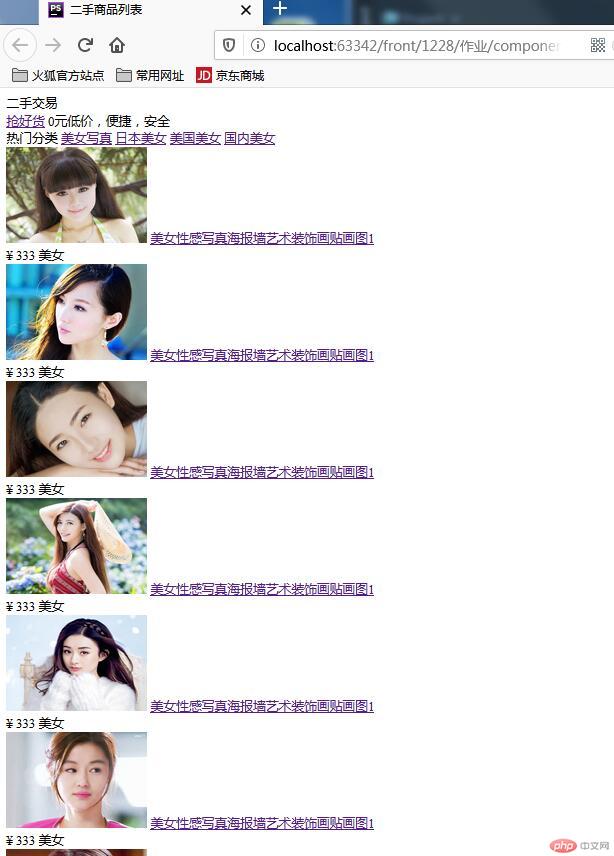
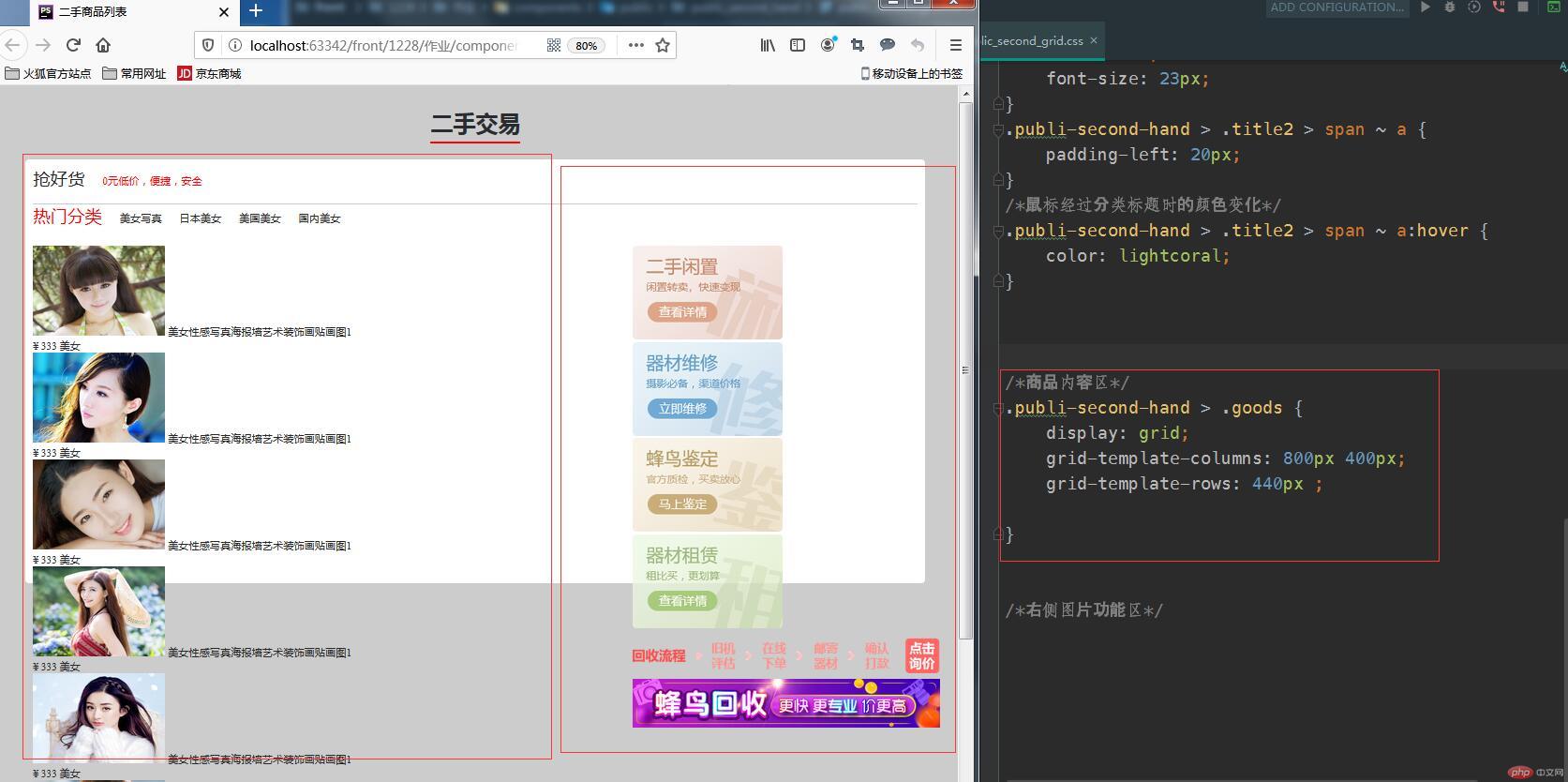
运行后的效果

添加公共样式表

首先分成一行两列(将商品列表放在左边)

/*商品内容区*/.publi-second-hand > .goods {/*转为GRID*/display: grid;/*画列*/grid-template-columns: 790px 390px;/*画行*/grid-template-rows: 440px ;}
将左侧商品使用Grid分成两行四列显示

.publi-second-hand > .goods > .goods-list {/*转GRID*/display: grid;/*画四列两行*//*repeat(4,1fr)属性为重复几次后面的参数*/grid-template-columns:repeat(4,1fr);grid-template-rows: repeat(2,1fr);}
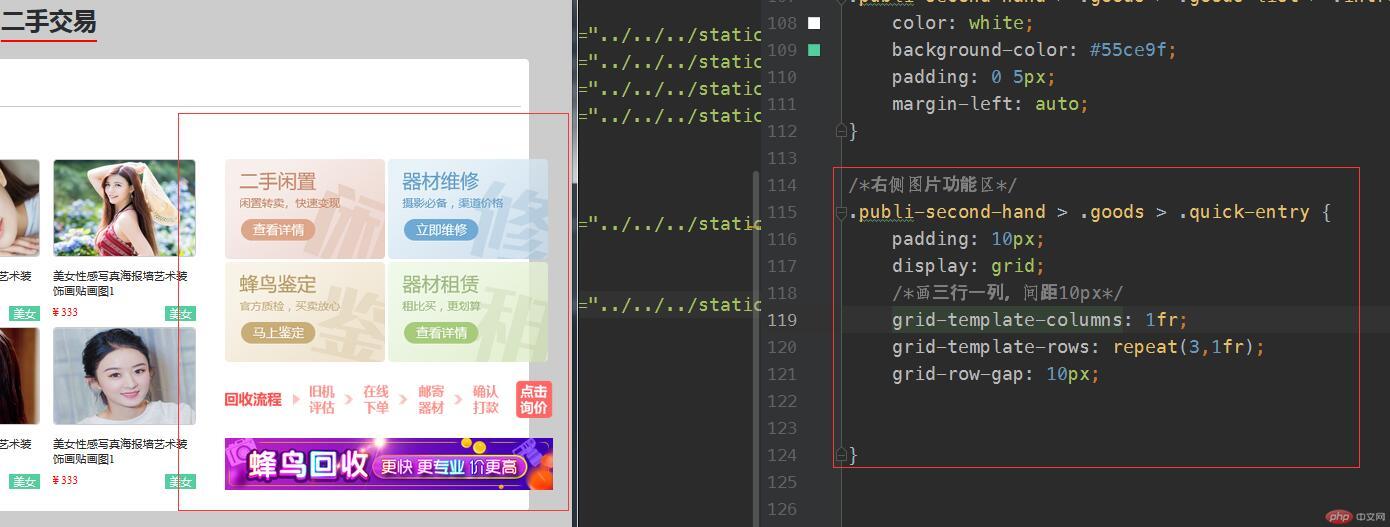
使用Grid布局做右侧功能区

/*右侧图片功能区*/.publi-second-hand > .goods > .quick-entry {display: grid;/*画三行一列,间距10px*/grid-template-columns: 1fr;grid-template-rows: repeat(2,1fr);grid-row-gap: 10px;}
最后调整细节样式

/*引入初始化样式表*/@import "../public_reset.css";/*引入标题样式*/@import "../../public/public_headline/public-headline.css";/*交易专区的样式表*/.publi-second-hand {width: 1200px;padding: 10px;/*防止盒子撑大*/box-sizing: border-box;margin: auto;/*加圆角*/border-radius: 5px;background-color: #fff;}/*鼠标经过加阴影*/.publi-second-hand:hover {box-shadow: 0 0 8px #888;}/*抢好货标题*/.publi-second-hand > .title1 {height: 50px;/*一个像素的的底部实线*/border-bottom: 1px solid #cccccc;box-sizing: border-box;}.publi-second-hand > .title1 > a {font-size: 23px;margin-right: 20px;}.publi-second-hand > .title1 > span {color: red;}/*分类标题*/.publi-second-hand > .title2 {height: 55px;}.publi-second-hand > .title2 > span {color: red;font-size: 23px;}.publi-second-hand > .title2 > span ~ a {padding-left: 20px;}/*鼠标经过分类标题时的颜色变化*/.publi-second-hand > .title2 > span ~ a:hover {color: lightcoral;}/*商品内容区*/.publi-second-hand > .goods {/*转为GRID*/display: grid;/*画列*/grid-template-columns: 790px 390px;/*画行*/grid-template-rows: 440px ;}.publi-second-hand > .goods > .goods-list {/*转GRID*/display: grid;/*画四列两行*//*repeat(4,1fr)属性为重复几次后面的参数*/grid-template-columns:repeat(4,1fr);grid-template-rows: repeat(2,1fr);}.publi-second-hand > .goods > .goods-list > .intro{width: 176px;height: 200px;padding: 5px;box-sizing: border-box;display: grid;/*画一列三行*/grid-template-columns:1fr;grid-template-rows: repeat(3,1fr);/*设置行间距*/grid-row-gap: 5px;}.publi-second-hand > .goods > .goods-list > .intro img {border: 1px solid #cccccc;border-radius: 5px;}.publi-second-hand > .goods > .goods-list > .intro > div {display: grid;grid-template-columns: repeat(2,1fr);grid-template-rows: 1fr;}.publi-second-hand > .goods > .goods-list > .intro span:first-of-type {color: red;}.publi-second-hand > .goods > .goods-list > .intro > div {display: flex;}.publi-second-hand > .goods > .goods-list > .intro span:last-of-type {color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}/*右侧图片功能区*/.publi-second-hand > .goods > .quick-entry {display: grid;/*画三行一列,间距10px*/grid-template-columns: 1fr;grid-template-rows: repeat(2,1fr);grid-row-gap: 10px;}.publi-second-hand > .goods > .quick-entry > div:first-of-type {display: grid;/*画两行两列*/grid-template-columns:repeat(2,1fr);grid-template-rows: repeat(2,1fr);grid-gap: 5px;}.publi-second-hand > .goods > .quick-entry > div:first-of-type img {width: 190px;}.publi-second-hand > .goods > .quick-entry > div:last-of-type img {width: 390px;height: 60px;margin-top: 10px;}
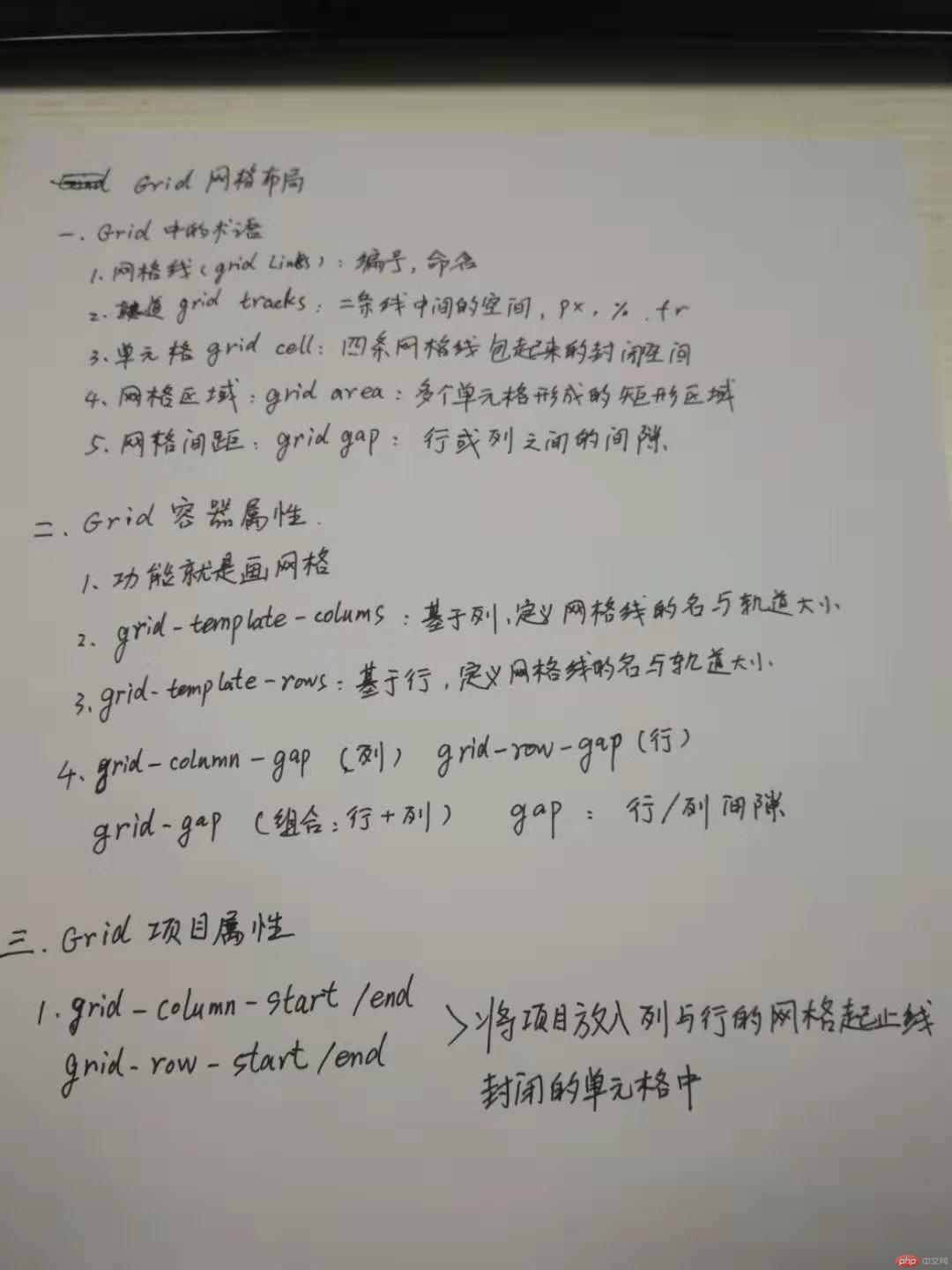
Grid网格布局的知识