前端学习-1223号作业

- 天原创转载
- 2019年12月31日 13:15:20580浏览
Flex 布局
1. flex是什么
- flex: 弹性布局
- flex:兼容性不要担心
2. flex解决了什么问题
- 块元素的垂直居中
- 元素在容器中 自动伸缩,适应容器大小的变化,特别适合移动端布局
3. flex布局的角色/参与者有哪些
- 父元素叫: flex容器(container)
- 子元素叫: flex项目(item) 或 flex元素
4. flex 项目的布局方向是什么
- flex是一维布局,项目要么水平排列, 要么垂直排列,任何时间都只能沿着一个方向排列
- flex项目的排列方向, 称为主轴, 排列方式有二种, 所以主轴也有二种: 水平/行轴,垂直/纵轴
- 与主轴对应的轴,称为交叉轴, 副轴, 侧轴
5. 可以用到flex容器上的属性有哪些
5.1、flex-direction: 设置容器中的主轴方向
- 5.1.1、flex-direction: row; 按行方向延伸
- 5.1.2、flex-direction: column; 按列方向延伸
5.2、flex-wrap: 是否允许创建多行容器, 一行排不下, 是否允许换行显示
- 5.2.1、flex-wrap: nowrap; 允许换行
- 5.2.2、flex-wrap: wrap; 不允许换行
5.3、flex-flow: 是上面二个属性的简写
- flex-flow: 主轴方向 是否换行显示;
- flex-flow: row wrap; 按行方向延伸且允许换行
5.4、justify-content: 设置容器中的项目在主轴上的对齐方式
- 5.4.1、justify-content: flex-start; 向起始线对齐
- 5.4.2、justify-content: flex-end; 向终止线对齐
- 5.4.3、justify-content: center; 居中对齐
5.5、justify-content: 可以分配主轴上剩余空间
- 5.5.1、justify-content: space-between; 两端对齐
- 5.5.2、justify-content: space-around; 分散对齐
- 5.5.3、justify-content: space-evenly; 平均对齐
5.6、align-items: 项目在交叉轴上的排列方式
- 5.6.1、align-items: flex-start; 顶部对齐
- 5.6.2、align-items: flex-end; 底部对齐
- 5.6.3、align-items: center; 垂直居中对齐
5.7、align-content: 设置项目在多行容器交叉轴上的对齐方式
- 5.7.1、align-content: space-between; 上下对齐
- 5.7.2、align-content: space-around; 分散对齐
- 5.7.3、align-content: space-evenly; 平均对齐
6、练习案例
6.1 原始布局

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex术语</title> <style> .container{ border: 1px dashed; /*只要盒子加了padding,border 就马上加上box-sizing*/ box-sizing: border-box; background-color: lightblue; } .item{ width: 100px; height: 50px; outline: 1px dashed lightcoral; background-color: wheat; } </style></head><body><div class="container"> <span class="item">1</span> <span class="item">2</span> <span class="item">3</span> <span class="item">4</span> <span class="item">5</span> <span class="item">6</span></div></body></html>
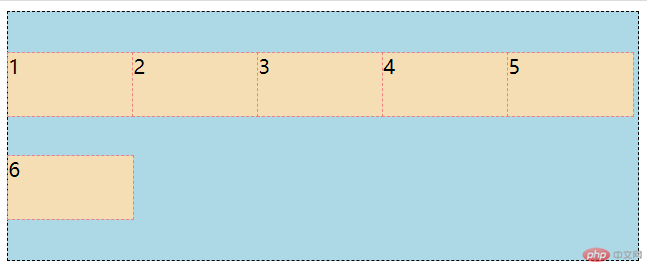
6.2、转为弹性盒子,默认主轴是行

.container{ /*转为单性盒子*/ display: flex; /*子元素全部转为:行内块元素,水平排列,可以设置宽和高*/ /*1、设置主轴方向,默认为行*/ flex-direction: row; /*2、是否换行*/ flex-wrap:wrap; }
6.3、主轴方向转换成列

.container{ /*转为单性盒子*/ display: flex; /*子元素全部转为:行内块元素,水平排列,可以设置宽和高*/ /*1、设置主轴方向,默认为行*/ flex-direction: column; /*2、是否换行*/ flex-wrap:wrap; height: 200px; /*3、flex-wrap: 主轴方向,是否换行;*/ /*flex-flow: column wrap;*/ }
6.4、主轴为行,可换行,排列方式
- 6.4.1、居左

- 6.4.2、居中

- 6.4.3、居右

.container{ /*4、设置容器在主轴方向上的对齐方式*/ justify-content: flex-start; justify-content: center; justify-content: flex-end; }
6.5、主轴为行,可换行,对齐方式
- 6.4.1、两端对齐

- 6.4.2、分散对齐

- 6.4.3、平均对齐

.container{ /*可以分配主轴上的剩余空间*/ justify-content:space-between; /*两端对齐*/ justify-content:space-around; /*分散对齐*/ justify-content:space-evenly; /*平均对齐*/ }
6.6、主轴为行,可换行,交叉轴排列方式
- 6.6.1、居上

- 6.6.2、居中

- 6.6.3、居下

.container{ /*5、项目在交叉轴上的对齐方式*/ align-items: flex-start; align-items: flex-end; align-items: center; }
6.7、主轴为行,可换行,交叉轴对齐方式
- 6.7.1、两端对齐

- 6.7.2、分散对齐

- 6.7.3、平均对齐

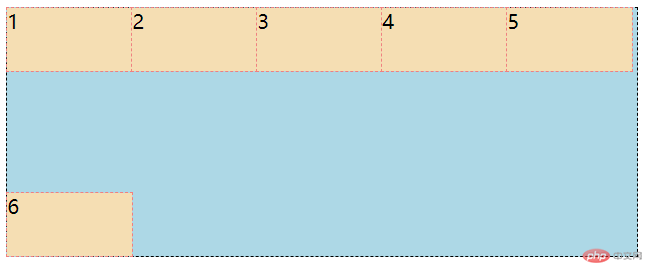
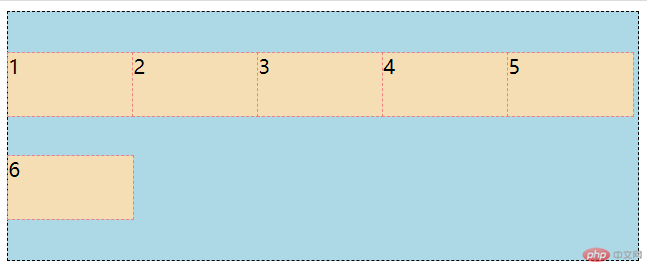
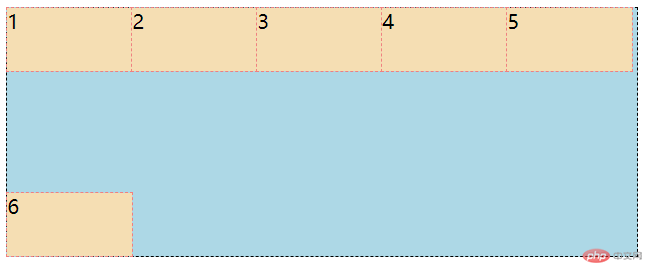
.container{ /*6、align-content: 设置项目在多行容器交叉轴上的对齐方式*/ align-content: space-between; /*两端对齐*/ align-content: space-around; /*分散对齐*/ align-content: space-evenly; /*平均对齐*/ }
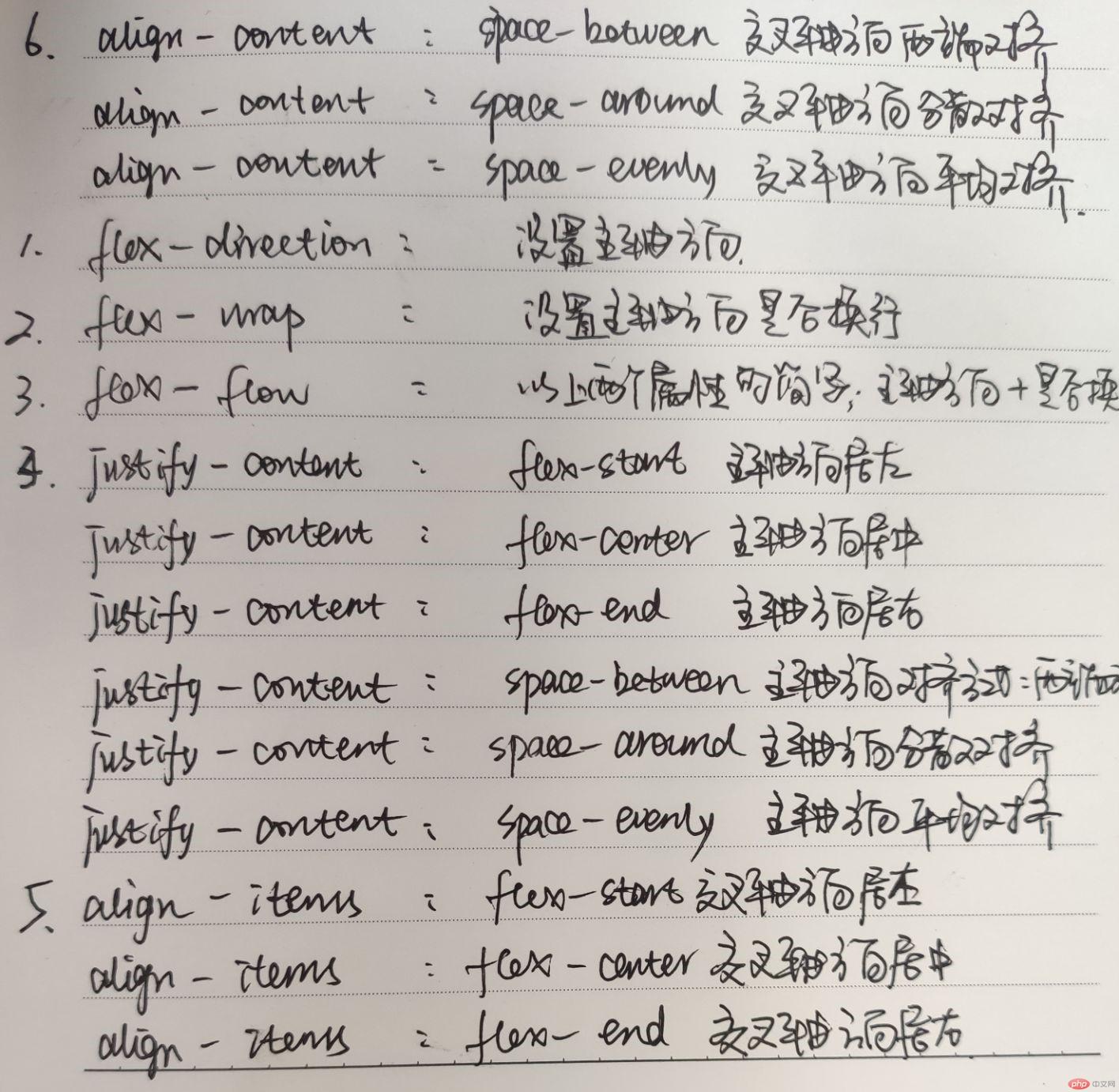
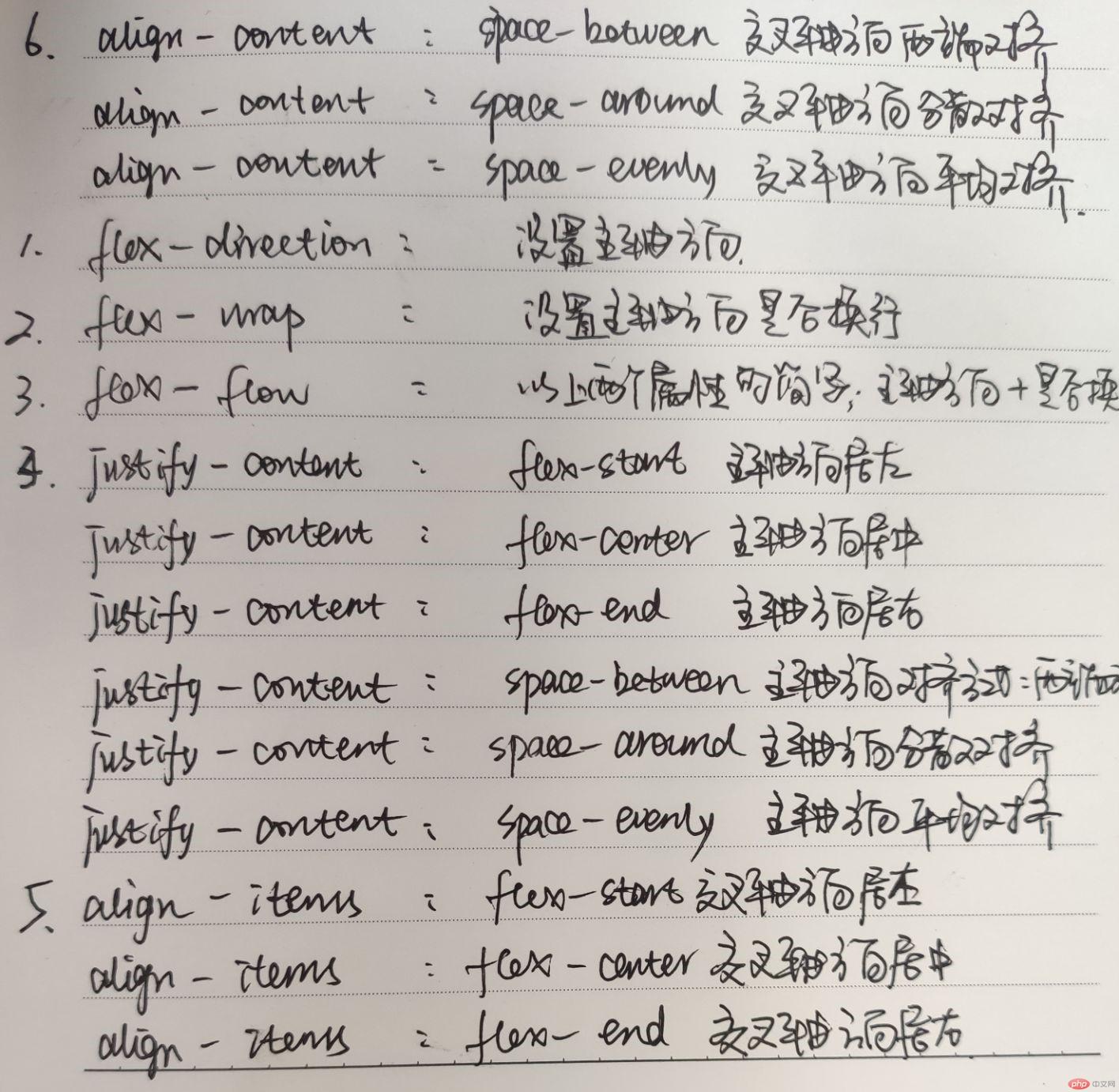
7、手写作业

声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。