练习内容
使用grid布局重写二手交易模块样式
代码
html部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="./style.css"><title>Document</title></head><body><div class="container"><div class="title"><a href="">抢好货</a><span>0低价, 便捷,安全,快速</span></div><div class="nav"><span>热门分类</span><div><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div></div><div class="goods-list"><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div></div><div class="quick-entry"><a><img src="./static/images/ad/1.png" alt=""></a><a><img src="./static/images/ad/2.png" alt=""></a><a><img src="./static/images/ad/3.png" alt=""></a><a><img src="./static/images/ad/4.png" alt=""></a><img src="./static/images/ad/image.png" alt=""><img src="./static/images/ad/ad2.jpg" alt=""></div></div></body></html>
css部分
* {margin: 0;padding: 0;}body {background-color: #efefef;}a {text-decoration: none;color: black;}.container {width: 1200px;margin: auto;display: grid;grid-template-columns: 2fr 1fr;grid-template-rows: repeat(2, 60px) 460px;background-color: #fff;border-radius: 10px;padding: 0 20px 20px 20px;grid-column-gap: 20px;box-sizing: border-box;}/* 顶部 */.container > .title {grid-column-start: span 2;display: flex;align-items: center;border-bottom: 1px solid gray;}.container > .title > a {font-size: 24px;font-weight: bold;}.container > .title > span {padding: 10px 0 0 10px;color: red;}/* 中部 */.container > .nav {grid-column-start: span 2;display: flex;align-items: center;}.container > .nav > span {font-size: 24px;color: red;font-weight: bold;}.container > .nav > div {display: flex;padding: 15px 0 0 20px;}.container > .nav > div > a {margin-right: 20px;font-size: 16px;}/* 列表区 */.container > .goods-list {display: grid;grid-template-columns: repeat(4, auto);grid-template-rows: repeat(2, auto);grid-gap: 20px;}/*单个商品*/.container > .goods-list > .intro {display: flex;flex-direction: column;align-items: center;justify-content: space-between;flex-shrink: 1;}/*商品图片*/.container > .goods-list > .intro > :first-child > img {width: 176px;height: 120px;border-radius: 5px;}.container > .goods-list > .intro > div {display: flex;width: 100%;justify-content: space-between;font-size: 14px;}.container > .goods-list > .intro > div > :first-child {color: red;}.container > .goods-list > .intro > div > :last-child {background-color: #55ce9f;padding: 0 3px;border-radius: 2px;color: white;}/* 右侧快速入口 */.container > .quick-entry {display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: 130px 130px 60px 60px;justify-content: space-between;align-content: space-between;grid-gap: 20px;}.container > .quick-entry > a > img {width: 100%;height: 130px;}.container > .quick-entry > img {grid-column-start: span 2;width: 100%;}
总结
还是有太多不明白的地方,对grid的容器属性和项目属性不了解,导致浪费了很多时间,做好后返回来一看,其实挺简单的,关键是思路清晰,知道哪里需要什么样的布局,另外搭配flex使用效果会更好
效果图

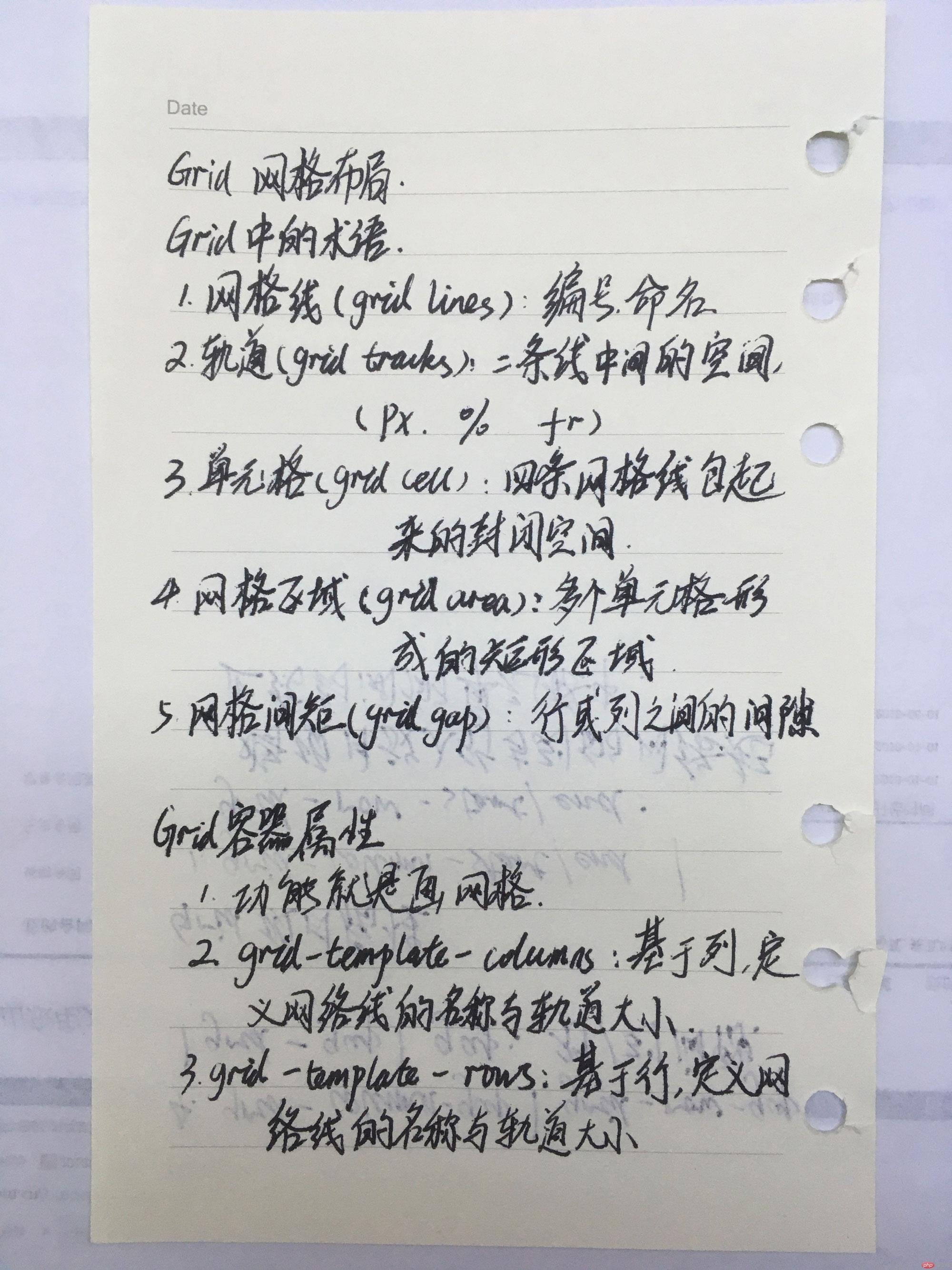
手写grid容器属性与部分项目属性