内容
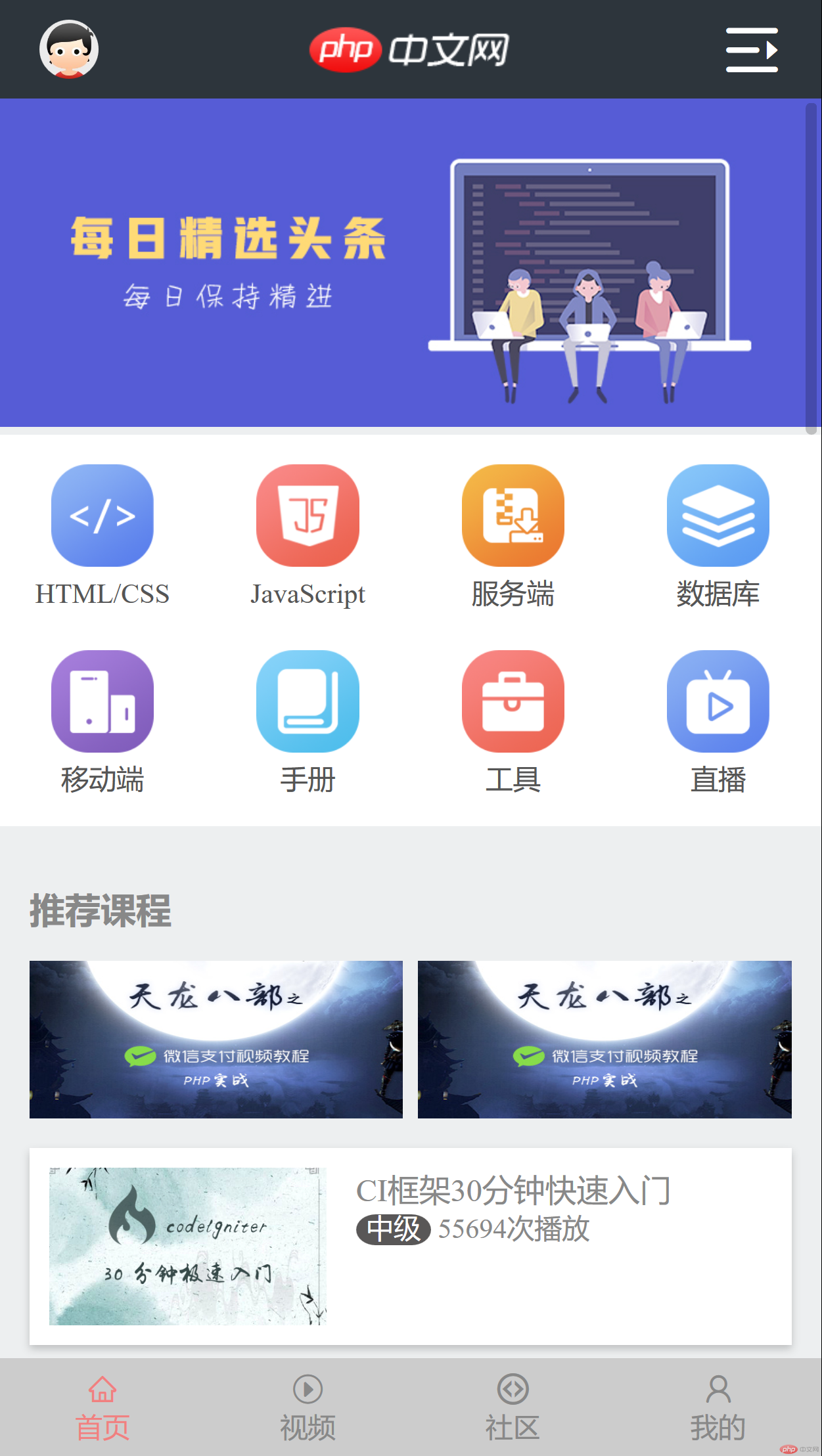
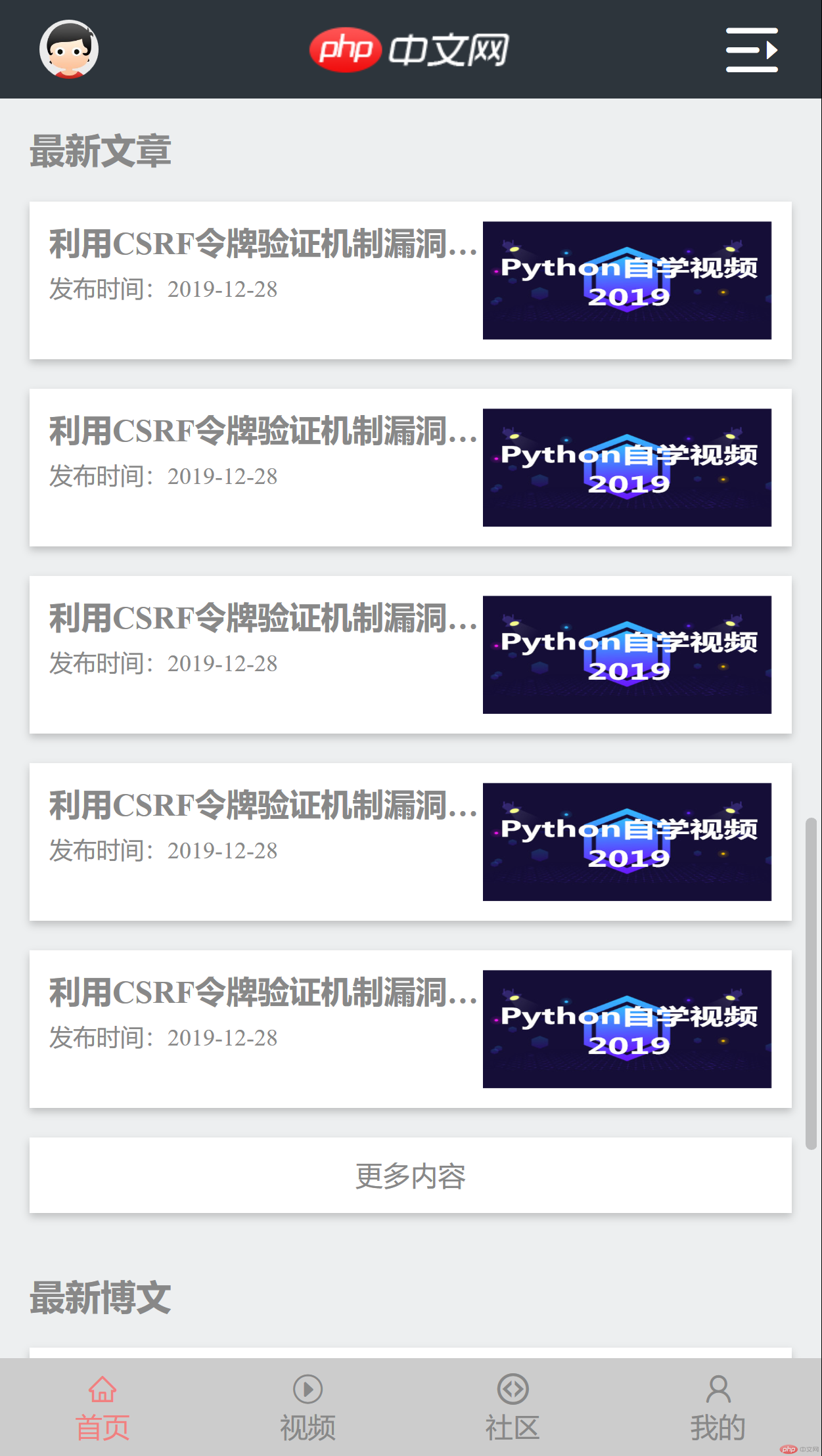
尽可能使用flex仿照PHP中文网移动端做一个页面,练习flex的使用
代码
html部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no,minimal-ui"><link rel="stylesheet" href="./static/css/style.css"><link rel="stylesheet" href="./static/font/iconfont.css"><title>flex练习-仿php中文网移动端首页</title><style></style></head><body><!--头部--><header><a href=""><img src="./static/images/user_avatar.jpg" alt=""></a><a href=""><img src="./static/images/logo.png" alt=""></a><span><i class="iconfont icon-menu-fold"></i></span></header><!--主体部分--><main><!-- banner图--><div class="banner"><a href=""><img src="./static/images/bannerr.jpg" alt=""></a></div><!-- 快速入口--><div class="quick-entry"><div><a href=""><img src="./static/images/html.png" alt=""></a><a>HTML/CSS</a></div><div><a href=""><img src="./static/images/JavaScript.png" alt=""></a><a>JavaScript</a></div><div><a href=""><img src="./static/images/code.png" alt=""></a><a>服务端</a></div><div><a href=""><img src="./static/images/sql.png" alt=""></a><a>数据库</a></div><div><a href=""><img src="./static/images/app.png" alt=""></a><a>移动端</a></div><div><a href=""><img src="./static/images/manual.png" alt=""></a><a>手册</a></div><div><a href=""><img src="./static/images/tool2.png" alt=""></a><a>工具</a></div><div><a href=""><img src="./static/images/live.png" alt=""></a><a>直播</a></div></div><div class="lesson"><!-- 推荐课程--><span class="title">推荐课程</span><!-- 广告--><div class="ads"><a href=""><img src="./static/images/5d242759adb88970.jpg" alt=""></a><a href=""><img src="./static/images/5d242759adb88970.jpg" alt=""></a></div><div class="lesson-detail"><a href=""><img src="./static/images/5d2941e265889366.jpg" alt=""></a><div><a href="">CI框架30分钟快速入门</a><div><span>中级</span><span>55694次播放</span></div></div></div><div class="lesson-detail"><a href=""><img src="./static/images/5d2941e265889366.jpg" alt=""></a><div><a href="">CI框架30分钟快速入门</a><div><span>中级</span><span>55694次播放</span></div></div></div></div><div class="lesson"><!-- 最新更新--><span class="title">最新更新</span><div class="lesson-detail"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div class="new"><a href="">2019python自学视频</a><span>本课程适合想从零开始学习Python编程语言的开发人员。由浅入深的带</span><div><span>初级</span><span>55694次播放</span></div></div></div><div class="lesson-detail"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div class="new"><a href="">2019python自学视频</a><span>本课程适合想从零开始学习Python编程语言的开发人员。由浅入深的带</span><div><span>初级</span><span>55694次播放</span></div></div></div><div class="lesson-detail"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div class="new"><a href="">2019python自学视频</a><span>本课程适合想从零开始学习Python编程语言的开发人员。由浅入深的带</span><div><span>初级</span><span>55694次播放</span></div></div></div><div class="lesson-detail"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div class="new"><a href="">2019python自学视频</a><span>本课程适合想从零开始学习Python编程语言的开发人员。由浅入深的带</span><div><span>初级</span><span>55694次播放</span></div></div></div></div><div class="lesson"><!-- 最新文章--><span class="title">最新文章</span><div class="lesson-detail article"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div><a href="">利用CSRF令牌验证机制漏洞验证受害者账户</a><span>发布时间:2019-12-28</span></div></div><div class="lesson-detail article"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div><a href="">利用CSRF令牌验证机制漏洞验证受害者账户</a><span>发布时间:2019-12-28</span></div></div><div class="lesson-detail article"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div><a href="">利用CSRF令牌验证机制漏洞验证受害者账户</a><span>发布时间:2019-12-28</span></div></div><div class="lesson-detail article"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div><a href="">利用CSRF令牌验证机制漏洞验证受害者账户</a><span>发布时间:2019-12-28</span></div></div><div class="lesson-detail article"><a href=""><img src="./static/images/aaa.jpg" alt=""></a><div><a href="">利用CSRF令牌验证机制漏洞验证受害者账户</a><span>发布时间:2019-12-28</span></div></div><a href="" class="more">更多内容</a></div><div class="blog"><!-- 最新博文--><span class="title">最新博文</span><div class="blogdetail"><span><a href="">composer安装laravel,nginx服务器配置解决404问题,创建简单的控制器</a></span><span>2019-12-27</span></div><div class="blogdetail"><span><a href="">composer安装laravel,nginx服务器配置解决404问题,创建简单的控制器</a></span><span>2019-12-27</span></div><div class="blogdetail"><span><a href="">composer安装laravel,nginx服务器配置解决404问题,创建简单的控制器</a></span><span>2019-12-27</span></div><div class="blogdetail"><span><a href="">composer安装laravel,nginx服务器配置解决404问题,创建简单的控制器</a></span><span>2019-12-27</span></div><div class="blogdetail"><span><a href="">composer安装laravel,nginx服务器配置解决404问题,创建简单的控制器</a></span><span>2019-12-27</span></div><a href="" class="more">更多内容</a></div></main><footer><div class="active"><span><i class="iconfont icon-home"></i></span><span>首页</span></div><div><span><i class="iconfont icon-play"></i></span><span>视频</span></div><div><span><i class="iconfont icon-codeschool"></i></span><span>社区</span></div><div><span><i class="iconfont icon-user"></i></span><span>我的</span></div></footer></body></html>
CSS部分
/*样式初始化*/* {margin: 0;padding: 0;}body {width: 100vw;height: 100vh;/*转为flex容器*//*display: flex;*//*垂直方向*//*flex-direction: column;*/background-color: #edeff0;box-sizing: border-box;min-width: 360px;font-size: 14px;}li {list-style: none}a {text-decoration: none}/*样式初始化结束*//*字体图标*/@font-face {font-family: "iconfont";src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834');src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834#iefix') format('embedded-opentype'),url('https://at.alicdn.com/t/font_985780_km7mi63cihi.woff?t=1545807318834') format('woff'),url('https://at.alicdn.com/t/font_985780_km7mi63cihi.ttf?t=1545807318834') format('truetype'),url('https://at.alicdn.com/t/font_985780_km7mi63cihi.svg?t=1545807318834#iconfont') format('svg');}.iconfont {font-family: "iconfont logo";font-size: 160px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/*字体图标结束*//*头部布局*//*头像*/header {height: 50px;display: flex;justify-content: space-between;background-color: #2d353c;align-items: center;padding: 0 20px;}header > :first-child {height: 60%;}header > :first-child > img {border-radius: 50%;height: 100%;}header > :nth-child(2) {height: 100%;}header > :nth-child(2) > img {height: 100%;}header > span {color: white;}header > span > .iconfont {font-size: 30px;}/*头部结束*//*中部*/main {height: calc(100vh - 100px);display: flex;overflow: auto;flex-direction: column;}/*banner部分*/main > .banner {/*height: 60px;*/}main > .banner > a > img {width: 100%;}/*banner部分结束*/main > .quick-entry {display: flex;flex-flow: row wrap;padding: 15px 0;background-color: #fff;margin-bottom: 15px;flex-shrink: 0;}main > .quick-entry > div {display: flex;width: 25%;flex-direction: column;align-items: center;justify-content: space-between;}main > .quick-entry > div:nth-child(-n+4) {margin-bottom: 20px;}/*快速入口图标部分*/main > .quick-entry > div > a:first-child {width: 50%;}main > .quick-entry > div > a:first-child > img {width: 100%;}/*快速入口文字部分*/main > .quick-entry > div > a:last-child {color: #555555;}/*标题*/main .title {font-size: 18px;font-weight: bold;color: #888888;padding: 15px;}/*推荐课程部分*/main > .lesson {display: flex;flex-direction: column;flex-shrink: 0;}/*广告区*/main > .lesson > .ads {display: flex;justify-content: space-between;padding: 0 15px 15px 15px;height: 80px;}main > .lesson > .ads > a {flex-basis: 49%;}main > .lesson > .ads > a > img {width: 100%;height: 100%;}/*课程列表区*/main > .lesson > .lesson-detail {display: flex;background-color: #fff;margin: 0 15px 15px 15px;padding: 10px;height: 80px;color: #888888;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2);}/*左侧图片*/main > .lesson > .lesson-detail > a {width: 40%;}main > .lesson > .lesson-detail > a > img {width: 100%;height: 100%;}/*右侧文字*/main > .lesson > .lesson-detail > div {padding-left: 15px;display: flex;flex-direction: column;width: 60%;}main > .lesson > .lesson-detail > div > a {color: #888888;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}main > .lesson > .lesson-detail > div > div > :first-child {background-color: #595757;color: white;padding: 0 5px;border-radius: 10px / 50%;}/*最新课程部分*/main > .lesson > .lesson-detail > .new {justify-content: space-between;}main > .lesson > .lesson-detail > div.new > span {width: 95%;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;font-size: 12px;}main > .lesson > .lesson-detail > .new > div {display: flex;justify-content: space-between;}/*最新文章部分*/main > .lesson > .article {height: 60px;}main > .lesson > .article > a {order: 2;}main > .lesson > .article > div {order: 1;padding-left: 0;}main > .lesson > .article > div > a {font-weight: bold;margin-bottom: 5px;}main > .lesson > .article > div > span {font-size: 12px;}/*更多内容*/main a.more {text-align: center;padding: 10px 0;margin: 0 15px 15px 15px;background-color: #fff;color: #888888;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2);}/*最新博文*/main > .blog {display: flex;flex-direction: column;flex-shrink: 0;}main > .blog > .blogdetail {display: flex;margin: 0 15px 15px 15px;padding: 15px;background-color: #fff;color: #888888;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2);}main > .blog > .blogdetail > :first-child {flex: 1;font-weight: bold;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}main > .blog > .blogdetail > :first-child > a {color: #888888;}main > .blog > .blogdetail > :last-child {width: 25%;text-align: right;}/*中部结束*//*尾部*/footer {height: 50px;background-color: #cccccc;display: flex;align-items: center;}footer > div {flex-basis: 25%;display: flex;flex-direction: column;align-items: center;color: #888888;}footer > div.active {color: lightcoral;}footer > div > span > .iconfont {font-size: 16px;}
问题
在firefox\chrome下正常,但在360极速浏览器下显示不正常,布局错乱,经查是flex自动收缩导致,把main内所有竖向排列的容器上加上flex-shrink:0后解决。因本页面是为了练习flex所做,所以使用了大量的flex,在实际使用中,个人认为main内的元素还是使用正常布局比较好,包括整个body,使用正常布局兼容性应该会更好一些
效果图