12月26日作业
目标:独立完成二手商品列表与评论回复,将写出自己的思路与实现方案
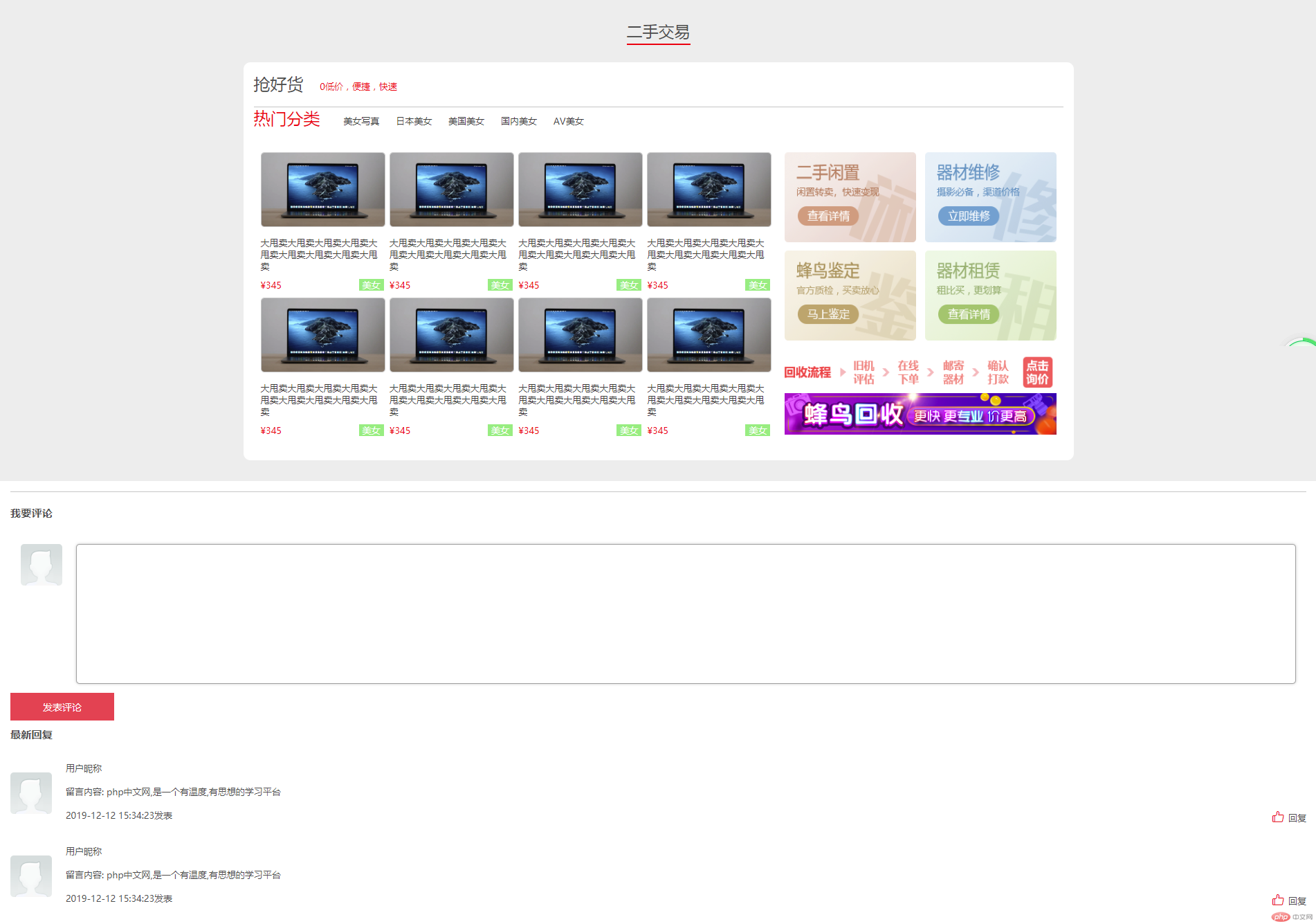
先看效果
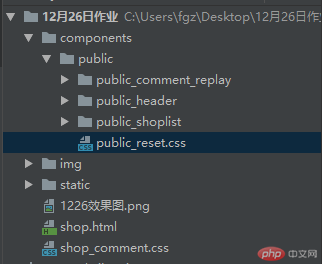
整体分为三个组件,如图结构
- 标题组件
实现:div盒子包裹文本,文本用span包裹(如果用h2标签,下部横线会很长),文本居中,设置上下内边距,下边框
demo示例
<style>.title{padding:30px;text-align: center;}.title > span{font-size: 23px;border-bottom: 2px solid red;padding-bottom: 3px;}</style><div class="title"><span>二手交易</span></div>
- 商品列表组件
实现:整体分为两块(标题信息区域、商品区域),上面标题和导航区域不用使用flex,使用span和a链接,行内元素,水平排列;商品区域分为两个部分,使用flex布局,主轴方向横向;内部也是使用flex水平布局,可换行
demo示例:
<style>/*商品列表区*/.shop_container{width: 1200px;background-color: #fff;margin:auto;padding: 15px;box-sizing: border-box;border-radius: 10px;}.shop_container:hover{box-shadow: 0 0 5px #888;}/*顶部信息*/.shop_container > .top-title{height: 50px;border-bottom: 1px solid #ccc;box-sizing: border-box;}.shop_container > .top-title>:first-child{font-size: 24px;margin-right: 20px;}.shop_container > .top-title>:nth-child(2){color:red;}/*区域导航*/.shop_container > .section-nav{height:55px;}.shop_container > .section-nav >span{font-size: 24px;color:red;padding-right:10px;}.shop_container > .section-nav > a{padding-left: 20px;}/*商品区域*/.shop_container > .main-list{height: 440px;display: flex;}/*左侧*/.shop_container > .main-list > .left{padding: 10px;width: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;}.shop_container > .main-list > .left > .shop{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}/*商品图片*/.shop_container > .main-list > .left > .shop img{width: 178px;border:1px solid #ccc;border-radius: 5px;}.shop_container > .main-list > .left > .shop > div {display: flex;}.shop_container > .main-list > .left > .shop span:first-of-type{color:red;}.shop_container > .main-list > .left > .shop span:last-of-type{background-color: lightgreen;color:white;padding:0 5px;margin-left:auto;}/*右侧快速入口*/.shop_container > .main-list > .right {flex-basis: 400px;padding: 10px;display:flex;flex-flow: row wrap;justify-content: space-between;}.shop_container > .main-list > .right >a img{width: 190px;height: 130px;}.shop_container > .main-list > .right > .ad img {width: 393px;height: 60px;}</style><body><div class="shop_container"><!--顶部信息--><div class="top-title"><span>抢好货</span><span>0低价,便捷,快速</span></div><!--区域导航--><div class="section-nav"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!--列表区域--><div class="main-list"><!--左侧商品区域--><div class="left"><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div><div class="shop"><a href=""><img src="../../../img/9.jpg" alt=""></a><a href="">大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖大甩卖</a><div><span>¥345</span><span>美女</span></div></div></div><!--右侧快速入口--><div class="right"><a href=""><img src="../../../img/ad/1.png" alt=""></a><a href=""><img src="../../../img/ad/2.png" alt=""></a><a href=""><img src="../../../img/ad/3.png" alt=""></a><a href=""><img src="../../../img/ad/4.png" alt=""></a><div class="ad"><img src="../../../img/ad/image.png" alt=""><img src="../../../img/ad/ad2.jpg" alt=""></div></div></div></div></body>
- 评论回复组件
实现:整体分为两部分(评论和回复),使用flex,主轴方向垂直;中间头像和文本域也是使用flex;用户头像和用户回复信息使用flex横向布局,用户回复信息区域用flex垂直布局;最后一行使用margin-left=auto,需要将当前容器转为flex才有效;
demo示例
<style>@import "../../../static/font/iconfont.css";.comment-replay{padding:15px;box-sizing: border-box;background-color: #fff;display: flex;flex-direction: column;}.top{display: flex;flex-flow: column nowrap;}.top h3{padding:20px 0;border-top:1px solid #ccc;}.top > div{display: flex;flex-flow: row nowrap;padding: 15px;height: 200px;}.comment-replay img{width: 60px;height: 60px;border-radius: 5px;}.top textarea{height: 200px;resize:none;margin-left:20px;flex:1;border-radius: 5px;}.top textarea:hover{box-shadow: 0 0 5px #ccc;}.top > button {font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: end;cursor: pointer;}.top > button:hover{background-color: lightblue;box-shadow: 0 0 5px #888;}/*回复*/.comment-replay > .replay{display:flex;flex-flow: column nowrap;padding:10px 0;}.comment-replay > .replay > div{display:flex;align-items: center;margin-top:30px;}/*回复的内容区域*/.comment-replay > .replay > div>div{display:flex;flex-direction: column;margin-left:20px;height: 90px;justify-content: space-between;flex:1;}/*回复时间*/.comment-replay > .replay > div>div>div{display: flex;justify-content: space-between;}.comment-replay > .replay > div>div>div i{color:red;font-size:1.2rem;margin-right: 5px;}</style><body><div class="comment-replay"><div class="top"><h3>我要评论</h3><div><label for="comment"><img src="../../../static/images/user.png" alt=""></label><textarea name="" id="comment" ></textarea></div><button>发表评论</button></div><div class="replay"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body>
ps:不知道为什么写这个写了好几个小时,大概布局其实也不难,就是具体尺寸和定宽大小不清楚,后面调整细节花了些时间^_^