先上一手图
我并没有全局grid布局!毕竟grid布局个人认位不适合做细节布局!大部分地方都是用flex布局搞定的!主要是grid布局我也没玩明白,研究了一整天啦~~朱老师别打我啊!!!!!
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title><link rel="stylesheet" type="text/css" href="../public-reset.css"><link rel="stylesheet" type="text/css" href="public_second_hand_grid.css"></head><body><div class="public-second-hand"><div class="title1"><a href="#">抢好货</a><span>0低价,便捷,安全,快速</span></div><div class="title2"><span>热门分类</span><a href="#">美女写真</a><a href="#">日本美女</a><a href="#">美国美女</a><a href="#">国内美女</a><a href="#">Av美女</a></div><div class="goods"><div class="goods-list"><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div></div><div class="quick-entry"><a href="#"><img src="../../static/images/ad/1.png" alt=""></a><a href="#"><img src="../../static/images/ad/2.png" alt=""></a><a href="#"><img src="../../static/images/ad/3.png" alt=""></a><a href="#"><img src="../../static/images/ad/4.png" alt=""></a><a href="#"><img src="../../static/images/ad/image.png" alt=""></a><a href="#"><img src="../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></body></html>
.public-second-hand{width: 1200px;padding: 10px;box-sizing: border-box;border-radius: 5px;margin: auto;}.public-second-hand:hover{box-shadow: 0 0 8px #888888;}/*开始安排第一个标题*/.public-second-hand > .title1{height: 46px;border-bottom: 1px solid gray;box-sizing: border-box;}.public-second-hand > .title1 > a{font:28px/1 '微软雅黑';font-weight: bold;padding-right: 20px;color: #888888;}.public-second-hand > .title1 > span{font:16px/1 '微软雅黑';color: red;}.public-second-hand > .title2{height: 46px;border-bottom: 1px solid #efefef;box-sizing: border-box;}.public-second-hand > .title2 > span{font:30px/46px '微软雅黑';padding-right: 20px;color: red;}.public-second-hand > .title2 > a{font:16px/46px '微软雅黑';}.public-second-hand > .goods{height: 440px;display: flex;}.public-second-hand > .goods > .goods-list{flex-basis: 800px;padding: 10px;box-sizing: border-box;display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows:repeat(2,1fr);/*分割线 第一个值是row 第二个是colmun*/grid-gap: 15px 10px;grid-template-areas:"meinv1 meinv2 meinv3 meinv4""meinv5 meinv6 meinv7 meinv8";}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv1;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv2;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv3;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv4;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv5;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv6;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv7;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv8;}.public-second-hand > .goods > .goods-list > .intro{display: flex;flex-flow:column nowrap;justify-content:space-between;}.public-second-hand > .goods > .goods-list >.intro > div{display: flex;}.public-second-hand > .goods > .goods-list > .intro > div span:first-child{color: red;}.public-second-hand > .goods > .goods-list > .intro > div span:last-child{color: white;padding:0 5px;background: rgba(85, 206, 159);/*让标签右边的方法一*//*方法2再60行处使用justify-content*/margin-left: auto;}.public-second-hand > .goods > .quick-entry{flex-basis: 400px;padding: 10px;box-sizing: border-box;display: grid;grid-template-columns: repeat(2,1fr);grid-template-rows:repeat(4,1fr);column-gap:5px;row-gap:5px;grid-template-areas: "sige1 sige2""sige3 sige4""yitiao1 yitiao1""yitiao2 yitiao2";}.public-second-hand > .goods > .quick-entry>a:nth-of-type(1){grid-area: sige1;}.public-second-hand > .goods > .quick-entry>a:nth-of-type(2){grid-area: sige2;}.public-second-hand > .goods > .quick-entry>a:nth-of-type(3){grid-area: sige3;}.public-second-hand > .goods > .quick-entry>a:nth-of-type(4){grid-area: sige4;}.public-second-hand > .goods > .quick-entry>a:nth-of-type(5){grid-area: yitiao1;}.public-second-hand > .goods > .quick-entry>a:nth-of-type(6){grid-area: yitiao2;}
虽然我还没把grid灵活运用但是稍微还是总结了一下
grid-template-colmuns:先划竖线—》里面的内容怎么写呢?【150px 300px】这样子就有两个块一个150px 一个300px 也可以 repeat(4,1fr) 这样子有4个竖着的块块!
grid-template-rows:横线
别的都没什么好说的
列与行的间距可以用 grid-gap:<row-gap>|<colmun-gap>别问为什么问就是因为短而精炼
grid-templeta-area:这个是分地用的!
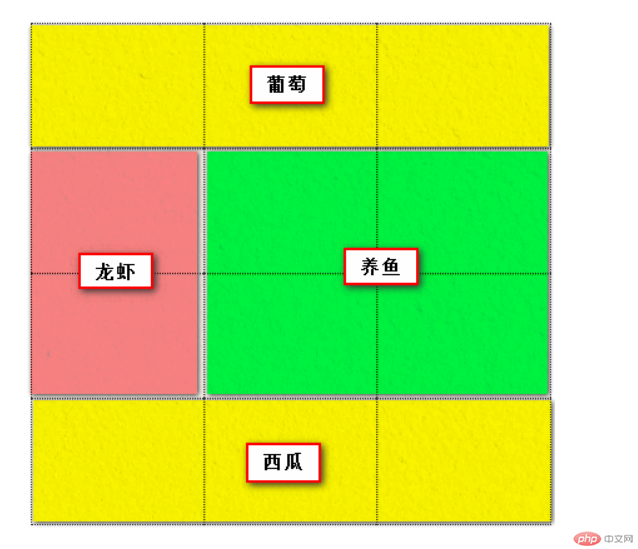
.container {grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr;grid-template-areas:"葡萄 葡萄 葡萄""龙虾 养鱼 养鱼""龙虾 养鱼 养鱼""西瓜 西瓜 西瓜";}
<div class="container"><div class="putao"></div><div class="longxia"></div><div class="yangyu"></div><div class="xigua"></div></div>
虽然在css上面申明了我这块地要养啥!但是必须得在地上做上标记!
.putao { grid-area: 葡萄; }.longxia { grid-area: 龙虾; }.yangyu { grid-area: 养鱼; }.xigua { grid-area: 西瓜; }

但是我们的二手交易可不是这样子的!他的土地分起来是一块块的!
.public-second-hand > .goods > .goods-list{flex-basis: 800px;padding: 10px;box-sizing: border-box;display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows:repeat(2,1fr);/*分割线 第一个值是row 第二个是colmun*/grid-gap: 15px 10px;grid-template-areas:"meinv1 meinv2 meinv3 meinv4""meinv5 meinv6 meinv7 meinv8";}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv1;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv2;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv3;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv4;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv5;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv6;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv7;}.public-second-hand > .goods > .goods-list > .intro:nth-of-type(1){grid-area: meinv8;}
那么这次简短的作业分析就到此结束了!朱老师!!!我们上课确实不容易,现实中都多少是学生工作党您也是有本职工作的,我们在学习的过程中总是有问题的,我们花钱报这个课程是希望找一个老师可以帮助我们解决问题,可是您很忙,很少回我们的信息,可作业也要教,我们得牺牲别的时间来解决这个问题,现在2019年12月30日00点56分我今天有一场期末考试,可我并没有复习一直在研究gird,我考试很慌!虽然考的是jQuery。朱老师在这次作业提交中说这么多话,只是希望您可以在百忙之中抽出时间来帮我们解决问题,3.6K这个价格对于我这个学生也有点困难,我花钱不是为了速成,是想找一个老师可以解决我都问题,即使是简单的提点一下。这份作业老师你可以打回,我只是没有别的途径和你交流而出此下策,请原谅我的鲁莽!抱歉!

