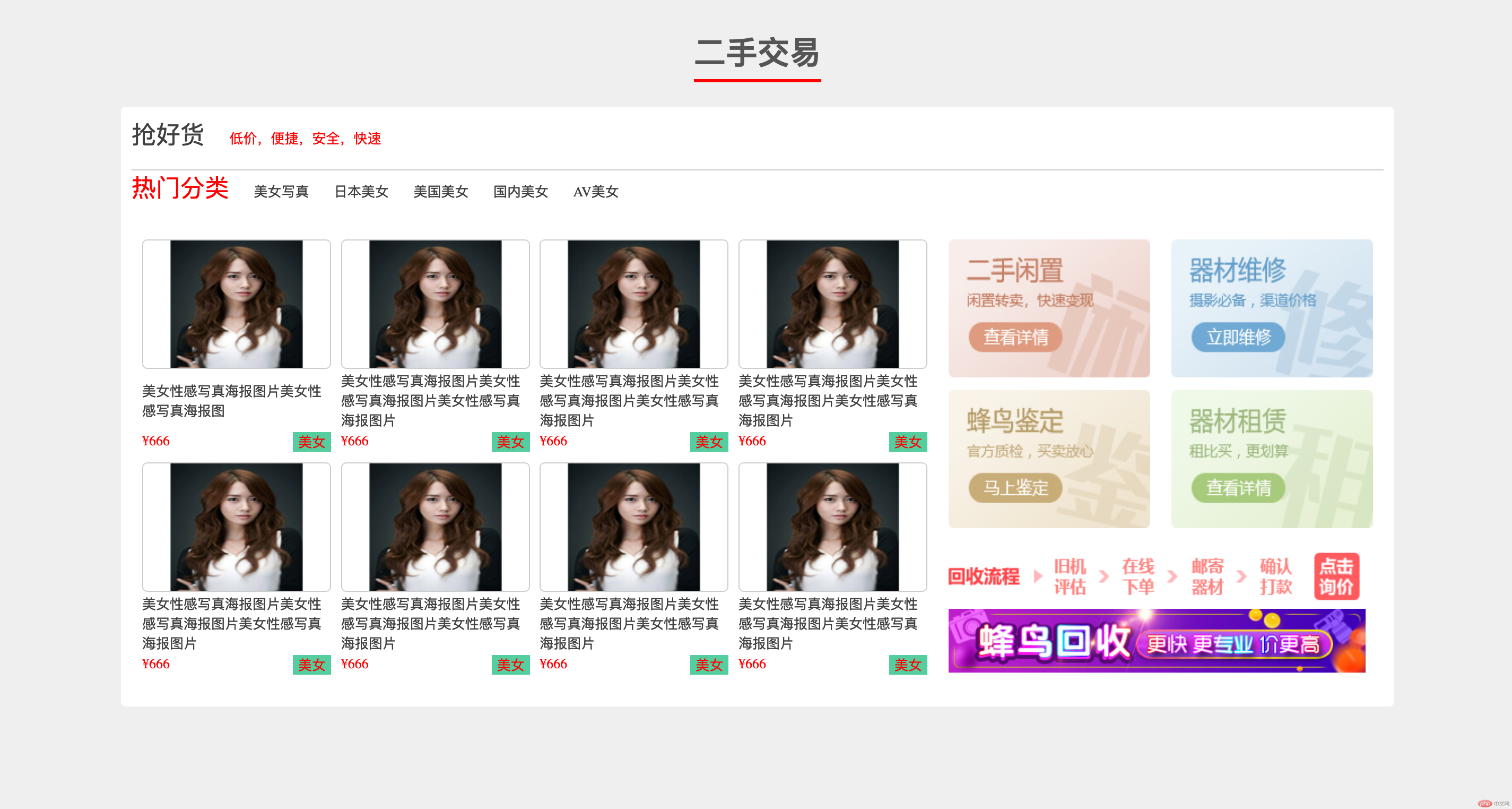
二手商品交易
布局思路:整体分为上下两部分;上部为大标题(引用标题组件),下部为主体内容。
下部分为三部分:副标题区,分类选项区,商品区;
商品区分为左侧要商品,右侧快速导航和广告区
1.布局效果图

2.HTML代码 和css代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>二手交易组件</title><link rel="stylesheet" href="./public-second-hand.css"></head><body><!--引入大标题组件--><div class="public-headline"><span>二手交易</span></div><!--二手交易专区--><div class="public-second-hand"><!--副标题--><div class="title1"><a href="">抢好货</a><span>低价,便捷,安全,快速</span></div><!--分类选项--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!--商品展示区--><div class="goods"><!--1.左边商品列表--><div class="goods-list"><!--商品简介--><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../../image/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报图片美女性感写真海报图片美女性感写真海报图片</a><div><span>¥666</span><span>美女</span></div></div></div><!--2.右边的功能是快速入口--><div class="quick-entry"><a href=""><img src="../../../../image/ad/1.png" alt=""></a><a href=""><img src="../../../../image/ad/2.png" alt=""></a><a href=""><img src="../../../../image/ad/3.png" alt=""></a><a href=""><img src="../../../../image/ad/4.png" alt=""></a><div><a href=""><img src="../../../../image/ad/image.png" alt=""></a><a href=""><img src="../../../../image/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
css代码
/重置样式/
@import “../../public_reset.css”;
/大标题组件/
@import “../public_headline/public-headline.css”;
/二手交易专区的样式表/
.public-second-hand {
width: 1200px;
padding: 10px;
box-sizing: border-box;
margin: auto;
border-radius: 5px;
background-color: #fff;
}
.public-second-hand:hover {
box-shadow: 0 0 8px #888;
}
/标题1/
.public-second-hand > .title1 {
height: 50px;
border-bottom: 1px solid #ccc;
box-sizing: border-box;
}
.public-second-hand > .title1 >a{
font-size: 23px;
margin-right: 20px;
}
.public-second-hand > .title1 >span{
color: red;
}
/标题2/
.public-second-hand > .title2 {
height: 55px;
}
.public-second-hand > .title2 >span {
color: red;
font-size: 23px;
}
.public-second-hand > .title2 >span ~a{
padding-left: 20px;
}
.public-second-hand > .title2 >span ~a:hover{
color: lightblue;
}
/商品展示区/
.public-second-hand>.goods{
height: 440px;
display: flex;
}
.public-second-hand>.goods>.goods-list{
padding: 10px;
flex-basis: 800px;
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
.public-second-hand>.goods>.goods-list>.intro{
width: 178px;
height: 200px;
display: flex;
flex-flow: column nowrap;
justify-content: space-between;
}
.public-second-hand>.goods>.goods-list>.intro img{
border: 1px solid #ccc;
border-radius: 5px;
}
.public-second-hand>.goods>.goods-list>.intro span:first-of-type{
color: red;
}
.public-second-hand>.goods>.goods-list>.intro>div{
display: flex;
align-items: center;
}
.public-second-hand>.goods>.goods-list>.intro span:last-of-type{
color: red;
background-color: #55ce9f;
padding: 0 5px;
margin-left: auto;
}
/商品图片/
.public-second-hand > .goods > .goods-list > .intro img {
border: 1px solid #cccccc;
border-radius: 5px;
width: 176px;
height: 120px;
display: block;
}
/功能快速入口/
.public-second-hand>.goods>.quick-entry{
flex-basis: 400px;
padding: 10px;
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
.public-second-hand>.goods>.quick-entry img{
width: 190px;
height: 130px;
}
.public-second-hand>.goods>.quick-entry>div{
width: 400px;
display: flex;
flex-direction: column;
}
.public-second-hand>.goods>.quick-entry>div img{
width: 393px;
height: 60px;
}
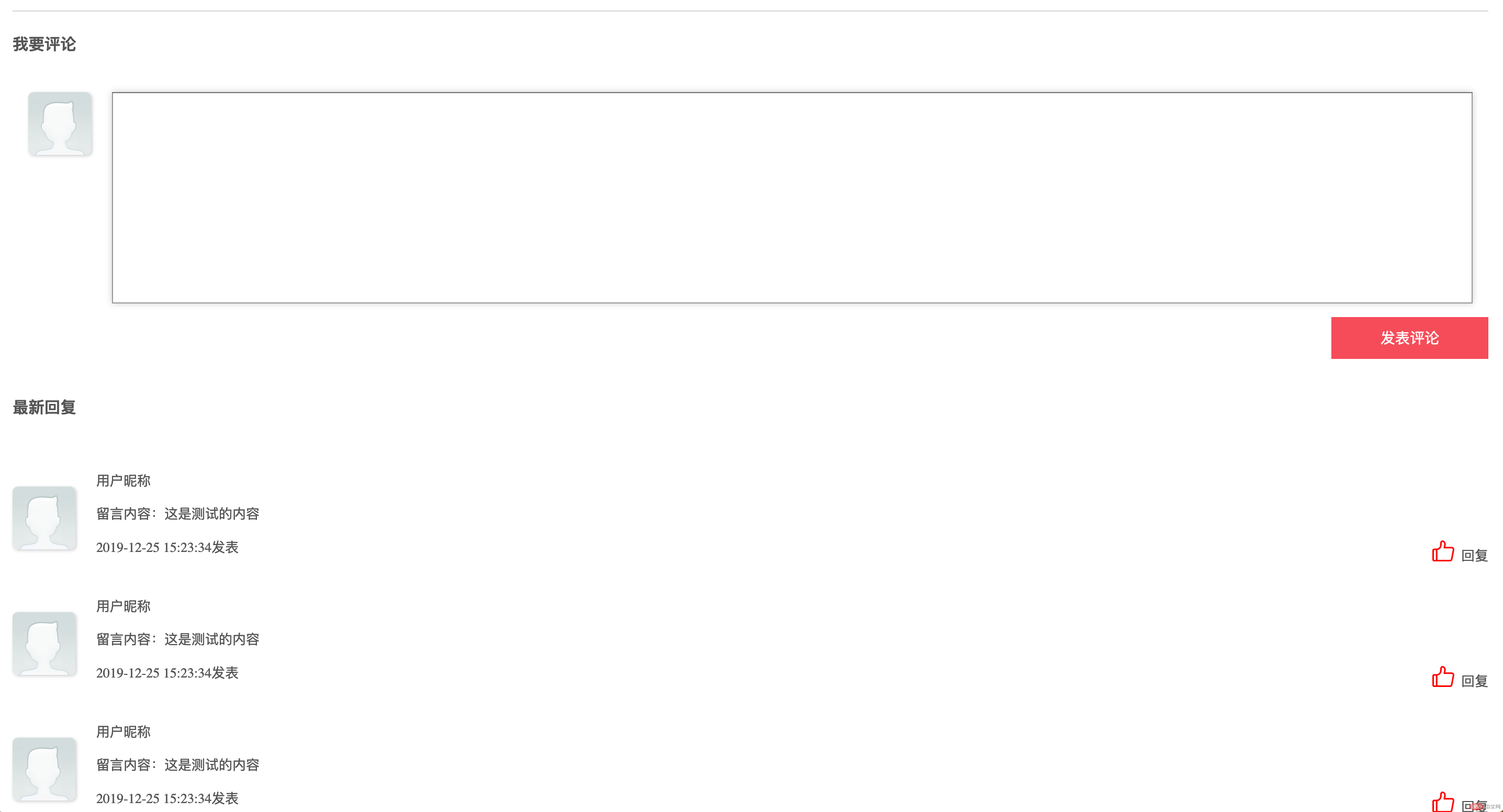
评论与回复
布局思路:整体分为上下两部分,上部为评论区,下部为回复区;
上部又分为标题区,文本输入区,按钮区;下部分为标题区和回复列表,列表子项分为左侧头像和右侧内容;内容区分为纵向三部分用户昵称,留言内容,评论时间区
1.布局效果图

2.html和css代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>评论与回复</title><link rel="stylesheet" href="../../../../font/iconfont.css"><link rel="stylesheet" href="public_comment_reply.css"></head><body><div class="public-comment-reply"><!--评论区--><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="../../../../image/user.png" alt=""></label><textarea name="" id="comment"></textarea></div><button>发表评论</button></div><!--回复区--><div class="reply"><h3>最新回复</h3><div><img src="../../../../image/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:这是测试的内容</span><div><span>2019-12-25 15:23:34发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../../image/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:这是测试的内容</span><div><span>2019-12-25 15:23:34发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../../image/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:这是测试的内容</span><div><span>2019-12-25 15:23:34发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../../image/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:这是测试的内容</span><div><span>2019-12-25 15:23:34发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../../image/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:这是测试的内容</span><div><span>2019-12-25 15:23:34发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
css代码
@import “../../public_reset.css”;
.public-comment-reply {
padding: 15px;
box-sizing: border-box;
background-color: #fff;
display: flex;flex-direction: column;
}
.public-comment-reply img{
width: 60px;
height: 60px;
border-radius: 5px;
box-shadow: 1px 1px 3px #ccc;
}
.public-comment-reply>.comment {
display: flex;
flex-direction: column;
}
.public-comment-reply>.comment h3 {
padding: 20px 0;
border-top: 1px solid #cccc;
}
.public-comment-reply>.comment>div{
padding: 15px;
height: 200px;
display: flex;
flex-flow: row nowrap;
}
.public-comment-reply>.comment>div img {
align-self: flex-start;
}
.public-comment-reply>.comment>div textarea{
height: 200px;
margin-left: 20px;
resize: none;
flex: auto;
}
.public-comment-reply>.comment>div textarea:hover{
box-shadow: 0 0 6px #ccc;
}
.public-comment-reply>.comment>button {
font-size: 14px;
color: #fff;
background-color: #f64c59;
border: none;
width: 150px;
height: 40px;
align-self: end;
}
.public-comment-reply>.comment>button:hover{
background-color: #178cee;
box-shadow: 0 0 6px #ccc;
cursor: pointer;
}
/回复区/
.public-comment-reply>.reply{
display: flex;
flex-direction: column;
padding: 15px 0;
}
.public-comment-reply>.reply>h3{
padding: 20px 0;
}
.public-comment-reply>.reply>div{
display: flex;
margin-top: 30px;
}
.public-comment-reply>.reply>div>img {
align-self: center;
}
.public-comment-reply>.reply>div>.detail{
flex: auto;
display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content: space-between;
}
.public-comment-reply>.reply>div>.detail>div{
display: flex;
justify-content: space-between;
}
.public-comment-reply>.reply>div>.detail>div i{
color: red;
font-size: 1.5rem;
margin-right: 5px;
}

