注意容器和项目 别再套盒子中混掉 然后就是在html中不要写错是在那个div中


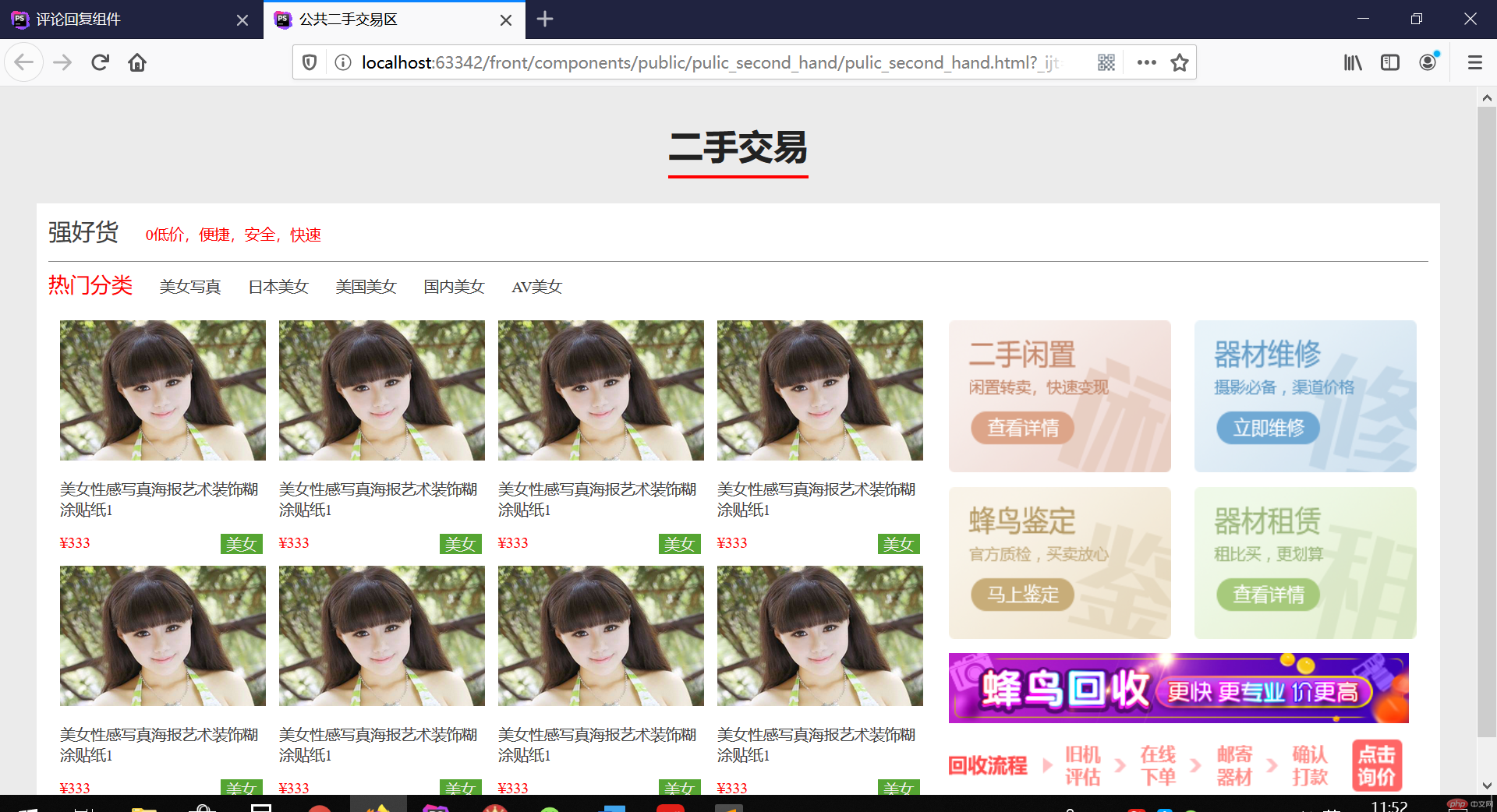
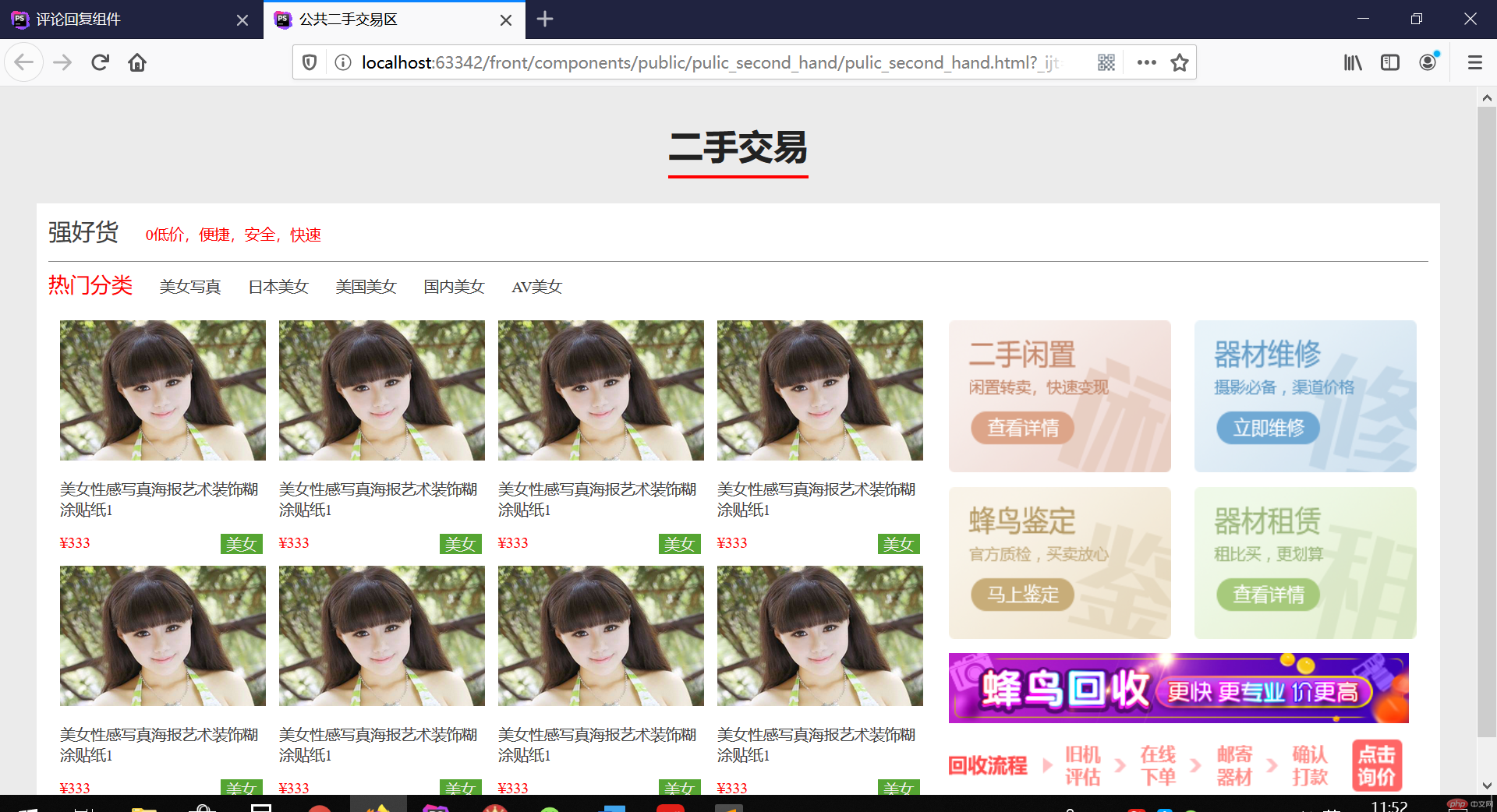
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="pulic_second_hand.css"> <title>公共二手交易区</title></head><body> <!--引入大标题--> <div class="public-headline"> <span>二手交易</span> </div> <!-- 二手交易专区--> <div class="public-second-hand"> <!--标题1--> <div class="title1"> <a href="">强好货</a> <span>0低价,便捷,安全,快速</span> </div> <!--标题2--> <div class="title2"> <span>热门分类</span> <a href="">美女写真</a> <a href="">日本美女</a> <a href="">美国美女</a> <a href="">国内美女</a> <a href="">AV美女</a> </div> <!--商品展示区--> <div class="goods"> <div class="goods-list"> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a> <a href="">美女性感写真海报艺术装饰糊涂贴纸1</a> <div> <span>¥333</span> <span>美女</span> </div> </div> </div> <!-- 右侧功能入口--> <div class="quick-entry"> <a href=""><img src="../../static/images/ad/1.png" alt=""></a> <a href=""><img src="../../static/images/ad/2.png" alt=""></a> <a href=""><img src="../../static/images/ad/3.png" alt=""></a> <a href=""><img src="../../static/images/ad/4.png" alt=""></a> <div> <a href=""><img src="../../static/images/ad/ad2.jpg" alt=""></a> <a href=""><img src="../../static/images/ad/image.png" alt=""></a> </div> </div> </div></body></html>
/*引入公共样式*/@import "../public_teset.css";/*引入大标题*/@import "../public_headline/public_headline.css";.public-second-hand{ width: 1200px; padding: 10px; box-sizing: border-box; margin: auto; background-color: #fff;}.public-second-hand:hover{ box-shadow: 0 0 8px #888888;}.public-second-hand > .title1 { height: 40px; border-bottom: 1px #888888 solid; box-sizing: border-box;}.public-second-hand > .title1 > a{ font-size: 20px; margin-right: 20px;}.public-second-hand > .title1 > span{ color:red;}.public-second-hand > .title2{ height: 40px; line-height: 40px;}.public-second-hand > .title2 > span{ color: red; margin-right: 10px; font-size: 18px;}.public-second-hand > .title2 > a{ padding: 0 10px;}.public-second-hand > .title2 > a:hover{ color: #bd2c00;}/*商品展示区*/.public-second-hand > .goods{ height: 440px; display: flex;}.public-second-hand > .goods > .goods-list{ padding: 10px; flex-basis: 800px; display: flex; flex-flow: row wrap; justify-content: space-between;}.public-second-hand > .goods >.goods-list > .intro{ width: 178px; height: 200px; display: flex; flex-flow: column nowrap; justify-content: space-between;}.public-second-hand > .goods > .goods-list > .intro > div > span:first-of-type{ color: red;}.public-second-hand > .goods > .goods-list > .intro > div > span:last-of-type{ background-color: #55a532; color: #f5f2f0; padding: 0 5px; margin-left: auto; margin-right: 5px;}.public-second-hand > .goods > .goods-list > .intro > div{ display: flex;}/*快速入口*/.public-second-hand > .goods >.quick-entry{ flex-basis: 400px; padding: 10px; display: flex; flex-flow: row wrap; justify-content: space-between;}.public-second-hand > .goods >.quick-entry >a img{ width: 190px; height: 130px;}.public-second-hand > .goods >.quick-entry > div{ width: 400px; display: flex; flex-direction: column;}.public-second-hand > .goods >.quick-entry > div img{ width: 393px; height: 60px;}
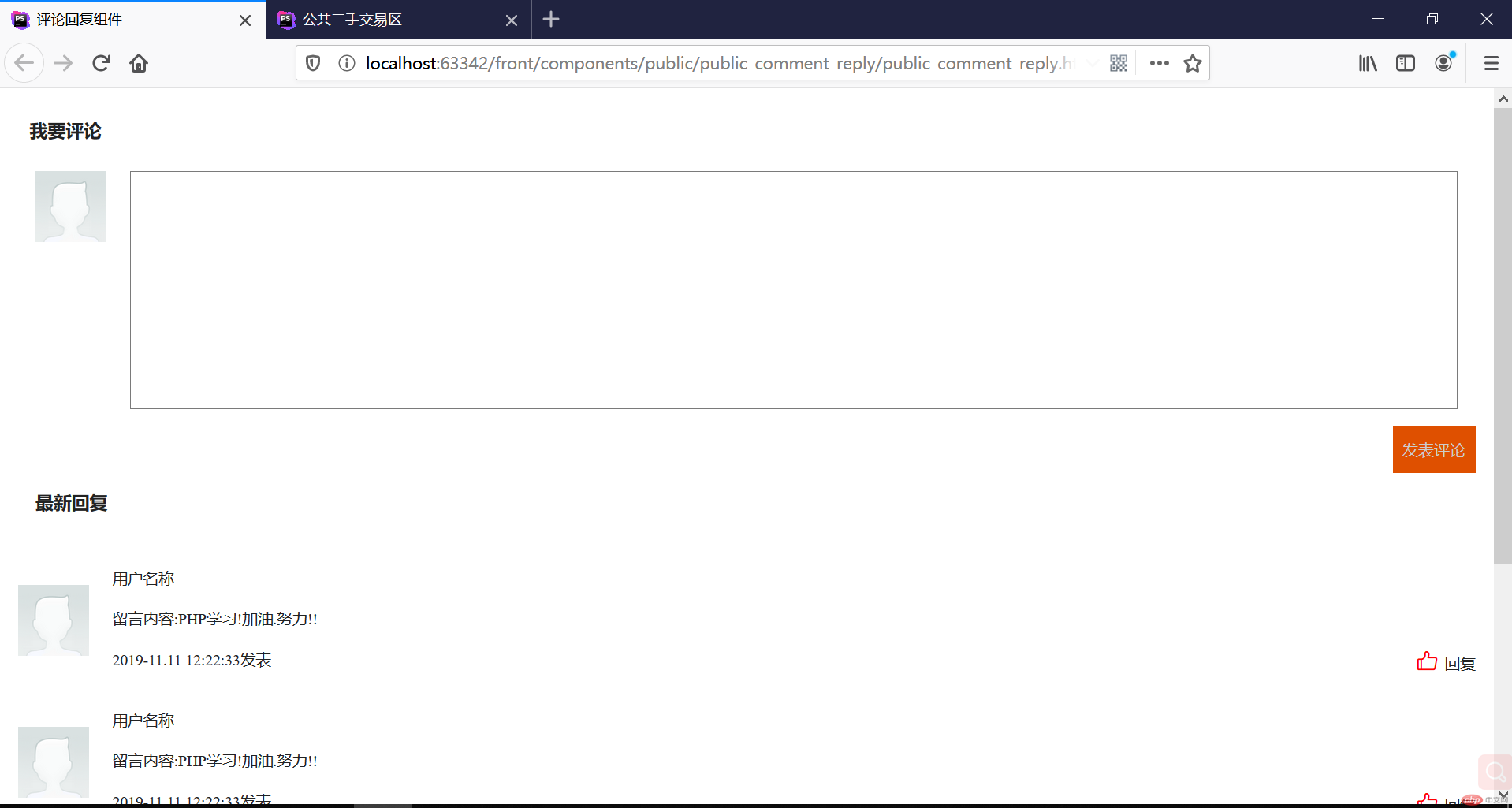
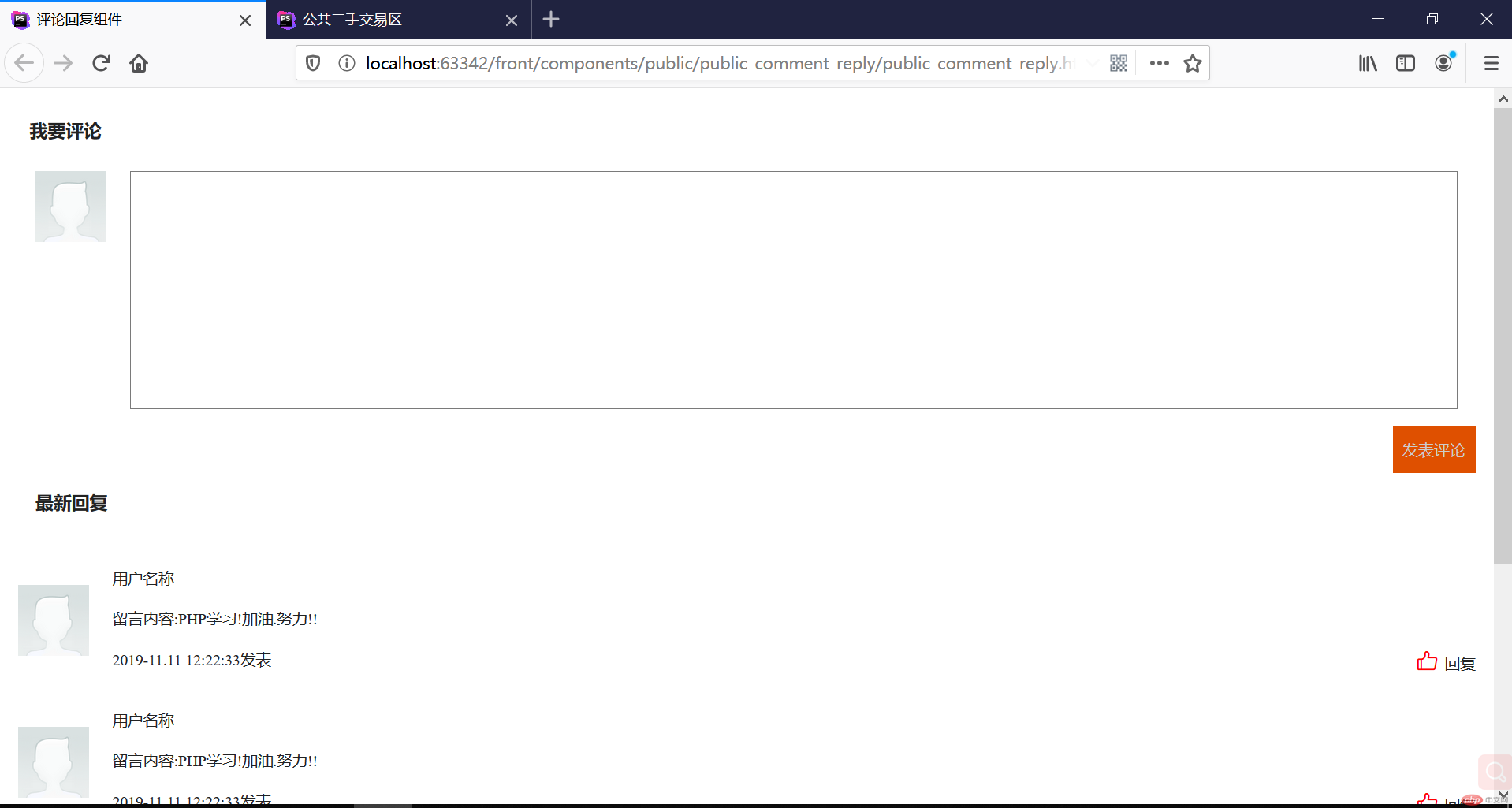
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>评论回复组件</title> <link rel="stylesheet" href="public_comment_reply.css"> <link rel="stylesheet" href="../../static/font/iconfont.css"></head><body> <div class="public-comment-reply"> <!--评论区--> <div class="comment"> <h3>我要评论</h3> <div> <label for="comment"> <img src="../../static/images/user.png" alt=""> </label> <textarea name="" id="comment"></textarea> </div> <button>发表评论</button> </div> <!-- 回复区--> <div class="reply"> <h3>最新回复</h3> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户名称</span> <span>留言内容:PHP学习!加油.努力!!</span> <div> <span> 2019-11.11 12:22:33发表 </span> <span> <i class="iconfont icon-dianzan"></i>回复 </span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户名称</span> <span>留言内容:PHP学习!加油.努力!!</span> <div> <span>2019-11.11 12:22:33发表</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户名称</span> <span>留言内容:PHP学习!加油.努力!!</span> <div> <span>2019-11.11 12:22:33发表</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户名称</span> <span>留言内容:PHP学习!加油.努力!!</span> <div> <span>2019-11.11 12:22:33发表</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> </div> </div></body></html>
/*引入公共样式*/@import "../public_teset.css";.public-comment-reply { padding: 15px; box-sizing: border-box; background-color: #ffffff; display: flex; flex-direction: column;}/*图片大小*/.public-comment-reply > .comment > div img{ width: 60px; height: 60px;}.public-comment-reply > .reply > div img{ width: 60px; height: 60px;}.public-comment-reply > .comment > h3{ padding: 10px; border-top: #cccccc 1px solid;}.public-comment-reply > .comment { display: flex; flex-direction: column;}.public-comment-reply > .comment > div { padding: 15px; height: 200px; display: flex; flex-flow: row nowrap;}.public-comment-reply > .comment > div img{ align-self: flex-start;}.public-comment-reply > .comment > div textarea{ height: 200px; margin-left: 20px; resize: none; flex: 1;}.public-comment-reply > .comment > button{ width: 70px; height: 40px; background-color: #df5000; border: none; color: #cccccc; margin-left: auto;}.public-comment-reply > .comment > button:hover{ background-color: #0086b3; display: flex; flex-direction: column; padding: 15px 0;}.public-comment-reply > .reply > h3 { padding: 15px;}.public-comment-reply > .reply > div { display: flex; /*每条回复之间有间隙*/ margin-top: 30px;}/*头像居中*/.public-comment-reply > .reply > div > img { align-self: center;}/*回复详情垂直排列三行*/.public-comment-reply > .reply > div .detail { /*回复详情占据水平剩余全部空间*/ flex:auto; display: flex; flex-direction: column; margin-left: 20px; /*必须设置高度, 否则主轴无法产生剩余空间*/ height: 90px; justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div { display: flex; flex-direction: row; /*二端对齐*/ justify-content: space-between;}.public-comment-reply > .reply > div .detail > div i { color: red; font-size: 1.2rem; margin-right: 5px;}