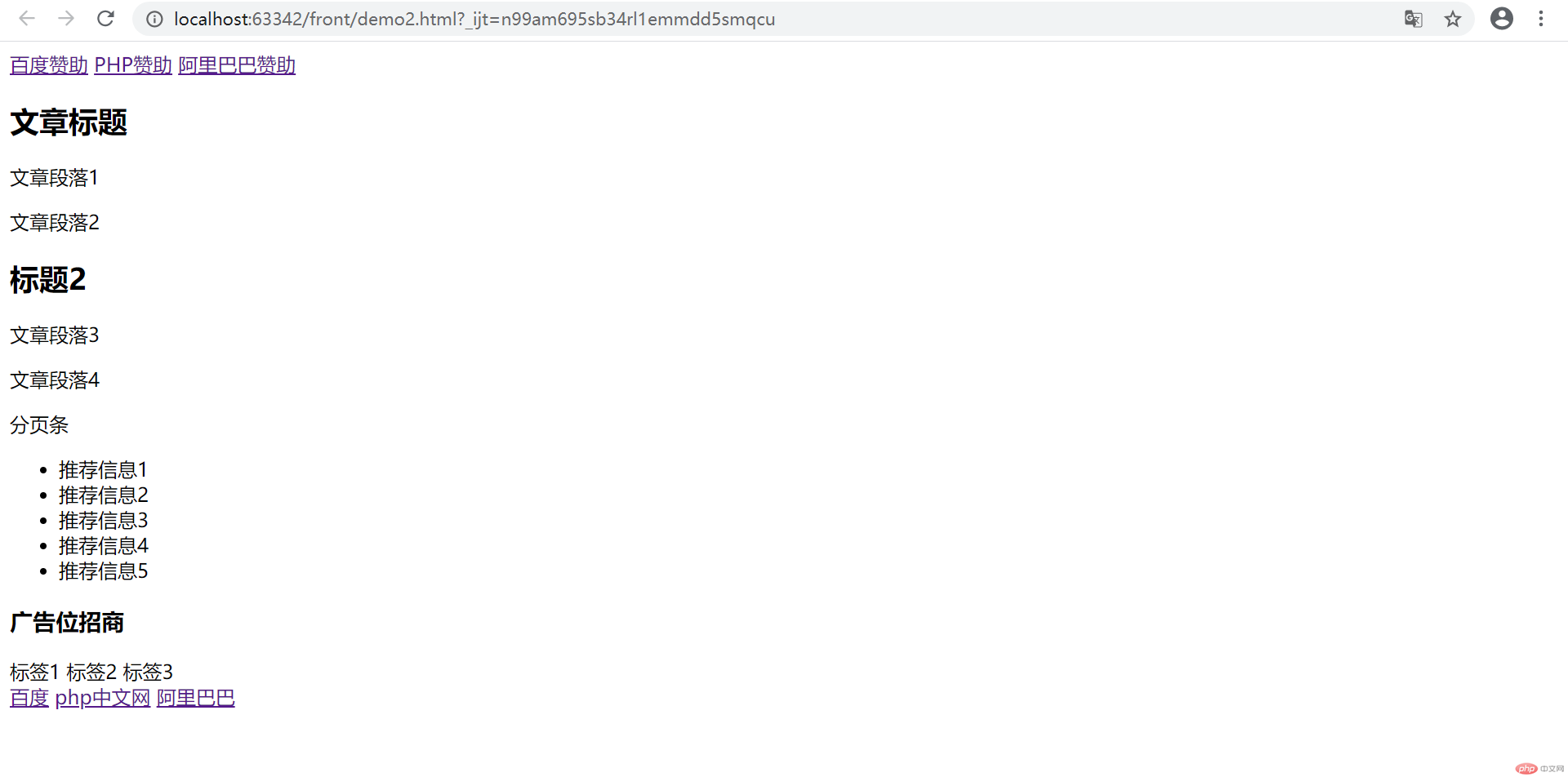
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局标签</title> </head> <body> <!--页眉--> <header> <nav> <a href="">百度赞助</a> <a href="">PHP赞助</a> <a href="">阿里巴巴赞助</a> </nav> </header> <!--主体--> <main> <!--容器--> <article> <header> <h1>文章标题</h1> <p>文章段落1</p> <p>文章段落2</p> </header> <section> <h2>标题2</h2> <p>文章段落3</p> <p>文章段落4</p> </section> <footer> <section>分页条</section> </footer> </article> <aside> <ul> <li>推荐信息1</li> <li>推荐信息2</li> <li>推荐信息3</li> <li>推荐信息4</li> <li>推荐信息5</li> </ul> </aside> <aside> <section> <h3>广告位招商</h3> </section> </aside> <section> <span>标签1</span> <span>标签2</span> <span>标签3</span> </section> </main> <!--页脚--> <footer> <div class="link"> <a href="">百度</a> <a href="">php中文网</a> <a href="">阿里巴巴</a> </div> </footer> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本文本标签</title> </head> <body> <p>今年的双十一购物车你清空了吗</p> <pre> 创鸿国立是多么, 发噶微软啥的是。 </pre> <p>前女友结婚你会去吗?<br>我会去</p> <span style="color: red">我去看看那个倒霉蛋娶了他</span> </body> </html>

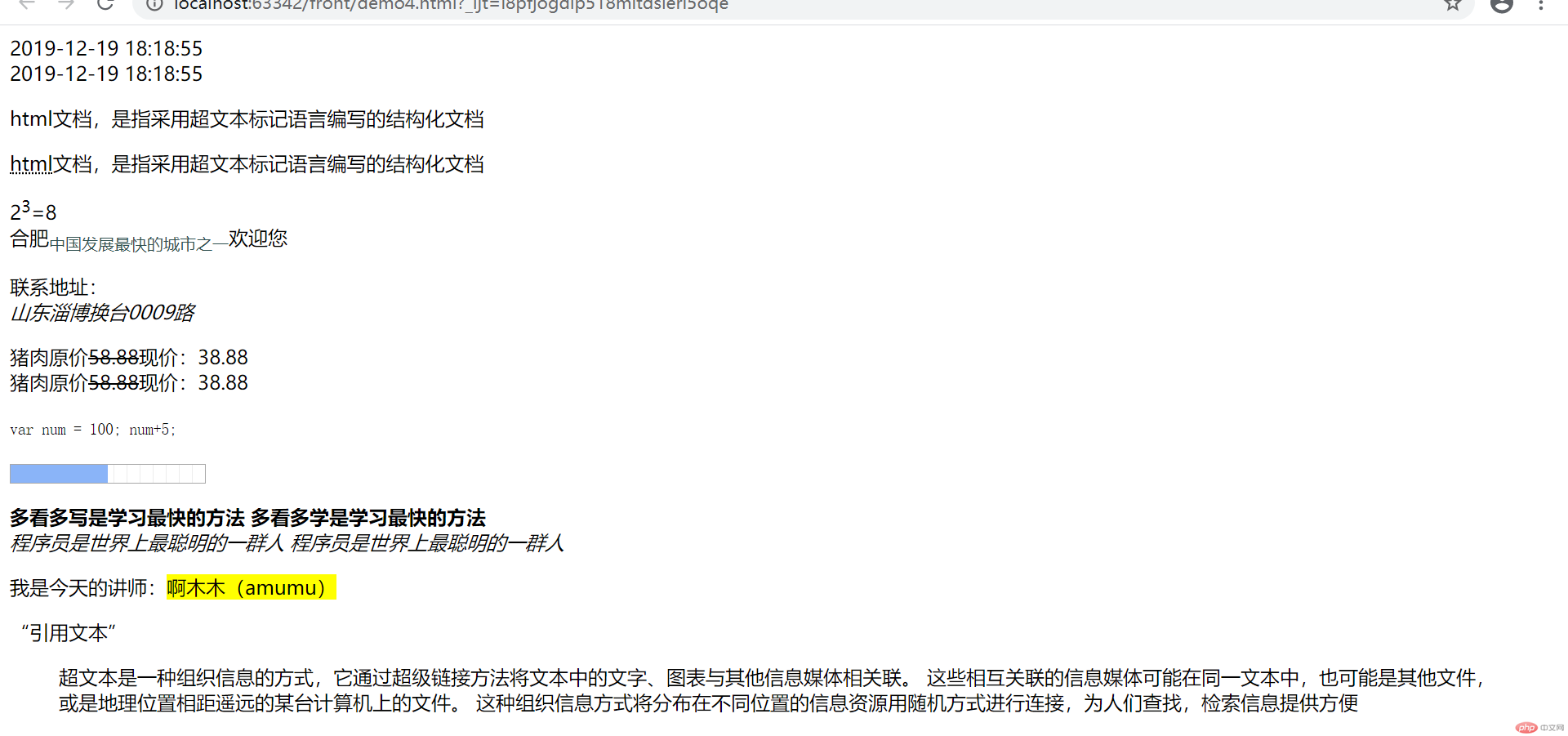
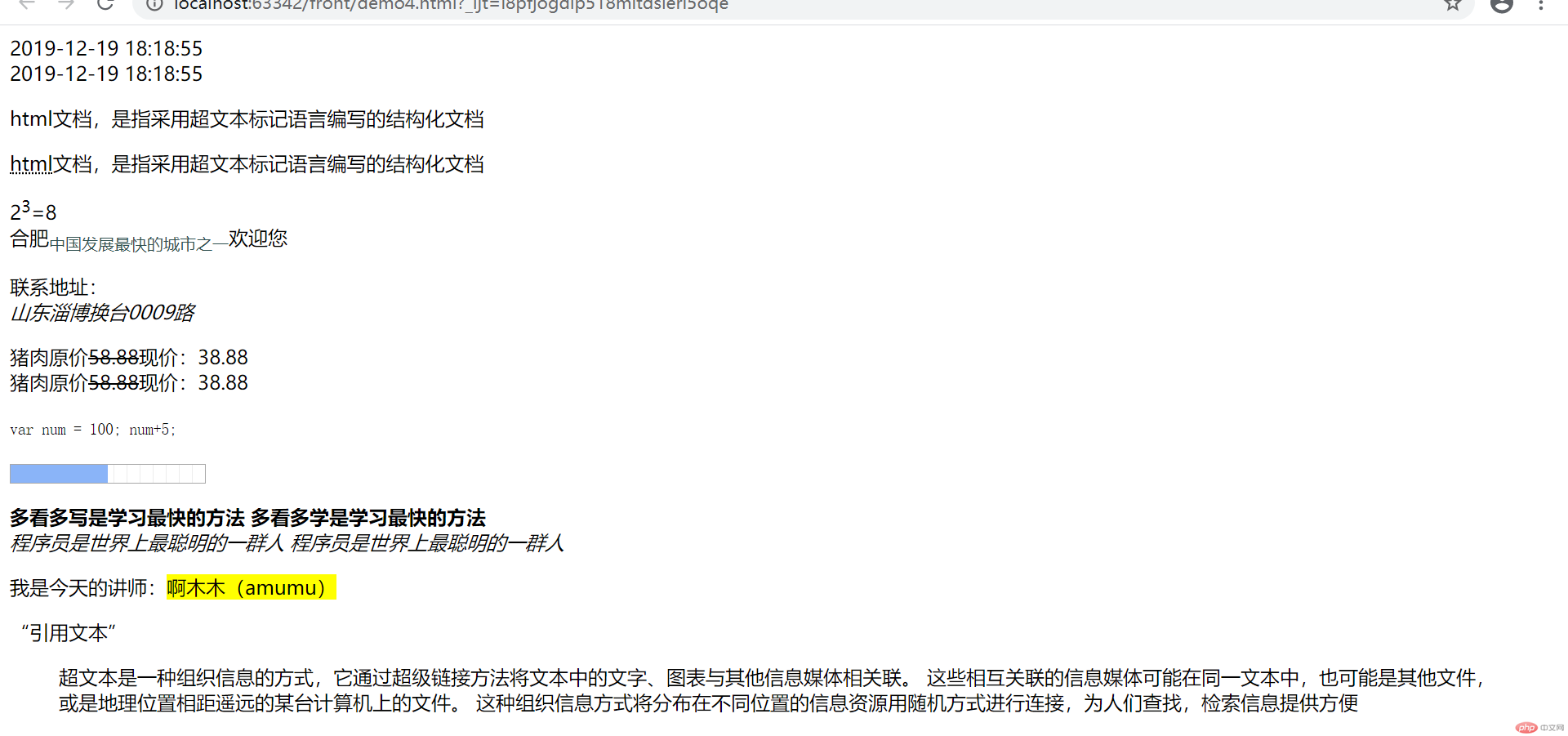
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>语义化文本</title></head><body> <time>2019-12-19 18:18:55</time><br> <!--换成span,你会发现是一样的,因为内容是时间,显然用time语义化更强,更容易被搜索引擎理解--> <span>2019-12-19 18:18:55</span> <p>html文档,是指采用超文本标记语言编写的结构化文档</p> <!--缩写文本下有虚线,说明这是一段内容的缩写,完整信息在标签的title属性中--> <p><abbr title="HypetText Markup Language" >html</abbr>文档,是指采用超文本标记语言编写的结构化文档</p> <!--上标与下标--> <p> 2<sup>3</sup>=8<br> 合肥<sub style="color: darkslategrey">中国发展最快的城市之一</sub>欢迎您 </p> <!--地址, 默认会换行,并斜体显示--> <footer> 联系地址:<address>山东淄博换台0009路</address> </footer> <!--删除线--> <p> 猪肉原价<s>58.88</s>现价:<span>38.88</span> <br>猪肉原价<del>58.88</del>现价:<span>38.88</span> </p> <!--代码, 通常与pre配合--> <p> <code> var num = 100; num+5; </code> </p> <p> <!--如果浏览器不支持该标,则显示内部文本: 已完成 50%--> <progress value="50" max="100">已完成50%</progress> </p> <p> <!--强调--> <b>多看多写是学习最快的方法</b> <strong>多看多学是学习最快的方法</strong><br> <i>程序员是世界上最聪明的一群人</i> <em>程序员是世界上最聪明的一群人</em> </p> <!--标注--> <p> 我是今天的讲师:<mark>啊木木(amumu)</mark> </p> <!--引用--> <p> <q>引用文本</q> </p> <blockquote cite="https://www.php.cn"> <p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。 这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。 这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便</p> </blockquote></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>图片元素</title></head><body> <!--设置大小, 会自动等比缩放--> <img src="tupian/1.jpg" width="300"> <!--图片无法显示时--> <img src="tupian/11.jpg" alt="小狗"> <!--png背景透明的好处--> <style>body {background-color: lightblue;}</style> <img src="tupian/2.jpg" width="200"> <img src="tupian/3.png" width="200"></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>链接元素</title></head><body> <!--href属性说明--> <!--默认在当前窗口打开href指定的页面, href属性值会显示在浏览器状态栏--> <a href="https://www.php.cn">php中文网</a> <!--如果不是一个浏览器可解析的文档, 则会自动下载,不会打开,例如 zip 压缩包--> <a href="demo1.zip">下载文档</a> <!--href支持发电子邮件--> <a href="mailto: 498668472@qq.com">发邮件</a> <!--href支持拨打电话--> <a href="tel: 189****4567">致电客服</a> <br> <!--target属性说明--> <!--默认在当前窗口打开href指定的页面--> <a href="https://www.php.cn">当前打开页面打开php官网</a> <!--等价于--> <a href="https://www.php.cn" target="_self">当前页面默认打开php中文网</a> <!--在新的窗口中打开--> <a href="https://www.php.cn" target="_blank">新窗口打开php中文网</a> <!--父页面,顶层页面--> <!--因为当前页面没有父窗口,所以仍在当前窗口中打开--> <a href="https://www.php.cn" target="_parent">php中文网</a></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>列表元素</title></head><body> <ul> <li><a href="">首页</a> </li> <li><a href="">正在秒杀</a> </li> <li><a href="">Plus专享</a> </li> </ul> <hr> <h2>商品分类</h2> <ol start="1" type="A"> <ul>电脑/办公</ul> <ul>男装/女装/童装</ul> <ul>视频/生鲜/果蔬</ul> <ul>图书/文物/特产</ul> <ul>母婴/玩具</ul> <ul>乐器/教育</ul> </ol> <hr> <h2>联系我们</h2> <dl> <dt>电话:</dt> <dd> <a href="tel:18888888888">18888888888</a> </dd> <dt>邮箱:</dt> <dd> <a href="mailto:222@qq.com">222@qq.com</a> </dd> <dt>地址</dt> <dd>中国山东蓝翔</dd> </dl></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>细说表格</title></head><body> <table border="1" cellpadding="5" cellspacing="0" width="600" align="center"> <caption>商品清单</caption> <thead bgcolor="red"> <tr> <th>编号</th> <th>类别</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody align="center"> <tr> <td>1</td> <td rowspan="2">3c</td> <td>笔记本电脑</td> <td>8900</td> <td>1</td> <td>8900</td> </tr> <tr> <td>2</td> <!-- <td>3c</td>--> <td>数码相机</td> <td>2002</td> <td>1</td> <td>2002</td> </tr> <tr> <td>3</td> <td>服装</td> <td>冠军服饰</td> <td>200</td> <td>1</td> <td>200</td> </tr> <tr> <td colspan="4">合计</td> <!--<td>3c</td>--> <!--<td>数码相机</td>--> <!--<td>2002</td>--> <!-- <td>1</td>--> <td>3</td> <td>11102</td> </tr> </tbody> </table></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>数据表信息展示</title> <style> /*所有行添加鼠标悬停效果*/ tr:hover { background-color: lightgray; } </style></head><body> <table border="1" cellpadding="5" cellspacing="0" width="75%" align="center"> <caption> <h3>最新文章列表管理</h3> </caption> <thead bgcolor="lightgray"> <tr> <th>ID</th> <th>文章标题</th> <th>文章分类</th> <th>是否专题</th> <th>阅读数</th> <th>添加时间</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody align="center"> <tr> <td>1001</td> <td align="left"><a href="">php中的对象序列化操作</a> </td> <td>PHP</td> <td>是</td> <td>2351</td> <td>2019-10-23 11:34:22</td> <td>已审核</td> <td> <a href="">编辑</a>|<a href="">查看评论</a> </td> </tr> <tr> <td>1002</td> <td align="left"><a href="">JavaScript原型继承的原理分析</a> </td> <td>javascript</td> <td>是</td> <td>4251</td> <td>2019-11-11 09:24:34</td> <td>已审核</td> <td> <a href="">编辑</a>|<a href="">查看评论</a> </td> </tr> <tr> <td>1003</td> <td align="left"><a href="">css中的背景渐变是如何实现的?</a> </td> <td>css</td> <td>是</td> <td>2343</td> <td>2019-12-15 09:24:34</td> <td>已审核</td> <td> <a href="">编辑</a>|<a href="">查看评论</a> </td> </tr> <tr> <td>1004</td> <td align="left"><a href="">php怎么上传文件保存到本地??</a> </td> <td>php</td> <td>是</td> <td>2341</td> <td>2013-2-15 03:24:34</td> <td>已审核</td> <td> <a href="">编辑</a>|<a href="">查看评论</a> </td> </tr> <tr> <td>1005</td> <td align="left"><a href="">Laravel框架artisan命令总结</a> </td> <td>php</td> <td>是</td> <td>5467</td> <td>2015-3-19 02:24:34</td> <td>已审核</td> <td> <a href="">编辑</a>|<a href="">查看评论</a> </td> </tr> </tbody> </table> <p align="center"> <a href="">首页</a> <a href="">2</a> <a href="">3</a> <a href="">4</a> <a href="">5</a> <a href="">...</a> <a href="">25</a> <a href="">26</a> <a href="">27</a> <a href="">尾页</a> </p></body></html>