javascript数组常用功能
数组长度:在JS数组里新增下标时,数组的长度是新增下标加1。
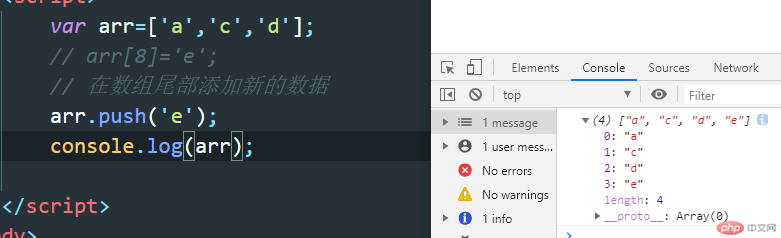
在JS数组尾部添加新的值时。可以通过JS的push()函数,参数是需要新增的的数据。push()函数有返回值,是数组的长度。

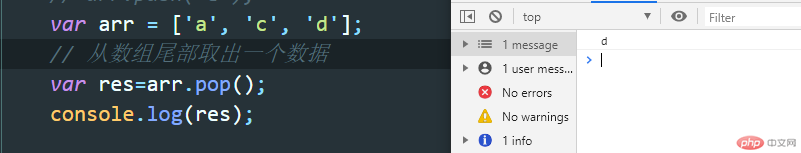
弹出数组尾部一个元素,pop(),没有参数,返回是数组中最后一个元素,在查询数组长度时会减少1。

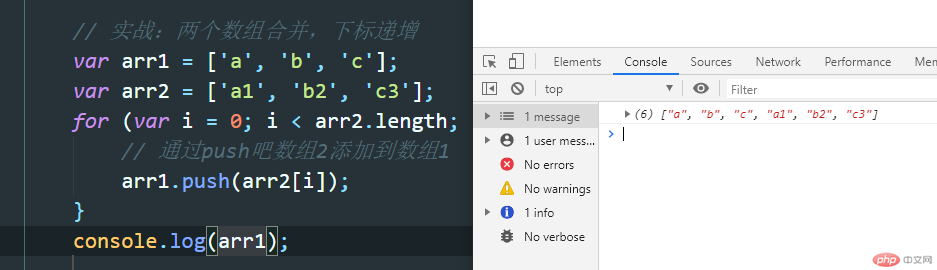
实战:两个数组合并,从数组1尾部追加,下标递增

从数组头部追加新元素,使用unshift()函数,参数是需要增加的元素。

实战:在一个数组中间添加新的元素
删除数组头部第一个元素:shift()函数,没有参数,有返回值,删除的元素

删除数组中间元素,splice(),一般有两个参数,参数1:从哪个下标开始删除,参数2:删除的数量,返回值是以删除的元素

寻找数组中的某一个元素。indexOf(),参数1,需要找的元素,参数2.从上什么位置开始查,返回的是该元素在数组中的下标。

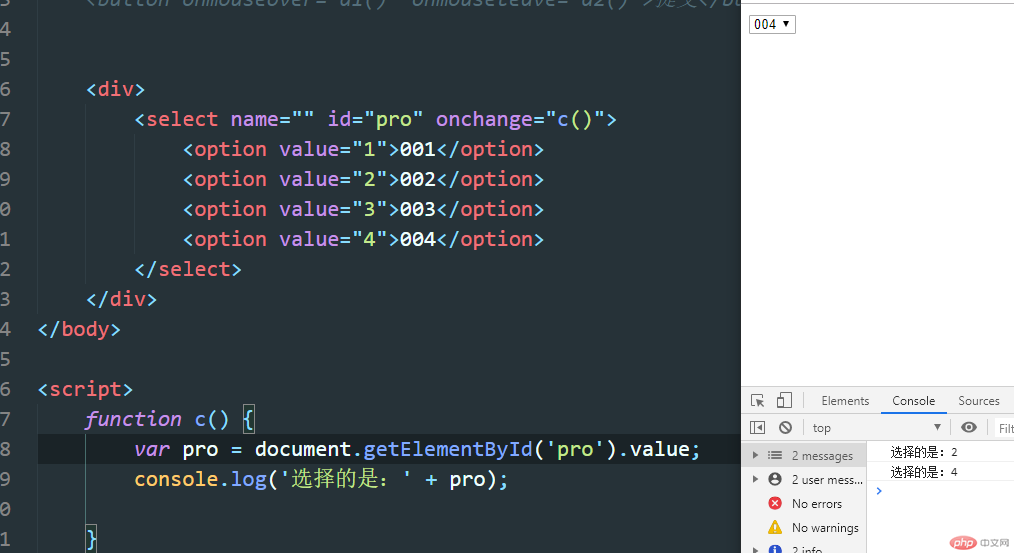
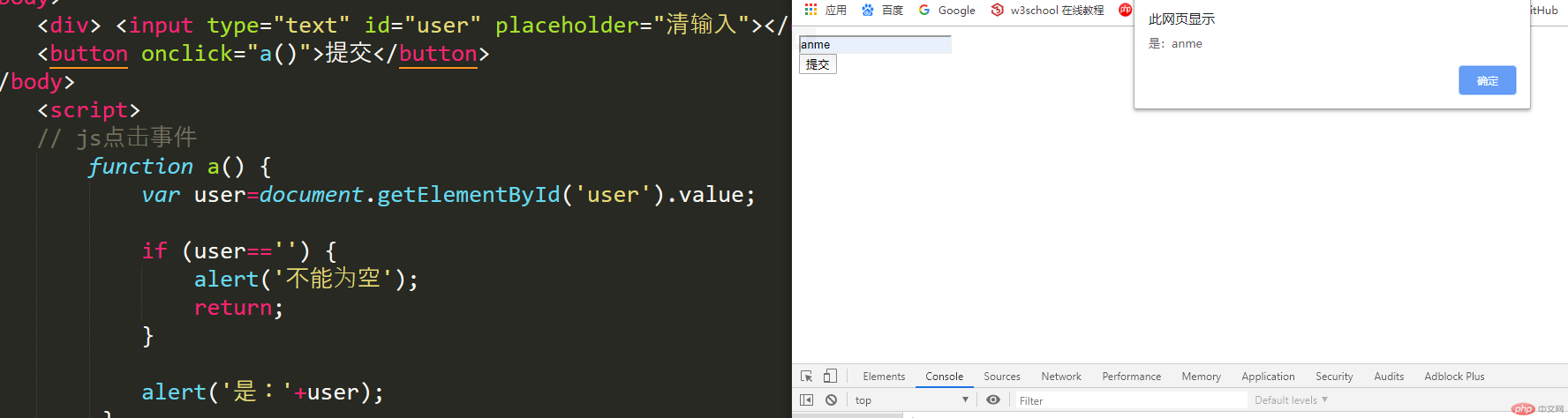
JS点击事件
onclick="":JS的点击事件,使用该函数来绑定JS的函数,实现点击效果

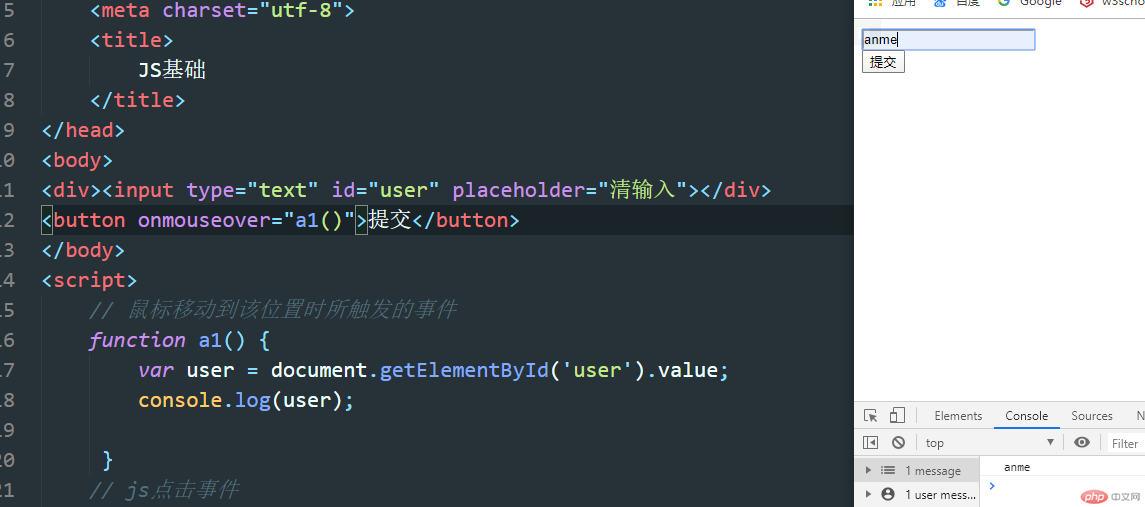
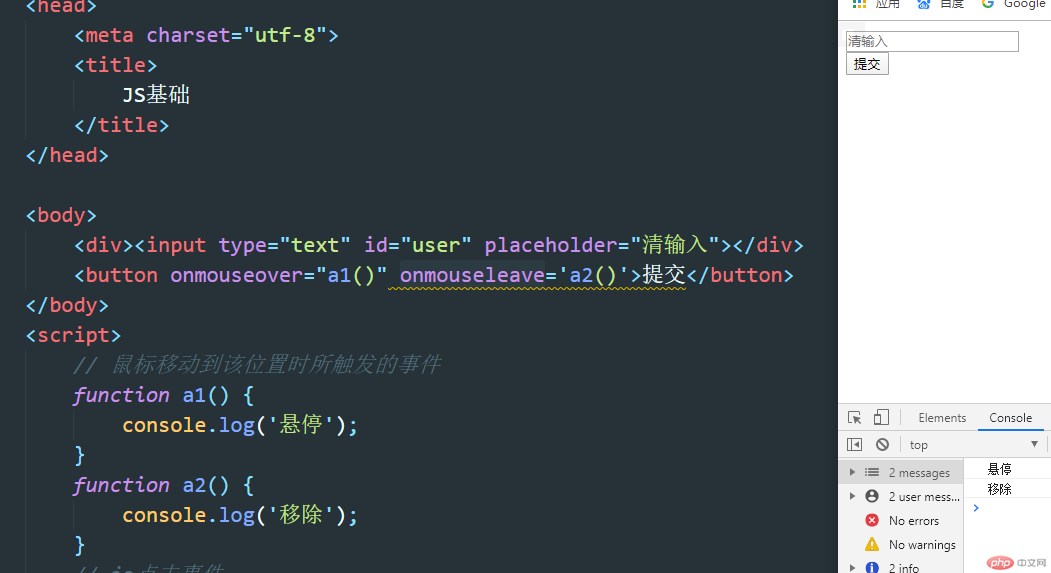
onmouseover='';当鼠标悬停在该控件上时产生的事件。和css的hover类似。

onmouseleave='';鼠标移出该控件红所产生的事件,和css的hover类似。

这些都可以使用在HTML的DOM元素上。
实现菜单联动