12月16号作业
1、javascript变量、函数的定义
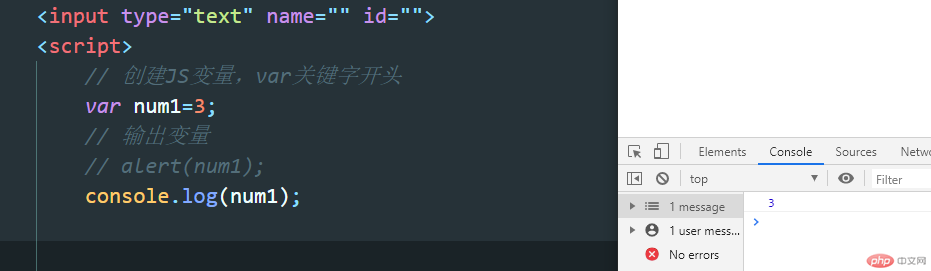
js变量声明
<script> // 创建JS变量,var关键字开头 var num1=3; // 输出变量 // alert(num1); console.log(num1); </script>

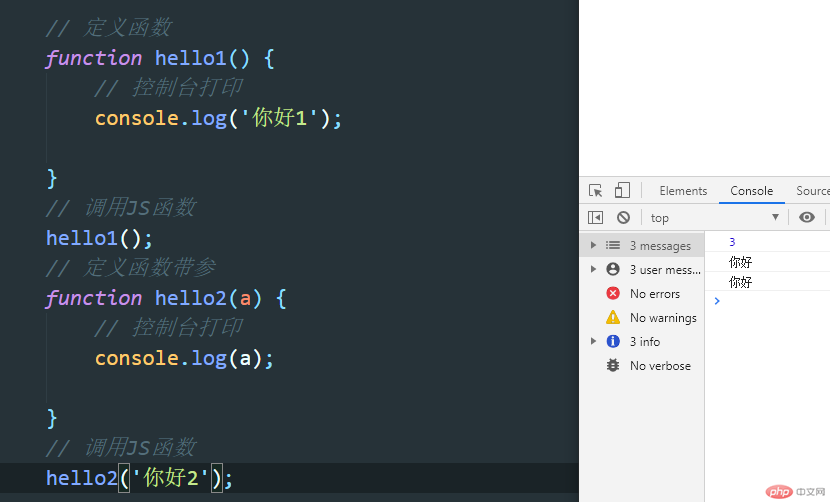
函数定义
// 定义函数
function hello1() {
// 控制台打印
console.log('你好1');
}
// 调用JS函数
hello1();
// 定义函数带参
function hello2(a) {
// 控制台打印
console.log(a);
}
// 调用JS函数
hello2('你好2');
2、javascript流程控制if else switch
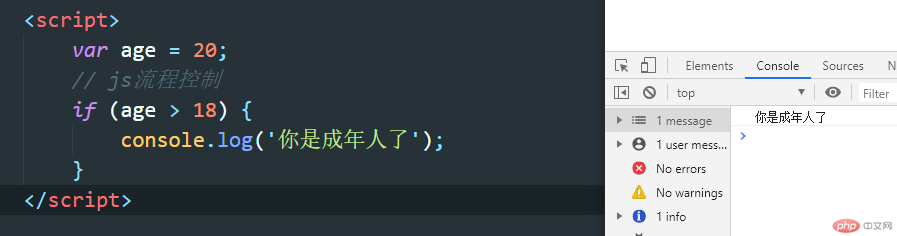
2.1:if

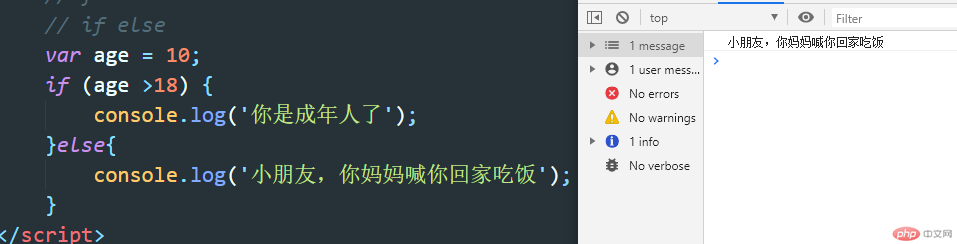
if else

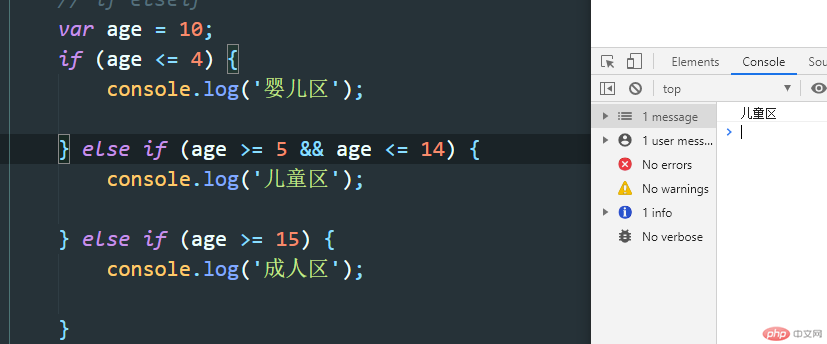
if else if

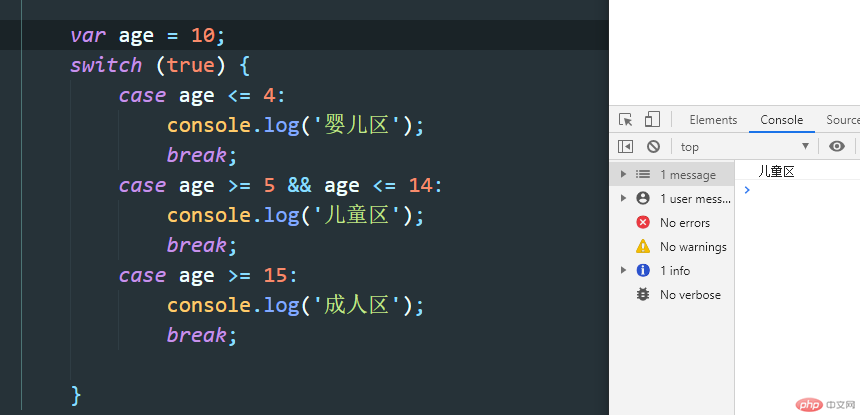
switch

3、javascript三种循环
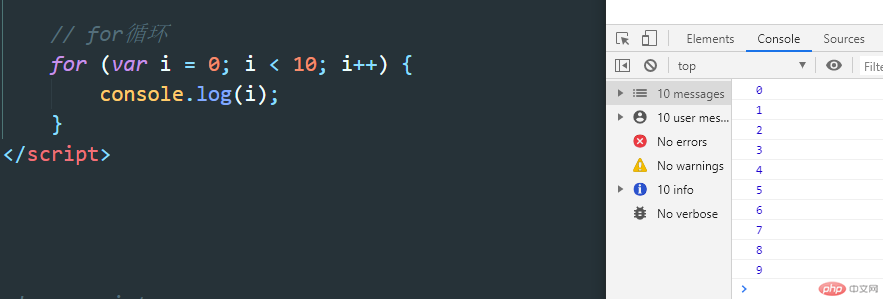
for

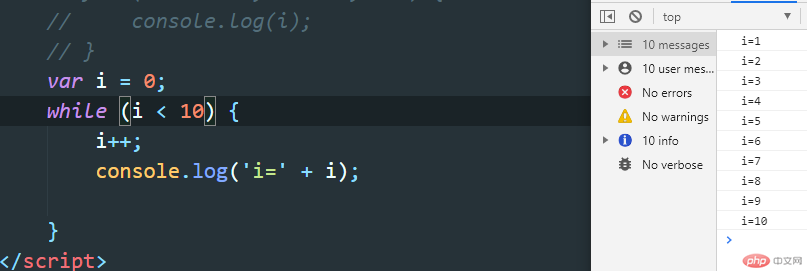
while

do while

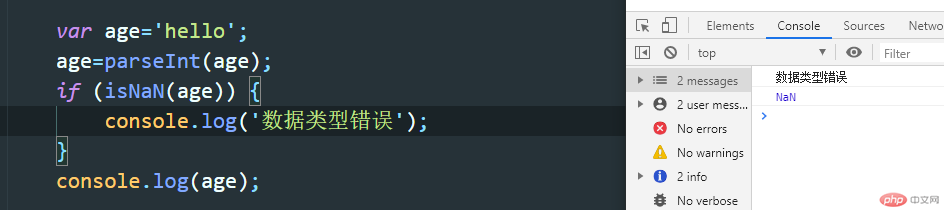
4、数据类型转换:parseInt、isNaN函数的使用
parseInt类型转换为整型,isNaN判断是否转换成功

5、以上知识点各写几个案例,提交到博客上
总结:
在JS中也存在全局变量和局部变量,在函数体声明的变量在只能在函数体里使用。在函数体外定义的变量在函数体内也可以使用。
JS的流程控制和PHP没什么区别。
parseInt函数转换为整型,isNaN判断是否转换成功。

