准备
①、在html页面使用jquery,要先引入jquery.js类库文件
②、选择器使用$(‘selector’)格式
选择器类别
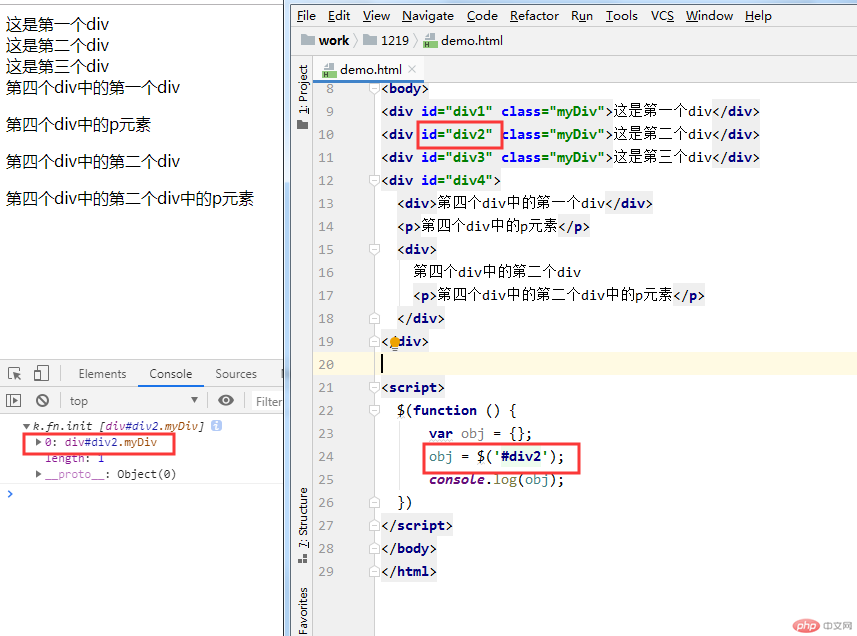
ID选择器:选择一个具有给定id属性的单个元素
格式:$(‘#id)
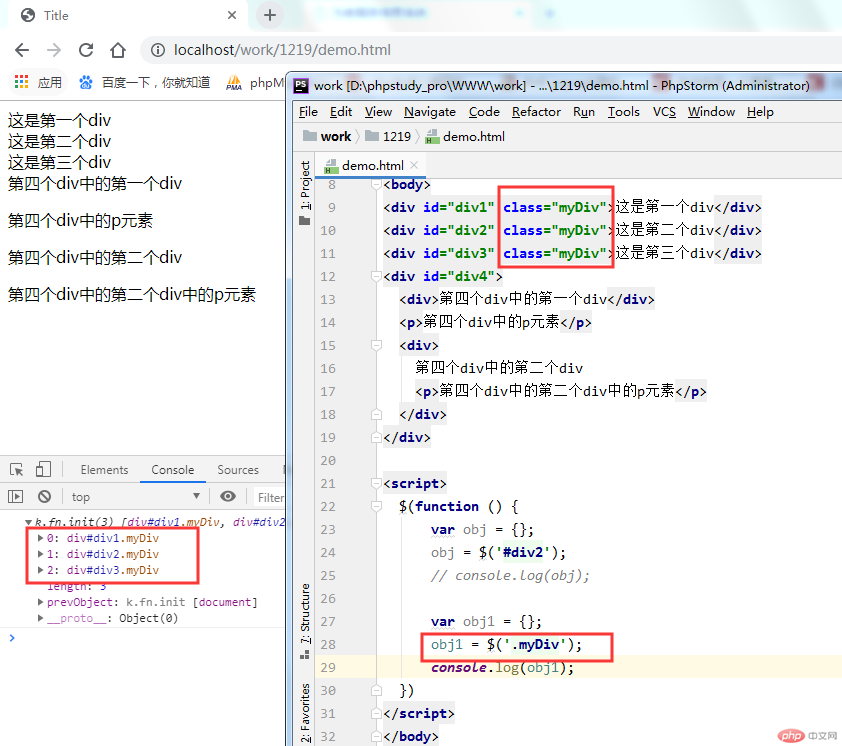
类选择器:选择给定样式类名的所有元素
格式:$(‘.class’)
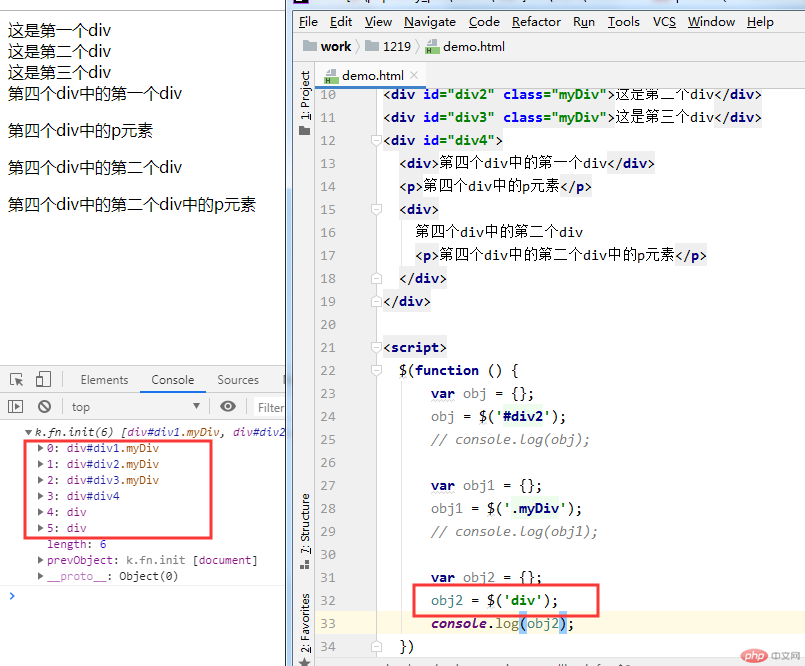
元素选择器:根据给定(html)标记名称选择所有的元素
格式:$(‘element’)
全部元素选择器:匹配所有元素
格式:$(‘*’)
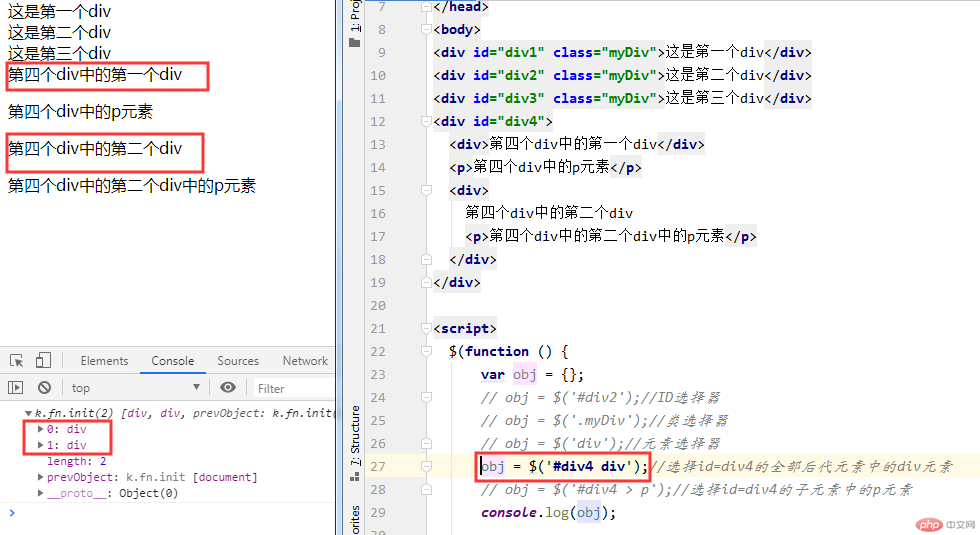
后代选择器:选择给定的祖先元素的所有后代元素
格式:$(“ancestor descendant”)
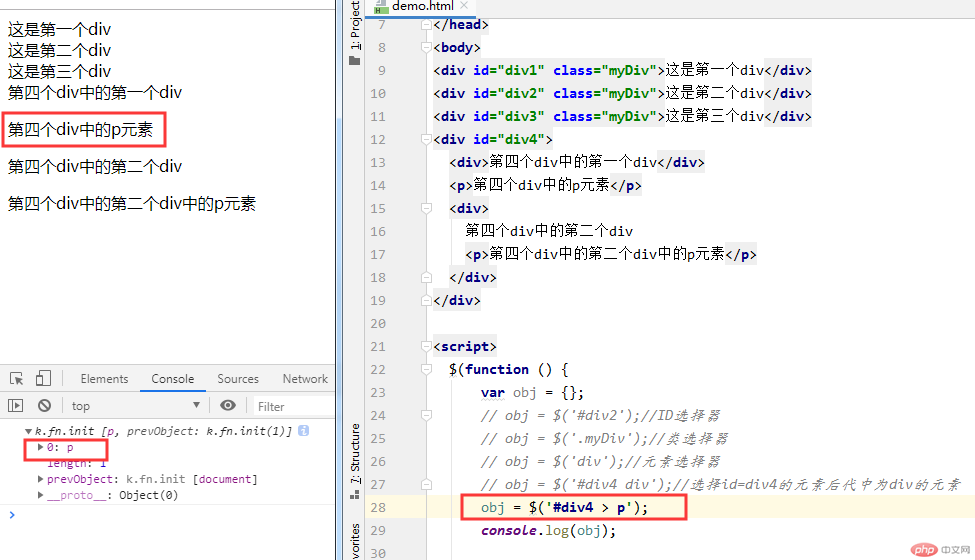
子代选择器:选择所有指定“parent”元素中指定的”child”的直接子元素
格式:$(“parent > child”)
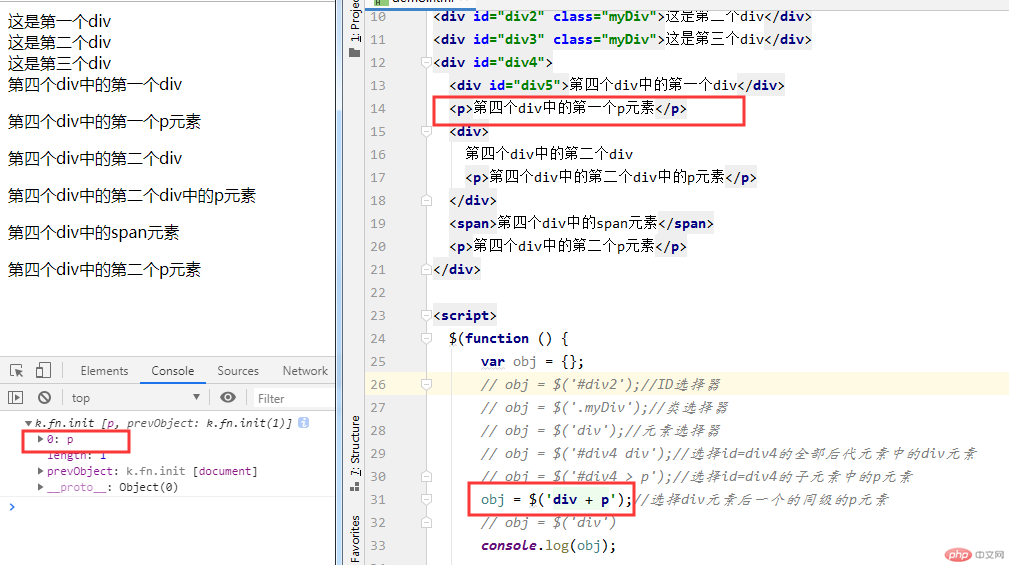
同级后面第一个元素:选择所有紧接在 “prev” 元素后的 “next” 元素
格式:$(“prev + next” )
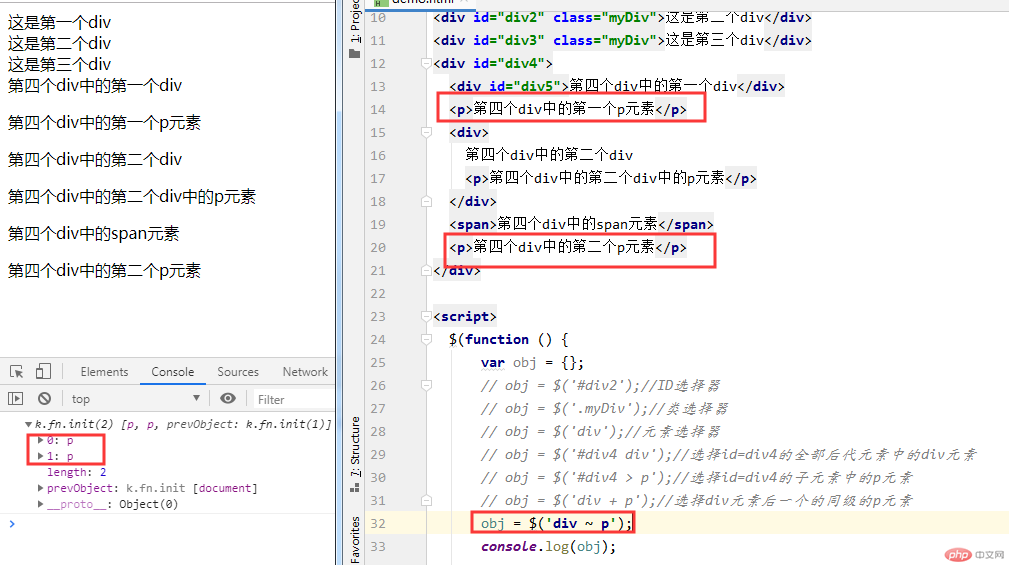
同级后面所有元素:匹配 “prev” 元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
格式:$(“prev ~ siblings”)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="jquery.min.js"></script></head><body><div id="div1" class="myDiv">这是第一个div</div><div id="div2" class="myDiv">这是第二个div</div><div id="div3" class="myDiv">这是第三个div</div><div id="div4"><div id="div5">第四个div中的第一个div</div><p>第四个div中的第一个p元素</p><div>第四个div中的第二个div<p>第四个div中的第二个div中的p元素</p></div><span>第四个div中的span元素</span><p>第四个div中的第二个p元素</p></div><script>$(function () {var obj = {};obj = $('#div2');//ID选择器obj = $('.myDiv');//类选择器obj = $('div');//元素选择器obj = $('#div4 div');//选择id=div4的全部后代元素中的div元素obj = $('#div4 > p');//选择id=div4的子元素中的p元素obj = $('div + p');//选择div元素后一个的同级的p元素obj = $('div ~ p');//选择div元素后所有同级的p元素console.log(obj);})</script></body></html>

