数组操作
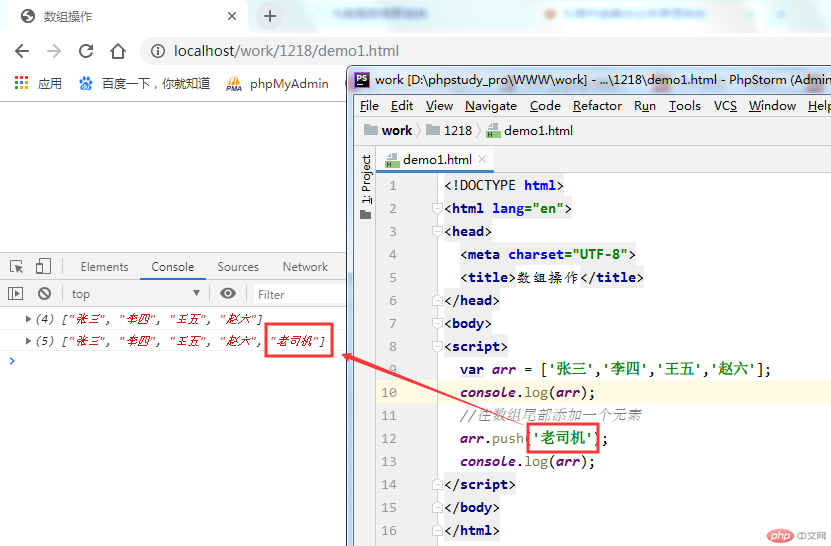
push(‘元素’):往数组尾部添加一个元素
var arr = ['张三','李四','王五','赵六'];console.log(arr);arr.push('老***');console.log(arr);

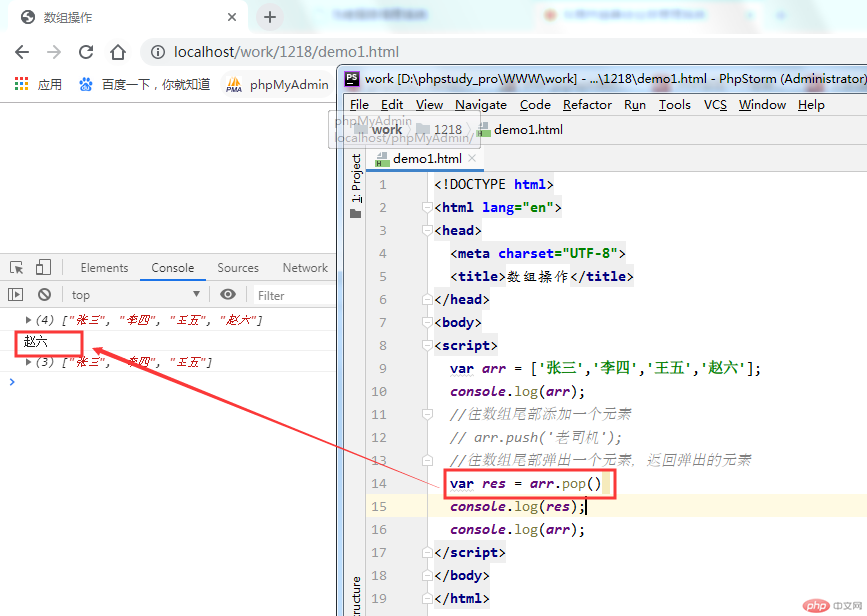
pop():往数组尾部弹出一个元素,返回被被弹出的元素
var arr = ['张三','李四','王五','赵六'];console.log(arr);var res = arr.pop()console.log(res);console.log(arr);

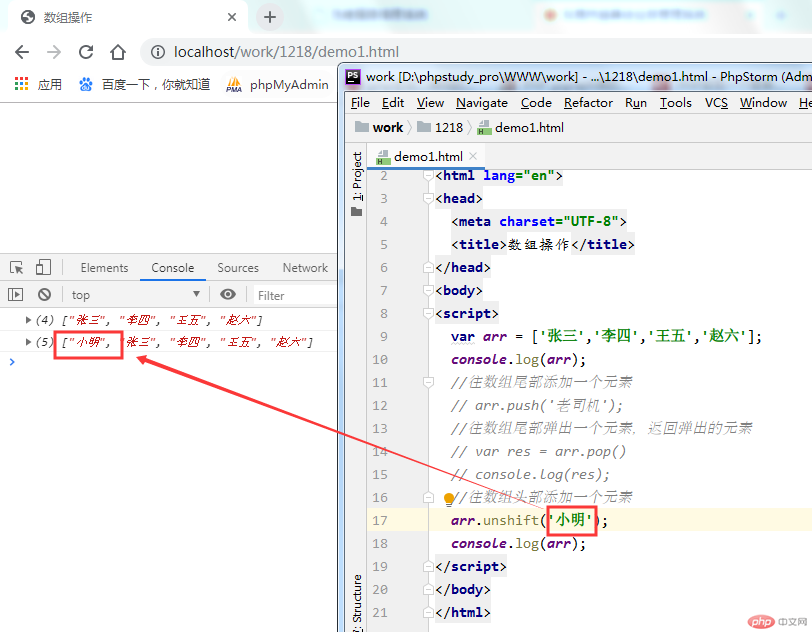
unshift(‘’):往数组头部添加一个元素
var arr = ['张三','李四','王五','赵六'];console.log(arr);arr.unshift('小明');console.log(arr);

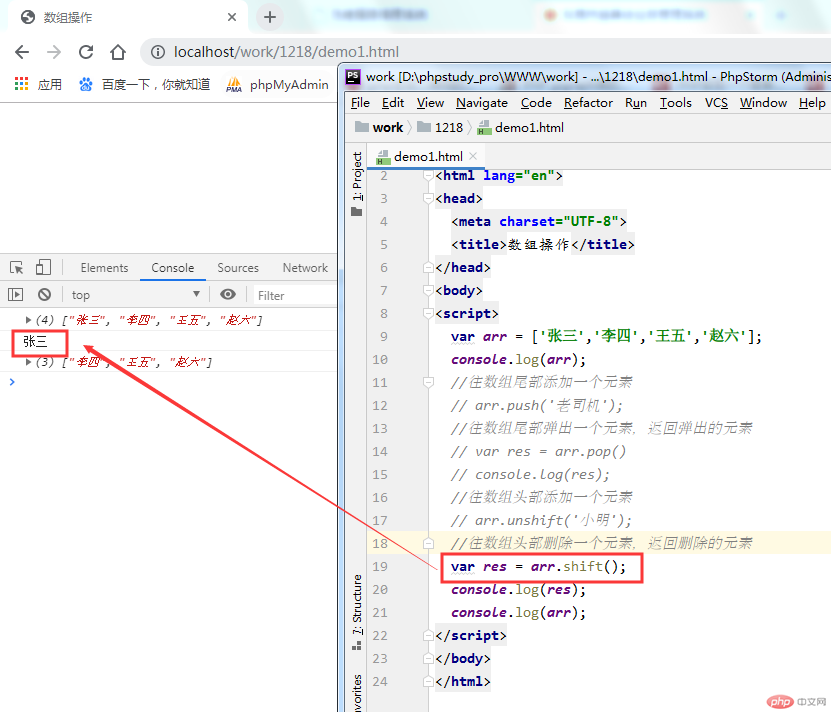
shift():往数组头部删除一个元素,返回被删除的元素
var arr = ['张三','李四','王五','赵六'];console.log(arr);var res = arr.shift();console.log(res);console.log(arr);

splice(startIndex,length):从数值中删除元素,返回被删除的元素
var arr = ['张三','李四','王五','赵六'];console.log(arr);var res = arr.splice(1,2);console.log(res);console.log(arr);

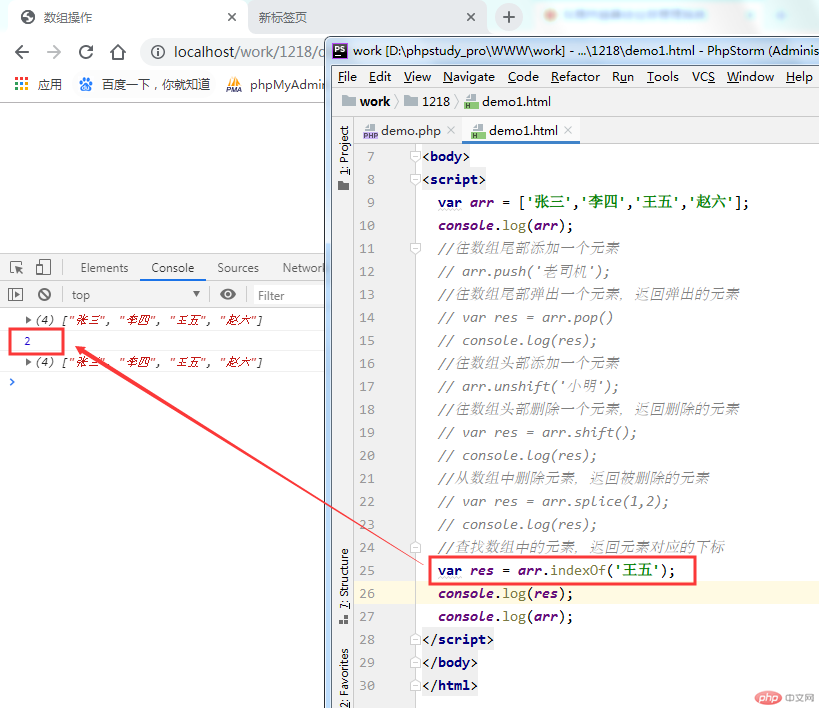
indexOf(‘元素’):数组中查找一个元素,返回该元素的下标
var arr = ['张三','李四','王五','赵六'];console.log(arr);var res = arr.indexOf('王五');console.log(res);console.log(arr);

事件
onclick:用户点击HTML元素

onchange:HTML元素发生改变

onblur:HTML元素失去焦点

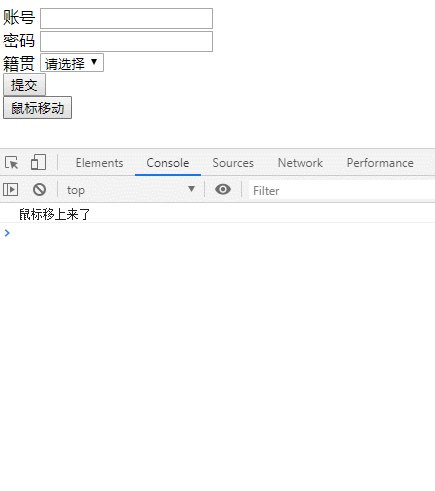
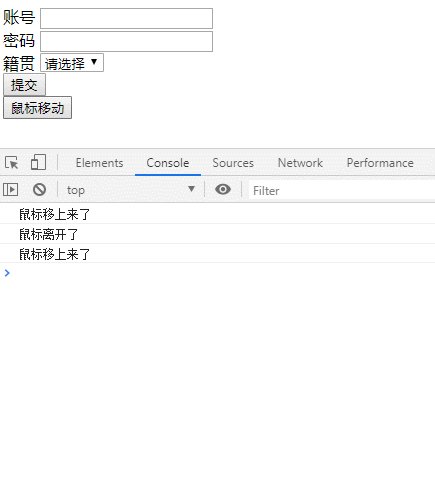
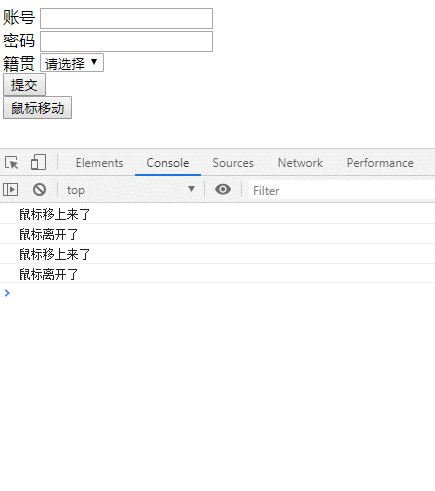
onmouseover:鼠标移上HTML元素
onmouseout:鼠标离开HTML元素

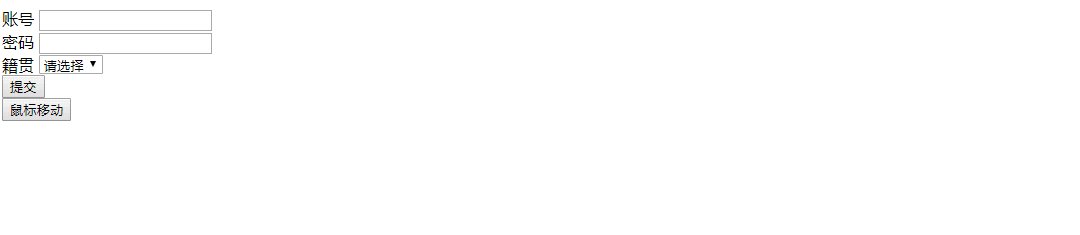
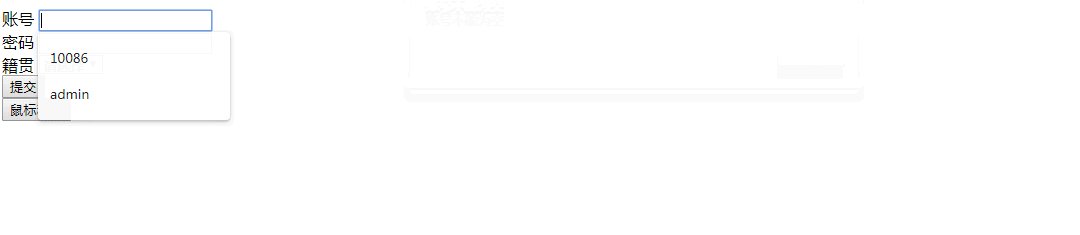
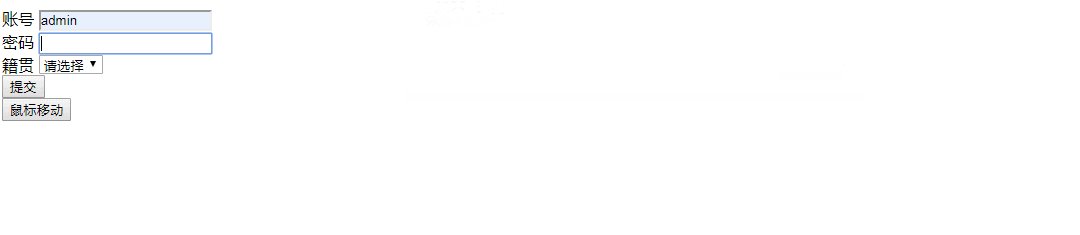
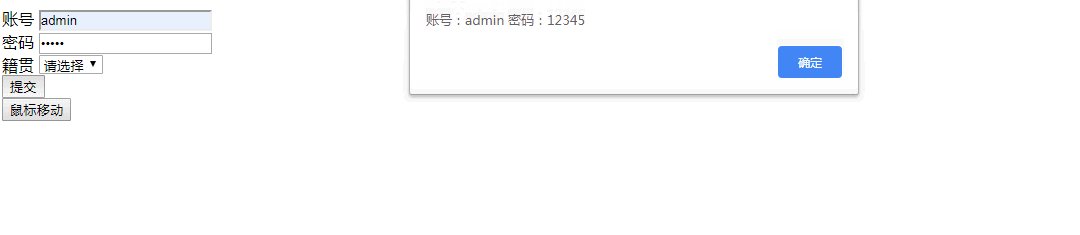
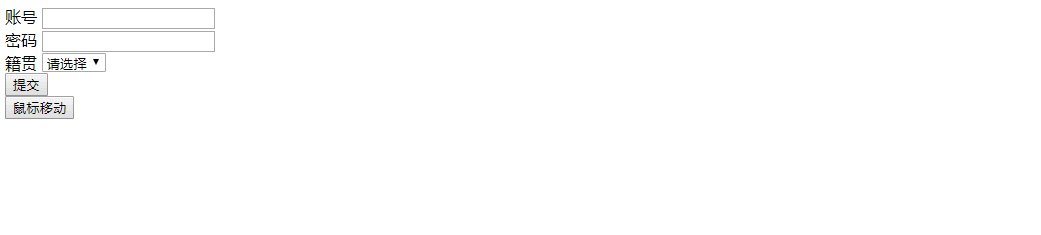
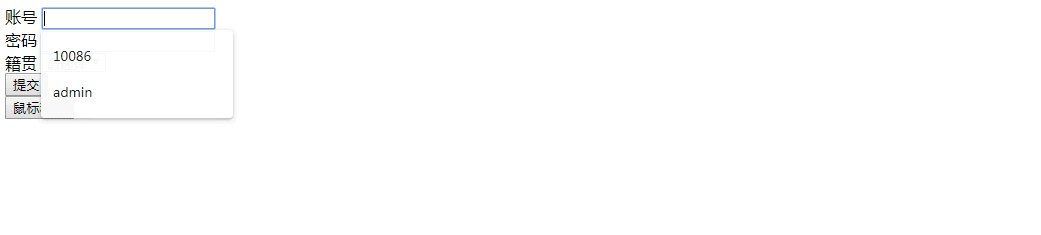
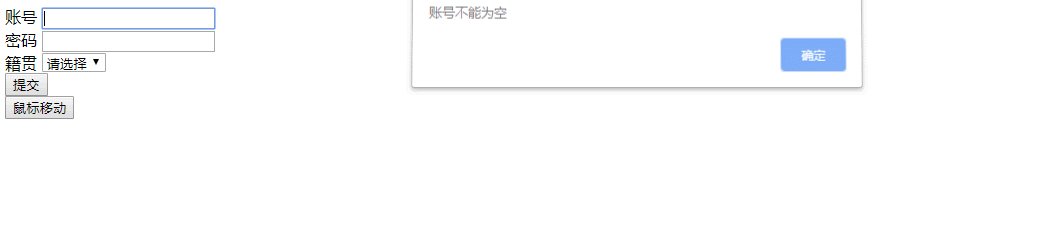
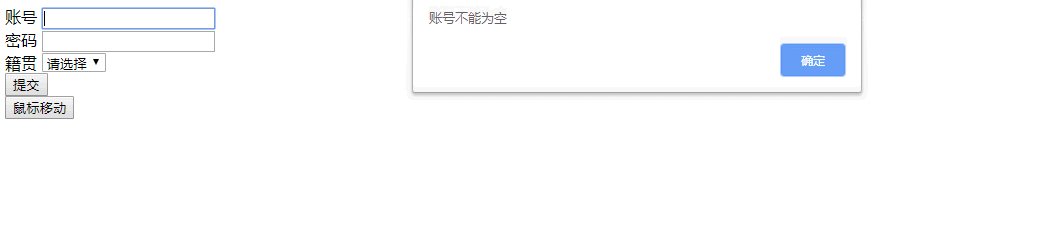
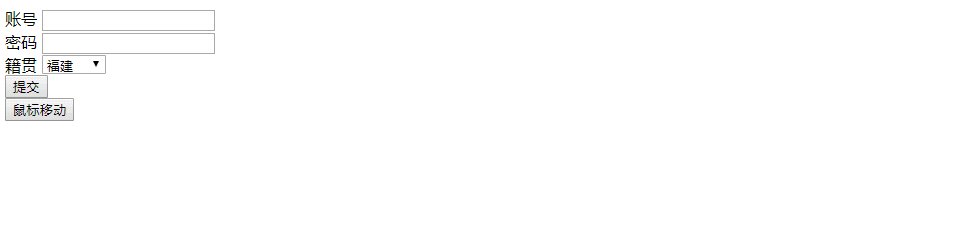
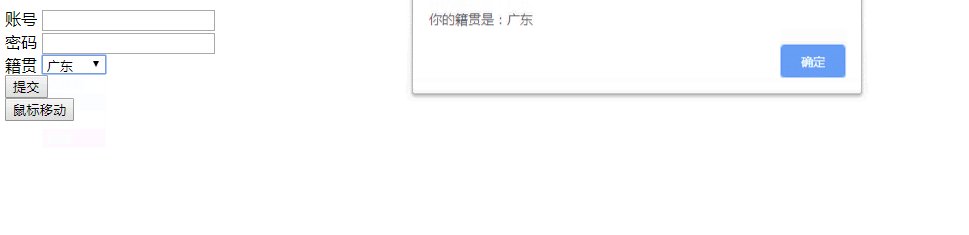
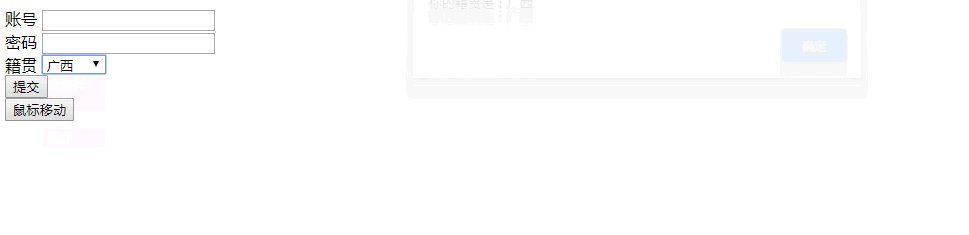
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>事件</title></head><body><form action="" method="post"><div><label for="username">账号</label><input type="text" name="username" id="username" value="" onblur="bb()"></div><div><label for="pwd">密码</label><input type="password" name="password" id="pwd"></div><div><label for="jiguan">籍贯</label><select name="jiguan" id="jiguan" onchange="cc()"><option value="">请选择</option><option value="广东">广东</option><option value="广西">广西</option><option value="福建">福建</option></select></div><div><button type="button" onclick="aa()">提交</button></div></form><button type="button" onmouseover="ee()" onmouseout="ff()">鼠标移动</button><script>function aa() {var username = document.getElementById('username');var pwd = document.getElementById('pwd');if (username.value==''){alert('账号不能为空');username.focus();return false;}if (pwd.value==''){alert('密码不能为空');pwd.focus();return false;}alert('账号:'+username.value+' 密码:'+pwd.value);}function bb() {var username = document.getElementById('username');if (username.value==''){alert('账号不能为空');return false;}}function cc() {var jiguan = document.getElementById('jiguan').value;alert('你的籍贯是:'+jiguan);}function ee() {console.log('鼠标移上来了');}function ff() {console.log('鼠标离开了');}</script></body></html>
页面跳转
window.location.href="http://www.baidu.com";
跳转到url对应的地址

