Ajax技术常用于表单验证、页面局部刷新等方面,极大的提高了用户体验。
可观看朱老师的Ajax入门经典视频:http://www.php.cn/course/682.html
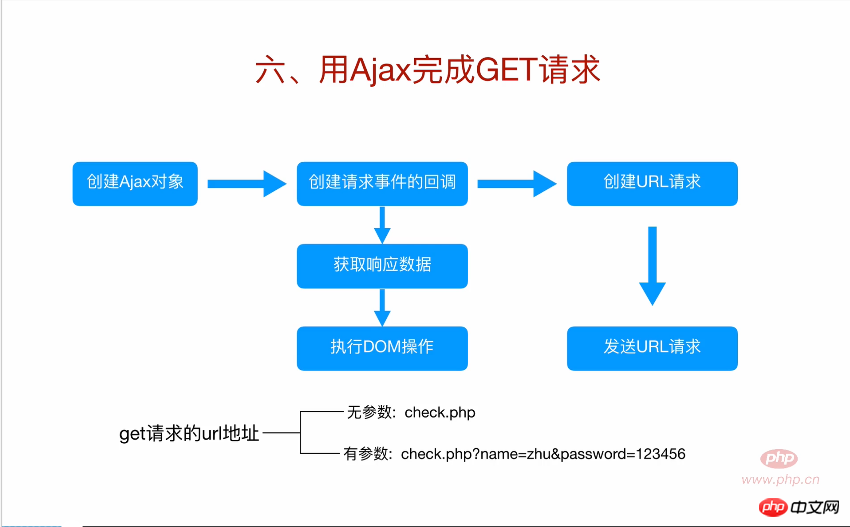
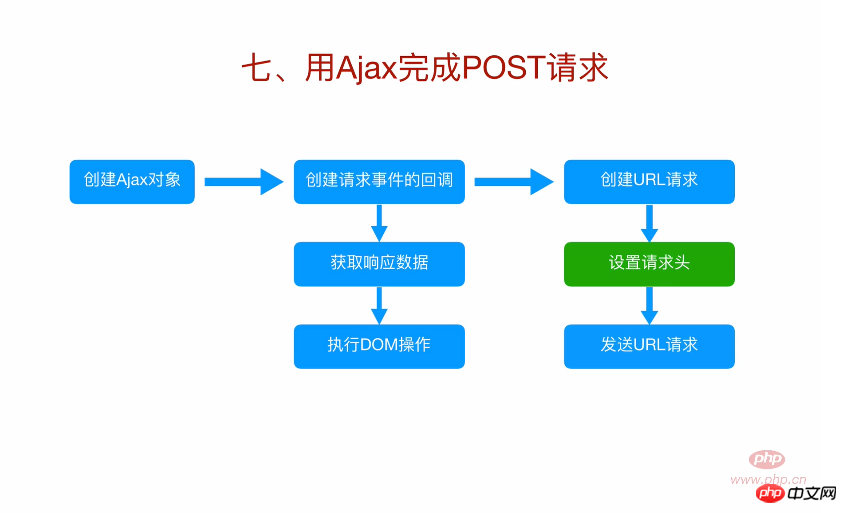
一、使用流程:



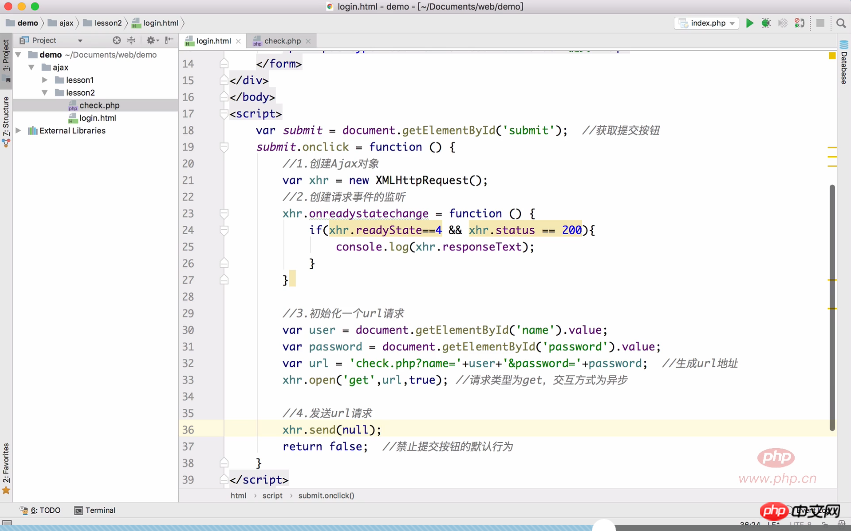
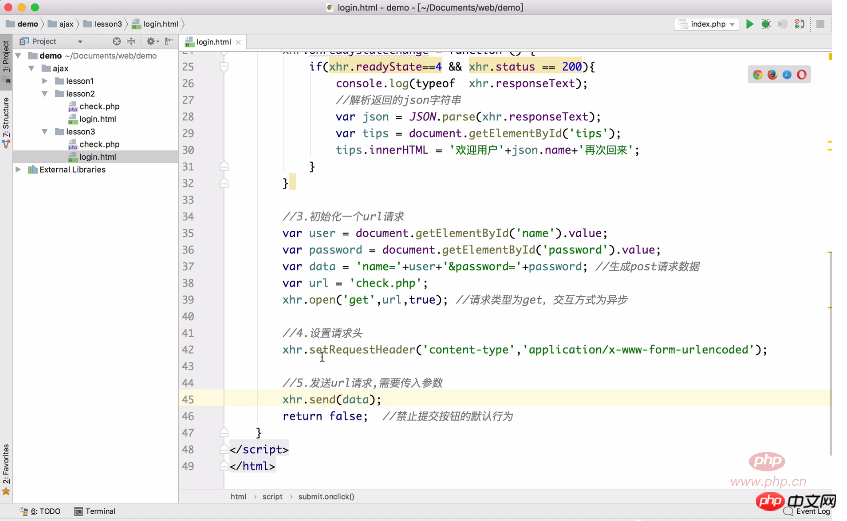
二、具体使用方法(Ajax脚本的结构)如下:
1、创建Ajax对象(如xhr);
例如: var xhr=new XMLHttpRequest(); //创建Ajax对象
2、设置onreadystatechange事件回调,处理响应返回的数据;
例如: xhr.onreadystatechange=function () { //监测请求状态的变化
//如果请求完成并成功返回数据
if(this.readyState==4 && this.status==200) {
document.getElementByid('res').innerHTML=xhr.responseText;
}
}
3、初始化一个请求:执行Ajax对象(如xhr)的open方法;
例如: xhr.open('get','test.php',true); //true代表异步,false代表同步。既然用Ajax,一般都用异步方式
4、设置请求头信息(可选,一般用于POST请求,Get请求可不用);
5、发送请求:send()
例如: xhr.send(null); //不传任何参数,但IE早期浏览器需要参数必须为null









