SESSION实战
index.php
<?php//开启会话session_start();// 为简化程序, 使用了一个中间层: 请求派发器,类似于框架的控制器, 对用户的请求进行集中处理// 1: 已登录: 显示出用户的登录信息, 显示退出按钮if (isset($_SESSION['name']) ) {echo '用户: ' . $_SESSION['name'] . '已登录<br>';echo '<a href="dispatch.php?action=logout">退出</a>';} else {// 2. 未登录,就跳转到登录页面echo '<a href="dispatch.php?action=login">请登录</a>';}
派发器:dispatch.php
<?phpsession_start();// 请求派发器: 前端控制器// 功能就是获取到用户的请求, 并调用不同的脚本进行处理和响应// 连接数据库require __DIR__ . '/pdo.php';// 获取请求参数$action = isset($_GET['action']) ? $_GET['action'] : 'login';$action = htmlentities(strtolower(trim($action)));// 请求分发switch ($action) {// 1. 登录页面case 'login':// 加载登录表单include __DIR__ . '/login.php';break;// 2. 验证登录case 'check':include __DIR__ . '/check.php';break;// 3. 退出登录case 'logout':include __DIR__ . '/logout.php';break;// 默认操作default:header('Location: index.php');echo '<script>location.assign("index.php");</script>';}
登陆页面:login.php
<?php// 防止用户重复登录if (isset($_SESSION['name'])) {echo '<script>alert("不要重复登录");location.assign("index.php");</script>';}?><!doctype html><html lang="en"><head><meta charset="UTF-8"><title>用户登录</title></head><body><h3>用户登录</h3><form action="dispatch.php?action=check" method="post" onsubmit="return isEmpty();"><p><label for="phone">手机:</label><input type="phone" name="phone" id="phone"></p><p><label for="password">密码:</label><input type="password" name="password" id="password"></p><p><button>提交</button></p></form><script>function isEmpty() {var phone = document.getElementById('phone').value;var password = document.getElementById('password').value;if (phone.length=== 0 || password.length===0) {alert('手机和密码不能为空');return false;}}</script></body></html>
验证登陆:check.php
<?php// 1.判断用户的请求类型是否正确?if ($_SERVER['REQUEST_METHOD'] === 'POST') {// 2.获取表单数据$phone = $_POST['phone'];$password = md5($_POST['password']);// 3. 用用户表user.dbf进行验证$sql = 'SELECT * FROM `user` WHERE `phone` = :phone AND `pwd` = :password LIMIT 1';$stmt = $pdo->prepare($sql);$stmt->execute(['phone'=>$phone, 'password'=>$password]);$user = $stmt->fetch(PDO::FETCH_ASSOC);// 4. 判断验证的结果if (false === $user) {// 验证失败,返回上一下页面echo '<script>alert("验证失败");history.back();</script>';die;}// 验证成功,将用户的信息写到session$_SESSION['name'] = $user['name'];echo '<script>alert("登录成功");location.assign("index.php");</script>';exit;} else {die('请求类型错误');}
退出登陆:logout.php
<?php// 必须在用户已经登录的情况下再退出if (isset($_SESSION['name'])) {session_destroy();echo '<script>alert("退出成功");location.assign("index.php");</script>';} else {// 要求用户先登录echo '<script>alert("请先登录");location.assign("login.php");</script>';}
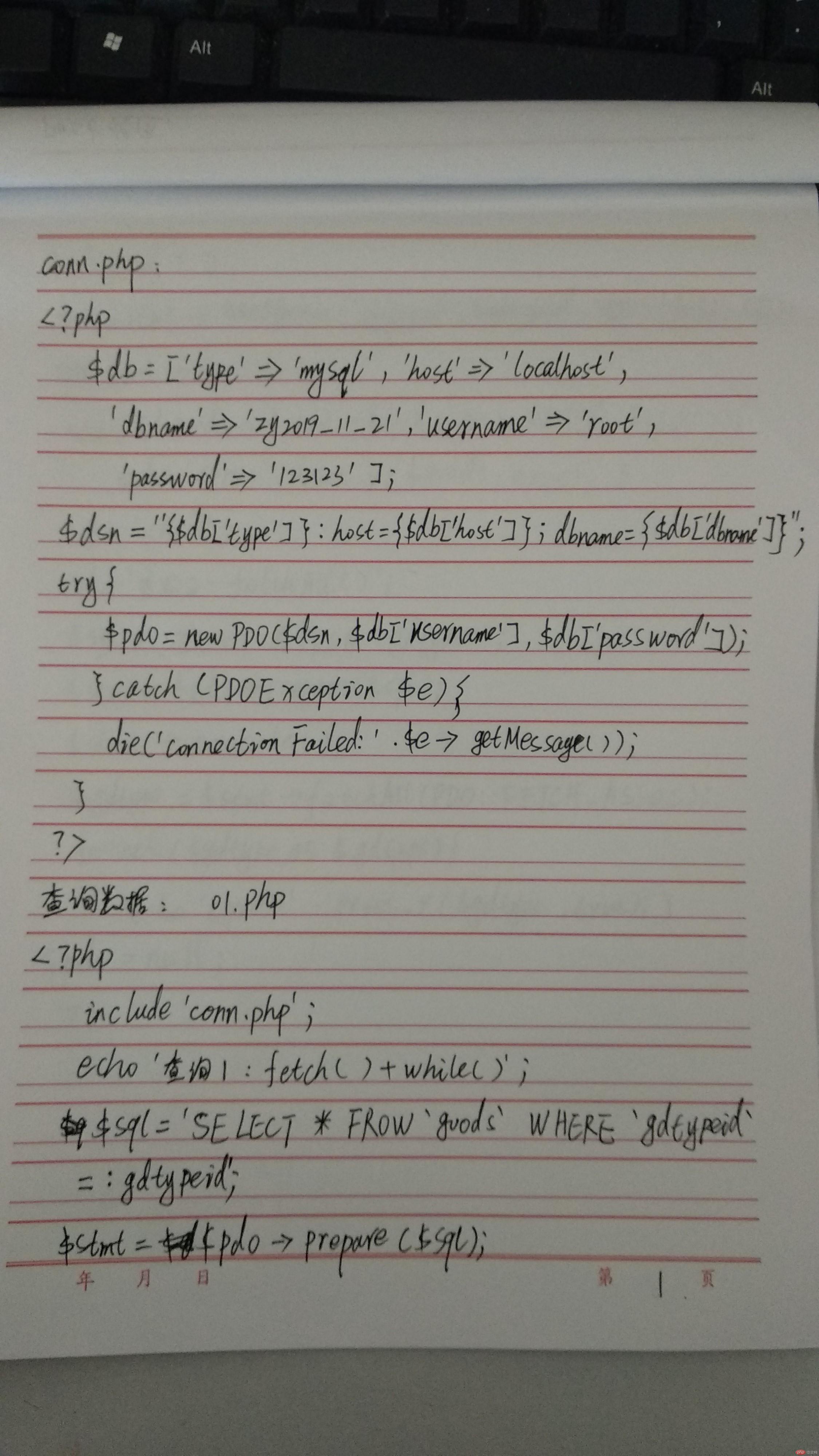
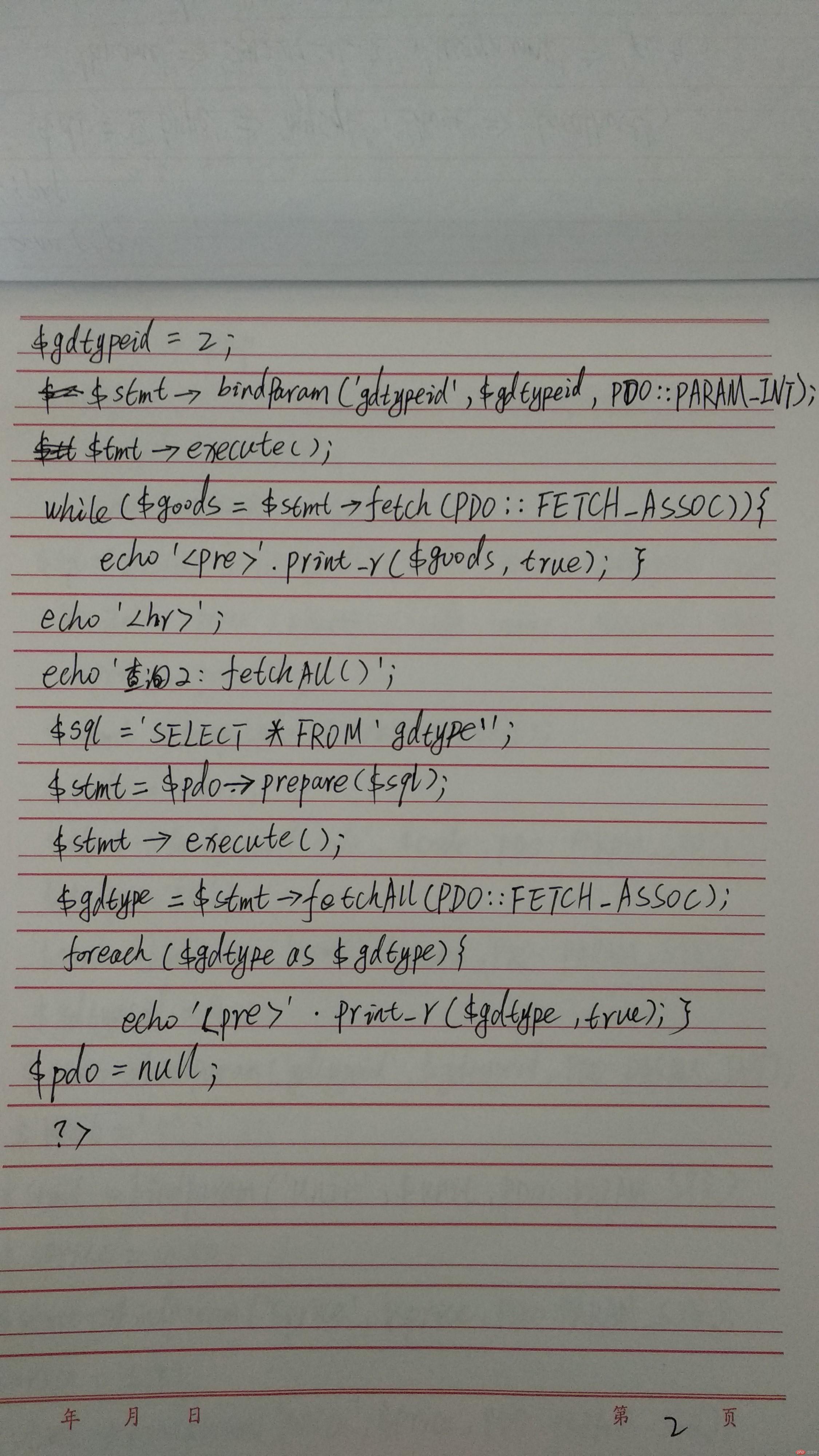
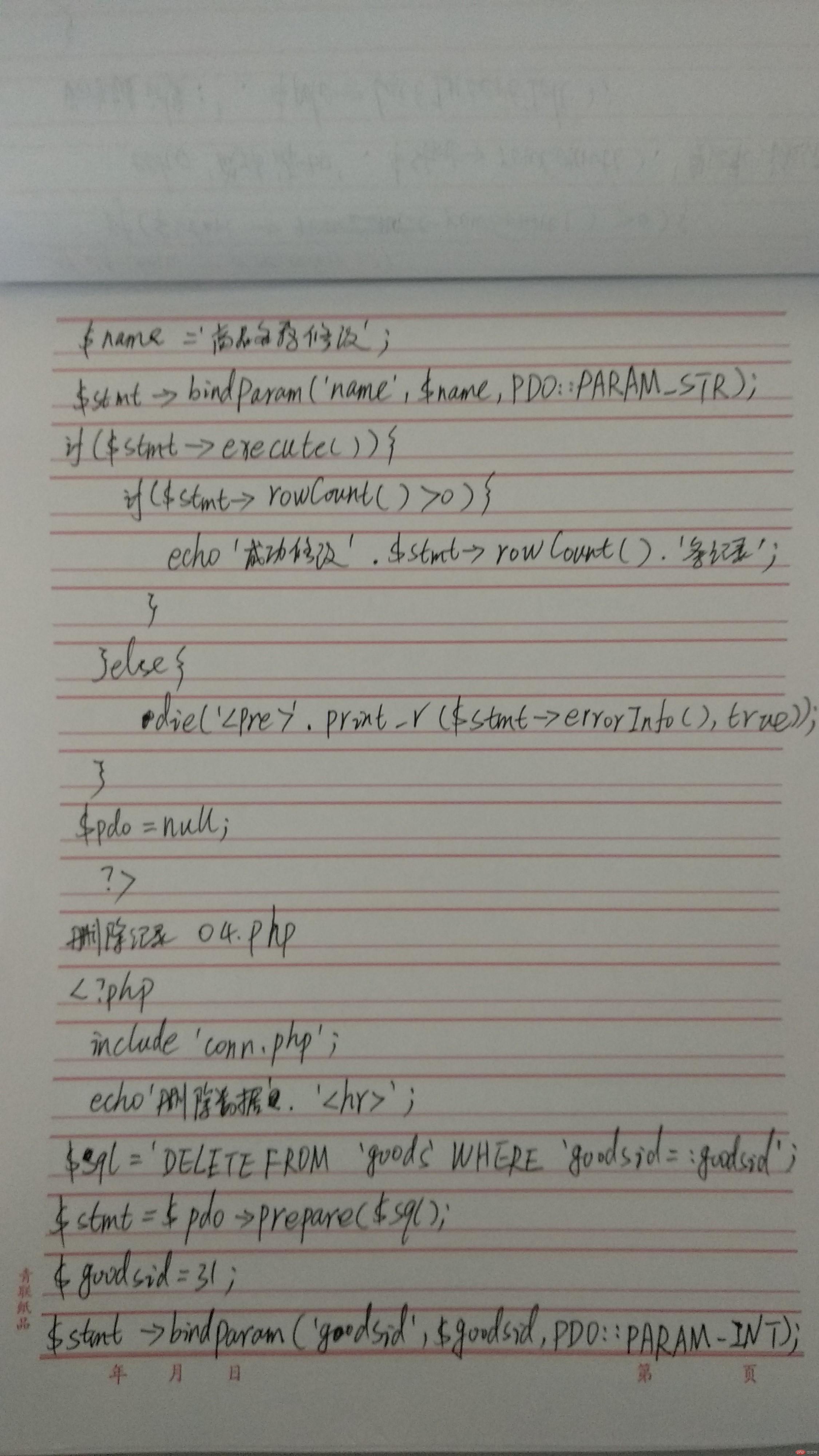
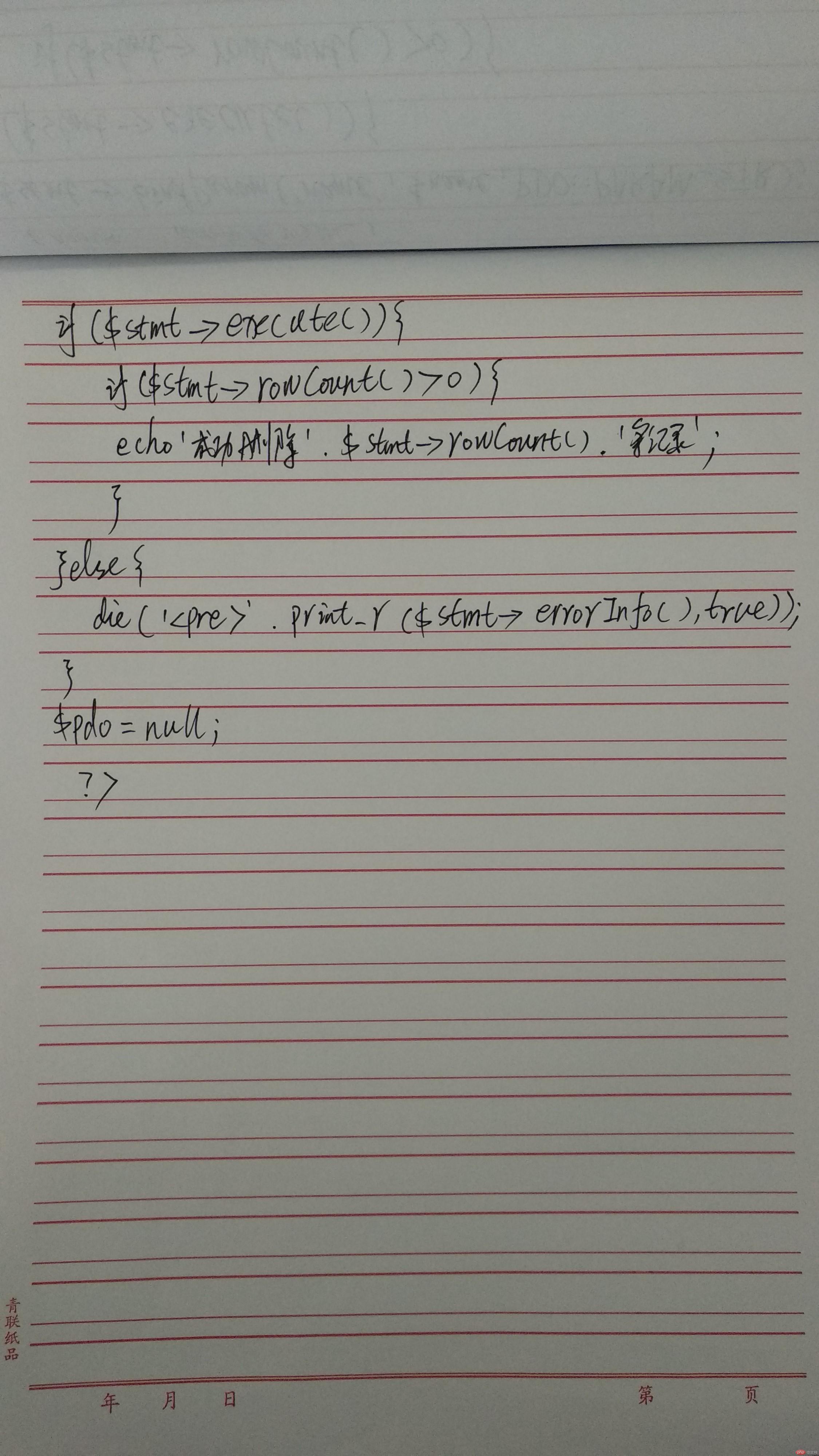
练熟pdo操作,增删查改(手写)