实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS第二节</title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
//在前端遇到的数组操作
var arr = [1,2,3,5,4]
//在js数组中尾部追加一个元素,可以是字符串
arr.push(666666,'qwer');
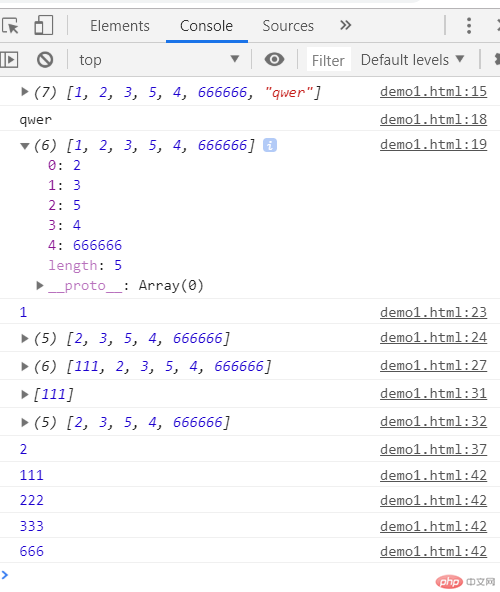
console.log(arr);
//从js数组尾部中取出元素,取出即数组中少了一个元素
var res = arr.pop();
console.log(res);
console.log(arr);
//从js数组中取出第一个元素
var a = arr.shift()
console.log(a);
console.log(arr);
//在js数组中增加一个元素在首
var b = arr.unshift(111);
console.log(arr);
//从js数组中任意位置取出元素(删除)
// 按照索引(从哪取,取几个)
var c = arr.splice(0,1);
console.log(c);
console.log(arr);
//在js数组中查找某个元素
//如果传参时索引大于此参数的真实位置,则返回-1代表按照此索引未找到
// 按照索引(找谁?,从哪开始找)
var d = arr.indexOf(5,0)
console.log(d);
//用js遍历数组
var arr = [111,222,333,666];
//从索引为0开始,遍历到索引长度等于数组长度时停止,索引每次增加
for(i=0;i<arr.length;i++){
console.log(arr[i]);
}
//打开一个页面后直接跳转掉另一页面
// window.location.href = 'https://fanyi.baidu.com/'
//只要程序运行就打开一个新的窗口
//window.open('https://www.baidu.com/');
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
事件
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js第二节</title>
</head>
<body>
<div style="background-color: pink;width: 200px;height: 200px;" onmouseover="over()" onmouseleave="leave()"></div>
<input type="text" onblur="checks()">
<select onchange="chage()">
<option>1111</option>
<option>2222</option>
</select>
</body>
</html>
<script type="text/javascript">
//js中的事件:因某种行为而触发了其他代码运行
//增加事件:当鼠标滑过时,控制台打印滑过
function over(){
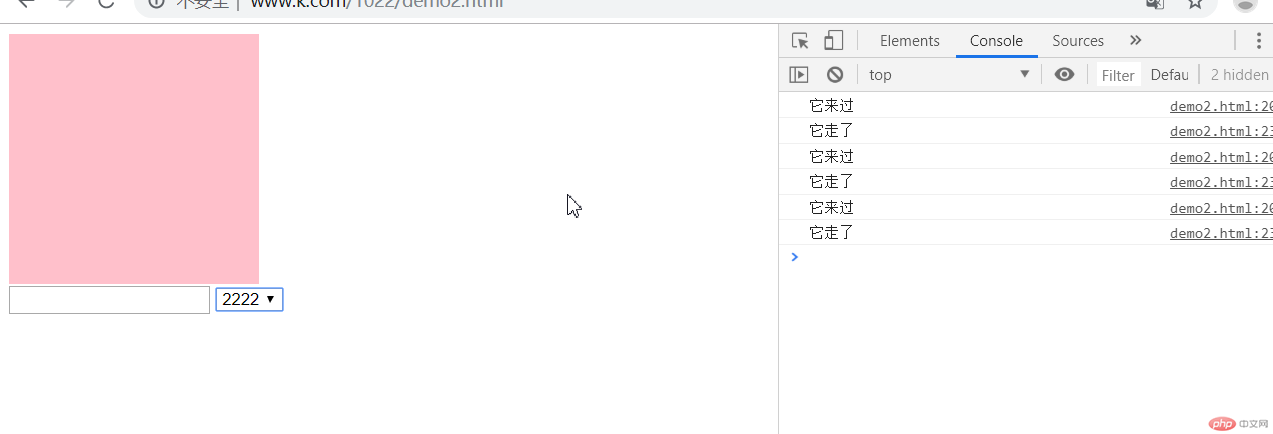
console.log('它来过');
}
function leave(){
console.log('它走了');
}
function checks(){
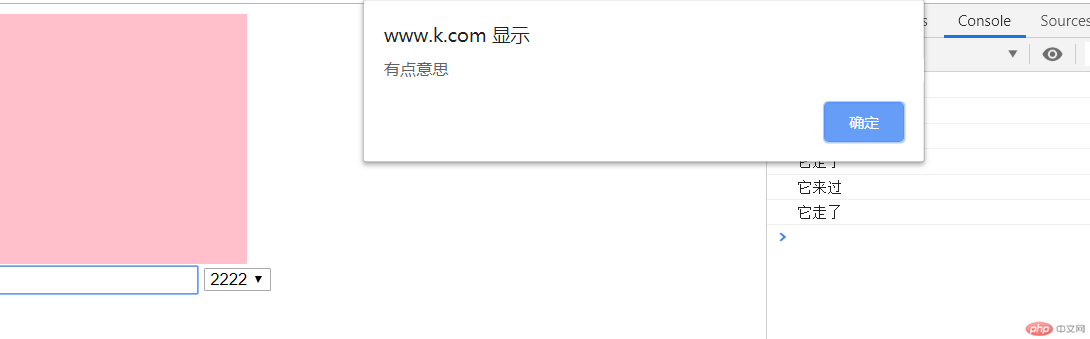
alert('有点意思');
}
function chage(){
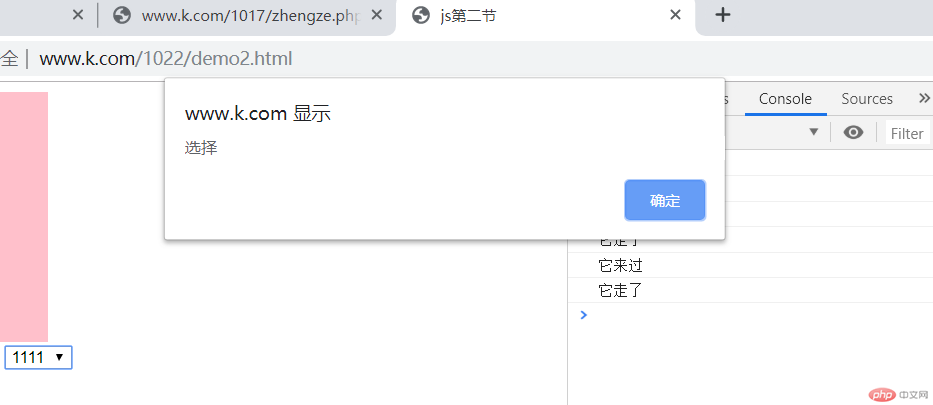
alert('选择');
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:




学习了用js对数组进行增加/减少/查找的操作
学习了如何触发事件。
1.在html标签中要写入on+事件="js中的函数"
2.在js中写函数function 函数名(){事件效果}就完成了

