实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css1.css"> <title>表格圆角</title> </head> <body> <table> <caption>课程表</caption> <tr> <th>课程</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> <tr> <td>第一节</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>语文</td> <td>体育</td> </tr> <tr> <td>第二节</td> <td>数学</td> <td>语文</td> <td>数学</td> <td>体育</td> <td>计算机</td> </tr> <tr> <td>第三节</td> <td>英语</td> <td>数学</td> <td>语文</td> <td>体育</td> <td>语文</td> </tr> <tr> <td>第四节</td> <td>数学</td> <td>体育</td> <td>语文</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td colspan="6">午休</td> </tr> <tr> <td>第五节</td> <td>数学</td> <td>计算机</td> <td>体育</td> <td>英语</td> <td>语文</td> </tr> <tr> <td>第六节</td> <td>体育</td> <td>数学</td> <td>语文</td> <td>计算机</td> <td>计算机</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
table{
border: 1px solid black;
border-collapse: separate;
border-spacing: 0;
position: relative;
border-radius: 20px;
overflow: hidden;
width: 600px;
}
th,td{
border: 1px solid black;
text-align: center;
}
table tr:first-child th:first-child{
border-top-left-radius: 20px;
}
table tr:first-child th:last-child{
border-top-right-radius: 20px;
}
tfoot tr:last-child td:first-child{
border-bottom-left-radius: 20px;
}
tfoot tr:last-child td:last-child{
border-bottom-right-radius: 20px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
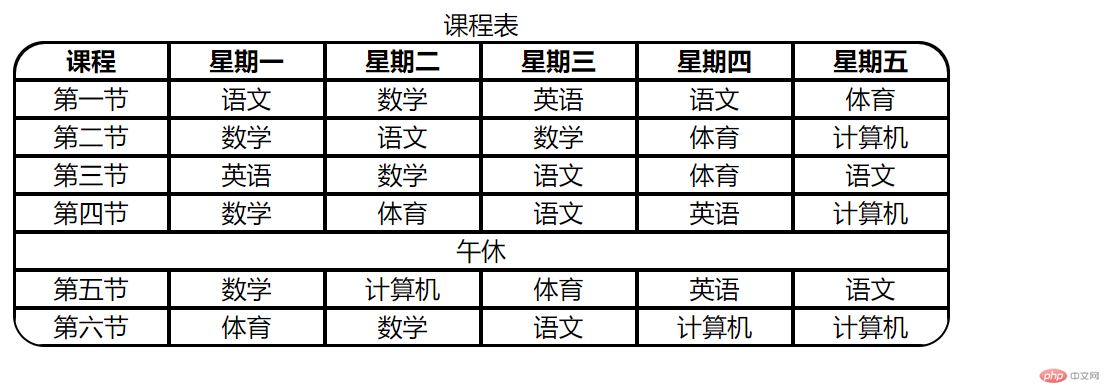
效果图:

关于圆角表格,在设置时, border-radius:属性,要写两次,一次写在table中,另一次分别对四个角进行修饰。

