以下是php中文网移动端首页的代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/init.css"> <link rel="stylesheet" href="static/css/style.css"> <title>php中文网手机端-首页</title> </head> <body> <!--布局原则: 宽宽自适应, 高度是固定--> <!--固定定位: 顶部--> <div class="top"> <img src="static/images/user-pic.jpeg" alt=""> <div class="logo"> <img src="static/images/logo.png" alt=""> </div> <img src="static/images/user-nav.jpg" alt=""> </div> <!--banner轮播图,这里用图片暂时代替--> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!--导航区--> <div class="nav"> <ul> <li><a href=""><img src="static/images/html.png" alt=""><br>HTML/CSS</a></li> <li><a href=""><img src="static/images/JavaScript.png" alt=""><br>JavaScript</a></li> <li><a href=""><img src="static/images/code.png" alt=""><br>服务端</a></li> <li><a href=""><img src="static/images/sql.png" alt=""><br>数据库</a></li> </ul> <ul> <li><a href=""><img src="static/images/app.png" alt=""><br>移动端</a></li> <li><a href=""><img src="static/images/manual.png" alt=""><br>手册</a></li> <li><a href=""><img src="static/images/tool2.png" alt=""><br>工具</a></li> <li><a href=""><img src="static/images/live.png" alt=""><br>直播</a></li> </ul> </div> <!--课程区--> <h3>推荐课程</h3> <div class="courses"> <ul> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </li> </ul> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span>中级</span><span>49748次播放</span> </p> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a> <br> <span>初级</span><span>210066次播放</span> </p> </div> </div> <h3>最新更新</h3> <div class="zuixin"> <div> <a href=""><img src="static/images/zhonwen.jpg" alt=""></a> <p> <a href="">Laravel 5.8 中文文档手册</a> <br> <span>中级</span><span>7951次播放</span> </p> </div> <div> <a href=""><img src="static/images/qianduanjisu.jpg" alt=""></a> <p> <a href="">JavaScript极速入门</a> <br> <span>初级</span><span>7385次播放</span> </p> </div> <div> <a href=""><img src="static/images/tiyanke.jpg" alt=""></a> <p> <a href="">第七期_直播体验课</a> <br> <span>初级</span><span>6850次播放</span> </p> </div> <div> <a href=""><img src="static/images/cssjisu.jpg" alt=""></a> <p> <a href="">CSS3 极速入门</a> <br> <span>初级</span><span>6819次播放</span> </p> </div> <div> <a href=""><img src="static/images/qianduanjisu.jpg" alt=""></a> <p> <a href="">HTML5 极速入门</a> <br> <span>初级</span><span>5824次播放</span> </p> </div> <div> <a href=""><img src="static/images/nodejs.jpg" alt=""></a> <p> <a href="">nodejs开发基础教程</a> <br> <span>初级</span><span>4972次播放</span> </p> </div> </div> <h3>最新文章</h3> <div class="wenzhang"> <div> <a href=""><img src="static/images/hansu.jpg" alt=""></a> <p> <a href="">php一共有多少函数</a> <br> <br> <span>发布时间:2019-09-16</span> </p> </div> <div> <a href=""><img src="static/images/yilai.jpg" alt=""></a> <p> <a href="">php依赖注入有什么用</a> <br> <br> <span>发布时间:2019-09-16</span> </p> </div> <div> <a href=""><img src="static/images/yichang.jpg" alt=""></a> <p> <a href="">php异常处理和错误处理的区别</a> <br> <br> <span>发布时间:2019-09-16</span> </p> </div> <div> <a href=""><img src="static/images/yyon.jpg" alt=""></a> <p> <a href="">php的应用范围广泛吗</a> <br> <br> <span>发布时间:2019-09-16</span> </p> </div> <div> <a href=""><img src="static/images/panduan.jpg" alt=""></a> <p> <a href="">php用函数判断一个数是否是素数</a> <br> <br> <span>发布时间:2019-09-16</span> </p> </div> </div> <div class="gengduo"> <a href=""><span>更多内容</span></a> </div> <h3>最新博文</h3> <div class="bowen"> <div> <a href="">mysql查询时间戳和日期的转换 <a href="">2019-09-07</a> </a> </div> <div> <a href="">小程序实现复制文本内容 <a href="">2019-09-06</a> </a> </div> <div> <a href="">js获取url链接中的域名部分 <a href="">2019-09-07</a> </a> </div> <div> <a href="">小程序实现头像图片剪裁 <a href="">2019-09-03</a> </a> </div> <div> <a href="">《悦帮到家》小程序 <a href="">2019-09-03</a> </a> </div> </div> <div class="gengduo"> <a href=""><span>更多内容</span></a> </div> </div> <h3>最新问答</h3> <div class="wenda"> <div> <a href="">请教各位大神,php cur请求页面显示空白 <a href="">2019-09-15</a> </a> </div> <div> <a href="">提问 <a href="">2019-09-15</a> </a> </div> <div> <a href="">照抄下拉为什么还是连不是,各种问题 <a href="">2019-09-14</a> </a> </div> <div> <a href="">cur抓取页面之前都比较稳定,后来就输出空页面了 <a href="">2019-09-14</a> </a> </div> <div> <a href="">导入项目源码访问学生管理的学生列表出错 <a href="">2019-09-14</a> </a> </div> </div> <div class="gengduo"> <a href=""><span>更多内容</span></a> </div> </div> <!--底部--> <div class="footer"> <ul> <li><a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>主页</span></a></li> <li><a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a></li> <li><a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a></li> <li><a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a></li> </ul> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css部分:
实例
body {
/*最小,最大宽度*/
min-width: 320px;
max-width: 768px;
/*水平居中*/
margin: 0 auto;
/*整体的一个背景色*/
background: #edeff0;
/*垂直方向滚动条自动,根据页面内容出来*/
overflow-y: initial;
/*定位方式:绝对定位*/
position: relative;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top {
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
}
/*轮播图*/
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/*导航区*/
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
.nav ul {
display: flex;
}
.nav ul li {
flex: 1;
}
/*推荐课程区*/
h3 {
color:gray;
}
.courses {
height: 326px;
color: gray;
}
.courses ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.courses div p {
flex: .55;
margin-left: 15px;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
}
/*底部样式*/
body {
height: 2000px;
}
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.footer ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img {
width:20px;
height: 20px;
}
.footer ul li a {
color: gray;
text-decoration: none;
}
.footer ul li {
flex: 1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
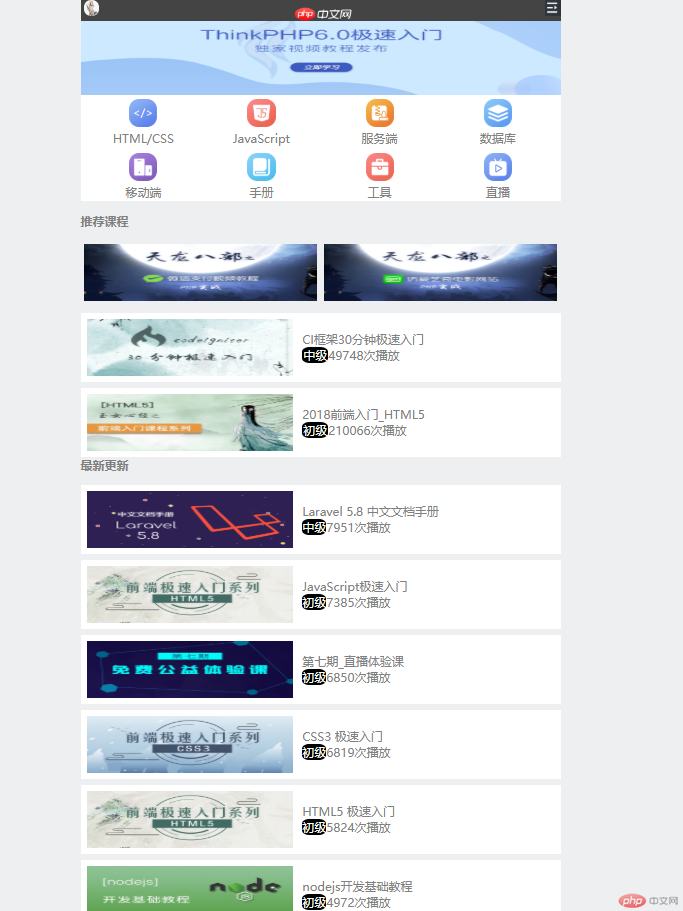
效果图


此次作业中,应用了弹性盒子,还有大量的元素相互嵌套。在弹性盒子的帮助下,对于页面布局的过程更清晰
下面是我仿携程首页移动端写的内容:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿携程手机首页</title> <link rel="stylesheet" href="phpcn\static\css\stylee.css"> </head> <body> <!--头部为固定定位--> <div class="top"> <input type="search" name="" placeholder="搜索:目的地/酒店/景点/航班号"> <div class="yonghu"> <a href=""><img src="phpcn\static\images\touxiang.png" alt=""><br>我的</a> </div> <br> </div> <div class="banner"> <img src="phpcn\static\images\topimage.jpg" alt=""> </div> <!--导航区--> <div class="nav"> <ul> <li><a href=""><img src="phpcn\static\images\glve.png" alt=""><br>攻略•景点</a></li> <li><a href=""><img src="phpcn\static\images\menpiao.png" alt=""><br>门票•玩乐</a></li> <li><a href=""><img src="phpcn\static\images\meishi.png" alt=""><br>美食林</a></li> <li><a href=""><img src="phpcn\static\images\zhoubian.png" alt=""><br>周边游</a></li> <li><a href=""><img src="phpcn\static\images\yiri.png" alt=""><br>一日游</a></li> </ul> </div> <div class="table"> <table> <tr> <td><a href="">酒店</a></td> <td><a href="">民宿客栈</a></td> <td colspan="2"><a href="">机票•火车票+酒店</a></td> </tr> <tr> <td><a href="">机票</a></td> <td><a href="">火车票</a></td> <td><a href="">汽车•船票</a></td> <td><a href="">专车•租车</a></td> </tr> <tr> <td><a href="">旅游</a></td> <td><a href="">高铁游</a></td> <td><a href="">邮轮游</a></td> <td><a href="">定制游</a></td> </tr> </table> </div> <div class="bangzu"> <ul> <li><a href=""><img src="phpcn\static\images\ziyou.png" alt=""><br>自由行</a></li> <li><a href=""><img src="phpcn\static\images\wifi.png" alt=""><br>wifi电话卡</a></li> <li><a href=""><img src="phpcn\static\images\baoxian.png" alt=""><br>保险签证</a></li> <li><a href=""><img src="phpcn\static\images\gouwu.png" alt=""><br>换钞购物</a></li> <li><a href=""><img src="phpcn\static\images\xiangdao.png" alt=""><br>当地向导</a></li> </ul> <ul> <li><a href=""><img src="phpcn\static\images\jipiao.png" alt=""><br>特价机票</a></li> <li><a href=""><img src="phpcn\static\images\lipin.png" alt=""><br>礼品卡</a></li> <li><a href=""><img src="phpcn\static\images\shenka.png" alt=""><br>申卡借钱</a></li> <li><a href=""><img src="phpcn\static\images\lvpai.png" alt=""><br>旅拍</a></li> <li><a href=""><img src="phpcn\static\images\gengduo.png" alt=""><br>更多</a></li> </ul> </div> <hr> <div class="temai"> <div class="topp"> <div class="hui"> <h3>特卖汇</h3> </div> <div class="geng"> <a href="">更多></a> </div> </div> <div class="sanya"> <a href=""><img src="phpcn\static\images\temai.jpg" alt=""> <p>三亚5日自由行(5钻)【高星4晚连住丶金秋热门度假型酒店合辑】</p><span>¥1872起</span></a> </div> <div class="qiankuan"> <a href=""><span>千款特价</span><br><span>走过路过不错过</span><img src="phpcn\static\images\youhui.png" alt=""></a> </div> <div class="jinxuan"> <a href=""><span>境外精选</span><br>限时抢购<br><img src="phpcn\static\images\jingxuan.png" alt=""></a> </div> <div class="wan"> <a href=""><span>周边玩乐</span><br>欢乐度周末<br><img src="phpcn\static\images\wanle.png" alt=""></a> </div> </div> <hr> <div class="huodon"> <div class="remen"> <h3>热门活动</h3> </div> <div class="fuli"> <a href="">获取更多福利</a> </div> </div> <div class="huiyuan"> <div class="sji"> <a href=""><img src="phpcn\static\images\sji.png" alt=""></a> </div> <div class="libao"> <a href=""><img src="phpcn\static\images\libao.png" alt=""></a> </div> </div> <div class="er"> <div class="qiumi"> <a href=""><img src="phpcn\static\images\nba.jpg" alt=""></a> </div> <div class="juan"> <a href=""><img src="phpcn\static\images\lingjuan.jpg" alt=""></a> </div> </div> <div class="last"> <div class="bao"> <a href=""><img src="phpcn\static\images\honbao.jpg" alt=""></a> </div> <div class="chen"> <a href=""><img src="phpcn\static\images\shangc.jpg" alt=""></a> </div> </div> <div class="foot"> <ul> <li><a href=""><img src="phpcn\static\images\dianhua.png" alt=""><br>电话预定</a></li> <li><a href=""><img src="phpcn\static\images\xiaz.png" alt=""><br>下载客户端</a></li> <li><a href=""><img src="phpcn\static\images\touxiang.png" alt=""><br>我的</a></li> </ul> </div> </body>
运行实例 »
点击 "运行实例" 按钮查看在线实例
下面是css:有关注释在编码里
实例
body {
/*最小,最大宽度*/
min-width: 320px;
max-width: 768px;
/*水平居中*/
margin: 0 auto;
/*整体的一个背景色*/
background:#FAFAFC;
/*垂直方向滚动条自动,根据页面内容出来*/
overflow-y: initial;
/*定位方式:绝对定位*/
position: relative;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
.top{
/*固定定位,固定在顶部*/
position: fixed;
top: 0;
left: 490px;
/*设置宽度100%,高度测量得*/
width: 100%;
height: 44px;
/*最大最小宽度设置*/
min-width: 320px;
max-width:768px;
/*居中*/
left: 50%;
/*水平倒回去50%*/
transform: translateX(-50%) ;
/*为了兼容ios而添加*/
-webkit-transform: translateX(-50%);
/*设置弹性盒子*/
display: flex;
}
.top input{
/*设置输入框的宽高*/
width: 730px;
height: 28px;
margin-top: 7px;
border-radius: 9px;
}
.top .yonghu img{
width: 22px;
height: 22px;
}
.top .yonghu img {
flex-direction: column;
}
.top .yonghu {
text-align: center;
}
.top .yonghu a{
/*height: 39px;*/
text-decoration: none;
color: white;
}
.banner img{
height:259px;
width:100% ;
}
/*导航区*/
.nav{
margin-left: 8px;
margin-right: 8px;
height: 64px;
background-color: white;
box-sizing: border-box;
border-radius: 15px;
}
/*清除无序列表默认样式*/
.nav ul{
margin: 0;
padding: 0;
}
.nav ul li{
list-style: none;
text-align: center;
/*height: 10px;*/
}
/*图片宽高设置*/
.nav ul li img{
height: 40px;
width: 40px;
}
/*文本居中,颜色,下划线设置*/
.nav ul li a{
text-align: center;
color: black;
text-decoration: none;
}
/*给弹性盒子*/
.nav ul{
display: flex;
}
/*将空间设置为1/N*/
.nav ul li{
flex: 1;
}
/*将导航区内容向上移动,盖住部分轮播图*/
.nav{
position: relative;
top: -20px;
}
/*表格区*/
.table tr:first-of-type{
background-color: #FA6554;
}
.table tr:first-of-type td:nth-of-type(3){
background-color: #FFBF4B;
}
.table tr:first-of-type td:nth-of-type(4){
background-color: #FFBF4B;
}
.table tr:nth-of-type(2){
background-color:#4D97ED;
}
.table tr:last-of-type {
background-color: #3CC59E;
}
.table table{
width: 100%;
height: 196px;
/*min-width: 320px;*/
/*max-width:768px;*/
/*这是接下来关于表格圆角的*/
position: relative;
border-radius: 20px;
overflow: hidden;
}
/*表格圆角*/
table:before {
position: absolute;
border-radius: 20px;
}
.table table th,td{
/*border: 1px solid black;*/
text-align: center;
}
.table table tr:first-child th:first-child{
border-top-left-radius: 20px;
}
.table table tr:first-child th:last-child{
border-top-right-radius: 20px;
}
.table tfoot tr:last-child td:first-child{
border-bottom-left-radius: 20px;
}
.table tfoot tr:last-child td:last-child{
border-bottom-right-radius: 20px;
}
/*去掉下划线并改变字体颜色*/
.table table tr a{
text-decoration: none;
color: black;
}
/*帮助栏*/
.bangzu{
/*background-color: white;*/
height: 106px;
box-sizing: border-box;
}
.bangzu ul{
margin: 0;
padding: 0;
}
.bangzu ul li{
list-style: none;
text-align: center;
}
.bangzu ul li img{
height: 28px;
width: 28px;
}
.bangzu ul li a{
text-align: center;
color: black;
text-decoration: none;
}
.bangzu ul{
display: flex;
}
.bangzu ul li{
flex: 1;
}
/*特卖栏*/
.temai .toop {
box-sizing: border-box;
}
/*给两个盒子宽度*/
.temai .topp .hui {
width: 450px;
}
.temai .topp .geng{
width: 55px;
}
/*两个盒子平分toop*/
.temai .topp {
display: flex;
justify-content: space-between;
}
/*清除h3的margin*/
h3{
margin: 0;
color: red;
}
/*给geng样式*/
.temai .topp .geng{
background-color:#FF5374;
text-align: center;
border-radius: 30px;
}
.temai .topp .geng a{
text-decoration: none;
color: white;
}
.temai .sanya{
width: 226px;
height: 205px;
margin: 0;
background-color: #F9F9F9;
}
.temai .sanya img{
width: 384px;
height: 145px;
}
.temai{
height: 267px;
}
p{
width: 384px;
font-size: 14.08px;
margin: 0;
}
.temai .sanya a{
height: 52px;
text-decoration: none;
color: black;
}
/*相对定位进行移动*/
.temai .sanya a span{
color: red;
}
.temai .qiankuan{
position: relative;
right: -560px;
top: -200px;
background-color: #F9F9F9;
}
.temai .qiankuan a span:first-of-type{
position: relative;
right: 160px;
top: 45px;
}
.temai .qiankuan a span:last-of-type{
position: relative;
right: 160px;
top: -25px;
color: black;
}
.temai .qiankuan a span:first-of-type{
font-size: 1.3em;
color: red;
}
.temai .qiankuan a{
text-decoration: none;
}
.temai .jinxuan img{
width: 50px;
height: 50px;
}
.temai .jinxuan a{
position: relative;
right: -420px;
top: -200px;
}
.temai .wan img{
width: 50px;
height: 50px;
}
.temai .wan a{
position: relative;
right: -600px;
top: -300px;
}
.temai .jinxuan a{
text-decoration: none;
}
.temai .jinxuan a span:first-of-type{
color: #6AABFF;
font-size: 1.3em;
}
.temai .wan a{
text-decoration: none;
}
.temai .wan a span:first-of-type{
color: #53CA9D;
font-size: 1.3em;
}
.temai .jinxuan a{
color: black;
}
.temai .wan a{
color: black;
}
/*热门活动*/
.huodon{
box-sizing: border-box;
}
.huodon .remen h3{
color: #ff904A;
margin: 0;
}
/*分别给两个盒子宽度*/
.huodon .remen{
width: 450px;
}
.huodon .fuli{
width: 130px;
}
/*两个盒子平分空间*/
.huodon {
display: flex;
justify-content: space-between;
}
.huodon .fuli a{
text-decoration: none;
color: white;
}
.huodon .fuli{
background-color:#FF5374;
border-radius: 30px;
text-align: center;
}
.huiyuan .sji img{
width: 384px;
/*height: 151.56px;*/
}
.huiyuan .libao img{
width: 384px;
/*height: 151.6px;*/
}
.huiyuan{
display: flex;
justify-content: space-between;
}
.er .qiumi img{
width: 384px;
}
.er .juan img{
width: 384px;
}
.er{
display: flex;
justify-content: space-between;
}
.last .bao img{
width: 384px;
}
.last .chen img{
width: 384px;
}
.last{
display: flex;
justify-content: space-between;
}
.foot {
position: relative;
left: 0;
background-color: white;
}
.foot ul{
margin: 0;
padding: 0;
}
.foot ul li {
text-align: center;
list-style: none;
}
.foot ul li a {
text-decoration: none;
color: black;
}
.foot ul{
display: flex;
}
.foot ul li{
flex: 1;
}
.foot ul li img{
height: 20px;
width: 20px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
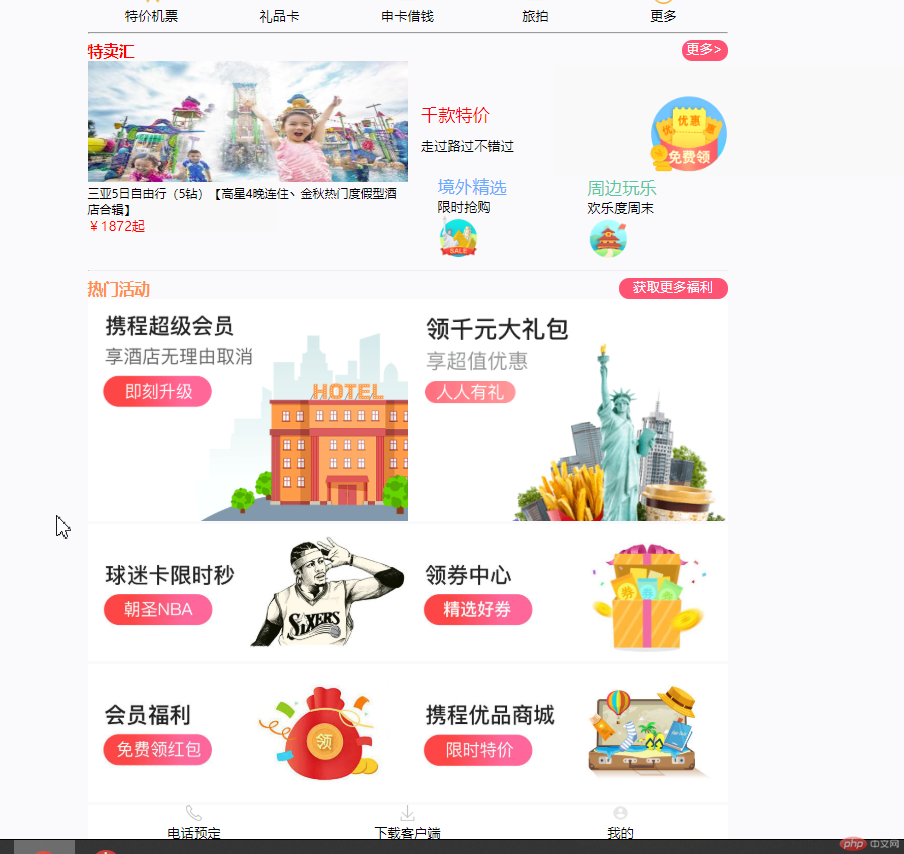
效果图:

图2:

这里面弹性盒子的使用频率很高,布局起来很方便。在特卖汇右侧中的,千款特价,境外精选,周边玩乐,由于能力有限,没有想明白要怎么去用弹性盒子来完成,于是用了相对定位来做,显得很粗糙。
此次作业提升了弹性盒子、嵌套元素和导航用无序列表来做的熟练度。

