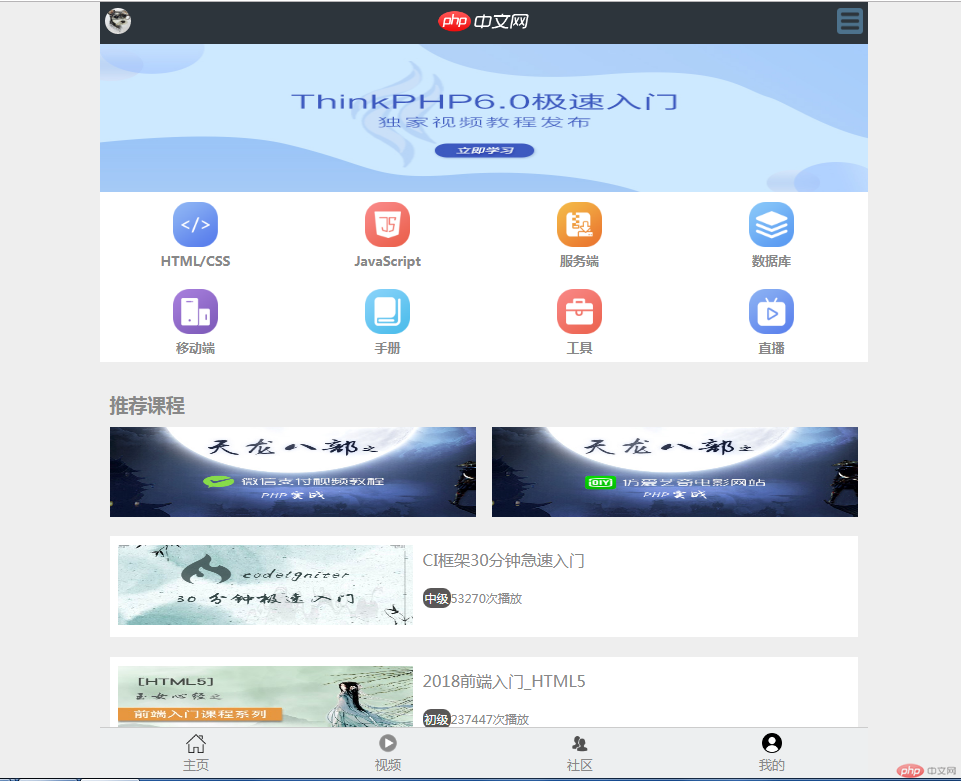
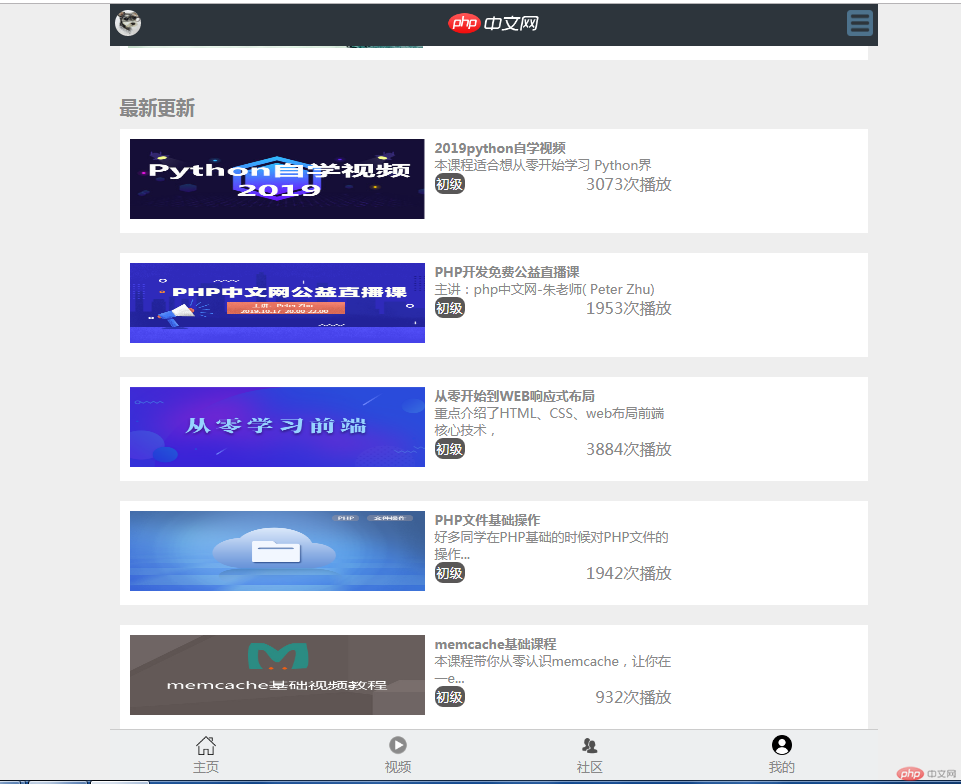
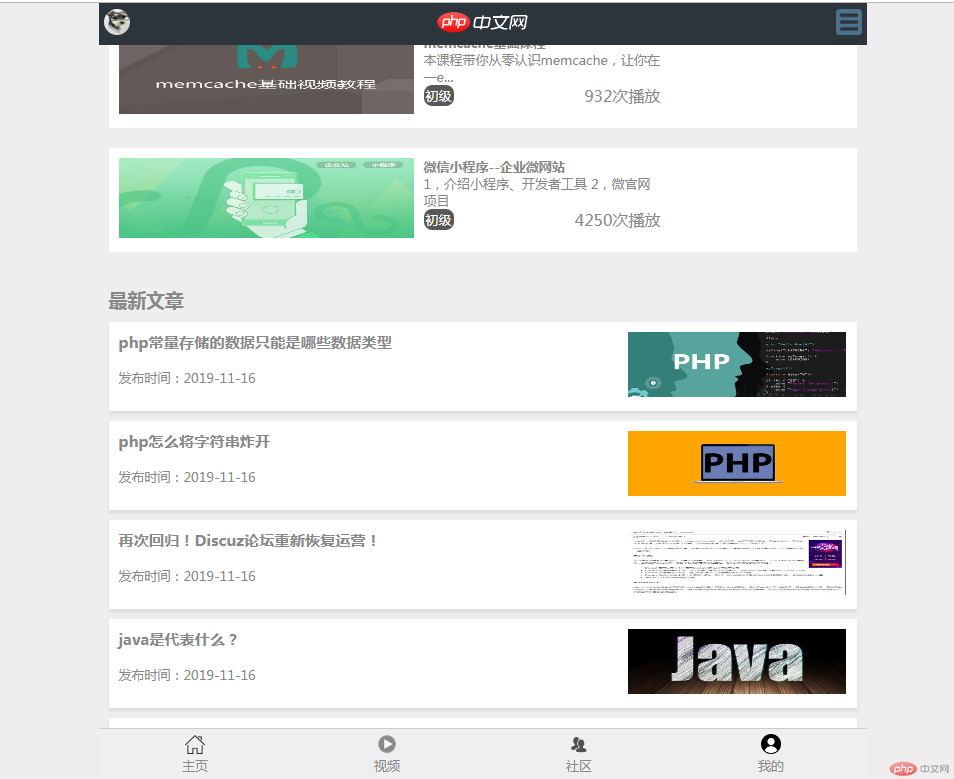
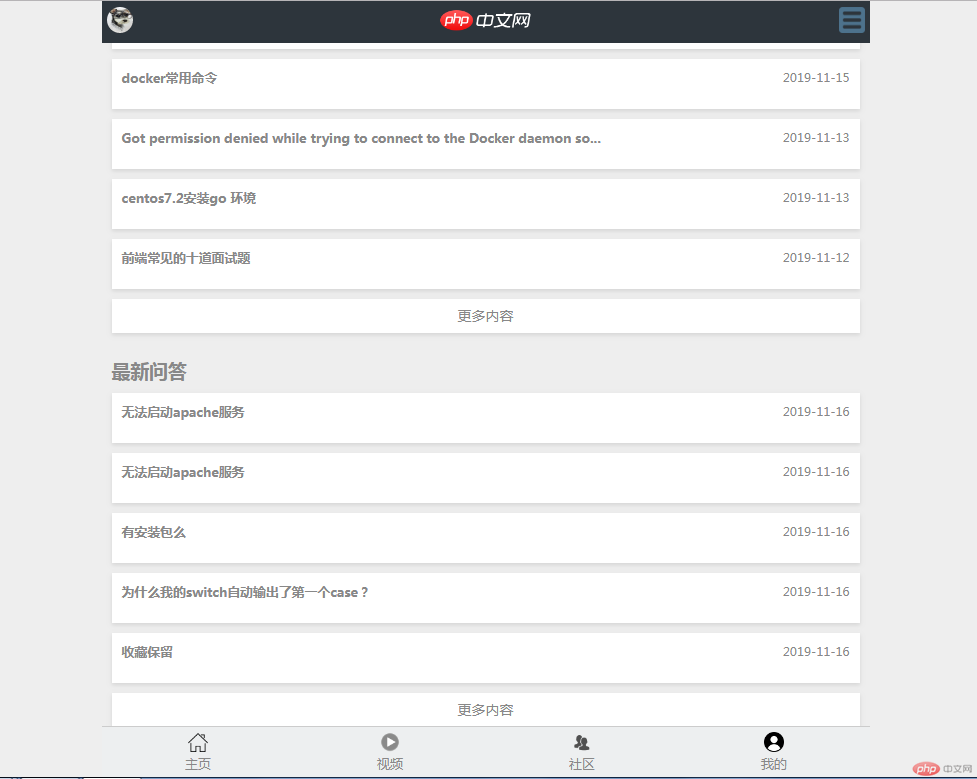
一、仿php中文网手机端主页:
实例
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <style type="text/css"></style> <link rel="stylesheet" href="1113(phpsjzy).css"> <title></title> </head> <body> <header> <a href=""><img src="img/touxiang.jpg" alt="touxiang"></a> <a href=""><img src="img/phplogo.png" alt="phplogo"></a> <a href=""><img src="img/xlcd.png" alt="xlcd"></a> </header> <div class="banner"> <img src="img/hftp.jpg" alt="hengfu"> </div> <main> <ul> <li><a href=""><img src="img/html.png" alt=""><span>HTML/CSS</span></a></li> <li><a href=""><img src="img/JavaScript.png" alt=""><span>JavaScript</span></a></li> <li><a href=""><img src="img/code.png" alt=""><span>服务端</span></a></li> <li><a href=""><img src="img/sql.png" alt=""><span>数据库</span></a></li> </ul> <ul> <li><a href=""><img src="img/app.png" alt=""><span>移动端</span></a></li> <li><a href=""><img src="img/manual.png" alt=""><span>手册</span></a></li> <li><a href=""><img src="img/tool2.png" alt=""><span>工具</span></a></li> <li><a href=""><img src="img/live.png" alt=""><span>直播</span></a></li> </ul> </main> <div class="tuijian"> <h3>推荐课程</h3> <div> <div><a href=""><img src="img/5d242759adb88970.jpg" alt=""></a></div> <div><a href=""><img src="img/5d2426f409839992.jpg" alt=""></a></div> </div> <ul> <li> <a href=""><img src="img/5d2941e265889366.jpg" alt=""></a> <div> <h4><a href="">CI框架30分钟急速入门</a></h4> <p><span>中级</span>53270次播放</p> </div> </li> <li> <a href=""><img src="img/5aa23f0ded921649.jpg" alt=""></a> <div> <h4><a href="">2018前端入门_HTML5</a></h4> <p><span>初级</span>237447次播放</p> </div> </li> </ul> </div> <div class="gengxin"> <h3>最新更新</h3> <ul> <li> <a href=""><img src="img/gengxin1.jpg" alt=""></a> <div> <h2>2019python自学视频</h2> <p>本课程适合想从零开始学习 Python界</p> <p><span>初级</span><span>3073次播放</span></p> </div> </li> <li> <a href=""><img src="img/gengxin2.png" alt=""></a> <div> <h2>PHP开发免费公益直播课</h2> <p>主讲:php中文网-朱老师( Peter Zhu)</p> <p><span>初级</span><span>1953次播放</span></p> </div> </li> <li> <a href=""><img src="img/gengxin3.jpg" alt=""></a> <div> <h2>从零开始到WEB响应式布局</h2> <p>重点介绍了HTML、CSS、web布局前端核心技术,</p> <p><span>初级</span><span>3884次播放</span></p> </div> </li> <li> <a href=""><img src="img/gengxin4.png" alt=""></a> <div> <h2>PHP文件基础操作</h2> <p>好多同学在PHP基础的时候对PHP文件的操作...</p> <p><span>初级</span><span>1942次播放</span></p> </div> </li> <li> <a href=""><img src="img/gengxin5.jpg" alt=""></a> <div> <h2>memcache基础课程</h2> <p>本课程带你从零认识memcache,让你在一e...</p> <p><span>初级</span><span>932次播放</span></p> </div> </li> <li> <a href=""><img src="img/gengxin6.png" alt=""></a> <div> <h2>微信小程序--企业微网站</h2> <p>1,介绍小程序、开发者工具 2,微官网项目</p> <p><span>初级</span><span>4250次播放</span></p> </div> </li> </ul> </div> <div class="zxwz"> <h3>最新文章</h3> <ul> <li> <div class="wenzhang"><h3>php常量存储的数据只能是哪些数据类型</h3><br/><p>发布时间:2019-11-16</p></div> <a href=""><img src="img/zxwz1.jpg" alt=""></a> </li> <li> <div class="wenzhang"><h3>php怎么将字符串炸开</h3><br/><p>发布时间:2019-11-16</p></div> <a href=""><img src="img/zxwz2.jpg" alt=""></a> </li> <li> <div class="wenzhang"><h3>再次回归!Discuz论坛重新恢复运营!</h3><br/><p>发布时间:2019-11-16</p></div> <a href=""><img src="img/zxwz3.jpg" alt=""></a> </li> <li> <div class="wenzhang"><h3>java是代表什么?</h3><br/><p>发布时间:2019-11-16</p></div> <a href=""><img src="img/zxwz4.jpg" alt=""></a> </li> <li> <div class="wenzhang"><h3>CentOS 8.0 今天已正式发布!一起看看有那些新特性</h3><br/><p>发布时间:2019-09-25</p></div> <a href=""><img src="img/zxwz5.jpg" alt=""></a> </li> <li class="gdnr"> <a href="">更多内容</a> </li> </ul> </div> <div class="zxbw"> <h3>最新博文</h3> <ul> <li> <a href=""><h3>float附送是魔鬼,如用需谨慎</h3></a> <p>2019-11-16</p> </li> <li> <a href=""><h3>docker常用命令</h3></a> <p>2019-11-15</p> </li> <li> <a href=""><h3>Got permission denied while trying to connect to the Docker daemon so...</h3></a> <p>2019-11-13</p> </li> <li> <a href=""><h3>centos7.2安装go 环境</h3></a> <p>2019-11-13</p> </li> <li> <a href=""><h3>前端常见的十道面试题</h3></a> <p>2019-11-12</p> </li> <li class="gdnr"> <a href="">更多内容</a> </li> </ul> </div> <div class="zxwd"> <h3>最新问答</h3> <ul> <li> <a href=""><h3>无法启动apache服务</h3></a> <p>2019-11-16</p> </li> <li> <a href=""><h3>无法启动apache服务</h3></a> <p>2019-11-16</p> </li> <li> <a href=""><h3>有安装包么</h3></a> <p>2019-11-16</p> </li> <li> <a href=""><h3>为什么我的switch自动输出了第一个case?</h3></a> <p>2019-11-16</p> </li> <li> <a href=""><h3>收藏保留</h3></a> <p>2019-11-16</p> </li> <li class="gdnr"> <a href="">更多内容</a> </li> </ul> </div> <footer> <a href=""><img src="img/zhuye1.png" alt=""><span>主页</span></a> <a href=""><img src="img/shipin.png" alt=""><span>视频</span></a> <a href=""><img src="img/qunzu1.png" alt=""><span>社区</span></a> <a href=""><img src="img/wode2.png" alt=""><span>我的</span></a> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
margin:0;
padding:0;
color:#888888;
}
li{
list-style:none;
}
a{
text-decoration: none;
color:#888888;
}
body{
display:flex;
flex-flow:column nowrap;
justify-content:center;
background-color:#eeeeee;
min-width:320px;
max-width:768px;
margin:0 auto;
}
header{
position:fixed;
top:0;
max-width:768px;
min-width:320px;
width:100%;
height:42px;
background-color:#2d353c;
display:flex;
justify-content: space-between;
align-items:center;
}
header a:first-of-type img:first-of-type,
header a:last-of-type img:last-of-type{
width:26px;
height:26px;
margin:5px;
}
header a:first-of-type> img:first-of-type{
border-radius:50%;
}
header a:nth-of-type(2) img{
width:94px;
}
body .banner{
margin-top:42px;
display:flex;
height:150px;
max-width:768px;
min-width:320px;
width:100%;
margin-top:40px;
}
.tuijian ul{
min-width:320px;
max-width:768px;
width:100%;
height:196px;
margin-top:15px;
}
.tuijian ul li{
display:flex;
align-items:center;
background-color: #ffffff;
padding:8px;
}
.tuijian ul li:last-of-type{
margin-top:20px;
}
.tuijian ul li div{
display:flex;
flex-flow:column nowrap;
align-content:flex-start;
flex:0.5;
height:80px;
margin-left:10px;
}
.tuijian ul li div p{
margin-top:10px;
flex:1;
}
.tuijian h3{
color:#888888;
}
.tuijian ul li div p{
color:#888888;
font-size:10px;
padding-top:10px;
}
.tuijian ul li h4{
font-weight: normal;
}
.tuijian ul li div p span{
background-color: #595757;
border-radius:8px;
color:white;
padding:2px;
font-size:12px;
}
.tuijian ul li a img{
width:295px;
height:80px;
flex:0.5;
}
div img{
width:100%;
}
main{
display:flex;/* 设置为弹性盒子 */
min-width:320px;/* 最小宽度为320像素 */
max-width:768px;/* 最大宽度为768像素 */
width:768px;/* 窗口默认宽度768像素 */
height:170px;/* 高度170像素 */
background-color: white;/* 背景颜色为白色 */
flex-flow: column nowrap;/* 垂直排列不换行 */
align-content:space-around;/* 垂直排列,首尾元素距离起止点距离为*1,其他元素之间距离为*2 */
}
main ul{
display:flex;/* 设定ul为弹性盒子 */
flex-flow:row nowrap;/* 横向排列,溢出不换行. */
font-size:small;/* 缩小字体 */
font-weight: bold;/* 字体加粗 */
}
main ul li{
flex:1;/* 让弹性盒子的子元素拉伸增长适应弹性盒子 */
}
main ul li a{
display:flex;/* 设定为弹性盒子 */
flex-flow:column wrap;/* 垂直排列,溢出不换行. */
align-items:center;/* 元素侧轴中间开始显示 */
margin:10px;/* 外边距为10像素 */
}
main ul li img{
width:45px;/* 图片宽45像素 */
height:45px;/* 图片高45像素 */
}
main ul li a span{
margin-top:5px;/* 设定文字上外边距5像素,让文字和上边的图片分开些距离 */
}
.tuijian{
display:flex;
margin-top:30px;
color:#777777;
padding:0 10px;
flex-flow:column nowrap;
}
.tuijian div{
display:flex;
/* flex:1; */
flex-flow:row nowrap;
justify-content:space-between;
margin-top:5px;
min-width:320px;
max-width:748px;
}
.gengxin h3{
margin-top:35px;
margin-bottom:10px;
}
.tuijian div div a img{
width:366px;
height:90px;
}
.gengxin{
padding:0 10px;
margin-top:25px;
}
.gengxin ul{
display:flex;
flex-flow:column nowrap;
min-width: 320px;
max-width: 748px;
width: 100%;
}
.gengxin ul li{
display:flex;
flex-flow:row nowrap;
justify-content:flex-start;
background-color:white;
padding:10px;
margin-bottom:20px;
}
.gengxin ul li div{
height:79px;
display:flex;
flex-flow:column nowrap;
align-content:space-between;
margin-left:10px;
flex: 0.56;
}
.gengxin ul li div h2{
font-size:small;
font-weight:none;
}
.gengxin ul li div p:last-of-type{
display:flex;
flex-flow:row nowrap;
justify-content:space-between;
}
.gengxin ul li div p:first-of-type{
font-size:small;
}
.gengxin ul li div p span:first-of-type{
background-color: #595757;
border-radius:8px;
color:white;
font-size: small;
padding:2px;
}
.gengxin ul li a img{
width:295px;
height:80px;
flex:0.5;
}
.zxwz{
min-width:320px;
max-width:768px;
flex-flow:cloumn nowrap;
padding:0 10px;
margin-top:15px;
}
.zxwz ul{
display:flex;
flex-flow:column nowrap;
align-content: flex-start;
min-width: 320px;
max-width: 748px;
width: 100%;
margin-top:10px;
}
.zxwz ul li{
display:flex;
flex-flow:row nowrap;
justify-content:space-between;
background-color:white;
padding:10px;
margin-bottom:10px;
box-shadow:0 3px 3px #dadcdd;
}
.zxwz ul li .wenzhang{
flex:0.7;
font-size:small;
display:flex;
flex-flow: column nowrap;
}
.zxwz ul li a{
flex:0.3;
}
.zxwz ul li:last-of-type a:last-of-type{
flex:1;
}
.zxwz ul li a img{
width:218px;
height:65px;
}
.zxwz ul li:last-of-type{
height:14px;
text-align:center;
font-size:14px;
line-height: 14px;
}
.zxbw,.zxwd{
flex-flow:cloumn nowrap;
padding:0 10px;
margin-top:15px;
width:100%;
min-width:320px;
max-width:748px;
padding:0 10px;
}
.zxwd{
margin-bottom:50px;
margin-top: 25px;
}
.zxbw ul,
.zxwd ul{
display:flex;
flex-flow:column nowrap;
align-content: flex-start;
min-width: 320px;
max-width: 748px;
width: 100%;
}
.zxbw ul li,
.zxwd ul li{
display:flex;
flex-flow:row nowrap;
justify-content: space-between;
height:30px;
font-size:small;
background-color: white;
margin-top:10px;
padding:10px;
font-size:11px;
box-shadow:0 2px 4px 0 rgba(0, 0, 0, .1)
}
.zxbw ul li:last-of-type,
.zxwd ul li:last-of-type{
height:14px;
text-align:center;
font-size:14px;
line-height: 14px;
}
.zxbw ul li:last-of-type a:last-of-type,
.zxwd ul li:last-of-type a:last-of-type{
flex:1;
}
footer{
display:flex;
position:fixed;
bottom:0;
border-top:1px solid #cccccc;
width:100%;
height:50px;
max-width:768px;
min-width:320px;
justify-content:space-between;
background-color: #edeff0;
}
footer > a{
display:flex;
flex-flow:column nowrap;
flex:1;
justify-content:center;
align-items:center;
}
footer a img{
width:20px;
height:20px;
}
footer a span{
margin-top:3px;
font-size:small;
}运行实例 »
点击 "运行实例" 按钮查看在线实例




二、将中间导航菜单区的代码手抄至少一遍, 并给每一行代码加上注释:

弹性容器相比于浮动布局,更加简单快捷,以后还要多多练习。

