一、元素按显示方式分为哪几种, 并举例, 正确描述它们
大多数html元素被定义为块级元素或内联元素。
块级元素: block,内联元素:inline。
块级元素在浏览器显示时,通常会以新行来开始和结束。
常见的块级元素有 div,form,table,p,pre,h1-h6,dl,ol,ul等。
常见的内联元素有span,a,strong,em,label,input,select,textarea,img,br等。
二、CSS是什么? 它的主要作用是什么?
CSS就是一种叫做样式表(stylesheet)的技术。也可以称为层叠样式表(Cascading Stylesheet)。
在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
它的作用可以达到:
1.在几乎所有的浏览器上都可以使用。
2.以前一些非得通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。
3.使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。
4.可以轻松地控制页面的布局 。
5.可以将许多网页的风格格式同时更新,不用再一页一页地更新了。你可以将站点上所有的网页风格都使用一个CSS文件进行控制,只要修改这个CSS文件中相应的行,那么整个站点的所有页面都会随之发生变动。
三、什么是CSS选择器,它的样式声明是哪二部分组成?
CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。2.每一条css样式定义由两部分组成,形式如下: <div 选择器{样式}>....</div>在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
四、举例演示CSS简单选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
/* 元素选择器 */
body{
text-align:center;
background-color:#c6c6c6;
}
div{
color:#70ee1c;
border:1px solid #03ce14;
background-color:#faffca;
width:200px;
height:600px;
text-align:center;
padding:5px;
}
/* 类选择器 */
.div{margin:0 auto;}
/* 属性选择器 */
p[class="one"]{
color:#e23030;
}
/* id选择器 */
#duan{
color:cyan;
background-color: pink;
}
#xiao{
font-size:5px;
color:#f51a3e;
}
/* 群组选择器 */
#duan,.one{
font-size:12px;
text-decoration-line:overline;
}
/* 通配符选择器 */
body * {
text-decoration:underline;
}
</style>
<title>简单选择器:(我和我的祖国)</title>
</head>
<body>
<h1>简单样式表:</h1>
<div class="div">
<h3 >我和我的祖国</h3>
<p id="xiao">演唱:李谷一</p>
<p>我和我的祖国,一刻也不能分割</p>
<p id="duan">无论我走到哪里,都流出一首赞歌</p>
<p>我歌唱每一座高山,我歌唱每一条河;袅袅炊烟,小小村落,路上一道辙</p>
<p>我最亲爱的祖国,我永远紧依着你的心窝</p>
<p class="one">你用你那母亲的脉搏和我诉说</p>
<p>我的祖国和我,像海和浪花一朵,浪是那海的赤子,海是那浪的依托,每当大海在微笑,我就是笑的旋涡,我分担着海的忧愁,分享海的欢乐</p>
<p>我最亲爱的祖国,你是大海永不干涸,永远给我碧浪清波,心中的歌</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
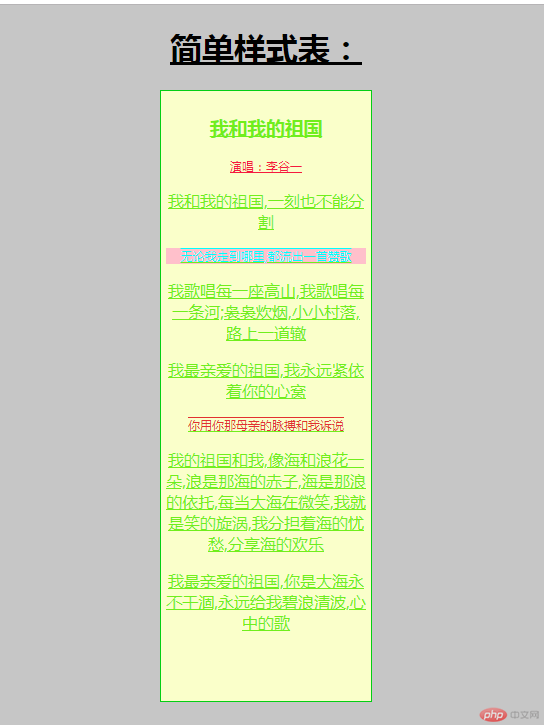
效果图如下:

五、举例演示CSS上下文选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style2.css">
<style type="text/css">
/* 后代选择器 */
div h3,p{
color:#be2323;
text-decoration-line:underline;
font-style:italic;
}
/* 父子选择器 */
table>ul,h4{
color:#5938f0;
}
/* 同级相邻选择器 */
h4+li{
font-weight:bold;
}
/* 同级所有选择器 */
h3~p{
text-decoration-color:blue ;
text-decoration-line: overline;
}
</style>
<title>上下文选择器</title>
</head>
<body>
<section>
<h1>上下文选择器:</h1>
<div class="div">
<h3 >我和我的祖国</h3>
<p id="xiao">演唱:李谷一</p>
<p>我和我的祖国,一刻也不能分割</p>
<p id="duan">无论我走到哪里,都流出一首赞歌</p>
<p>我歌唱每一座高山,我歌唱每一条河;袅袅炊烟,小小村落,路上一道辙</p>
<p>我最亲爱的祖国,我永远紧依着你的心窝</p>
<p class="one">你用你那母亲的脉搏和我诉说</p>
<p>我的祖国和我,像海和浪花一朵,浪是那海的赤子,海是那浪的依托,每当大海在微笑,我就是笑的旋涡,我分担着海的忧愁,分享海的欢乐</p>
<p>我最亲爱的祖国,你是大海永不干涸,永远给我碧浪清波,心中的歌</p>
</div>
<table>
<ul>
<h4>无序列表1</h4>
<li>香蕉</li>
<li>冰箱</li>
<li>猫</li>
</ul>
<ul>
<h4>无序列表2</h4>
<li>电视机</li>
<li>猪</li>
<li>苹果</li>
</ul>
<ul>
<h4>无序列表3</h4>
<li>狗</li>
<li>菠萝</li>
<li>洗衣机</li>
</ul>
</table>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
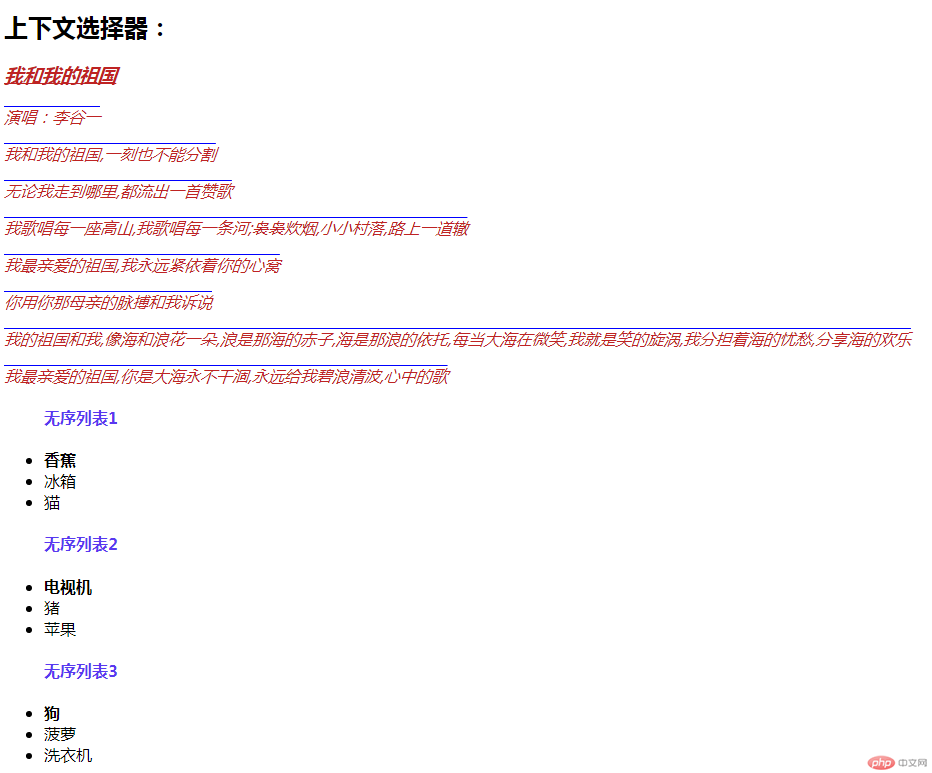
效果图如下:

六、举例演示常用CSS结构伪类选择器(不少于四种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="">
<style type="text/css">
/* 结构伪类选择器 */
/* 非限定类型 */
/* section的第一个孩子 */
section>:nth-child(1){
color:#0909ef;
}
/* section的第二个孩子 */
section>:nth-child(2){
color:greenyellow;
}
/* 导航里<a>超链接的伪类 */
a:link{
color:#ff0000;
text-decoration:none;
}
a:hover{
text-decoration-line:underline;
background-color:blue;
}
a:visited{
color:#ff0000;
}
</style>
<title>伪类选择器</title>
</head>
<body>
<section>
<h1>伪类选择器:</h1>
<div>
<h3 >我和我的祖国</h3>
<p>演唱:李谷一</p>
<p>我和我的祖国,一刻也不能分割</p>
<p>无论我走到哪里,都流出一首赞歌</p>
<p>我歌唱每一座高山,我歌唱每一条河;袅袅炊烟,小小村落,路上一道辙</p>
<p>我最亲爱的祖国,我永远紧依着你的心窝</p>
<p>你用你那母亲的脉搏和我诉说</p>
<p>我的祖国和我,像海和浪花一朵,浪是那海的赤子,海是那浪的依托,每当大海在微笑,我就是笑的旋涡,我分担着海的忧愁,分享海的欢乐</p>
<p>我最亲爱的祖国,你是大海永不干涸,永远给我碧浪清波,心中的歌</p>
</div>
<nav>
<a href="https://www.baidu.com">百度</a>
<a href="https://www.sina.com.cn">新浪</a>
<a href="https://www.php.cn">php中文网</a>
</nav>
<table>
<ul>
<h4>无序列表1</h4>
<li>香蕉</li>
<li>冰箱</li>
<li>猫</li>
</ul>
<ul>
<h4>无序列表2</h4>
<li>电视机</li>
<li>猪</li>
<li>苹果</li>
</ul>
<ul>
<h4>无序列表3</h4>
<li>狗</li>
<li>菠萝</li>
<li>洗衣机</li>
</ul>
</table>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
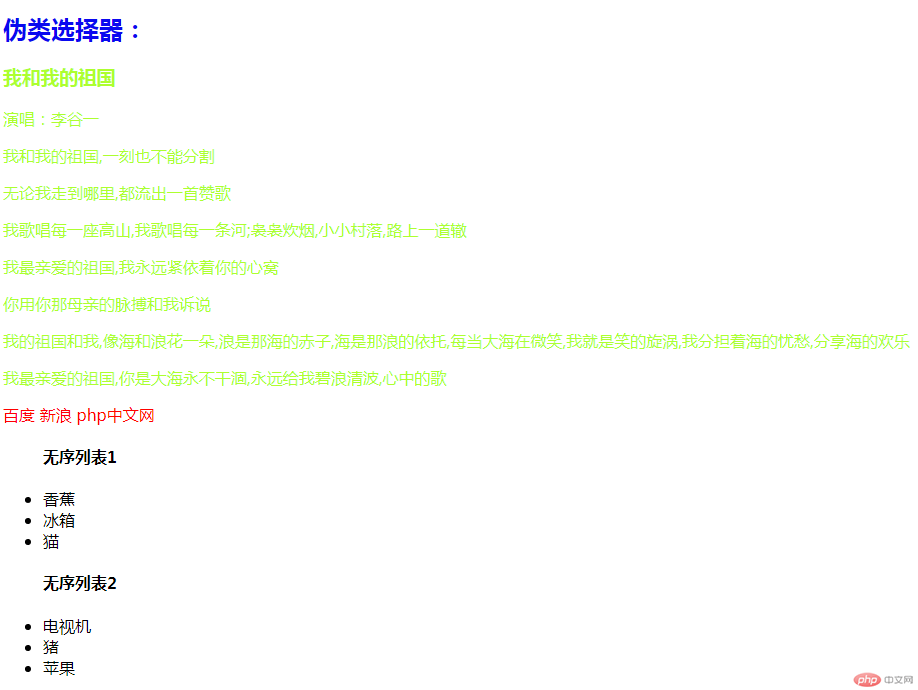
效果如下图:

七、手写代码: