博客列表 >仿PHP中文网移动端首页 - PHP培训九期线上班
仿PHP中文网移动端首页 - PHP培训九期线上班

- 。原创转载
- 2019年11月17日 17:40:56502浏览
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
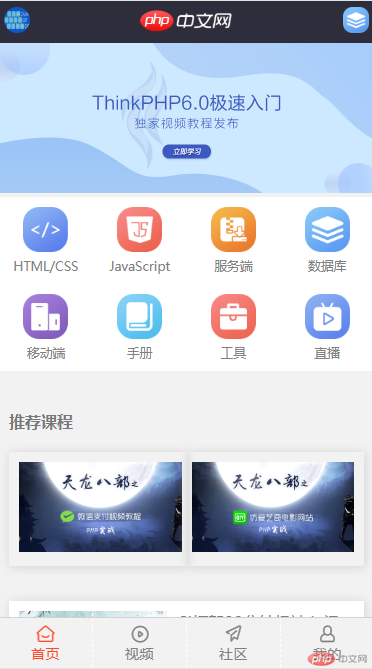
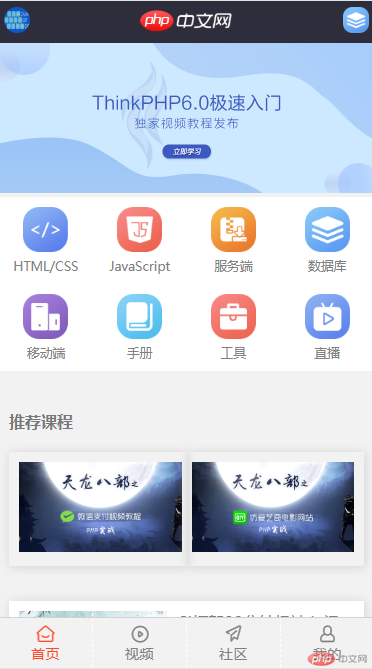
<title>弹性布局仿PHP中文网手机站-首页</title>
<style>
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
@font-face {
font-family: 'iconfont'; /* project id 1476815 */
src: url('//at.alicdn.com/t/font_1476815_k8vrwc4sju9.eot');
src: url('//at.alicdn.com/t/font_1476815_k8vrwc4sju9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1476815_k8vrwc4sju9.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1476815_k8vrwc4sju9.woff') format('woff'),
url('//at.alicdn.com/t/font_1476815_k8vrwc4sju9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1476815_k8vrwc4sju9.svg#iconfont') format('svg');
}
.icon{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
body {
padding: 42px 0;
/*宽度100%*/
width: 100%;
display: flex;
flex-flow: column nowrap;
/*设置背景色*/
background: #F2F2F2;
/*- 设置最小尺寸 -*/
min-width: 320px;
max-width: 768px;
position: relative;
left: 0;
right: 0;
margin: auto;
}
/*设置所有图片全部自适应父容器,响应式显示*/
img {
width: 100%;
}
ul, li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: gray;
cursor: pointer;
}
header {
/*固定在顶部*/
position: fixed;
top: 0;
/*宽度100%*/
width: 100%;
/*高度42*/
height: 42px;
/*设置背景色*/
background: #2E2D3C;
/*- 设置最小尺寸 -*/
min-width: 320px;
max-width: 768px;
/*设为弹性容器*/
display: flex;
justify-content: space-between;
align-items: center;
}
header > .user {
order: -1;
}
header > .user > a > img {
width: 26px;
height: 26px;
border-radius: 100%;
margin: 5px;
}
header > .nav > a > img{
width: 26px;
height: 26px;
margin: 5px;
}
header > .logo > a > img {
width: auto;
height: 45px;
}
.banner {
padding: 0;
margin: 0;
}
.banner > a > img {
width: 100%;
}
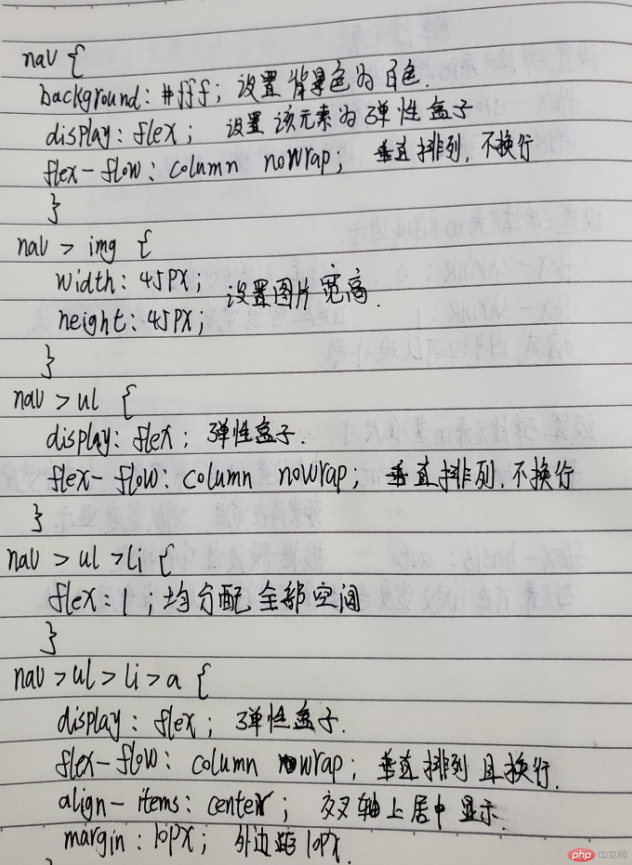
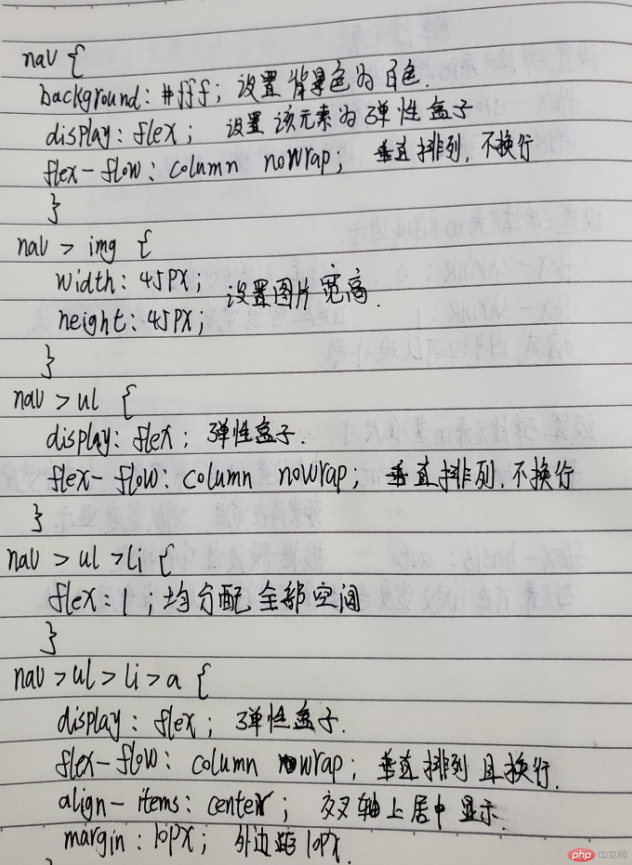
nav {
background: #FFF;
display: flex;
flex-flow: column nowrap;
}
/*图片默认大小*/
nav img {
width: 45px;
height: 45px;
}
nav > ul {
display: flex;
/*每个菜单项水平且不换行*/
flex-flow: row nowrap;
}
/*每一菜单项均分全部空间*/
nav ul li {
flex: 1;
}
/*图片与文本应该做为一个组件,统一设置*/
nav ul li a {
display: flex;
/*图片, 链接文本垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*外边距可以使菜单项之间不太拥挤*/
margin: 10px;
}
/*菜单项文本与上面图标有一个间隙*/
nav ul li a span {
margin-top: 5px;
font-size: .8rem;
}
footer {
position: fixed;
bottom: 0;
width: 100%;
background: #F2F2F2;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
height: 50px;
min-width: 320px;
max-width: 768px;
border-top: 1px solid #d2d2d2;
}
footer > a{
display: flex;
flex-flow: column nowrap;
flex: 1;
border-right: 1px dashed #FFFFFF;
justify-content: center;
align-items: center;
padding: 10px 0;
font-size: .9rem;
}
footer > .active {
color: #FD482C;
}
footer > a > .icon {
font-size: 1.2rem;
}
footer > a:last-child {
border: none;
}
main {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > h3 {
margin-top: 30px;
padding: 10px;
color: #777;
}
main > .recommend >.row-box {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
background: #F2F2F2;
}
main > .recommend >.row-box > li > img {
width: 100%;
}
main > .recommend >.row-box > li {
padding: 10px;
background: transparent;
}
main > .recommend >.row-box > li:first-of-type {
padding-right: 5px;
}
main > .recommend >.row-box > li:last-of-type {
padding-left: 5px;
}
main > .recommend > .col-box {
display: flex;
flex-flow: column nowrap;
padding: 10px;
}
main > .recommend > .col-box > li {
display: flex;
flex-flow: row nowrap;
background: #FFF;
margin-bottom: 20px;
}
main > .recommend > .col-box > li > a {
flex: 1;
padding: 10px;
box-sizing: border-box;
}
main > .recommend > .col-box > li > span {
display: flex;
flex: 1.2;
flex-flow: column nowrap;
padding: 10px;
padding-left: 0;
box-sizing: border-box;
}
.info {
display: flex;
flex-flow: row nowrap;
margin-top: 10px;
font-size: 0.8rem;
color: #777;
}
.info i{
flex-basis: 40px;
height: 20px;
text-align: center;
line-height: 20px;
background: #777;
color: #fff9ec;
font-size: 0.7rem;
border-radius: 10px;
margin-right: 5px;
}
main > .recommend > .col-box > li:last-of-type {
margin-bottom: 0;
}
.recommend > ul {
display: flex;
flex-flow: column nowrap;
padding: 10px;
box-sizing: border-box;
}
.recommend > ul > li {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
background: #FFFFFF;
margin-bottom: 15px;
box-shadow: 1px 1px 10px #d2d2d2;
}
.recommend > ul > li > .img-box {
flex: 1;
padding: 10px;
box-sizing: border-box;
}
.recommend > ul > li > .img-box > a > img {
width: 100%;
min-height: 83px;
}
.recommend > ul > li > .info {
flex: 1.2;
display: flex;
flex-flow: column nowrap;
padding-right: 10px;
}
.recommend > ul > li > .info > .title {
height: 24px;
overflow: hidden;
}
.recommend > ul > li > .info > .title > a {
font-size: 1rem;
}
.recommend > ul > li > .info > .description {
height: 18px;
overflow: hidden;
font-size: .7rem;
margin-bottom: 10px;
}
.recommend > ul > li > .info > .count {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
.recommend > ul > li > .info > .count >span {
font-size: .9rem;
color: #777;
}
.article-list {
padding: 0;
margin-top: -30px;
}
.article-list> ul > li > .img-box {
padding: 10px;
}
.article-list > ul > li > .img-box > a > img {
width: 100%;
min-height: 60px;
}
.article-list> ul > li > .info {
flex: 2.2;
padding: 10px;
}
.article-list> ul > li > .info > .title {
height: 24px;
}
.article-list> ul > li > .info > .title > a{
color: #666;
font-weight: bold;
}
.more {
background: #FFFFFF;
text-align: center;
color: #777;
padding: 10px 0;
font-size: 1rem;
}
.blog > ul {
padding: 10px;
}
.blog > ul > li {
display: flex;
flex-flow: row nowrap;
padding: 10px 10px 20px 10px;
}
.blog > ul > li > .title {
flex: 1;
height: 24px;
overflow: hidden;
}
.blog > ul > li > .title a{
font-size: .9rem;
font-weight: bold;
}
.blog > ul > li > .description {
font-size: .8rem;
color: #777;
}
</style>
</head>
<body>
<!--页头-->
<header>
<div class="logo">
<a href=""> <img src="https://m.php.cn/static/images/logo.png" alt=""> </a>
</div>
<div class="user">
<a href=""> <img src="https://img.php.cn/upload/avatar/000/082/802/5a416508a2024918.jpg" alt="用户头像"> </a>
</div>
<div class="nav">
<a href=""> <img src="https://m.php.cn/static/images/ico/sql.png" alt="导航"> </a>
</div>
</header>
<!--Banner 图片-->
<div class="banner">
<a href=""> <img src="https://m.php.cn/static/images/ico/3.jpg" alt="轮播"> </a>
</div>
<!-- 分类导航 -->
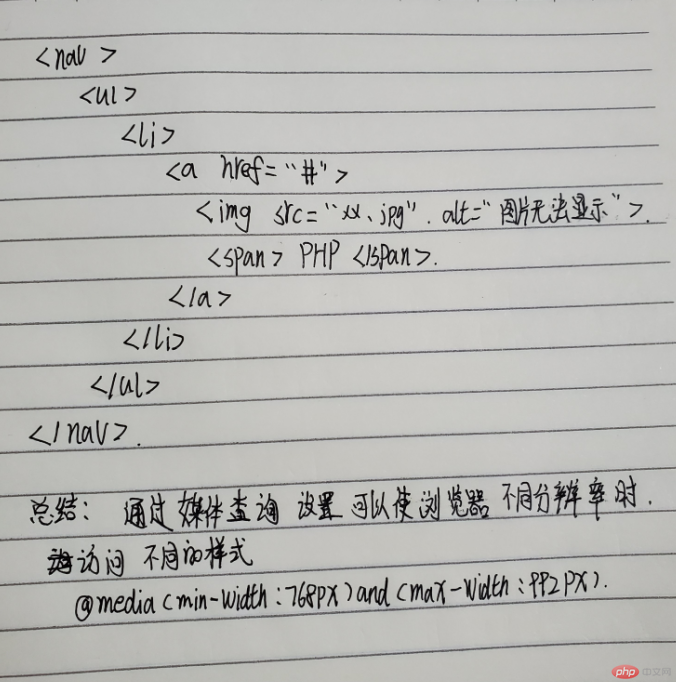
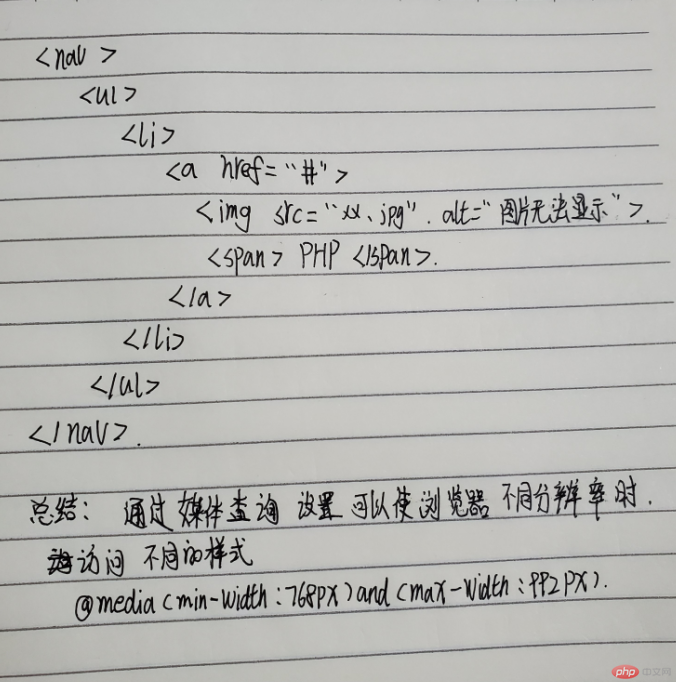
<nav>
<ul>
<li>
<a href="#">
<img src="https://m.php.cn/static/images/ico/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<!--主体-->
<main>
<article class="recommend">
<!-- 标题 -->
<h3>推荐课程</h3>
<ul class="row-box">
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt="">
</a>
</li>
</ul>
<ul class="col-box">
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg" alt="">
</a>
<span>
<a href="#">CI框架30分钟极速入门</a>
<p class="info"><i>中级</i> 53016次播放</p>
</span>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt="">
</a>
<span>
<a href="#">CI框架30分钟极速入门</a>
<p class="info"><i>初级</i> 53016次播放</p>
</span>
</li>
</ul>
</article>
<!-- 最新更新 -->
<article class="recommend ">
<h3>最新更新</h3>
<ul>
<li>
<div class="img-box">
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg" alt="">
</a>
</div>
<div class="info">
<p class="title">
<a href="#">2019python自学视频</a>
</p>
<p class="description">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<p class="count">
<i>初级</i><span>1979次播放</span>
</p>
</div>
</li>
<li>
<div class="img-box">
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/015/5da7e9b7895ed229.png" alt="">
</a>
</div>
<div class="info">
<p class="title">
<a href="#">2019python自学视频</a>
</p>
<p class="description">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<p class="count">
<i>初级</i><span>1979次播放</span>
</p>
</div>
</li>
</ul>
</article>
<!--最新文章-->
<article class="recommend article-list">
<h3>最新文章</h3>
<ul>
<li>
<div class="info">
<p class="title">
<a href="#">php 安装zip模块</a>
</p>
<p class="description">
发布时间: 2019-11-08
</p>
</div>
<div class="img-box">
<a href="#">
<img src="https://img.php.cn/upload/article/000/000/041/5dc53c0b4b667675.jpg" alt="">
</a>
</div>
</li>
<li>
<div class="info">
<p class="title">
<a href="#">PHP mysqli操作数据库</a>
</p>
<p class="description">
发布时间: 2019-11-08
</p>
</div>
<div class="img-box">
<a href="#">
<img src="https://img.php.cn/upload/article/000/000/020/5dc3b18078e20124.jpg" alt="">
</a>
</div>
</li>
<div class="more">
更多内容
</div>
</ul>
</article>
<!--最新文章-->
<article class="recommend blog">
<h3>最新博文</h3>
<ul>
<li>
<span class="title">
<a href="#">移动端 、手机端、去掉横向滚动条 亲测生效!!!</a>
</span>
<span class="description">
2019-11-08
</span>
</li>
<li>
<span class="title">
<a href="#">PHP学习第一天:软件安装篇</a>
</span>
<span class="description">
2019-11-08
</span>
</li>
<div class="more">更多内容</div>
</ul>
</article>
<!--最新文章-->
<article class="recommend blog">
<h3>最新问答</h3>
<ul>
<li>
<span class="title">
<a href="#">移动端 、手机端、去掉横向滚动条 亲测生效!!!</a>
</span>
<span class="description">
2019-11-08
</span>
</li>
<li>
<span class="title">
<a href="#">PHP学习第一天:软件安装篇</a>
</span>
<span class="description">
2019-11-08
</span>
</li>
<div class="more" style="margin-bottom: 30px">更多内容</div>
</ul>
</article>
</main>
<!--页脚-->
<footer>
<a href="" class="active">
<span class="icon"></span>
首页
</a>
<a href="">
<span class="icon"></span>
视频
</a>
<a href="">
<span class="icon"></span>
社区
</a>
<a href="">
<span class="icon"></span>
我的
</a>
</footer>
</body>
</html>




声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。