一、设置弹性元素增长因子 flex-grow
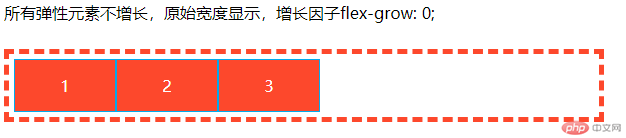
所有弹性元素不增长,以原始宽度显示,增长因子默认为 “”0“”!
实例
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
width: 100px;
height: auto;
padding: 15px 0;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
</style>
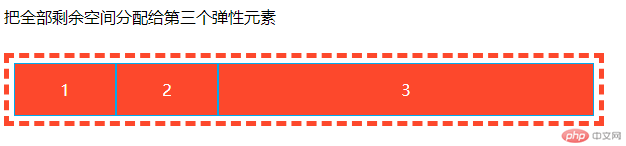
2.把全部剩余空间分配给第三个弹性元素
实例
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
width: 100px;
height: auto;
padding: 15px 0;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item:last-of-type {
flex-grow: 1;
}
</style>
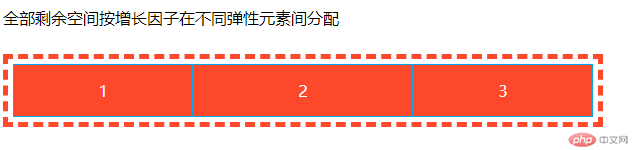
3.全部剩余空间按增长因子在不同弹性元素间分配
实例
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
width: 100px;
height: auto;
padding: 15px 0;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item:first-of-type {
flex-grow: 1;
}
.container > .item:nth-of-type(2) {
flex-grow: 1.5;
}
.container > .item:last-of-type {
flex-grow: 1;
}
</style>
二、设置弹性元素缩减因子 flex-shrink
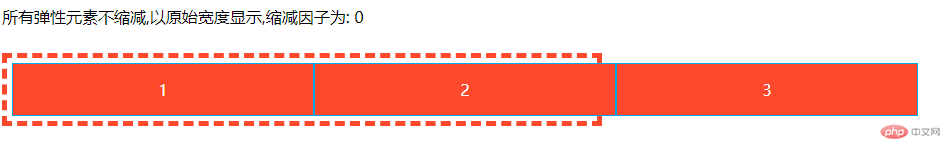
1.所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0
实例
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
width: 300px;
height: auto;
padding: 15px 0;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item{
flex-shrink: 0;
}
</style>
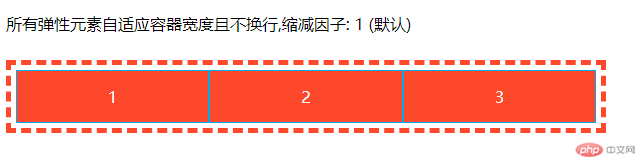
2.所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)
实例
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
width: 300px;
height: auto;
padding: 15px 0;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item{
flex-shrink: 1;
}
</style>
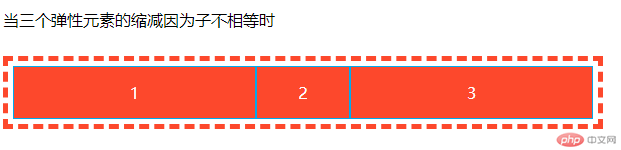
3.当三个弹性元素的缩减因为子不相等时
实例
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
width: 300px;
height: auto;
padding: 15px 0;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item:first-of-type {
flex-shrink: 1;
}
.container > .item:nth-of-type(2) {
flex-shrink: 3.5;
}
.container > .item:last-of-type {
flex-shrink: 1;
}
</style>
三、设置弹性元素的基准尺寸 flex-basis
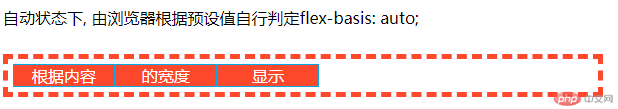
1.自动状态下, 由浏览器根据预设值自行判定flex-basis: auto;
实例
<div class="container">
<div class="item">根据内容</div>
<div class="item">的宽度</div>
<div class="item">显示</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
height: auto;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item{
/*在未设置元素宽度时,以内容宽度显示*/
flex-basis: auto;
width: 100px;
}
</style>
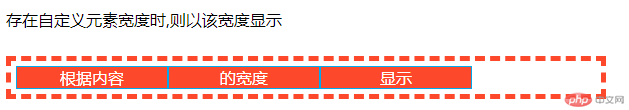
2.存在自定义元素宽度时,则以该宽度显示
实例
<div class="container">
<div class="item">根据内容</div>
<div class="item">的宽度</div>
<div class="item">显示</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
height: auto;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item{
/*在未设置元素宽度时,以内容宽度显示*/
flex-basis: content;
width: 150px;
}
</style>
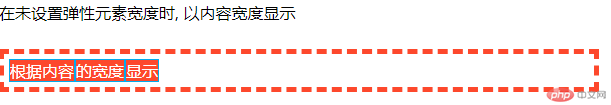
3.在未设置弹性元素宽度时, 以内容宽度显示 flex-basis: content;
实例
<div class="container">
<div class="item">根据内容</div>
<div class="item">的宽度</div>
<div class="item">显示</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
height: auto;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item{
/*在未设置元素宽度时,以内容宽度显示*/
flex-basis: content;
}
</style>
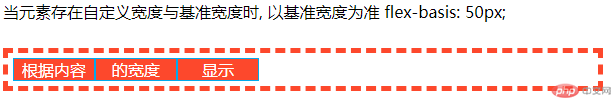
4.当元素存在自定义宽度与基准宽度时, 以基准宽度为准
实例
<div class="container">
<div class="item">根据内容</div>
<div class="item">的宽度</div>
<div class="item">显示</div>
</div>
<style>
h1 {
padding: 15px;
}
p {
padding: 10px 15px;
}
.container {
width: 600px;
height: auto;
display: flex;
border: 5px dashed #FD482C;
margin-left: 15px;
padding: 5px;
box-sizing: border-box;
}
.container > .item {
height: auto;
background: #FD482C;
border: 1px solid #01AAED;
text-align: center;
color: #FFFFFF;
}
.container > .item{
width: 100px;
flex-basis: 50px;
}
</style>