用弹性容器布局手机端页面
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style1.css"> <title>手机端页面</title> </head> <body> <header>php中文网</header> <main> <h2>主体内容</h2> </main> <footer> <a href="#">官网首页</a> <a href="#">视频教学</a> <a href="#">联系我们</a> </footer> </body> </html> 样式 *{ margin: 0; padding: 0; } a{ text-decoration: none; color: #262626; } main{ display: flex; flex: 1; } body{ display: flex; height: 100vh; flex-direction: column; } main > article{ flex:1; background-color: aquamarine; } main > aside{ width: 200px; background-color:#009999; } main>aside:first-of-type{ order: -1; } header,footer{ box-sizing: border-box; display: flex; align-items: center; justify-content: center; height: 6vh; background-color: #9c9c9c; color: #000000; font-size: 2vh; } footer > a{ display: flex; /*outline: 1px dotted #000 ;*/ border-left: 1px solid #000; flex: 1; justify-content: center; } footer > a:first-of-type{ border-left: 0; }
运行实例 »点击 "运行实例" 按钮查看在线实例


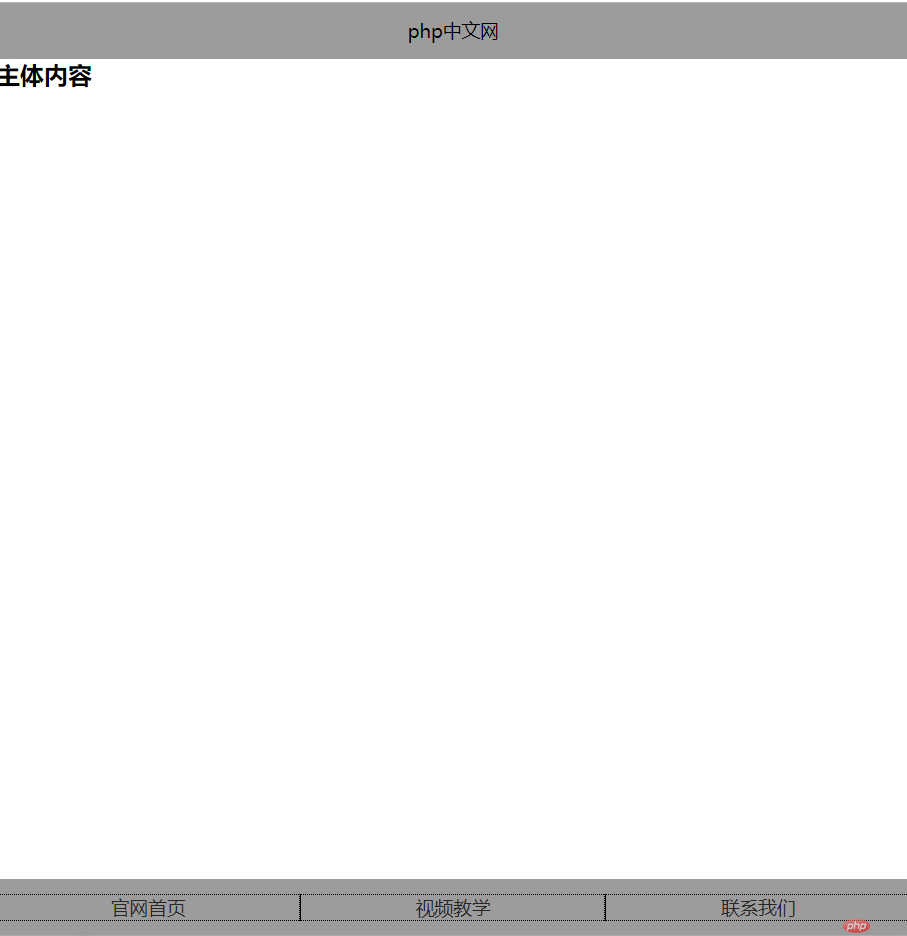
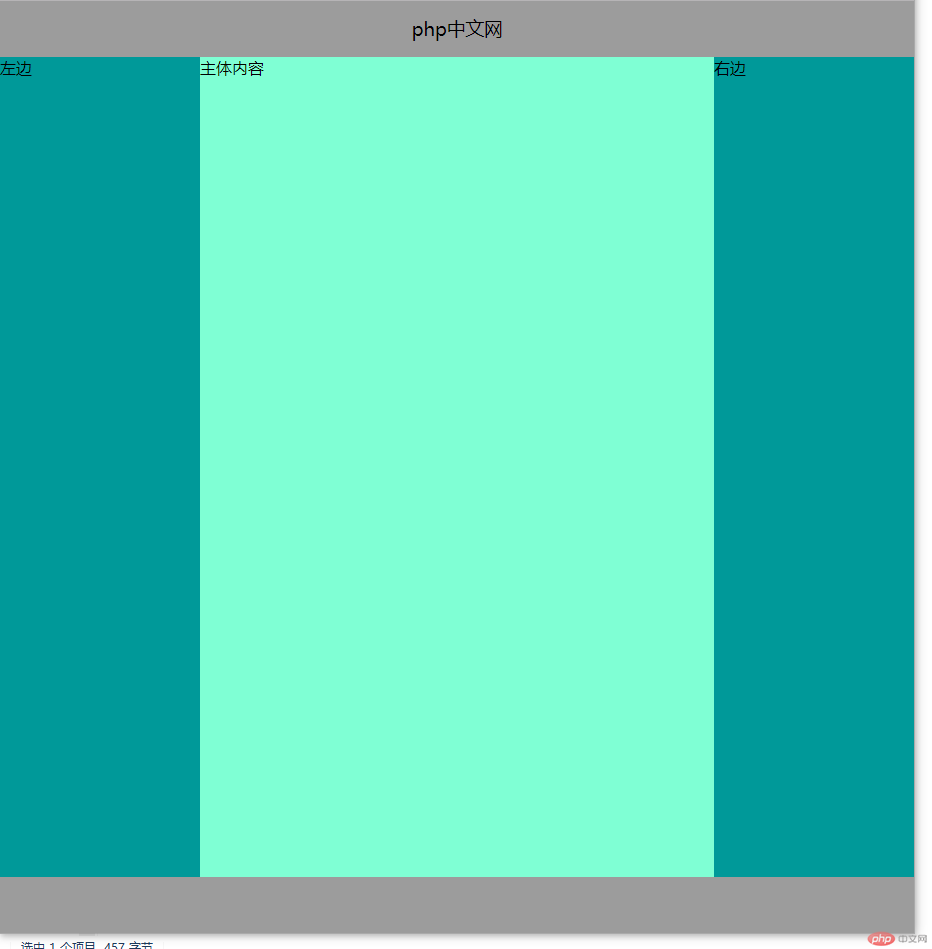
用弹性盒子实现圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style1.css">
<title>圣杯布局</title>
</head>
<body>
<header>php中文网</header>
<main>
<article>主体内容</article>
<aside>左边</aside>
<aside>右边</aside>
</main>
<footer>
<!-- <a href="#">官网首页</a>
<a href="#">视频教学</a>
<a href="#">联系我们</a>-->
</footer>
</body>
</html>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #262626;
}
main{
display: flex;
flex: 1;
}
body{
display: flex;
height: 100vh;
flex-direction: column;
}
main > article{
flex:1;
background-color: aquamarine;
}
main > aside{
width: 200px;
background-color:#009999;
}
main>aside:first-of-type{
order: -1;
}
header,footer{
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
height: 6vh;
background-color: #9c9c9c;
color: #000000;
font-size: 2vh;
}
footer > a{
display: flex;
outline: 1px dotted #000 ;
border-left: 1px solid #000;
flex: 1;
justify-content: center;
}
footer > a:first-of-type{
border-left: 0;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


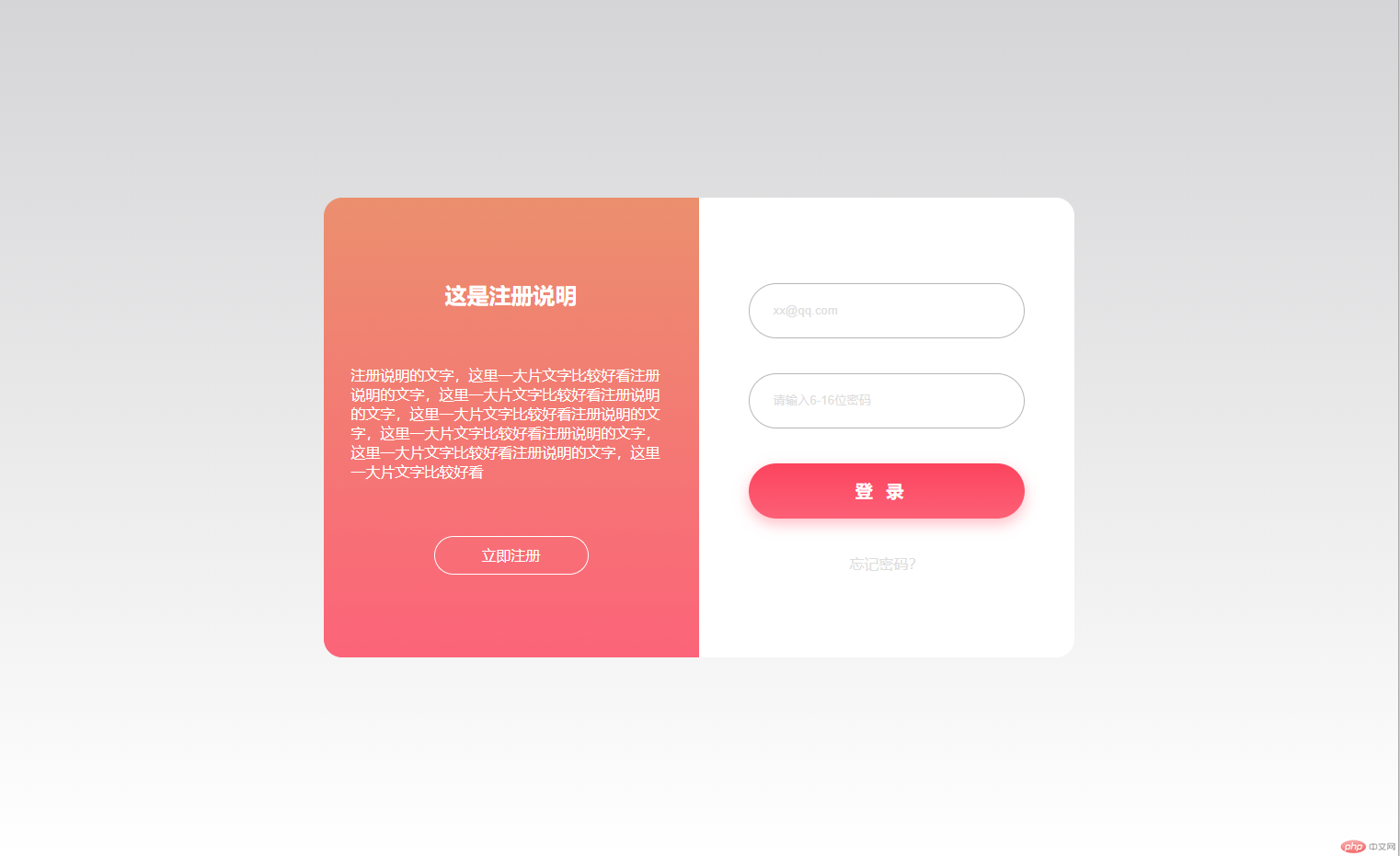
登录页面
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style3.css">
<title>登录页面</title>
</head>
<body>
<div class="container">
<form action="log.php">
<div class="left">
<h2>这是注册说明</h2>
<p>注册说明的文字,这里一大片文字比较好看注册说明的文字,这里一大片文字比较好看注册说明的文字,这里一大片文字比较好看注册说明的文字,这里一大片文字比较好看注册说明的文字,这里一大片文字比较好看注册说明的文字,这里一大片文字比较好看</p>
<div class="logon"><a href="#">立即注册</a></div>
</div>
<div class="right">
<input type="email" id="email" placeholder="xx@qq.com">
<input type="password" id="password" placeholder="请输入6-16位密码">
<button>登录</button>
<a href="#">忘记密码?</a>
</div>
</form>
</div>
</body>
</html>
样式
*{
margin: 0;
padding: 0;
/*outline: 1px dotted #000;*/
}
body{
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
background:linear-gradient( #d5d4d6,#fff);
}
.container{
width: 816px;
height: 500px;
border-radius: 20px;
}
.left {
box-sizing: border-box;
background: linear-gradient(#eb8f6e, #fc6479);
flex: 0 0 50%;
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
height: 500px;
border-radius: 20px 0 0 20px;
padding: 30px;
justify-content: space-evenly;
}
.left > h2{
display: flex;
}
.left >p{
display: flex;
}
.logon > a{
display: flex;
text-decoration: none;
color: #FFFFFF;
border: 1px solid #FFFFFF;
border-radius: 30px;
width: 166px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
.right{
flex-direction: column;
background-color: #FFFFFF;
flex: 0 0 50%;
border-radius: 0 20px 20px 0;
align-items: center;
justify-content: center;
display: flex;
}
.right input{
box-sizing: border-box;
width: 300px;
height: 60px;
border-radius: 30px;
border: 1px solid #b6b6b6;
margin-bottom: 38px;
padding-left: 26px;
outline:none;
-webkit-text-fill-color: #ddd
}
.right button{
width: 300px;
height: 60px;
background:linear-gradient(#fc445e,#fc6076);
border-radius: 30px;
border: 0;
font-size: 2vh;
font-weight: bold;
color: #FFFFFF;
letter-spacing: 15px;
box-shadow:0 6px 15px #ffbfc8;
outline:none;
}
.right > a{
text-decoration: none;
color: #ddd;
margin-top: 38px;
}
form{
display: flex;
}
input:hover {
box-shadow:0 6px 15px #e4e4e4;
border:0;
}
.right > a:hover{
color: #999;
}
button:hover{
background:linear-gradient(#fc6076,#fc7260);
box-shadow:0 6px 15px #fc7260;
}
.logon > a:hover{
background-color: #FFFFFF;
color: #fa4b62;
}
.container:hover{
box-shadow:0 0 20px #999;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


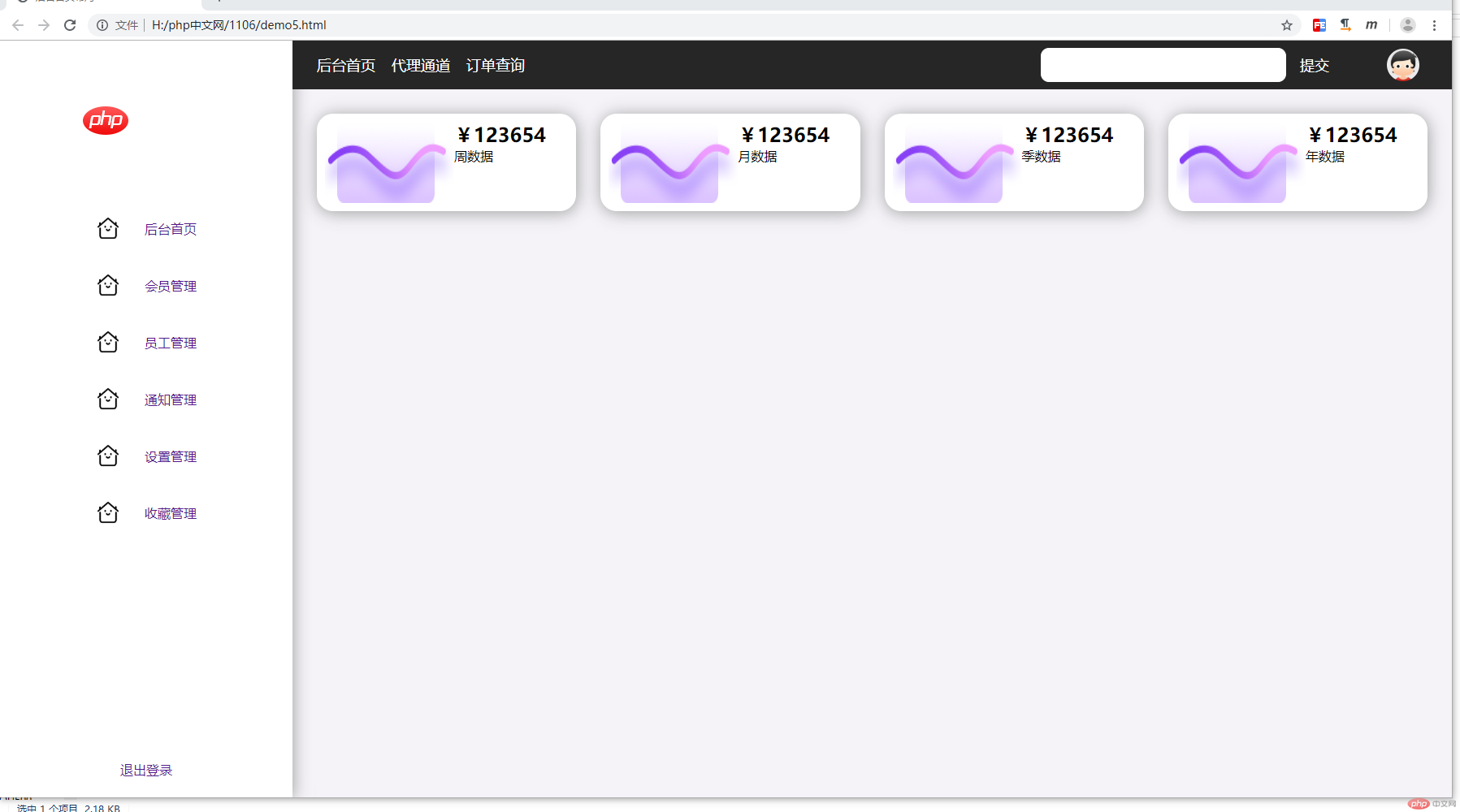
小案例后台页面(其实这是个半成品)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style5.css">
<title>后台首页布局</title>
</head>
<body>
<div class="lnav">
<img src="https://www.php.cn/static/images/logo.png" alt="logo">
<nav>
<a href=""><img src="img/home.png" > 后台首页</a>
<a href=""><img src="img/home.png" >会员管理</a>
<a href=""><img src="img/home.png" >员工管理</a>
<a href=""><img src="img/home.png" >通知管理</a>
<a href=""><img src="img/home.png" >设置管理</a>
<a href=""><img src="img/home.png" >收藏管理</a>
</nav>
<a href="">退出登录</a>
</div>
<main>
<div class="topnav">
<nav>
<a href="">首页</a>
<a href="">代理通道</a>
<a href="">订单查询</a>
</nav>
<input type="text" name="">
<button>提交</button>
<img src="" alt="头像">
</div>
<aside class="container1">
<div>
<img src="" alt="周数据">
<h2>¥123654</h2>
<p>周数据</p>
</div>
<div>
<img src="" alt="月数据">
<h2>¥123654</h2>
<p>月数据</p>
</div>
<div>
<img src="" alt="季数据">
<h2>¥123654</h2>
<p>季数据</p>
</div>
<div>
<img src="" alt="年数据">
<h2>¥123654</h2>
<p>年数据</p>
</div>
</aside>
<aside class="container2">
<div>
<img src="" alt="用户">
<p>用户</p>
</div>
<div>
<img src="" alt="旅行">
<p>旅行</p>
</div>
<div>
<img src="" alt="酒店">
<p>酒店</p>
</div>
<div>
<img src="" alt="电影">
<p>电影</p>
</div>
<div>
<img src="" alt="美食">
<p>美食</p>
</div>
<div>
<img src="" alt="娱乐">
<p>娱乐</p>
</div>
<div>
<img src="" alt="导游<">
<p>导游</p>
</div>
</aside>
</main>
</body>
</html>
样式
/*重置所有样式*/
*{
margin: 0;
padding: 0;
/* outline: 1px dotted #999;*/
}
a{
text-decoration: none;
}
body{
background-color: #f5f3f8;
display: flex;
height: 100vh;
width: 100vw;
}
.lnav,.lnav > nav{
display: flex;
flex-direction: column;
align-items: center;
}
.lnav{
width: 300px;
padding: 0 30px;
height: 100vh;
background-color: #FFFFFF;
box-shadow: 0 1px 20px #999;
}
.lnav > nav{
box-sizing: border-box;
display: flex;
width: 100%;
flex: 1;
}
.lnav > nav img{
width: 30px;margin-right: 30px;
}
.lnav a{
display: flex;
width: 100%;
height: 70px;
align-items: center;
justify-content: center;
}
.lnav a:hover{
box-shadow:0 6px 15px #e4e4e4;
border:0;
}
.lnav > img{
margin: 60px 0;
}
main{
flex: 1;
height: 100vh;
}
.topnav{
display: flex;
background-color: #262626;
height: 60px;
padding: 0 30px;
align-items: center;
}
.topnav > nav{
display: flex;
align-items: center;
flex: 1;
}
.topnav >nav a{
box-sizing: border-box;
display: flex;
justify-content: center;
width: 72px;
margin-right: 20px;
height: 60px;
/* border-bottom: 2px solid #7075f5;*/
align-items: center;
color: #FFFFFF;
font-size:18px ;
}
.topnav > input{
height: 40px;
width: 300px;
border: 1px solid #fff;
border-radius: 10px;
outline: none;
margin-right: 10px;
}
.topnav > button{
width: 50px;
background-color:#262626;
font-size: 18px;
color: #FFFFFF;
border:0;
}
.topnav > img{
border-radius: 50px;
width: 40px;
height: 40px;
margin-left: 64px;
margin-right: 10px;
}
.container1{
display: flex;
}
.container1 .k1{
margin-top: 30px;
margin-left: 30px;
display: flex;
background-color: #FFFFFF;
border-radius: 20px;
box-shadow: 1px 2px 20px #9c9c9c ;
flex: 1;
height: 100px;
padding: 10px;
}
.container1 > .k1:last-of-type{
margin-right: 30px;
}
.container1 > .k1:hover{
box-shadow:0 6px 15px #e4e4e4;
border:0;
}运行实例 »
点击 "运行实例" 按钮查看在线实例