实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台管理系统</title>
<style>
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: gray;
}
/*移动端*/
@media (min-width: 768px) {
body{
min-width: 768px;
display: flex;
}
body{
flex-flow: column nowrap;
margin: 0 auto;
}
h1{
font-size: 25px;
color: #333333;
}
h1 span{
text-shadow: 2px 2px 1px #333;
color: orangered;
}
header{
display: flex;
width: 100%;
height: 60px;
background:lightslategray;
justify-content: flex-start;
align-items: center;
padding-left: 40px;
box-sizing: border-box;
}
main{
display: flex;
}
main nav{
display: flex;
flex-flow: column nowrap;
background:#ededed;
width: 20%;
padding: 20px 30px;
box-sizing: border-box;
}
main nav li a:hover{
color: green;
font-weight: bold;
}
main li{
list-style: none;
font-size: 0.7rem;
}
main h3{
margin-top: 10px;
color: black;
font-size: 14px;
}
main > nav > ul > li{
margin: 10px 0 0 20px;
}
h3{
font-size: 1rem;
}
main article{
width: 80%;
}
.iframe{
width: 100%;
height: 900px;
frameborder="0";
border: none;
}
}
/*手机端*/
@media (max-width: 768px) {
body{
min-width: 768px;
display: flex;
}
body{
flex-flow: column nowrap;
margin: 0 auto;
}
h1{
font-size: 25px;
}
h1 span{
text-shadow: 2px 2px 1px #333;
color: orangered;
}
header{
display: flex;
width: 100%;
height: 60px;
background:lightslategray;
justify-content: flex-start;
align-items: center;
padding-left: 40px;
box-sizing: border-box;
}
main{
display: flex;
}
main nav{
display: flex;
flex-flow: column nowrap;
background:#ededed;
width: 100%;
padding: 20px 30px;
box-sizing: border-box;
}
main nav li a:hover{
color: green;
font-weight: bold;
}
main li{
list-style: none;
font-size: 0.7rem;
}
main h3{
margin-top: 10px;
color: black;
font-size: 14px;
}
main > nav > ul > li{
margin: 10px 0 0 20px;
}
h3{
font-size: 1rem;
}
main article{
width: 80%;
}
.content{
display: none;
}
}
</style>
</head>
<body>
<header>
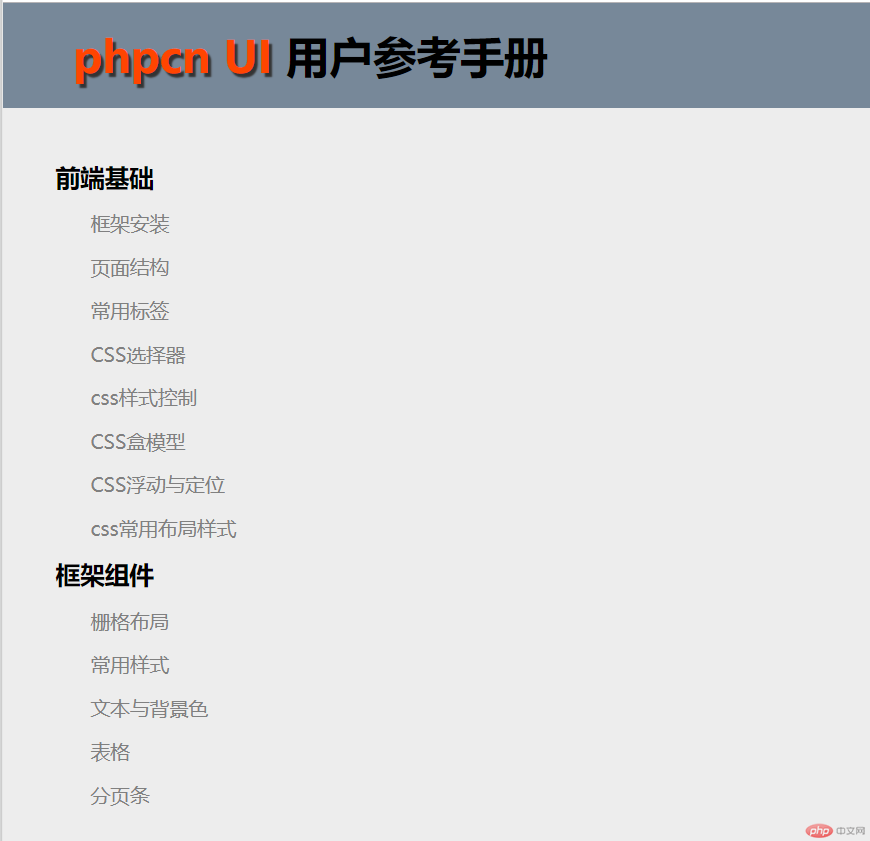
<h1><span>phpcn UI</span> 用户参考手册</h1>
</header>
<main>
<nav>
<ul>
<a href="">
<h3>前端基础</h3>
</a>
<li><a href="phpcnui_doc/base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="phpcnui_doc/base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="phpcnui_doc/base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="phpcnui_doc/base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="phpcnui_doc/base/5_CSS样式控制.html" target="content">css样式控制</a></li>
<li><a href="phpcnui_doc/base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="phpcnui_doc/base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="phpcnui_doc/base/8_CSS常用布局方式.html" target="content">css常用布局样式</a></li>
</ul>
<ul>
<a href="">
<h3>框架组件</h3>
</a>
<li><a href="phpcnui_doc\component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="phpcnui_doc\component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="phpcnui_doc\component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="phpcnui_doc\component/4_表格.html" target="content">表格</a></li>
<li><a href="phpcnui_doc\component/5_分页条.html" target="content">分页条</a></li>
</ul>
</nav>
<article class="content">
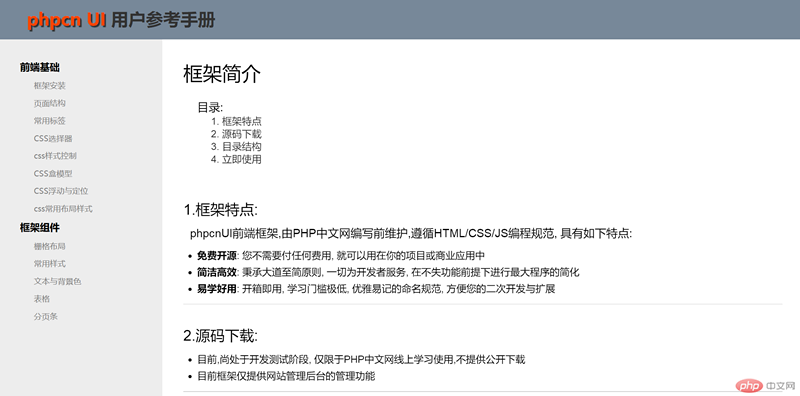
<iframe name="content" class="iframe" ></iframe>
</article>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
1、移动端:
@media (max-width:768px){/*CSS样式*/
ifranm{ifram:display:none}
main nav{width:100%}}


2、PC端
@media (min-width:768px)/*CSS样式*/
.iframe{
width: 100%;
height: 900px;
frameborder="0";
border: none;
}
main nav{width:100%}

总结手稿: