1. Flex改写phpcnui手册的代码
css代码:
实例
* {
padding: 0;
margin: 0;
}
body {
display: flex;
flex-flow: column nowrap;
height: 100vh;
width: 100%;
}
header {
height: 60px;
background-color: #d4d4d4;
display: flex;
align-items: center;
}
header > span {
margin-left: 50px;
font-size: 20px;
font-weight:bold;
color: #ff7f50;
/*text-shadow: 5px 1px 6px #2f4055;*/
}
header >span > span {
color: lightslategray;
text-shadow: none;
font-weight:normal;
}
.main {
flex: 1;
display: flex;
}
.main > div:first-of-type {
flex: 2;
background-color: #eee;
display: flex;
}
.main > div:last-of-type {
flex: 8;
}
li {
list-style: none;
padding: 3px;
}
a {
text-decoration: none;
color: #333333;
font-size: 13px;
}
.main > div:first-of-type {
display: flex;
flex-flow: column nowrap;
align-items: center;
padding-top: 50px;
}
.main > div:first-of-type > span {
}
.mdivl {
display: flex;
flex-flow: column nowrap;
}
.mdivl>ul {
margin-left: 20px;
}
.mdivl>span,.mdivr>span {
color: black;
font-weight: bold;
}
a:hover {
color: #5fd2ce;
}
.rightd
{
display: flex;
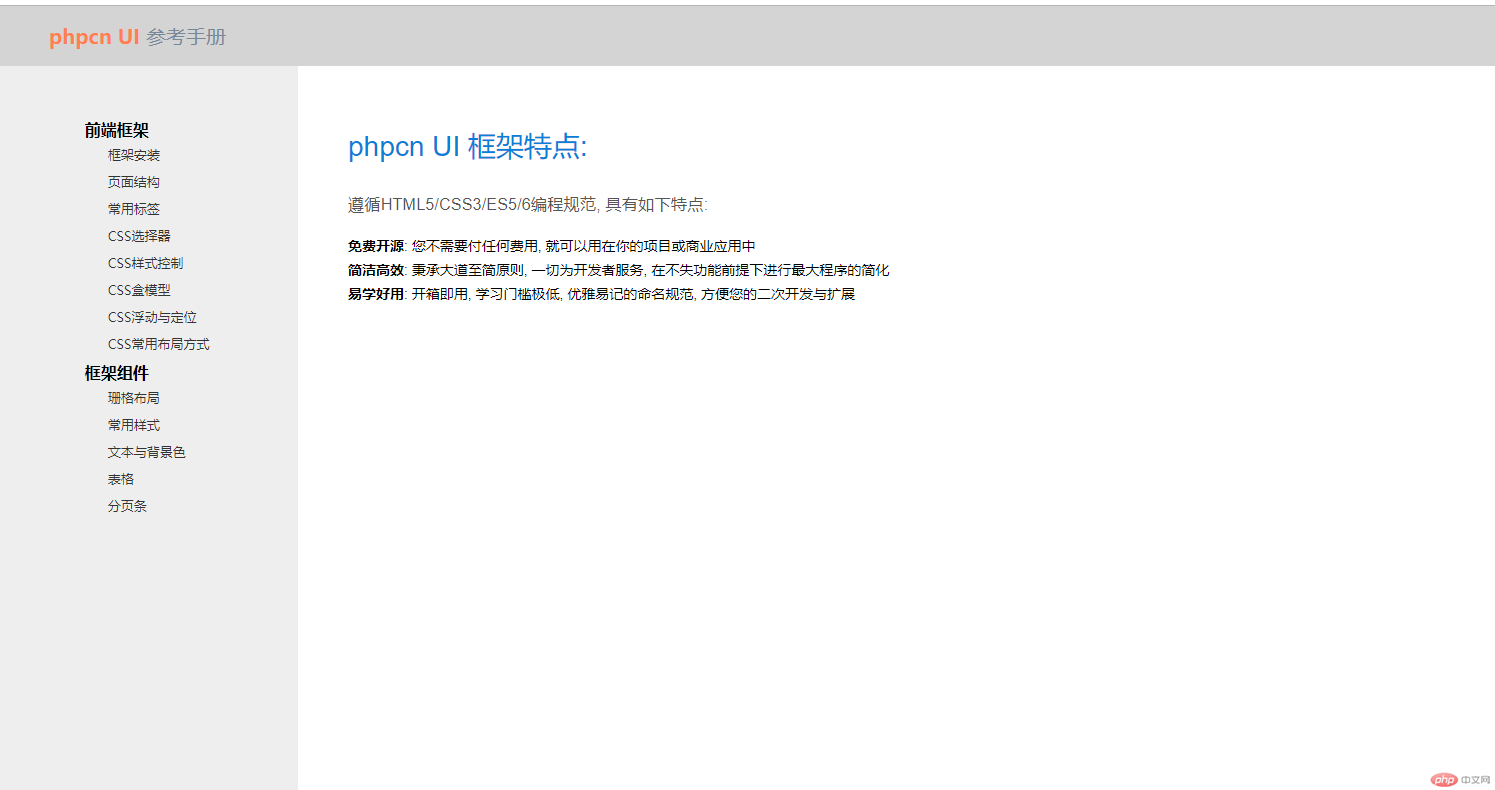
}效果:

2. 前端课程的自我总结(必须手写)
总结: