通过前端学习之后,使用flex伸缩盒模型的知识来完成了PHPcnUI的手册的页面布局,我尝试布局了首页和手册内容页。
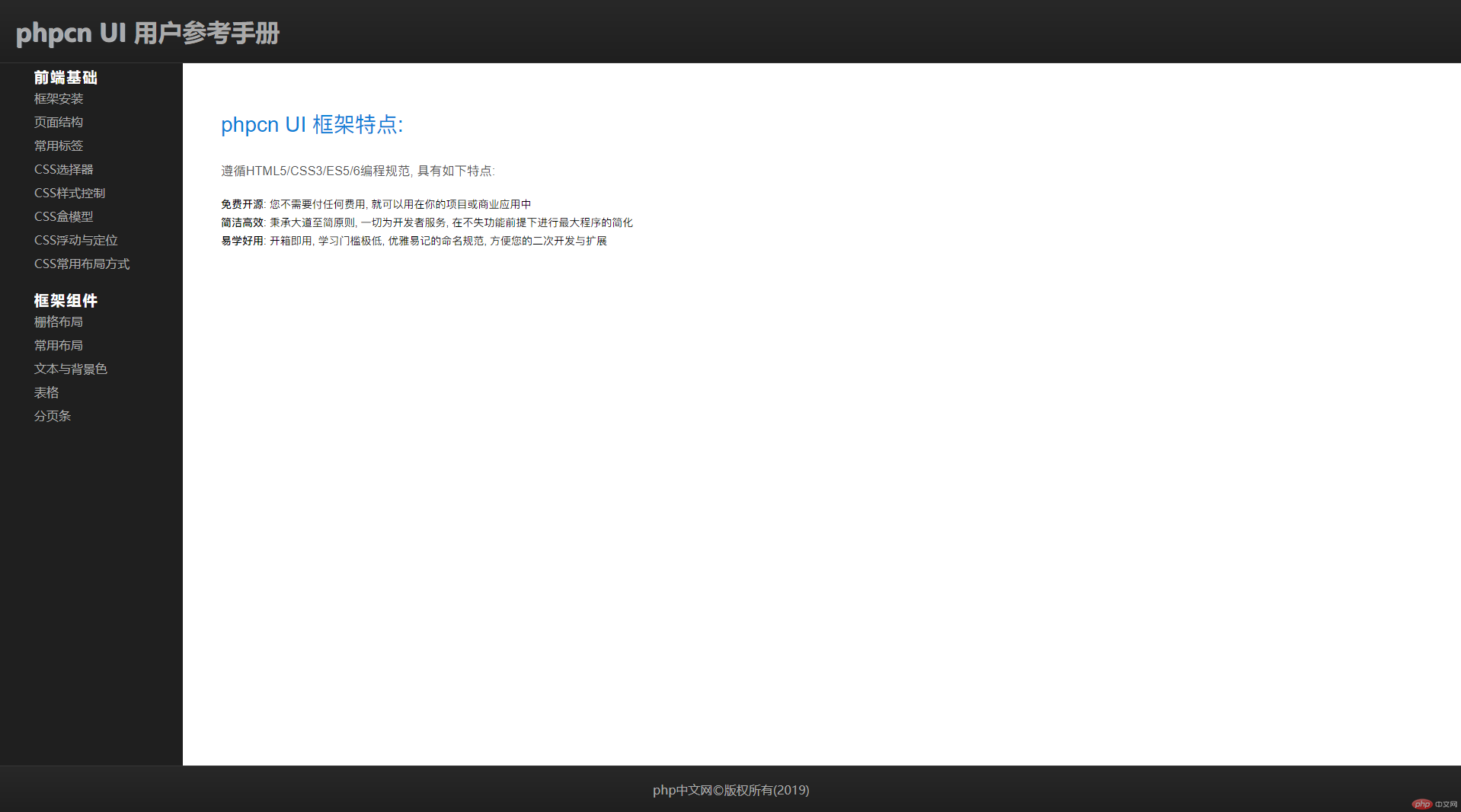
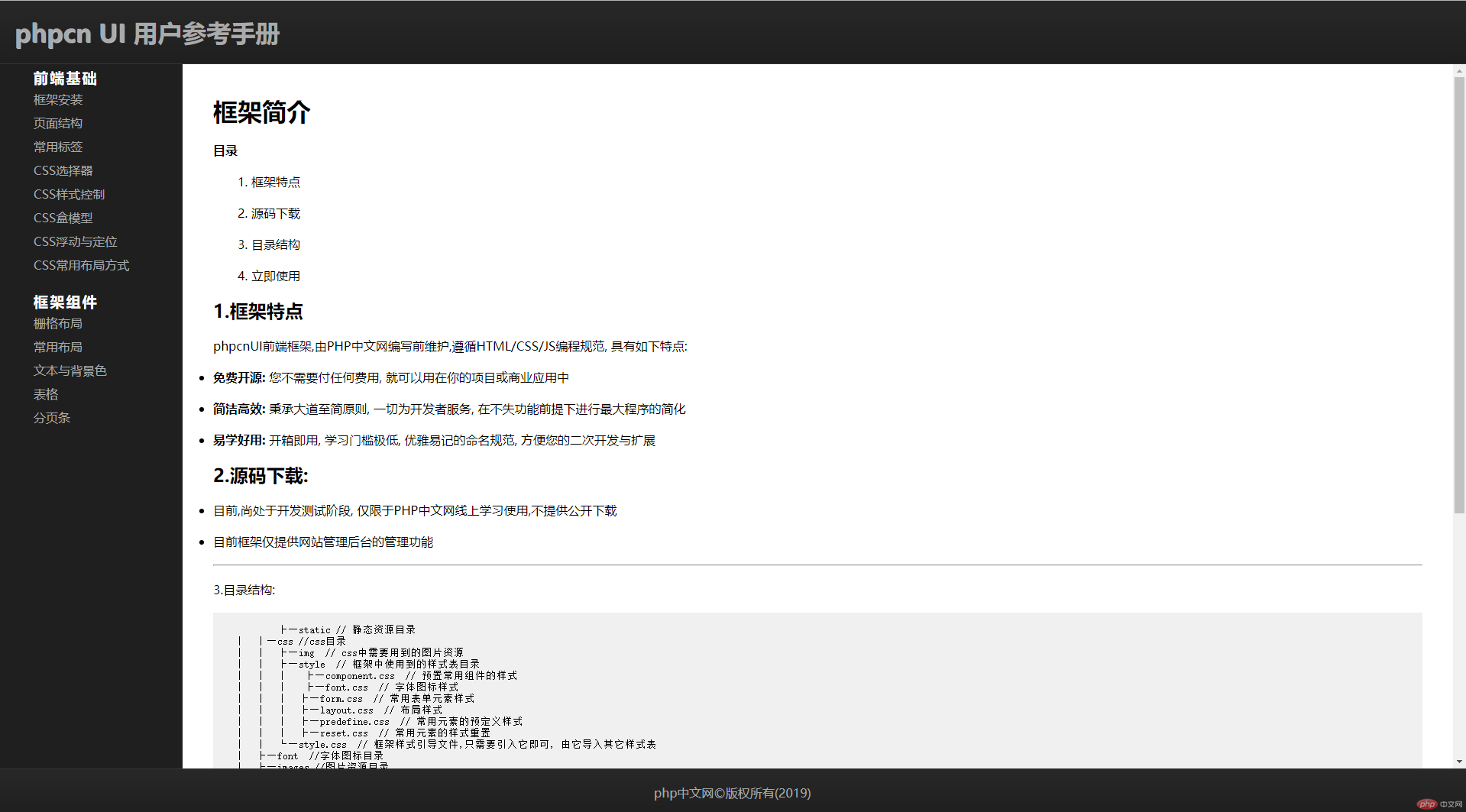
效果图:


下面是首页的HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PHPcnUI手册</title> <link rel="stylesheet" href="ui-style.css"> </head> <body> <header> <h1> <strong> phpcn UI </strong>用户参考手册</h1> </header> <main id="main"> <section> <ul class="list-1"> <li class="list-li"> <strong>前端基础</strong> <ul class="list-2"> <li><a href="kuangjia.html" target="content">框架安装</a></li> <li><a href="/phpcnui_doc/base/2_页面结构.html" target="content">页面结构</a></li> <li><a href="/phpcnui_doc/base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="/phpcnui_doc/base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="/phpcnui_doc/base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="/phpcnui_doc/base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="/phpcnui_doc/base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li> <li><a href="/phpcnui_doc/base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> </ul> </li> <li class="list-li"> <strong>框架组件</strong> <ul class="list-2"> <li><a href="/phpcnui_doc/component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="/phpcnui_doc/component/2_常用样式.html" target="content">常用布局</a></li> <li><a href="/phpcnui_doc/component/3_文本与背景色.html" target="content">文本与背景色</a></li> <li><a href="/phpcnui_doc/component/4_表格.html" target="content">表格</a></li> <li><a href="/phpcnui_doc/component/5_分页条.html" target="content">分页条</a></li> </ul> </li> </ul> </section> <section> <iframe src="/phpcnui_doc/welcome.html" frameborder="0" name="content"></iframe> </section> </main> <footer> <a href="https://php.cn">php中文网</a> ©版权所有(2019)</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
首页的CSS代码:
实例
* {
margin: 0;
padding: 0;
}
body {
display: flex;
flex-flow: column nowrap;
height: 100vh;
overflow-x: hidden;
}
a {
text-decoration: none;
color: #aaa;
}
a:hover {
color: #fff;
}
ul,li {
list-style: none;
}
header,footer {
background: linear-gradient(to top,#1f1f1f,#282828);
color: #aaa;
display: flex;
align-items: center;
padding: 20px 0;
}
header {
border-bottom: 1px solid #363636;
}
header>h1 {
margin-left: 20px;
}
header >h1 > strong {
text-shadow: 1px 1px 1px #ccc;;
}
footer {
justify-content: center;
border-top: 1px solid #363636;
}
#main {
display: flex;
flex: 1;
}
main > section:first-child {
width: 240px;
box-sizing: border-box;
display: flex;
justify-content: center;
background: #1F1F1F;
padding: 5px;
}
main > section:last-child {
flex: 1;
display: flex;
}
main > section:last-child >iframe {
flex: 1;
}
.list-1 {
display: flex;
flex-flow: column nowrap;
flex: 1;
}
.list-1 > .list-li:first-of-type {
margin-bottom: 20px;
}
.list-li {
display: flex;
flex-flow: column nowrap;
box-sizing: border-box;
padding-left: 40px;
}
.list-li > strong {
color: #fff;
font-size: 1.2rem;
letter-spacing: 2px;
}
.list-2 {
display: flex;
flex-flow: column nowrap;
align-items: flex-start;
}
.list-2 > li {
margin: 5px 0;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
下面是一个内容页的HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>框架安装</title> <link rel="stylesheet" href="kj-style.css"> </head> <body> <h1>框架简介</h1> <div> <h2>目录</h2> <ol> <li><a href="#frame">框架特点</a></li> <li><a href="#Source-code">源码下载</a></li> <li><a href="#structure">目录结构</a></li> <li><a href="#use">立即使用</a></li> </ol> </div> <h2 id="frame">1.框架特点</h2> <p>phpcnUI前端框架,由PHP中文网编写前维护,遵循HTML/CSS/JS编程规范, 具有如下特点:</p> <ul> <li> <strong>免费开源:</strong> 您不需要付任何费用, 就可以用在你的项目或商业应用中</li> <li> <strong>简洁高效:</strong> 秉承大道至简原则, 一切为开发者服务, 在不失功能前提下进行最大程序的简化</li> <li> <strong>易学好用:</strong> 开箱即用, 学习门槛极低, 优雅易记的命名规范, 方便您的二次开发与扩展</li> </ul> <h2 id="Source-code">2.源码下载:</h2> <ul> <li> 目前,尚处于开发测试阶段, 仅限于PHP中文网线上学习使用,不提供公开下载</li> <li> 目前框架仅提供网站管理后台的管理功能</li> </ul> <hr> <h2 id="structure"></h2>3.目录结构:</h2> <pre> <code> ├─static // 静态资源目录 │ │─css //css目录 │ │ ├─img // css中需要用到的图片资源 │ │ ├─style // 框架中使用到的样式表目录 │ │ │ ├─component.css // 预置常用组件的样式 │ │ │ ├─font.css // 字体图标样式 │ │ │ ├─form.css // 常用表单元素样式 │ │ │ ├─layout.css // 布局样式 │ │ │ ├─predefine.css // 常用元素的预定义样式 │ │ │ ├─reset.css // 常用元素的样式重置 │ │ └─style.css // 框架样式引导文件,只需要引入它即可, 由它导入其它样式表 │ ├─font //字体图标目录 │ ├─images //图片资源目录 │ └─js //js脚本目录 │─index.html // 首页 │─list.html // 列表页 │─article.html // 文档详情页 └─form.html // 表单页 </code> </pre> <h2 id="use">4.立即使用:</h2> <h3>4.1 本地直接访问:</h3> <ul> <li>将框架源码压缩包,下载到本地任何一个目录中, 并解压到任一目录中, 例如phpcn</li> <li>直接双击运行index.html,会自动启动默认浏览器, 打开框架首页</li> </ul> <h3>4.2 虚拟主机访问(推荐):</h3> <ul> <li>使用phpStudy V8创建本地虚拟主机,并解析一个本地域名, 如phpcn.io</li> <li>将框架源码解压后, 复制到对应的项目中, 例如phpcn</li> <li>打开浏览器访问: phpcn.io, 同样可以体验到该框架的全部功能</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
下面是内容页CSS:
实例
* {
margin: 20px 0;
padding: 0;
/* outline: 1px dashed #ff742d; */
}
body {
padding: 0 40px;
}
div > h2:first-of-type {
font-size: 16px;
}
pre {
background: #f1f0f0;
}
a {
color: black;
text-decoration: none;
}
ol {
margin-left: 50px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码:

手写总结: